涂鸦专题
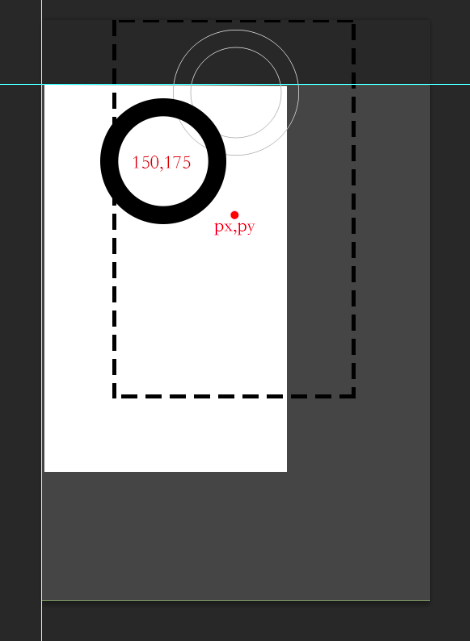
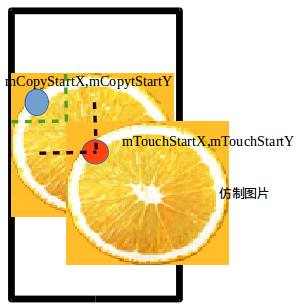
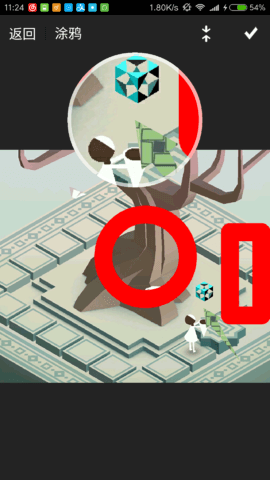
android图片涂鸦——旋转与文字功能的实现原理
该项目的代码已经重构,采用了新框架,强烈建议查看《Android全新图片涂鸦框架Doodle——多功能、可自定义、可扩展》 (旧代码暂时不维护了,所以推荐还是使用最新框架吧!也希望大伙支持!!!) 点击移步到最新涂鸦框架>>>Doodle 点击移步到最新涂鸦框架>>>Doodle 点击移步到最新涂鸦框架>>>Doodle ———————————————————
android图片涂鸦,具有设置画笔,撤销,缩放移动等功能(二)
该项目的代码已经重构,采用了新框架,强烈建议查看《Android全新图片涂鸦框架Doodle——多功能、可自定义、可扩展》 (旧代码暂时不维护了,所以推荐还是使用最新框架吧!也希望大伙支持!!!) 点击移步到最新涂鸦框架>>>Doodle 点击移步到最新涂鸦框架>>>Doodle 点击移步到最新涂鸦框架>>>Doodle ———————————————————
android图片涂鸦,具有设置画笔,撤销,缩放移动等功能(一)
该项目的代码已经重构,采用了新框架,强烈建议查看《Android全新图片涂鸦框架Doodle——多功能、可自定义、可扩展》 (旧代码暂时不维护了,所以推荐还是使用最新框架吧!也希望大伙支持!!!) 点击移步到最新涂鸦框架>>>Doodle 点击移步到最新涂鸦框架>>>Doodle 点击移步到最新涂鸦框架>>>Doodle ——————————————————————————
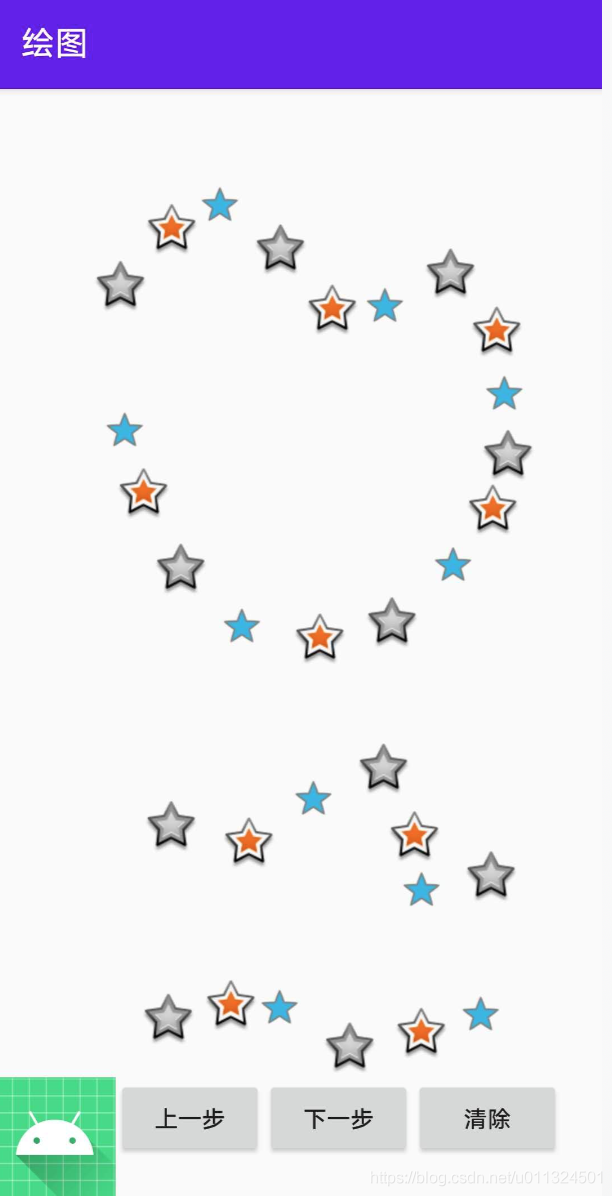
Android 实现涂鸦笔效果
1、主要可以通过手指绘制各种图案、还可以清除回撤等效果,实现比较简单。 2、主要实现代码,功能实现比较简单。 package com.example.mytestproject;import android.content.Context;import android.graphics.BlurMaskFilter;import android.graphics.Canvas;
canvas实现粒子涂鸦效果
最近闲来无事,便去研究canvas,因为canvas可以实现很多炫丽的动画效果,所以就想研究一番,正好看见网上有哥们实现了一个类似的粒子效果,觉得挺不错的,于是乎自己就动手也写了一个。好了,话不多说,直接看效果吧。 效果图 HTML源码 <!DOCTYPE html><html><head lang="en"><meta charset="UTF-8"><title>粒子特效</
30个绝对令你惊叹的墙壁涂鸦作品
日期:2012-7-22 来源:GBin1.com 墙壁涂鸦历史很悠久,来自不同国家的艺术家门,使用墙壁来发挥自己的想象力和艺术天赋,从他们的作品中,绝对可以带给我们各种不可思议的设计灵感,在今天的设计分享 中,我们将带给大家30个超棒的涂鸦艺术作品,希望大家喜欢! Flight Trough (Image credit: Robert Proch ) Brrrrr… (
Unity涂鸦纹理实现
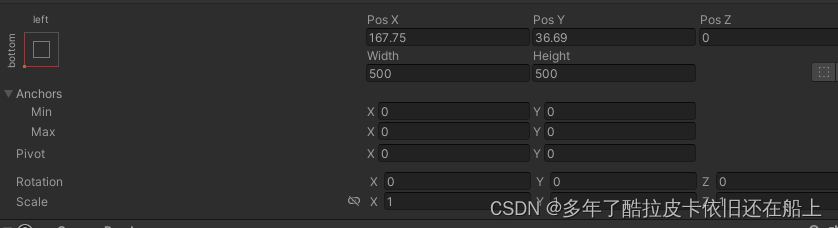
文章目录 前言实现过程UV坐标和UI坐标对齐修改像素代码 前言 心血来潮实现下场景中提供一张纹理进行涂鸦的功能。 最终实现效果: 实现过程 UV坐标和UI坐标对齐 这里的纹理使用了UGUI的Canvas进行显示,所以这里使用一张RawImage。 因为Unity的视口坐标是以左下角为(0,0)坐标基准的,所以对RawImage的RectTransform进行调整。锚
vue项目中基于fabric 插件实现涂鸦画布功能
vue项目中基于fabric 插件实现涂鸦画布功能 一、效果图二、安装依赖三、main.js引入四、主要代码 一、效果图 二、安装依赖 npm install fabric 三、main.js引入 import fabric from 'fabric'Vue.use(fabric); 四、主要代码 //封装成了一个组件<template><el-dial
canvas画带透明度的直线和涂鸦
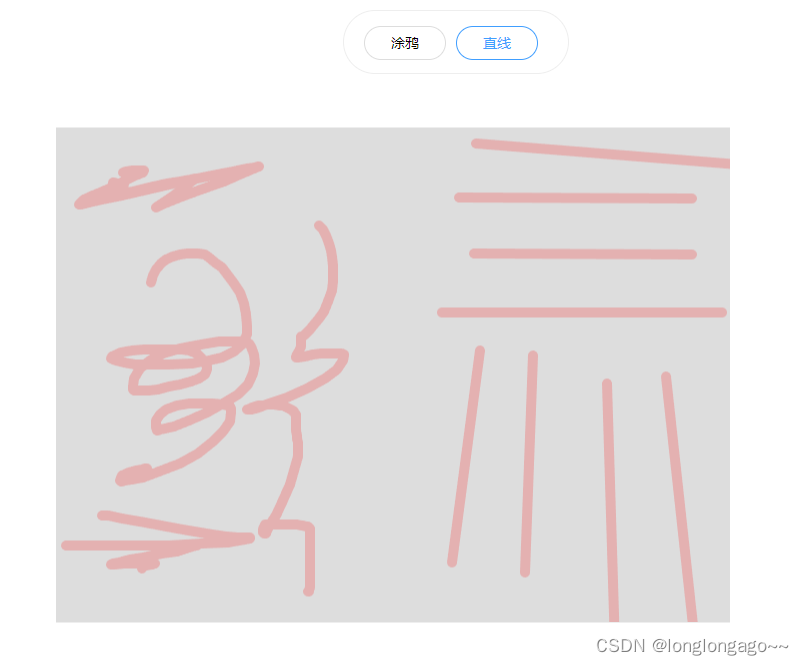
提示:canvas画线 文章目录 前言一、带透明度的直线和涂鸦总结 前言 一、带透明度的直线和涂鸦 test.html <!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-sca
燃气安全无小事,涂鸦安防给你安全感,智能化操作轻松“拧紧安全阀”!
夏季历来是易燃易爆危险品、电器等火灾多发季节。最近天气越来越热,燃气安全管控,尤其是厨房燃气安全问题造成的事故危害性更是不可小觑。如一些通风环境不好的餐厅后厨、厨房管道年久失修的老旧小区等。一旦发生燃气泄漏,当空气中的天然气浓度达到5%~15%的时候,遇到明火便会发生爆炸!为保证生活、生产、加工、使用环节的安全,需要对各个环节的气体燃气泄漏、防爆等进行检测、监控。 各级地方相应法规的出台
canvas实现涂鸦画板功能
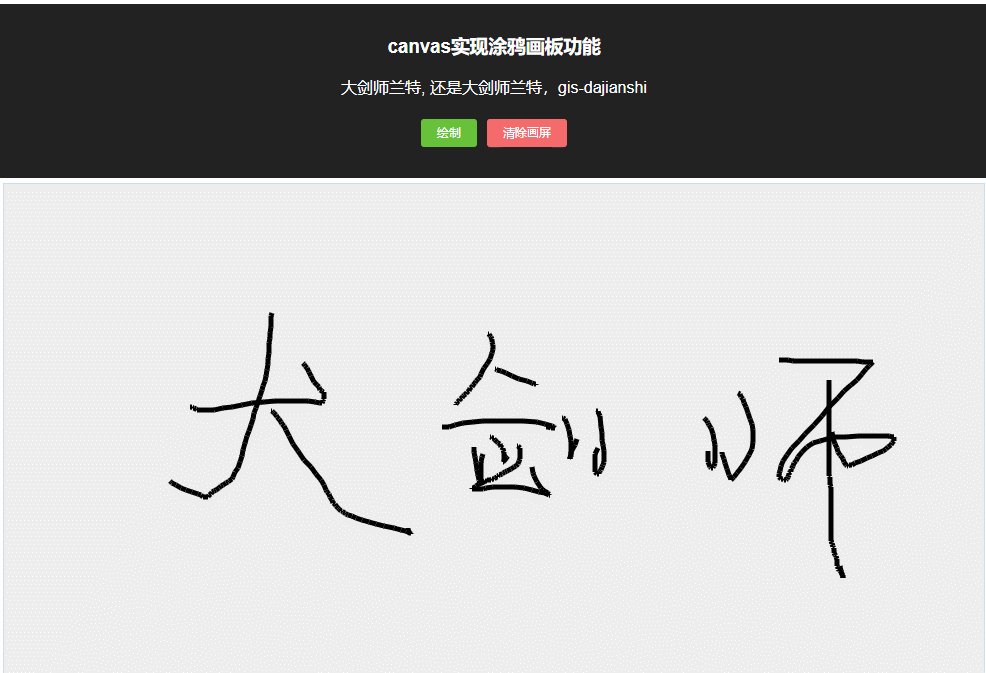
查看专栏目录 canvas实例应用100+专栏,提供canvas的基础知识,高级动画,相关应用扩展等信息。canvas作为html的一部分,是图像图标地图可视化的一个重要的基础,学好了canvas,在其他的一些应用上将会起到非常重要的帮助。 文章目录 示例效果图示例源代码(共104行)canvas基本属性canvas基础方法 canvas如何实现涂鸦画板功能呢? 我
涂鸦蓝牙协议简单说明(成为我的粉丝可以看涂鸦蓝牙SDK的移值初级教程)
一、广播和 服务 广播包 LenTypeValueDescription0x020x010x06Discovery Mode0x030x020XA201Service: More 16-bit UUIDs available0x0C或者 0x140x160x01,0xA2,type(0-pid,1product_key)PID或者 product_key(8或者 16字节 )Service D
IOTOS物联中台和涂鸦IoT设备的数据互通脚本
目录 目的 方式 实现流程 源代码解析 目的 通过此脚本文件可以达到一下目的: IOTOS中台上设备的数据点的值能同步到涂鸦的IoT平台对IOTOS中台上的数据点进行下发的值能同步到涂鸦的IoT平台产品对应的数据点对涂鸦IoT平台产品中的数据点进行设置时(下发)设置的值能同步到IOTOS中台对应的数据点 方式 通过两者平台的北向接口实现:连接IOTOS中台的MQTT服务和
在涂鸦平台用WBR3做二次开发 平坑记录
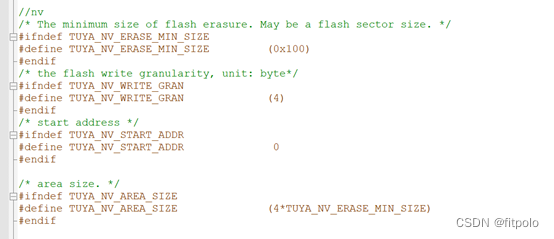
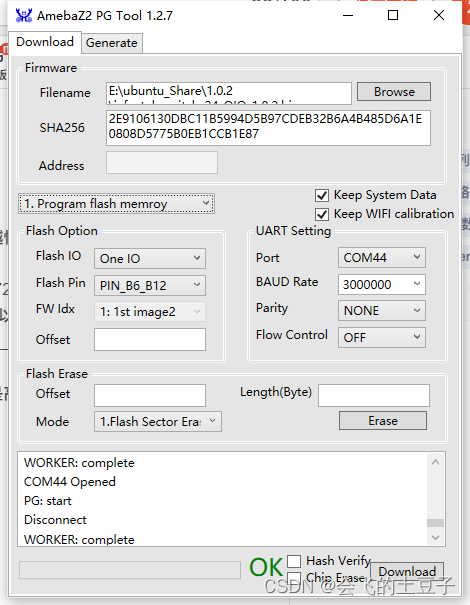
涂鸦是个好东西 但是 里面的坑是在是太多了。。。。。。。 注意:买涂鸦的东西要和客服备注好 发跨越快递 开发板绑定到账号就不支持解绑了 WBR3的三明治开发板是WBRU 芯片RTL8720CF SDK用涂鸦的vscode中的ide拉取最好用3.5以上 WBR3的原厂烧录工具是AmebaZ2_PGTool_v1.2.7.exe 烧录的文件是QIO的那个 烧录前硬件准备:A0和A13要接 高(注
canvas实现涂鸦画板功能
查看专栏目录 canvas实例应用100+专栏,提供canvas的基础知识,高级动画,相关应用扩展等信息。canvas作为html的一部分,是图像图标地图可视化的一个重要的基础,学好了canvas,在其他的一些应用上将会起到非常重要的帮助。 文章目录 示例效果图示例源代码(共104行)canvas基本属性canvas基础方法 canvas如何实现涂鸦画板功能呢? 我
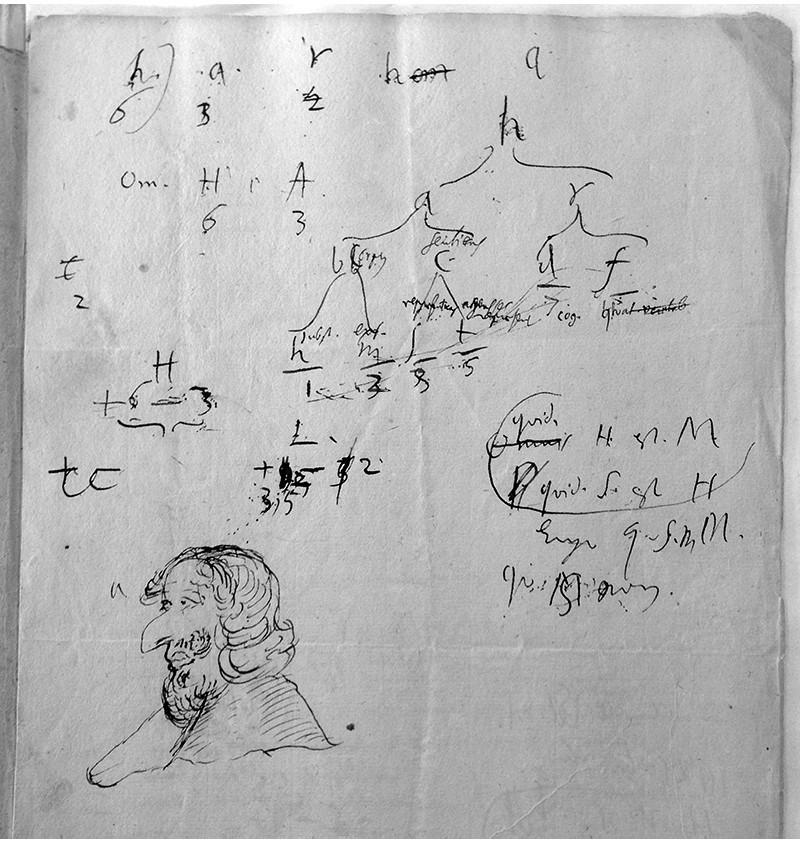
莱布尼兹手稿上的涂鸦之作
以前一直以为涂鸦是不登大雅之堂的个人丑事,突然从Stephen Wolfram的新书《Idea Makers: Personal Perspectives on the Lives & Ideas of Some Notable People》中看到关于Lebniz涂鸦的手稿,感觉很兴奋。 ——关于这本书,我也是刚刚从@WolframChina介绍性质的微薄上看到。感觉这是作者记述的充满了从诺贝
HTML Canvas 涂鸦
HTML Canvas 涂鸦一 <!doctype html><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><title>javascript结合html5 canvas实现的涂鸦板 - 分享JavaScript-sharejs.com</title><meta name="Copyrig
github android涂鸦,GitHub - CPPAlien/AndroidDoodle: 打造最简洁好用的 Android 涂鸦库
AndroidDoodle 致力打造最简洁好用的 Android 涂鸦开源库。 Demo import dependencies { compile 'com.qunhe.android:doodle:1.0.0' } 添加绘图层 android:id="@+id/content" android:layout_width="match_parent" android:layout_heig
web大作业(9)共享涂鸦的实现
要实现教师端上传图片,进行标注并下发到学生端,需要使用websocket或socket.io。使用npm 安装socket.io。下面是教师端绘图和学生端绘图的网页源代码。 教师端: <!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-w
web大作业(7)图片涂鸦功能的实现
作业要求能上传一张图片并在图片上进行b标注或绘画,可以用HTML5自带的canvas实现,首先是body部分: <div class="paint"><canvas id="canvas" width="500" height="400" style="border:1px solid #c3c3c3;"></canvas></div><input accept="image/*" typ
免费白板软件 画流程图 涂鸦画画 导入导出文件
免费的白板软件:it365白板软件 涂鸦画画 在线画板,简单直观可调整多种画笔颜色可导入图片,在图片上继续画画可导出白板文件,可再次导入上次的白板文件继续编辑画画支持常见图形(圆形、椭圆、长方形、箭头)等可手机使用,可以当作一个白板app使用,浏览器打开即可 兼容手机使用,界面自适应
全面讲解涂鸦PaaS2.0开发平台!物联网干货预警
之前我们有介绍过涂鸦 IoT PaaS(点击查看往期介绍),面向开发生态,它集成了云开发、App 开发、硬件开发三大核心支撑能力,能够全方位助力开发者打造极具竞争力的个性化 IoT 解决方案,极大地降低 IoT 开发门槛。 在此基础上,为了帮助全球开发者实现更具差异化、更加自主可控的的 IoT 产品和解决方案,涂鸦智能全新推出的 PaaS2.0 在AWE亮相,以“一个平台+四大服务”为核心架构,