本文主要是介绍Vue el-card、el-input 登入页面,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
在登入页面每个div几乎都需要为其设置css属性。
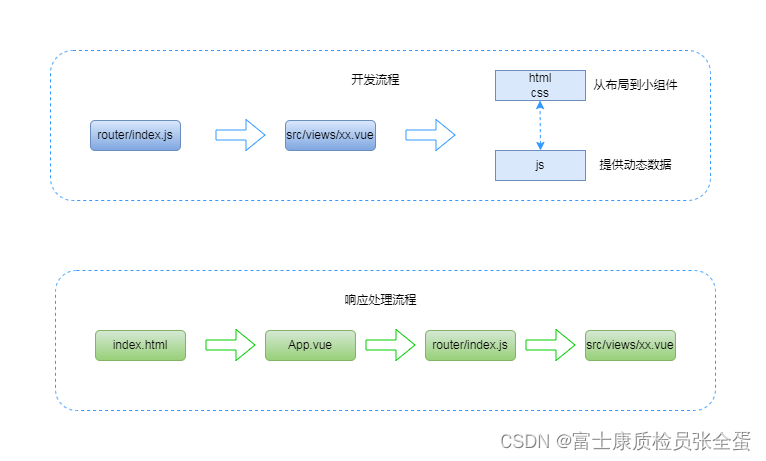
要开发新页面第一步要先去定义路由,定义好路由之后创建好对应的视图文件,然后就可以基于这个pass去访问这个页面了,拿到这个文件的效果了。然后就可以在这个文件里面边开发边去看效果去调试。

先去注册路由,注册好路由之后去找到对应的xx.vue,再去vue文件里面写css和js。
一个页面进来,是先到index.html。然后再到App.vue,App.vue里面有路由占位符,会将pass下面对应的视图文件加载进来到route-view的位置。
第一步:注册路由
const routes = [{path: '/test',component: () =>import('@/views/test/Test.vue'),meta: {title: "测试页"}},{path: '/login',component: () =>import('@/views/login/Login.vue'),meta: {title: "测试页"}}
]第二步:设置背景
<template><div class="login"></div>
</template><style scoped>
/*style中要加scoped,scoped用于各个页面之间的css属性的隔离,避免互相污染全局生效*/
.login{position: absolute; /*图片平铺开来*/width: 100%;/*最外层已经是body,有一层vh和vw了,其实定义完最外层就可以了,login会继承*/height: 100%;background-image: url(../../assets/img/bg.jpg);background-size: 100%;
}
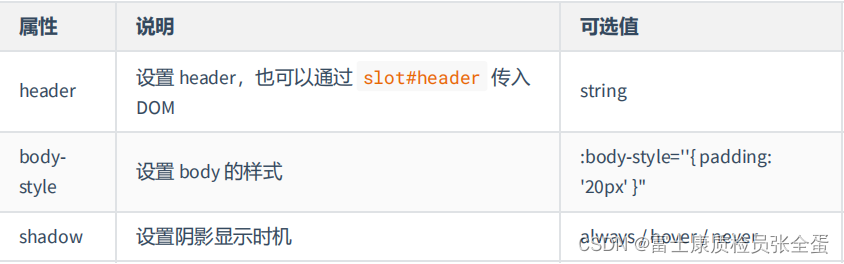
</style>登录框-卡片 [el-card]

卡片包含标题,内容及操作区域。 卡片组件由header和body组成,header是可选的,其内容取决于一个具名的slot。

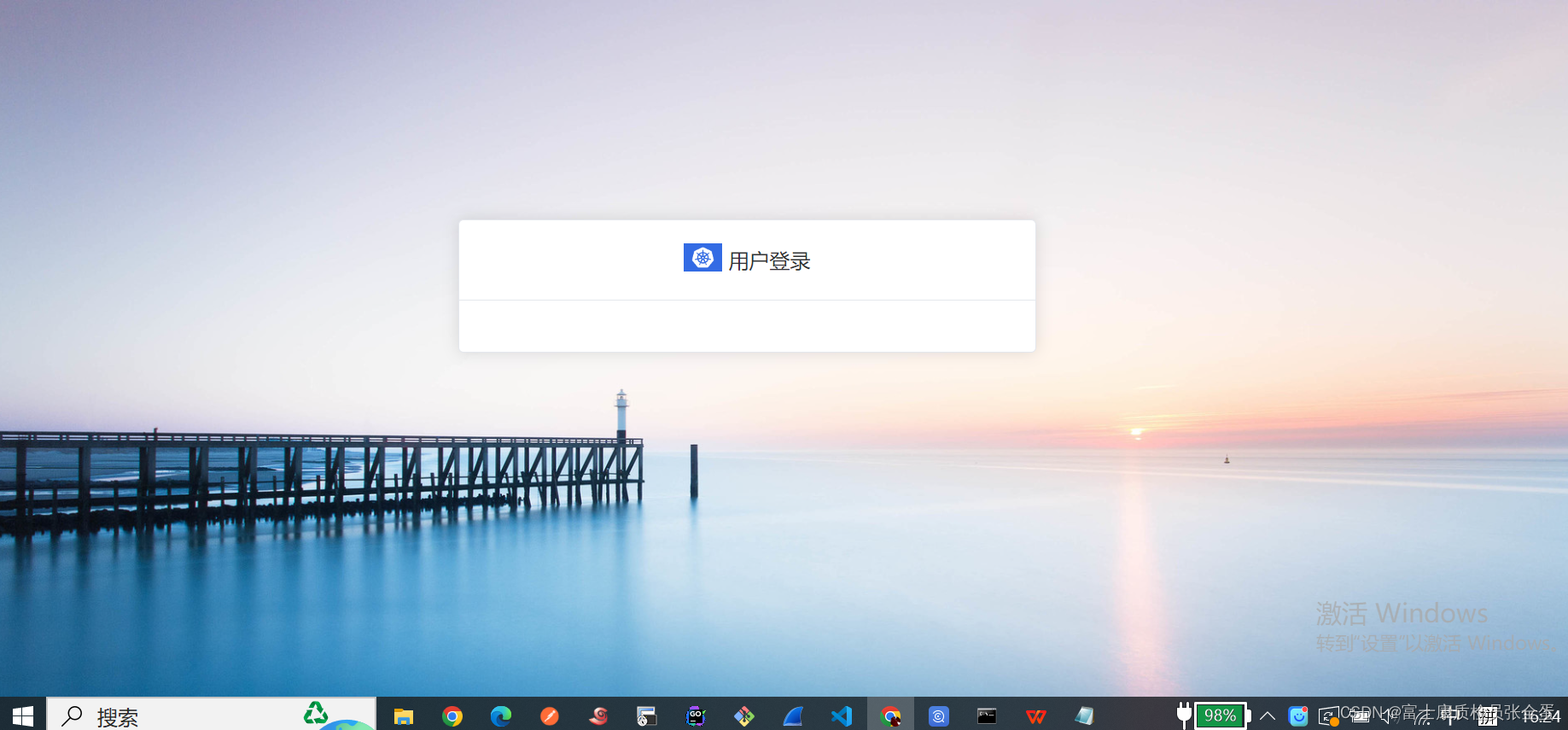
<template><div class="login"><!--设置卡片头部--><!--通过header设置插槽,插槽最大的特点就是可以将html以及文本都放进去--><!--插槽其实就是预留了位置--><el-card class="login-card" ><template #header><!--如果要加入图标 在header里面--><div class="container"><div><img src="../../assets/img/k8s.png" width="30px" title="k8s"></div><div style="margin-left:5px" ><span>用户登录</span></div></div></template></el-card></div>
</template><style scoped>
/*style中要加scoped,scoped用于各个页面之间的css属性的隔离,避免互相污染全局生效*/
.login{position: absolute; /*图片平铺开来*/width: 100vw;/*最外层已经是body,有一层vh和vw了,其实定义完最外层就可以了,login会继承*/height: 100vh;background-image: url(../../assets/img/bg.jpg);background-size: 100%;
}.login-card{position: absolute;left: 30%;top: 30%;width: 450px;
}.container{display: flex;justify-content: center;align-items: center;
}</style>

接下来是下面填账号密码的输入框。
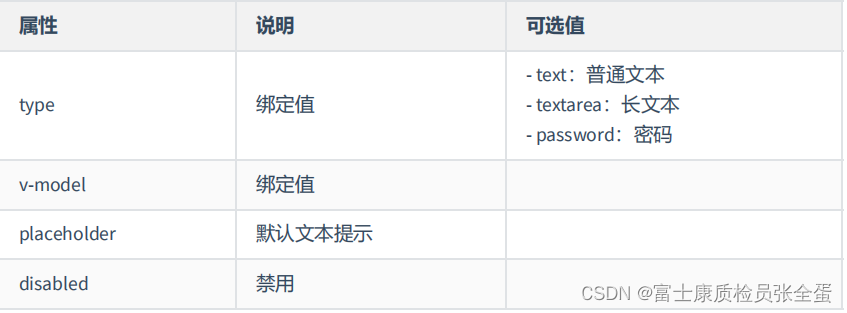
账号/密码输入框 [el-input]

- 通过鼠标或键盘输入字符
- 可输入普通文本(单行文本)、长文本(多行文本)、密码

v-model其实就是将输入框里面的值绑定到变量上面,这样才可以使用。
参考文档: https://www.w3cschool.cn/vue_elementplus/ElementPlusInput.html
<!--卡片的body 表单里面的数据全部都是对象里面的数据--><!-- ref设置后,在script中能使用this.$refs拿到对应的对象,用于验证和reset表单数据 --><el-form :model="loginData" :rules="loginDataRules" ref="loginData"><!--这里的prop要跟rules里面的规则名对其用来校验规则--><el-form-item prop="username"><!--refix-icon="UserFilled"图标做了全局引入,这里就不需要引入了--><!--v-model.trim 其实双向绑定了loginData.username trim其实就是去掉空格--><!--placeholder 默认文字提示 placeholde 清除按钮--><el-input prefix-icon="UserFilled" v-model.trim="loginData.username" maxlength="32" placeholder="请输入账号" clearable></el-input> </el-form-item><el-form-item prop="password"><el-input type="password" prefix-icon="Lock" v-model.trim="loginData.password" maxlength="16" placeholder="请输入密码" clearable></el-input></el-form-item></el-form> Input 为受控组件,它总会显示 Vue 绑定值。通常情况下,应当处理 input 事件,并更新组件的绑定值(或使用v-model),否则,输入框内显示的值将不会改变。
不支持 v-model 修饰符。
表单 [el-form]
配合表单使用

它不做form表单里面action的动作,而是排版。其次去验证里面的必填项和选填项。
由输入框、选择器、单选框、多选框等控件组成,用以收集、校验、提交数据
常用属性

验证表单的规则,设置rules,哪些是必填的,哪里不是必填。
现在就要基于[el-input] [el-form] [el-button]去敲出这个登入。
简单的开发过程:template,js配合css开发出一个页面出来。开发出页面出来基于path挂载在router-view。
<template><div class="login"><!--设置卡片头部--><!--通过header设置插槽,插槽最大的特点就是可以将html以及文本都放进去--><!--插槽其实就是预留了位置--><el-card class="login-card" ><template #header><div class="login-card-header"><span>用户登录</span></div></template><!--卡片的body 表单里面的数据全部都是对象里面的数据--><!-- ref设置后,在script中能使用this.$refs拿到对应的对象,用于验证和reset表单数据 --><el-form :model="loginData" :rules="loginDataRules" ref="loginData"><!--这里的prop要跟rules里面的规则名对其用来校验规则--><el-form-item prop="username"><!--refix-icon="UserFilled"图标做了全局引入,这里就不需要引入了--><!--v-model.trim 其实双向绑定了loginData.username trim其实就是去掉空格--><!--placeholder 默认文字提示 placeholde 清除按钮--><el-input prefix-icon="UserFilled" v-model.trim="loginData.username" maxlength="32" placeholder="请输入账号" clearable></el-input> </el-form-item><el-form-item prop="password"><el-input type="password" prefix-icon="Lock" v-model.trim="loginData.password" maxlength="16" placeholder="请输入密码" clearable></el-input></el-form-item><!--这里面不需要加校验 因为只是一个按钮--><!--style="width: 100%;border-radius: 5px;" 这里设置的样式 圆角--><el-form-item prop="password"><el-button type="primary" style="width: 100%;border-radius: 5px;" :loading="loginLoading" @click="handleLogin('loginData')">登入</el-button></el-form-item></el-form></el-card></div>
</template><script>export default ({data() {return {loginLoading: false,loginData: {username: '',password: '',},//定义登入表单的规则loginDataRules:{//是不是必填项,校验失败之后的提示。触发方式,change和blur,change是发生数据变化就会触发校验//blur是失去焦点触发校验//支持复杂的校验和自定义逻辑的校验,一般情况下这种就够用了。真正复杂的校验逻辑在后端//直接敲不触发校验规则,校验只有change的时候触发,就是发生变化的时候触发。username:[{required: true,message: '请填写用户名',trigger: 'change'}],password:[{required: true,message: '请填写密码',trigger: 'change'}]},password:[{}]}},//主动触发一次校验methods: {handleLogin(formName) {this.$refs[formName].validate((valid) => {if (valid) {alert("登录成功")//这里其实是去调用后端接口去验证账号密码是否正确。如果正确跳转到home页面} else {return false;}})}}
})</script><style scoped>
/*style中要加scoped,scoped用于各个页面之间的css属性的隔离,避免互相污染全局生效*/
.login{position: absolute; /*图片平铺开来*/width: 100%;/*最外层已经是body,有一层vh和vw了,其实定义完最外层就可以了,login会继承*/height: 100%;background-image: url(../../assets/img/bg.jpg);background-size: 100%;
}.login-card{position: absolute;left: 30%;top: 30%;width: 450px;
}.login-card-header{text-align: center;
}
</style>Form 属性
| 参数 | 说明 | 类型 | 是否必填 | 默认值 |
|---|---|---|---|---|
| model | 表单数据对象 | Record<string, any> | 否 | — |
fieldItem 配置项
| rules | 表单验证规则。格式参考element-plus form 表单 或者参数类型声明 | Array<RuleItem> | 否 | - |
这篇关于Vue el-card、el-input 登入页面的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







