登入专题
SpringSecurity 认证、注销、权限控制功能(注销、记住密码、自定义登入页)
《SpringSecurity认证、注销、权限控制功能(注销、记住密码、自定义登入页)》SpringSecurity是一个强大的Java框架,用于保护应用程序的安全性,它提供了一套全面的安全解决方案... 目录简介认识Spring Security“认证”(Authentication)“授权” (Auth
Lesson_for_java_day23--java的网络编程练习(登入界面、上传文档、上传图片、通过网络文本转换)
练习一、模拟账户登入界面 服务端: package Exercise;import java.io.BufferedReader;import java.io.FileReader;import java.io.IOException;import java.io.InputStreamReader;import java.io.PrintWriter;import java.n
flask笔记:6:用户登入登出
用户登入登出需要用到 Flask-Login 插件 初始化 修改配置文件 app/__init__.py from flask import Flaskfrom flask.ext.sqlalchemy import SQLAlchemyimport osfrom flask.ext.login import LoginManagerapp=Flask
【服务器】自动记录远程登入IP
WINDOWS 2003 远程桌面不能记录登陆IP真是件头痛的事,本方法可以记录登陆者IP,具体的操作步骤如下: 1、建立一个存放日志的目录,如C盘下建立一个RDP的目录“C:/RDP”。 2、然后在“C:/RDP”目录下创建一个名字为“RDPlog.txt”的文本文件“C:/RDP/RDPlog.txt”。 3、然后在“C:/RDP”目录下创建一个名字为“RDPlog.bat”的批处理
Linuxftp服务002本地登入
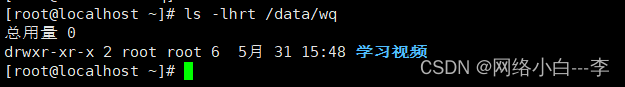
本期主要讲述的是ftp服务中的本地用户登入。 操作系统 CentOS Stream 9 操作步骤 首先我们先建立一个ftp组的用户,并设置密码。 [root@localhost ~]# useradd -g ftp wq[root@localhost ~]# echo 1 |passwd --stdin wq更改用户 wq 的密码 。passwd:所有的身份验证令牌
Linuxftp服务003虚拟用户登入
如果基于Vsftpd系统用户访问FTP服务器,系统用户越多越不利于管理,而且不利于系统安全管理,鉴于此,为了能更加的安全使用Vsftpd,需使用Vsftpd虚拟用户方式。 虚拟用户原理: 虚拟用户就是没有实际的真实系统用户,而是通过映射到其中一个真实用户以及设置相应的权限来实现访问验证,虚拟用户不能登录Linux系统,从而让系统更加的安全可靠。 操作系统: CentOS
IOS学习之IOS端账号密码登入和后台校验方式
这里先列出server后台对登入的方法验证: <struts><package name="system-remote" extends="default" namespace="/common/open"><action name="login" class="net.zdsoft.eis.remote.RemoteAppLoginAction"method="login" /></pac
PHP登入网站抓取并且抓取数据
有时候需要登入网站,然后去抓取一些有用的信息,人工做的话,太累了。有的人可以很快的做到登入,但是需要在登入后再去访问其他页面始终都访问不了,因为他们没有带Cookie进去而被当做是两次会话。下面看看代码 <?php //test.php function getWebContent($host,$page="/",$paramstr="",$cookies='',$medth="POST",$p
IT大陆之:指定用户登入docker
这天,S老交给小k一个特殊的任务:以“nav”这个神秘身份,深入“my_dk”国度,探索其中的奥秘。小k心怀激动与忐忑,站在控制台前,深吸一口气,然后缓缓念出那串充满魔力的咒语:“sudo docker exec -it --user nav my_dk bash”。 随着咒语的念出,控制台上的光芒闪烁,仿佛打开了通往“my_dk”国度的大门。小k瞬间感觉自己被一
git ssh配置多个账户 | 指定私钥登入
公司用的是gitlab,我按照网上的教程http://www.cnblogs.com/monodin/p/3268679.html 配置好了我的第一个git账户。在我的个人目录~/.ssh下存在id_rsa、id_rsa.pub文件 现在我想为自己的github账户配置ssh登入: ssh-keygen–t rsa –C “邮箱” 输入一个别名,以区别上面生成的id_rsa
SSH通过密钥登入.md
在服务端生成密钥对:ssh-keygen -t rsa [root@twx ~]# ssh-keygen -t rsaGenerating public/private rsa key pair.Enter file in which to save the key (/root/.ssh/id_rsa):Created directory '/root/.ssh'.Enter pass
php 实现单点登入
1.用户每次登入的时候给它加一个token(唯一)并更新到数据库中 $newData['token'] = md5(time().mt_rand(1111,9999)); $result = M('member')->where(array('id'=>$user['id']))->save($newData); 2.每次操
python辅助QQ登入
python辅助QQ登入 import pyautoguiimport timeimport randomfrom pyautogui import ImageNotFoundException# 生成随机等待时间,范围在1到3秒之间random_time = random.uniform(1, 3)def find_and_click(image_path, move=False, e
小程序后台管理系统(1)登入,登出,及拦截器讲解
一、拦截器配置 //springmvc.xml(配置拦截器) <mvc:mapping path="/*/**"/>表示对所有路径都进行拦截,然后<mvc:exclude-mapping path="/static/**"/>对静态资源文件进行开放,和springboot里面的拦截器配置是换汤不换药,而对于login接口是不需要进行拦截的。 <mvc:interceptors><mvc:
ubuntu 11.04 webmin bug不能登入的解決方法
sudo /usr/share/webmin/changepass.pl /etc/webmin root yournewpasword
Vue el-card、el-input 登入页面
在登入页面每个div几乎都需要为其设置css属性。 要开发新页面第一步要先去定义路由,定义好路由之后创建好对应的视图文件,然后就可以基于这个pass去访问这个页面了,拿到这个文件的效果了。然后就可以在这个文件里面边开发边去看效果去调试。 先去注册路由,注册好路由之后去找到对应的xx.vue,再去vue文件里面写css和js。 一个页面进来,是先到index.html。然后再到App.v
SSH无法登入虚拟机
1. 开发环境 虚拟机平台:VMware14 Pro 操作系统:Ubuntu16.04 2. 实验现象 通过ssh连接虚拟机的linux服务器,使用root用户直接访问,无法登入成功。一直反复提示输入密码界面。 输入正确密码,反复出现如下界面: 尝试登入普通用户,能够成功的连接上。 3. 问题原因 查看ssh的配置文件,发现配置文件中 root 用户禁止了密码登入,Pe
谷歌整合登入系统到Android应用
在整合google的时候,全都是英文啊,对于很多的开发者来说看起来是很吃力的啊,我希望帮助大家简化一下Google登入系统到Android应用一些细节: 为了整合谷歌登录的到你的Android应用程序,谷歌设置登录和一个按钮添加到您的应用程序的布局开始登录流程。 在你开始之前 配置谷歌开发者控制台项目,并成立了自己的Android Studio项目 。 配置谷歌登入和
天下3登入认证服务器维护中,天下3五招教你解决登录天下3时的断线问题_17173天下3官网合作专区...
五招教你解决登录时的断线问题(一般人我不告诉他) 不知道其他玩家有没有遇到过这样的问题:有时登录游戏,选好人物loading的时候,突然就显示断开连接了,有时候多开几个小号的话,断开个两三次是相当的崩溃。经过鄙人艰苦卓绝的探索,我终于找到了5个大招,让你彻底告别登录就断线的烦恼,安全无痛、绝无副作用!还包邮哦亲! 招式一:绝技·内存优化(推荐) 起手就是大招。其实卡机问题,无非就两点:内存和网速
微信小程序(四十九)拦截器处理登入失败情况
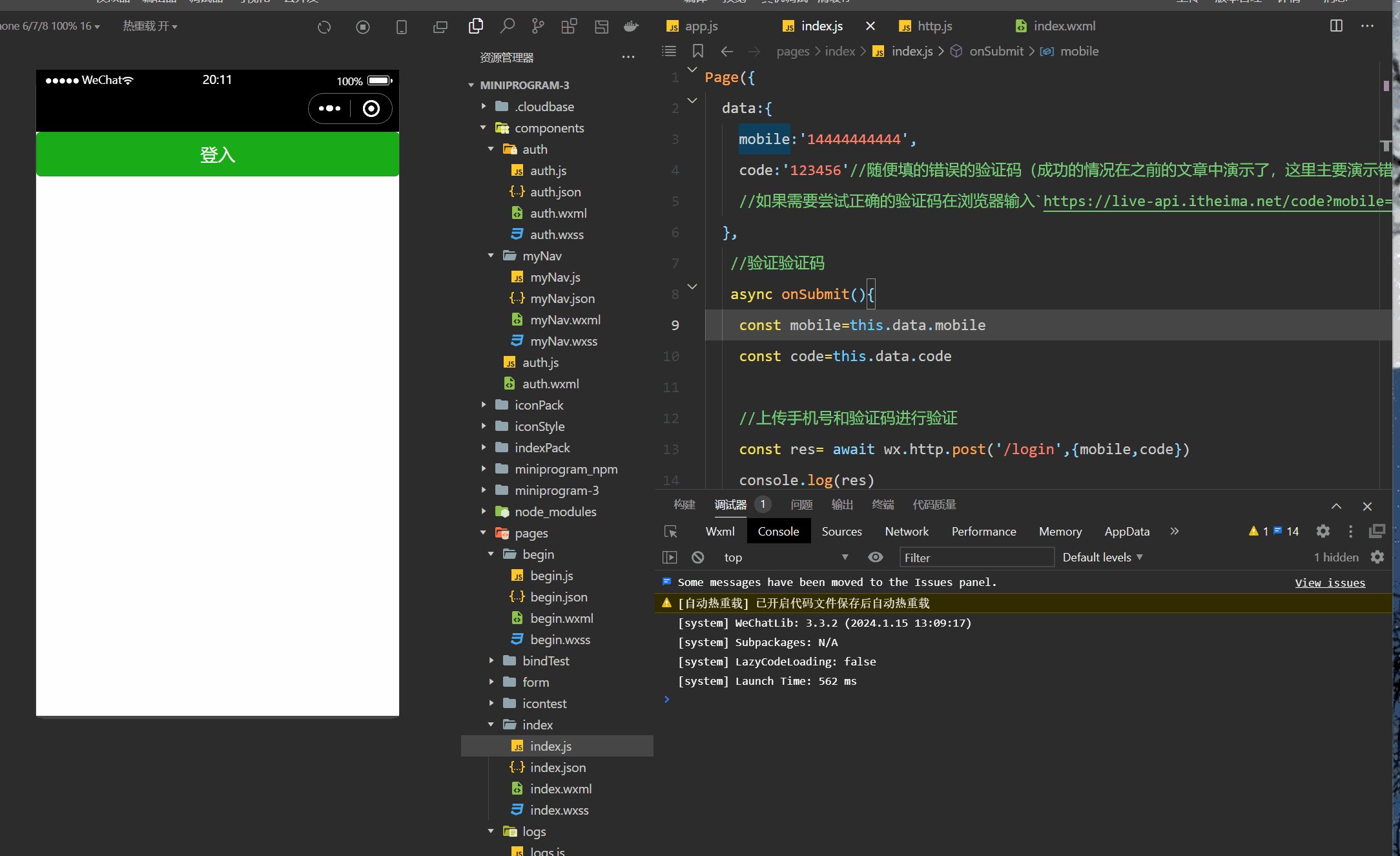
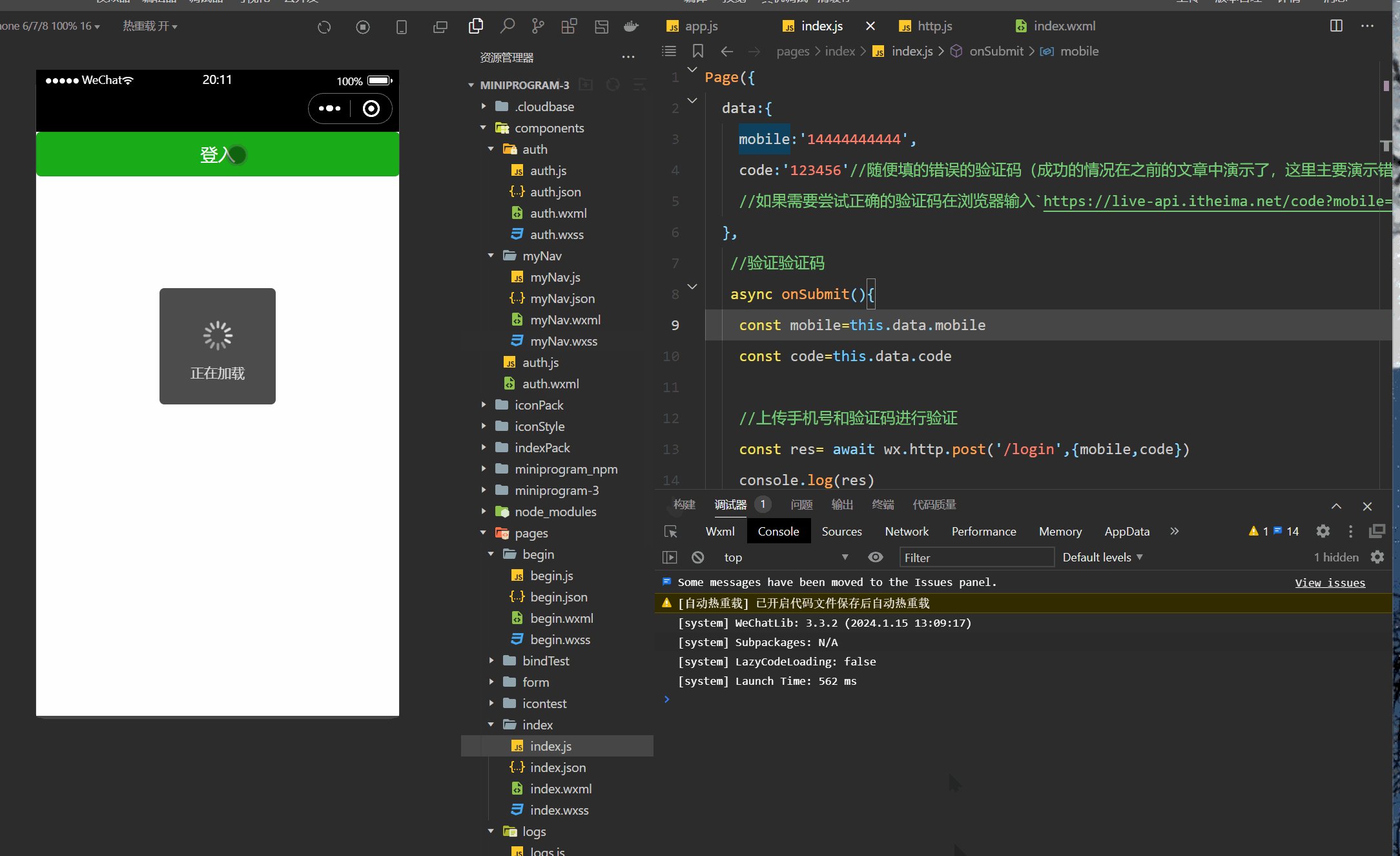
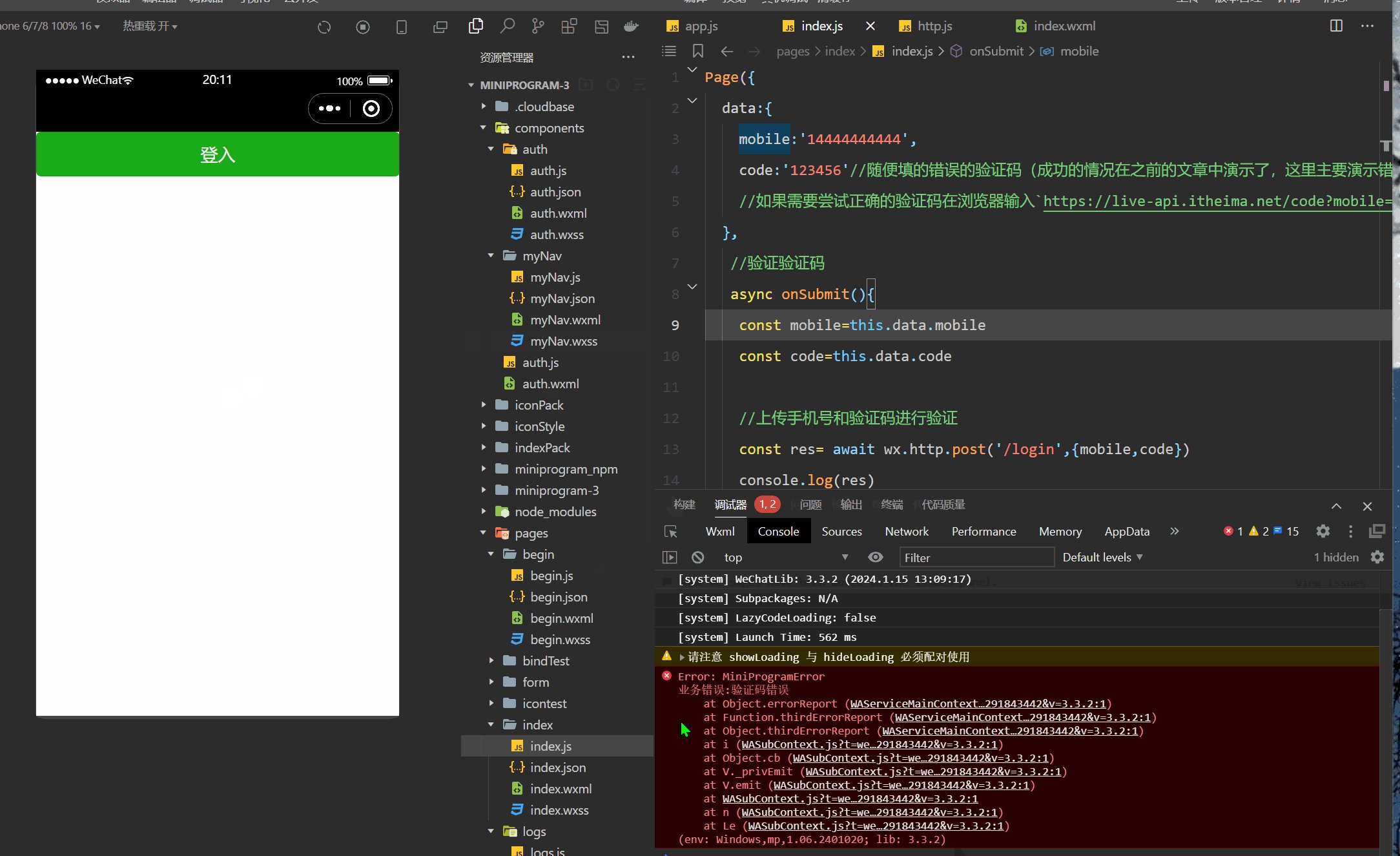
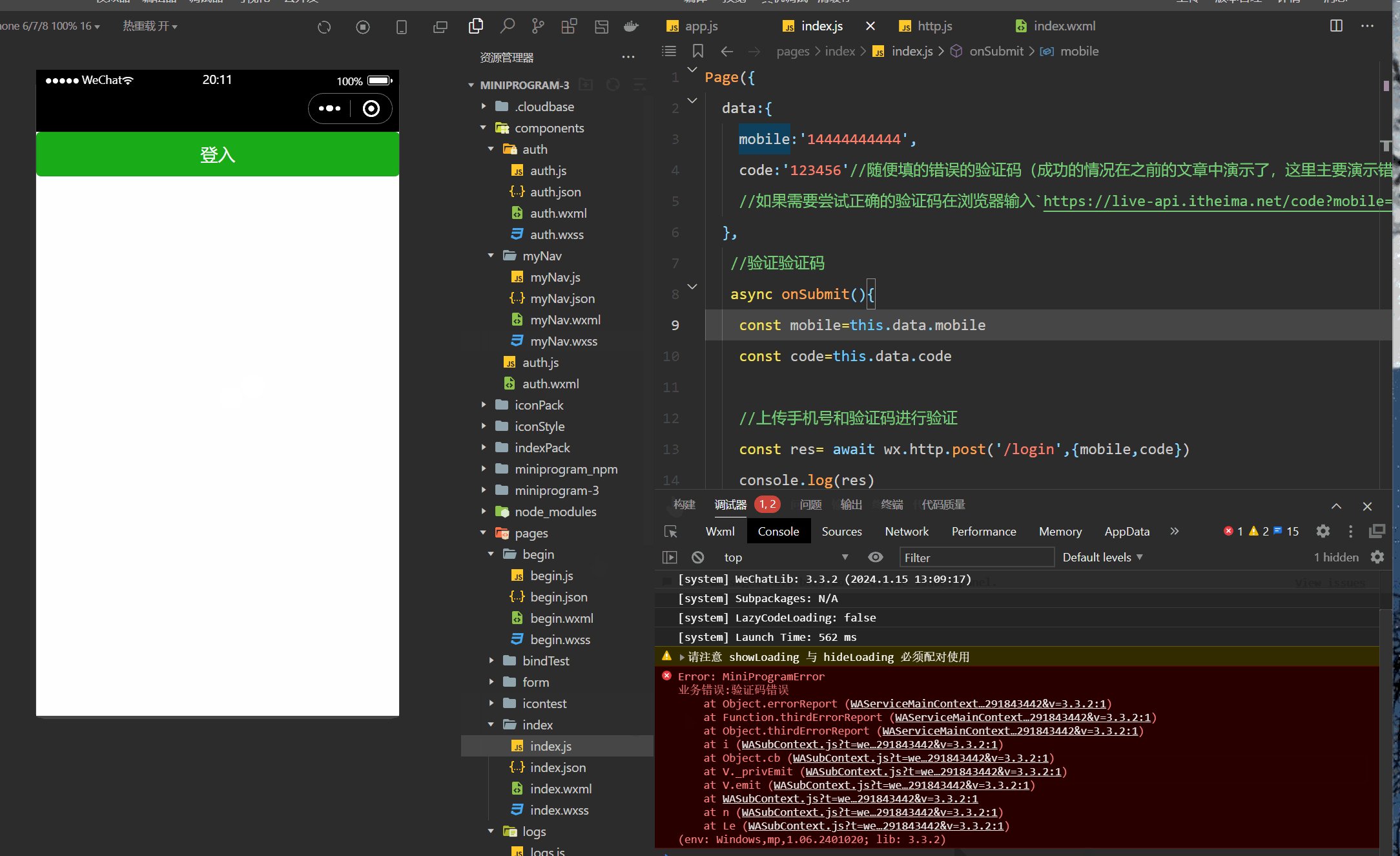
注释很详细,直接上代码 上一篇 新增内容: 1.拦截器判断处理失败与成功的情况 2.使用拦截器拒绝失败的情况,使网络请求后面的逻辑步骤不会执行 源码: index.wxml <button type="primary" bind:tap="onSubmit">登入</button> index.js Page({data:{mobile:'14444444444'
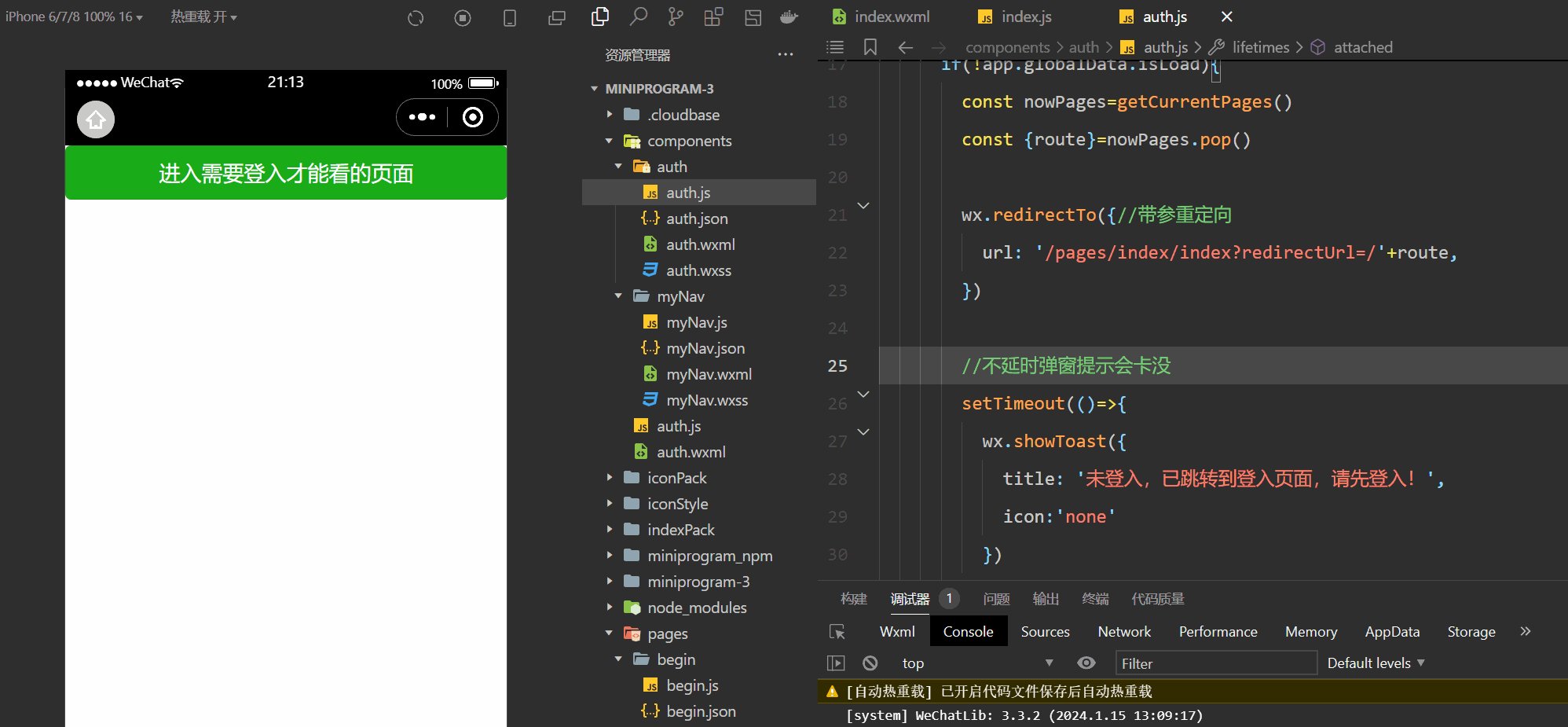
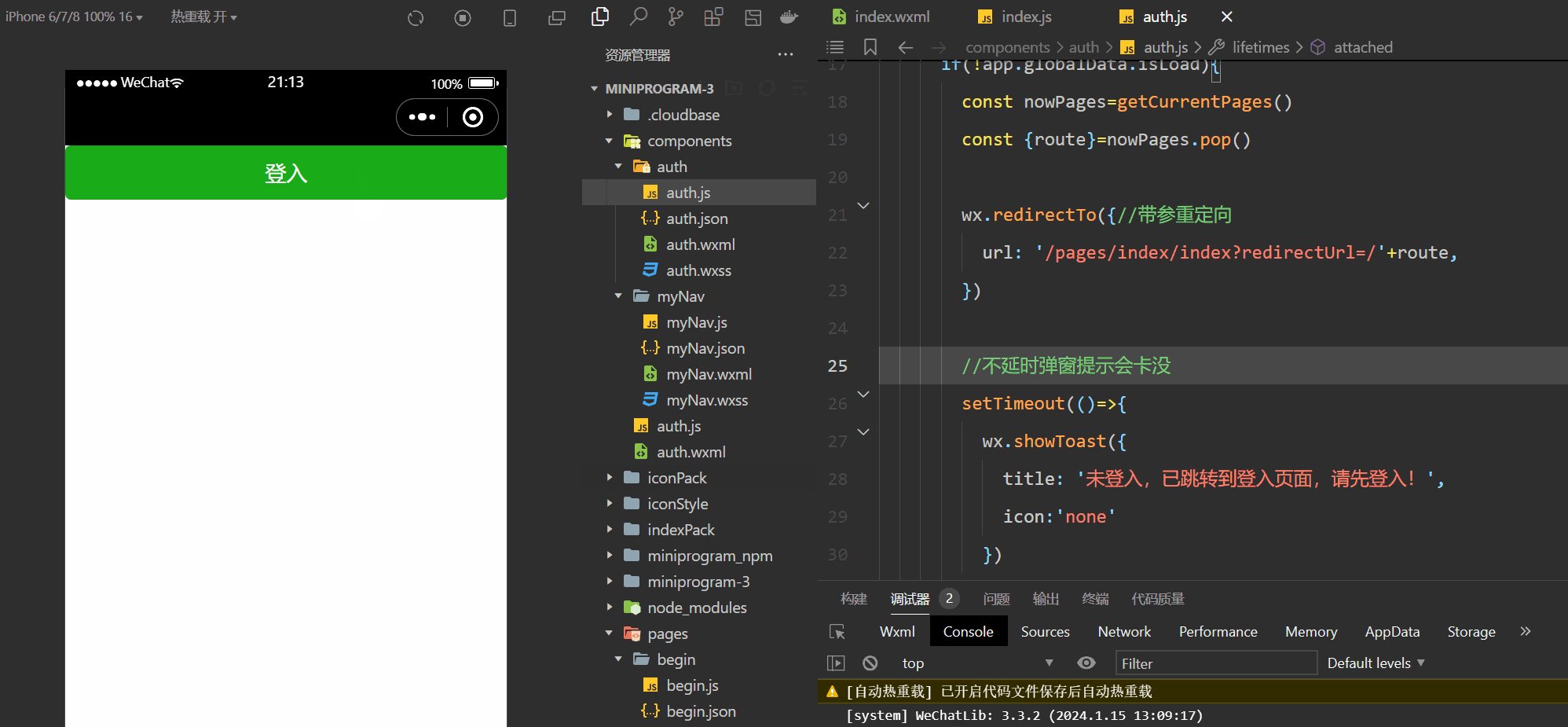
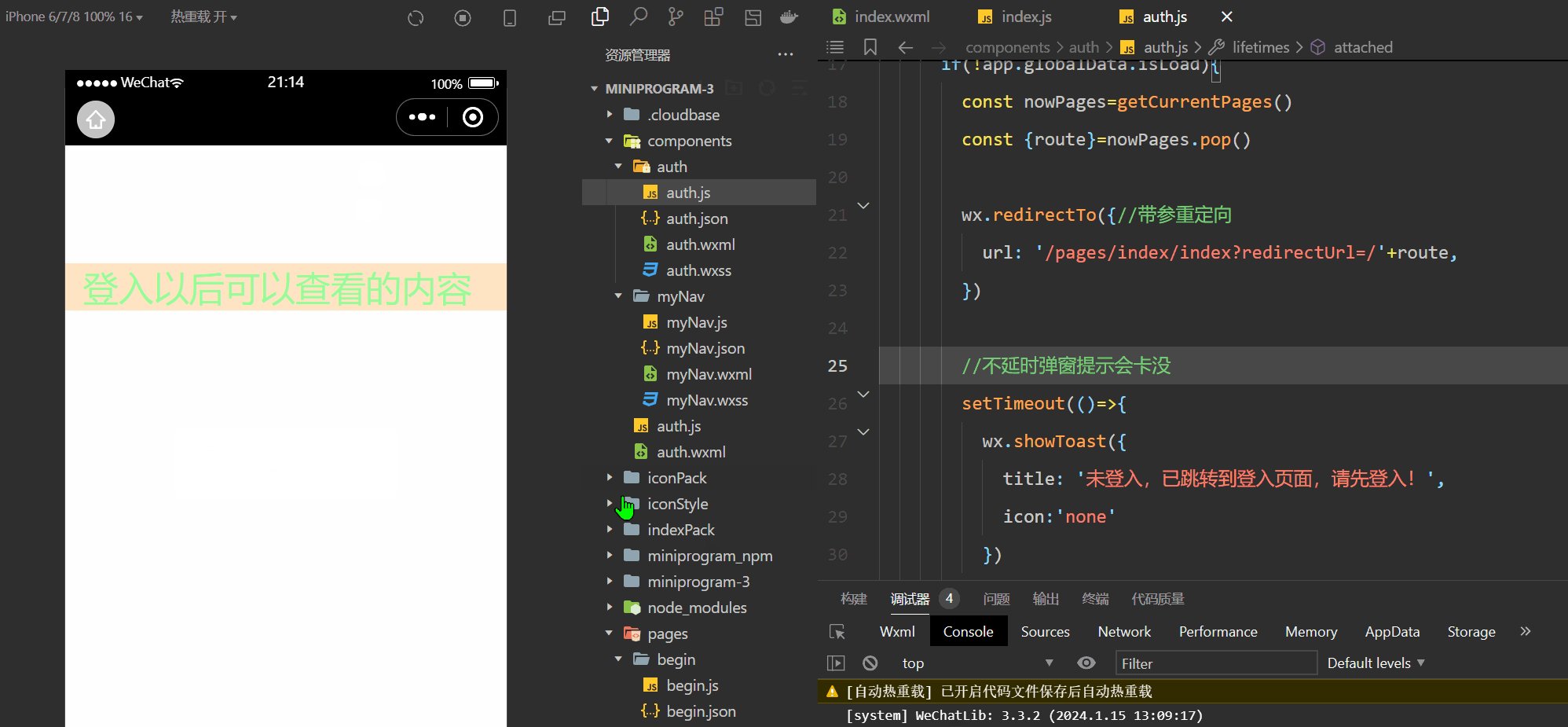
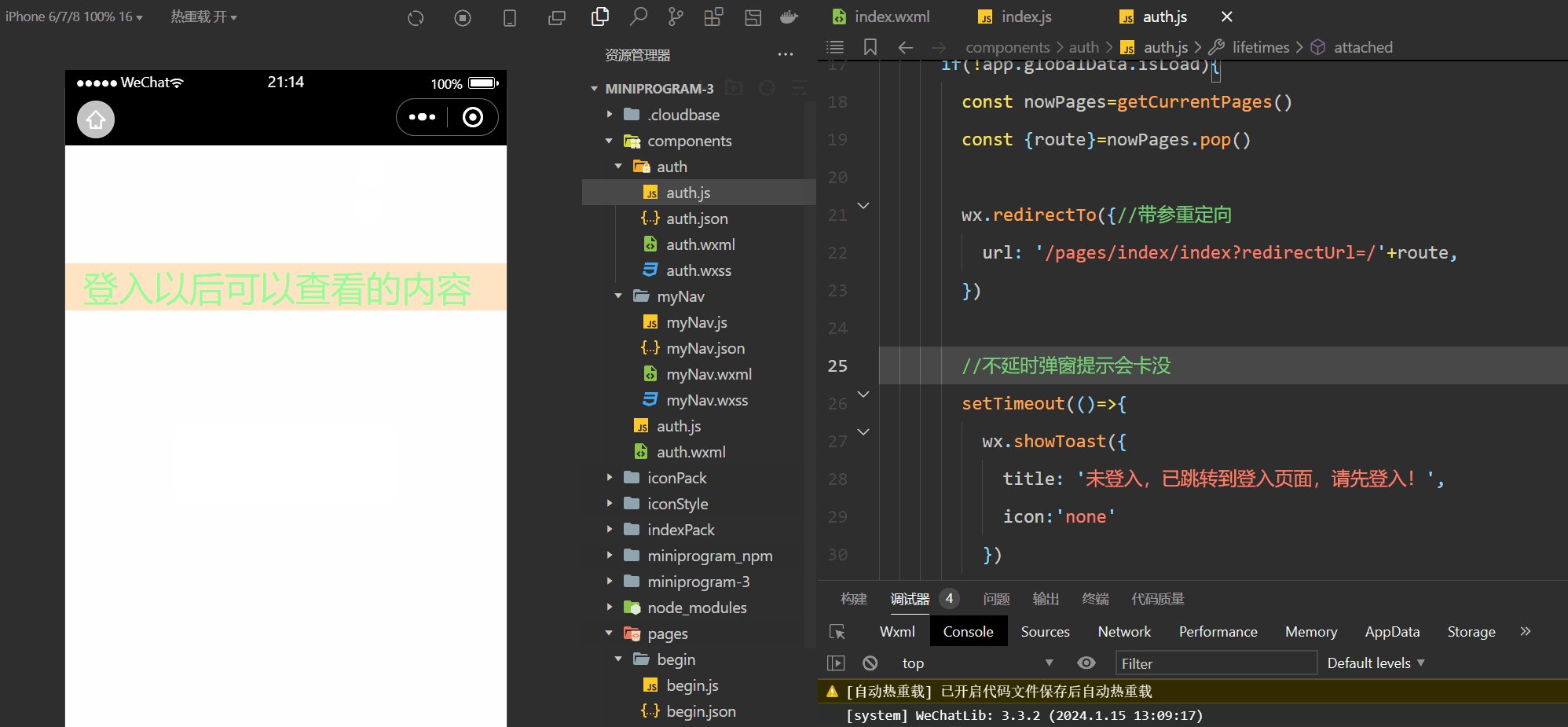
微信小程序(四十八)登入页面跳转与回跳
注释很详细,直接上代码 上一篇 新增内容: 1.在组件中获取当前页面的路由并通过参数传递给登入页面 2.提取传递的参数并在登入成功以后从登入页面回跳到原页面 源码: app.js App({globalData:{//定义全局变量isLoad:false}}) app.json {"usingComponents": {"auth":"/components/aut
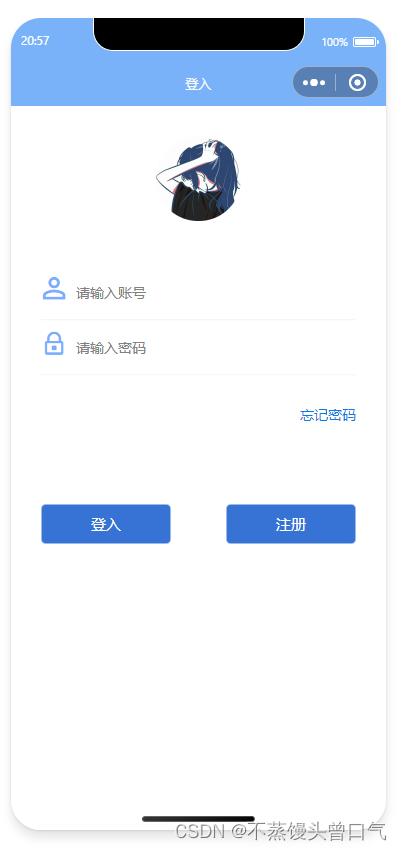
微信小程序(四十五)登入界面-简易版
注释很详细,直接上代码 上一篇 此文使用了vant组件库,没有安装配置的可以参考此篇vant组件的安装与配置 新增内容: 1.基础组件的组合 2.验证码倒计时的逻辑处理 源码: app.json {"usingComponents": {"van-field": "@vant/weapp/field/index","van-count-down": "@vant/we
微信小程序(四十四)鉴权组件插槽-登入检测
注释很详细,直接上代码 新增内容: 1.鉴权组件插槽的用法 2.登入检测示范 源码: app.json {"usingComponents": {"auth":"/components/auth/auth"}} app.js App({globalData:{//定义全局变量isLoad:false}}) index.wxml <button type="
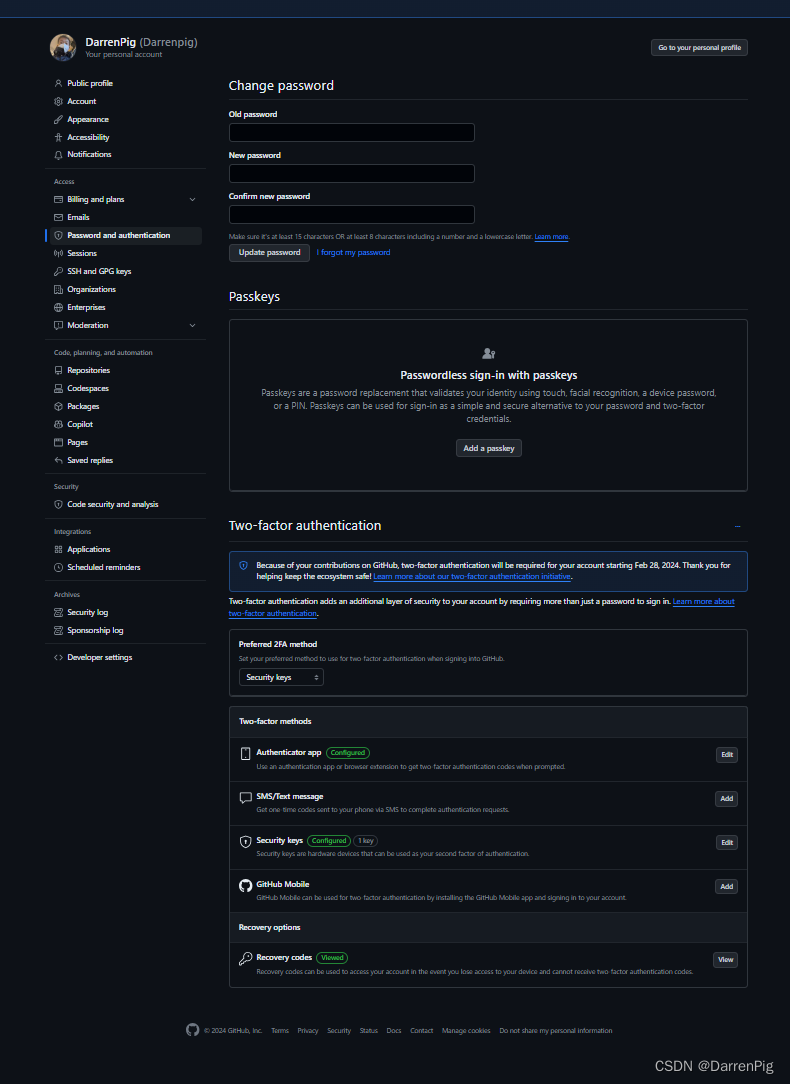
Github 2F2【解决】经验帖-PPHub登入
最近在做项目时,Github总是出问题,这是一经验贴 Github 2F2登入问题【无法登入】PPhub 2F2是为了安全,更好的生态 启用 2FA 二十八 (28) 天后,要在使用 GitHub.com 时 2FA 检查 物理安全密钥、Windows Hello 或面容 ID/触控 ID、SMS、GitHub Mobile 都可以作为 2F2 的工具之一 PPHub登