省市专题
【数据分享】2000—2023年我国省市县三级逐月归一化植被指数(NDVI)数据(Shp/Excel格式)
之前我们分享过2000—2023年逐月归一化植被指数(NDVI)栅格数据(可查看之前的文章获悉详情),该数据来源于NASA定期发布的MOD13A3数据集!很多小伙伴拿到数据后反馈栅格数据不太方便使用,问我们能不能把数据处理为更方便使用的Shp和Excel格式的数据! 我们特地对数值在-0.2—1之间的NDVI栅格数据进行了处理,将2000-2023年逐月的归一化植被指数栅格分别按照我国省级行政边
【数据分享】2000-2022年我国省市县三级的逐月O3数据(免费获取\excel\shp格式)
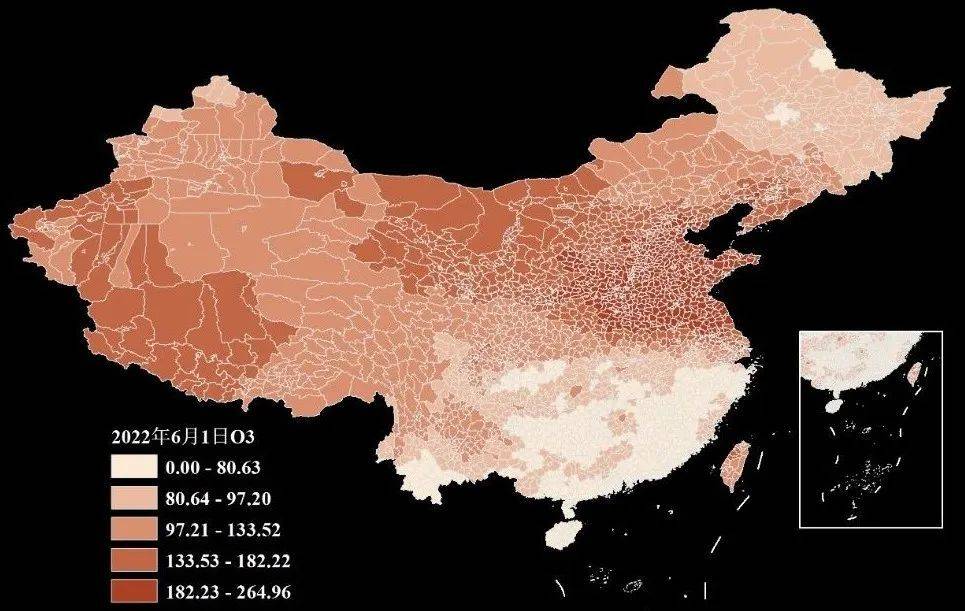
空气质量数据是在我们日常研究中经常使用的数据!之前我们给大家分享了2000-2022年的省市县三级的逐月PM2.5数据、2013-2022年的省市县三级的逐月CO数据、2013-2022年的省市县三级的逐月SO2数据、2008-2022年我国省市县三级的逐月NO2数据和2000—2022年的省市县三级的逐月PM10数据(均可查看之前的文章获悉详情)! 本次我们分享的是我国2000—2022年的省
【数据分享】2000-2022年我国省市县三级的逐日O3数据(免费获取\excel\shp格式)
空气质量数据是在我们日常研究中经常使用的数据!之前我们给大家分享了2000-2022年的省市县三级的逐日PM2.5数据、2013-2022年的省市县三级的逐日CO数据、2013-2022年的省市县三级的逐日SO2数据、2008-2022年我国省市县三级的逐日NO2数据和2000-2022年我国省市县三级的逐日PM10数据(均可咨询获取)! 本次我们分享的是我国2000—2022年的省市县三级的逐
PHP数组 中国省市
<?phpreturn array ( 1 => array ( 'province_name' => '北京市', 'city' => array ( 1 => array ( 'city_name' => '市辖区', 'area' => array ( 1 => '东城区', 2 => '西城区', 3 => '崇文区', 4 => '宣武区', 5
用 jsp 写的 ajax 技术实现省市县等 n 级联动
参考网上一些例子,以及看的一些视频,使用 ajax 技术写的第一个实例。 功能要求:选择省,出现相应的市;再选择市,出现相应的学校……(PS. 不管多少级联动 , 明白第一级联动的原理后,后面的 n 级联动都是一样的) 前端JSP: <div class="right"><h3>请输入教师信息:</h3><form action="LogingTeacher" encty
php+js+ajax+mysql实现省市三级联动
php+js+ajax+mysql实现省市三级联动 效果如下图: 思路:先获取所选省的市或者是所选时的县,将获取的数据转换为jason格式的字符串返回到ajax客户端,在客户端使用eval将jason格式的字符串转化为对象,将对象的每个元素值创建成文本节点,并创建option节点,将文本节点追加到option节点,在将option的节点追加给select节点。 ajax-ar
vue中实现百度地图全国与省市地图切换
前言 本文主要是用于示例全国地图,点击省市地图直接跳转到该省市地图并展示,可以拓展在地图上显示标记点(本文未做示例),后续有完整代码,但是由于需要与本来项目业务代码进项分割,可能会有些问题,地图渲染上所需要的json文件,有资源链接,但是需要积分,在网上搜搜 也会有相关资源,不是非必要使用该json文件,注意一下导入的文件名称即可 文章目录 前言@[TOC](文章目录)一、示例代码1
js的ajax做的省市联动
xml写法<?xml version="1.0" encoding="utf-8" ?><shengs><陕西><city>西安</city><city>咸阳</city></陕西><河南><city>郑州</city><city>洛阳</city> </河南></shengs>jsp页面写法<html><head><meta http-equiv="Content-Type"
全国省市XML和数据库
记录记录 <?xml version="1.0" encoding="utf-8"?><resources><string-array name="citys_01"><item>哈尔滨</item><item>齐齐哈尔</item><item>牡丹江</item><item>佳木斯</item><item>大庆</item><item>绥化</item><item>鹤岗</item><ite
省市县三级联动(数据库)
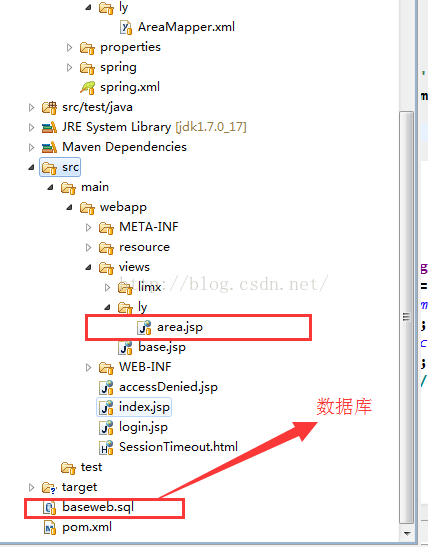
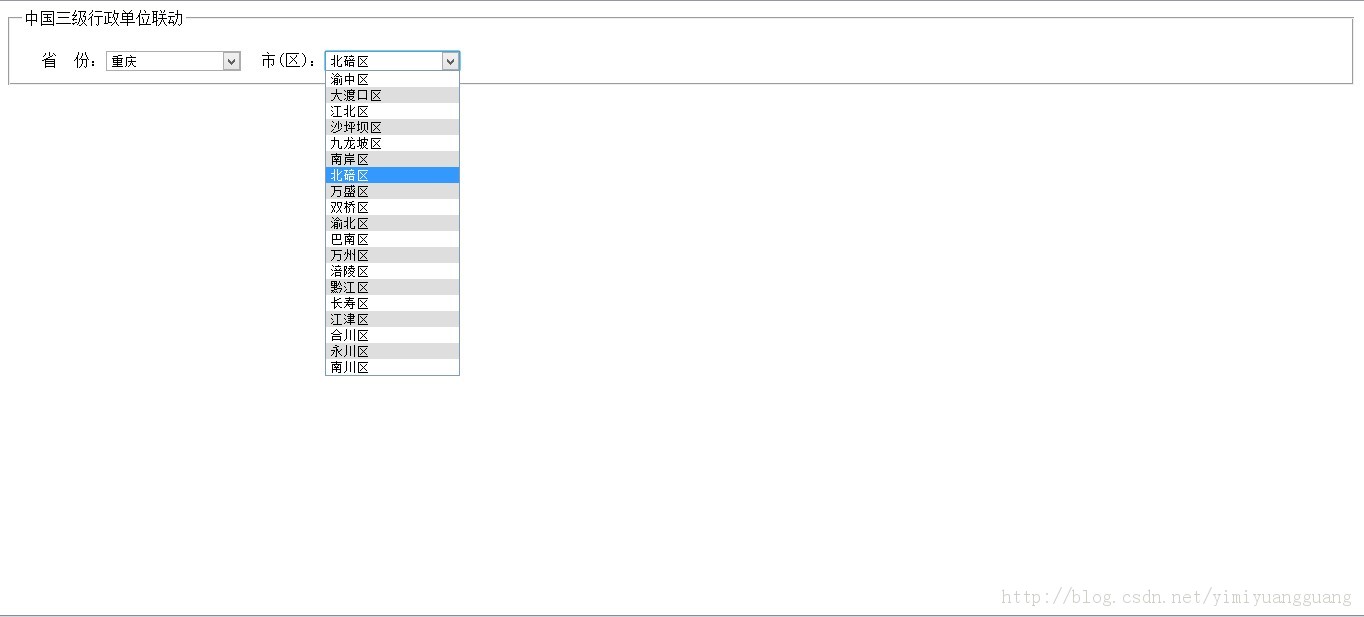
很多项目中,注册用户和注册企业时需要用到省市县三级联动的情况,自己整理了一下。前端主要是jquery easyui做的。 页面效果: 目录结构: 项目源码地址: https://github.com/LimxBoys/BaseJava 此项目为maven版本。 登陆时的用户名:limingxing密码:123456 AreaDao层接口 package c
Echarts 地图处理 省市交互 显示景点
Echarts地图 处理功能 Echarts文档 http://echarts.baidu.com/doc/doc.html Echarts 实例http://echarts.baidu.com/doc/example.html 我自己总结的 小例子 便于大家参考 有注释 : http://download.csdn.net/detail/u010310183/7681279
JQuery实现省市两级联动
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>省市
2023年乡镇街道边界数据、行政村边界、省市县区划边界、建筑轮廓边界数据、流域边界数据、降雨量分布、气温分布、道路网分布
数据范围:全国行政区划-行政乡镇街道边界 数据类型:面状数据,全国各省市县【乡镇-边界】乡村界、乡村范围 数据属性:标准12位行政区划编码、乡镇名称、所属地区 分辨率:1:2万--1:5万 数据格式:SHP数据(arcgis矢量数据格式) 应用行业:智慧城市、公共应急管理、城管、智慧园区管理、房产、农险、移动电信、土建、规划相关行业等等。 其他应用:通过经纬点,获取所在属村庄信息
全国省市县三级行政单位JSON解析,加载到缓存。
全国省市县三级行政单位JSON解析后加载到缓存。 一、主要实现的功能: 1、将全国JSON格式的文本文件IO读取为字符串。 2、将该字符串进行JSON解析,加载到缓存中。 3、依据省名称,可以查找到该省下的所有城市。 4、依据市名称,可以查找到该市下的所有区县。 5、依据市名称查找该市属于哪个省。 二、执行结果示例: 江苏省下辖市有:[盐城市, 徐州市, 泰州市, 南京市, 扬州市
2024年最新省市县三级行政区划数据(审图号:GS(2024)0650号)
2024年省、市、县三级行政区划数据由国家基础地理信息中心发布,通过《2024版国家地理信息公共服务平台(天地图)》正式对外提供。这份数据涵盖了最新的省市县三级行政区划信息,更新于2024年1月,提供了详细的矢量数据下载服务。数据格式原为GeoJSON,已被转换为更广泛使用的shp格式,便于GIS应用和分析 一、数据介绍 数据名称:2024年省、市、县三级行政区划数据0650号 数据年份:2
【事业单位专场】联考、省市统考、单独招考
一、考编概述 1、事业单位类别 事业单位是指由国家出资或委托管理的公共机构,其主要职能是为社会提供公共服务。在中国,事业单位覆盖了科研、教育、文化和卫生等多个领域,并且有着不同的类型。以下是一些主要的分类: 教育事业单位:包括高等教育事业单位(如大学、学院、大专)、中等教育事业单位(如中专、中职、中师院校)、基础教育事业单位(如中小学、幼儿园)、成人教育事业单位、特殊教育事业单位以及其他教
运用极简行代码实现省市二级联动【json动态数据版】
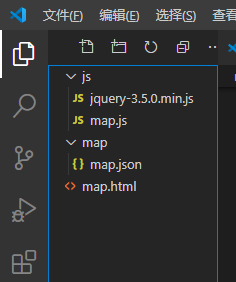
运用极简行代码实现省市二级联动【json动态数据版】 map.json 数据来自:全国省市区县json数据 map.html 请查看:运用极简行代码实现省市二级联动【固定数据版】 map.js var arr = [] //存数据$(function() {$.ajax({ // 获取json数据url: 'map/map.json', // 本地json文件dataType: 'js
运用极简行代码实现省市二级联动【固定数据版】
运用极简行代码实现省市二级联动【固定数据版】 固定数据(加到map.js开头) var area =[{"proName":"广东","cityName":['潮州','东莞','佛山','广州','河源','惠州','江门','揭阳','茂名','梅州','清远','汕头','汕尾','韶关','深圳','阳江','云浮','湛江','肇庆','中山','珠海'],}, {"proName
基于Spinner的省市县三级联动选择显示
通过xml解析获得数据源,通过Spinner进行三级的联动显示,以下为源代码 Mainactivity代码 public class MainActivity extends Activity {Spinner spinner1, spinner2, spinner3;Province province = null;City city = null;List<Province> list =
python 抓取 58的省市数据
网上提供的数据无法保证数据的全面,索性直接抓取58的数据,这样最保险了! #!/bin/env python#encoding:utf8## 抓取58的城市# author songmw#from pinyin import pinyinfrom pprint import pprintimport urllibimport reimport sysdef getHtml
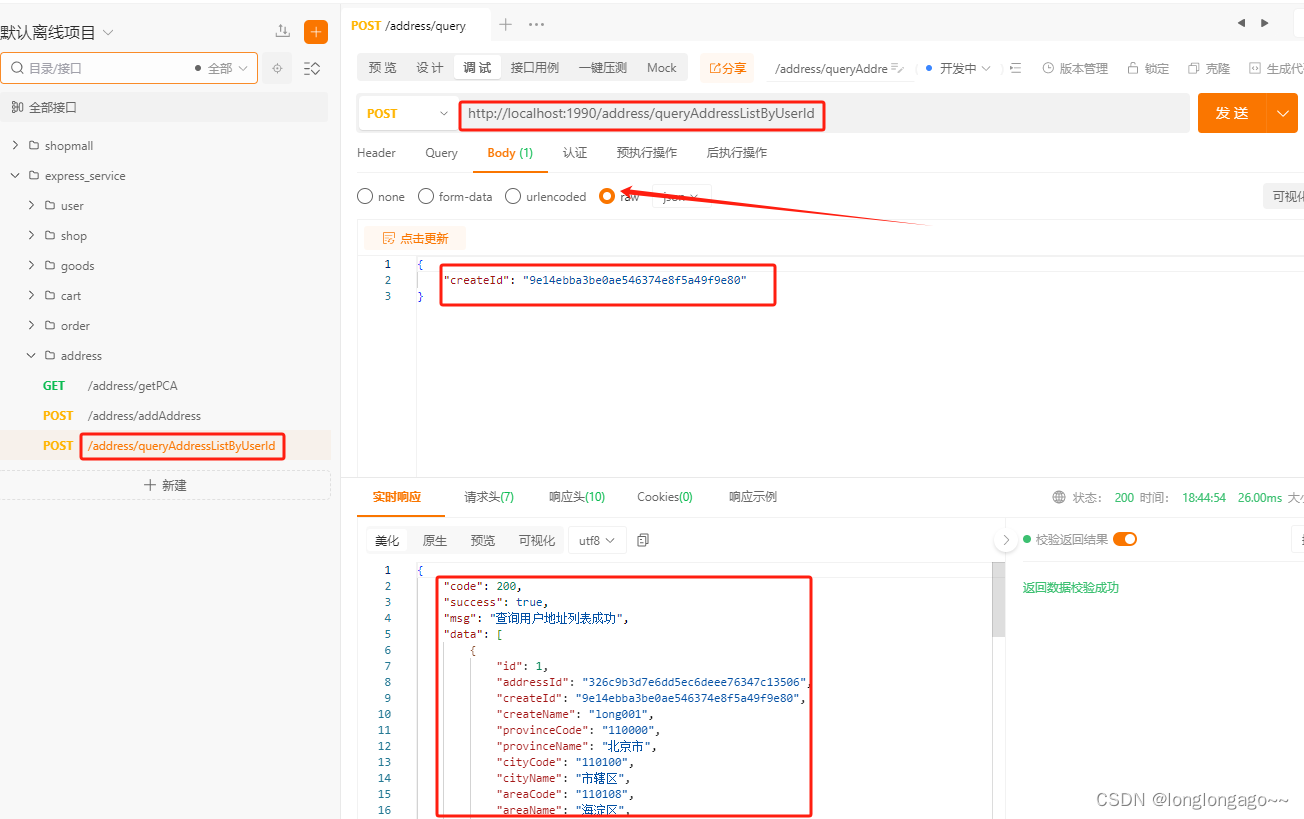
express+mysql+vue,从零搭建一个商城管理系统16--收货地址(全国省市县名称和code列表)
提示:学习express,搭建管理系统 文章目录 前言一、新建config/area.js二、新建models/address.js三、新建dao/address.js四、新建routes/address.js五、添加地址六、查询用户地址列表总结 前言 需求:主要学习express,所以先写service部分 一、新建config/area.js 内容太多,
省市县三级联动+CascadingDropDown+取值+赋值
最近制作了一个省市县三级联动的控件.期间错误不断,困难重重.综合网上的相关信息,加上我一直熬到凌晨六点的试验测试,终于完美解决!非常高兴. 以下是本次的经验总结: 1.出现错误:'sys'未定义的信息 这个是由于在web.config中定义错误引起的.(试验确定) 因为我的试验次数过多,中间的改动也很多,没能一一记录.所以下列展示出最终的适用web.config. <system.web
Ajax实现省市无穷级联动
这是一个Servlet应用。。 这里用到了Json-lib工具包,关于Json-lib的使用,请参见我的博文 http://blog.csdn.net/jadyer/archive/2011/02/01/6171659.aspx 首先是web.xml文件 <?xml version="1.0" encoding="UTF-8"?> <web-app version="2.5" xmlns=
Ajax实现省市三级联动V1.1
这是一个Servlet应用。。 该版本用到了Json-lib工具包,关于Json-lib的使用,请参见我的博文 http://blog.csdn.net/jadyer/archive/2011/02/01/6171659.aspx 首先是web.xml文件 <?xml version="1.0" encoding="UTF-8"?> <web-app version="2.5" xmlns
基于jQuery省市县联动插件
基于jQuery省市县联动插 YlChinaArea.js /* 基于jQuery省市县联动插件(2009.04)* 在IE6/IE7/Mozilla 5.0(Firefox 3.0.5)中测试通过* * * 此插件要求运行在jQuery v1.3 或更高版本上* 插件改编自RayChou(http://www.raychou.com)的“全国省市区三级联动下拉菜单”插件。* 插件
☆☆☆实用且牛逼的3D自动旋转地图上显示柱图(湖南);echarts解决方案附所有代码;可以更换成任意省市;含代码解说
echarts 3D柱图显示3D地图位置 可以更换成任意省市;效果也可以自行替换 效果图: 平面的中国地图三级下钻和湖南地图二级钻可参考这篇文章:中国省市县联动地图,可更换成任意省,地图点击省市县下钻。可显示数据并根据数据大小标注不同颜色 需要引用的插件素材 HTML页面代码和配置项JavaScript代码(复制可用): <!DOCTYPE html><html><head><tit