本文主要是介绍android图片涂鸦——旋转与文字功能的实现原理,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
该项目的代码已经重构,采用了新框架,强烈建议查看《Android全新图片涂鸦框架Doodle——多功能、可自定义、可扩展》
(旧代码暂时不维护了,所以推荐还是使用最新框架吧!也希望大伙支持!!!)
点击移步到最新涂鸦框架>>>Doodle
点击移步到最新涂鸦框架>>>Doodle
点击移步到最新涂鸦框架>>>Doodle
————————————————————————————————————————————————
上一篇文章《android图片涂鸦,具有设置画笔,撤销,缩放移动等功能(二)》,讲解了涂鸦功能的实现原理,还没看过的同学建议去看一遍,方便接下来的分析。
在涂鸦功能不断完善的过程中,应大伙的要求加入了图片旋转和绘制文字的功能,如下所示。
实现这些功能的过程中,踩了不少坑,也从中学到了很多东西,因此写这篇文章做个总结,主要讲解图片旋转和绘制文字的原理。
- 图片旋转
首先得到旋转后的图片,重新作为涂鸦的图片,这样相当于对新的图片进行涂鸦。但是,仅仅这样是不够的,我们还得同时旋转涂鸦轨迹,并且支持撤销旋转前的涂鸦。涂鸦相关的操作在代码里都是以Path、Matrix或XY坐标记录,所以这里要处理的重点是怎么把这些涂鸦操作准确映射到旋转后的图片中。
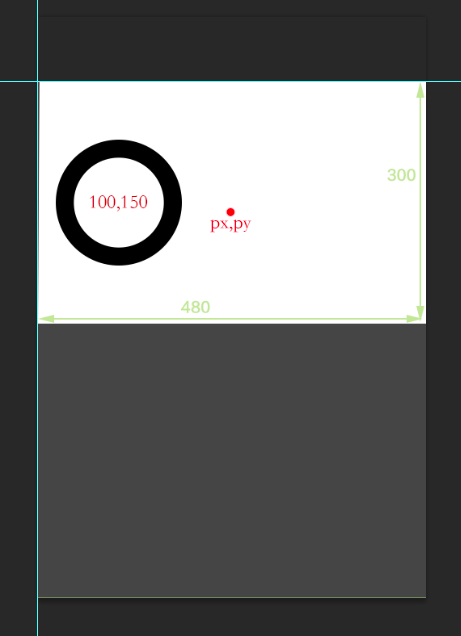
如上图,假设灰色区域为手机显示屏幕,白色部分则为一张图片,图片大小为480x300,在图片中画了一个涂鸦即圆心为(100,150)的空心圆。
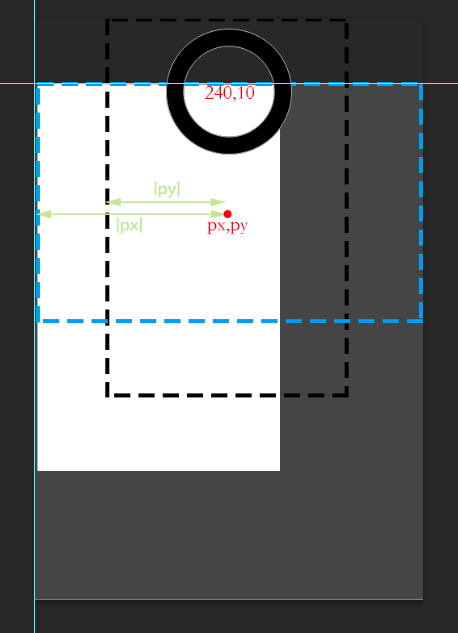
上图则为原图片(黑色虚边矩形)绕着中心点(px,py)顺时针旋转90度后(蓝色虚边矩形),将图片重新显示在屏幕中(白色部分)。然后同样把空心圆绕着中心点(px,py)顺时针旋转90度,得到的圆心坐标为(240,10),会发现旋转后空心圆的位置相对于图片产生了差异。原因很简单,旋转后的图片本该在上图黑色虚边矩形位置,但在显示图片时却是白色部分,因此图片发生了偏移但圆心的坐标却没有发生偏移。解决方法则是把圆心坐标进行偏移:
x = x + py - px,y = y - (py - px)
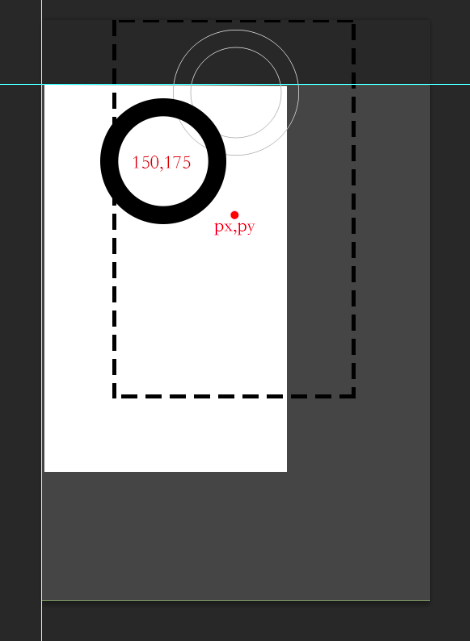
上图为处理涂鸦轨迹偏移后的的结果,可见此时的位置才是正确的。这种需要考虑偏移的问题,只有在顺时针旋转90度或者270度才会出现。最终旋转涂鸦中的坐标点的代码如下:
public static float[] rotatePointInGraffiti(int nowDegree, int oldDegree, float x, float y, float mOriginalPivotX, float mOriginalPivotY) {int degree = nowDegree - oldDegree;if (degree != 0) {float px = mOriginalPivotX, py = mOriginalPivotY;if (oldDegree == 90 || oldDegree == 270) { // 交换中心点的xy坐标float t = px;px = py;py = t;}float[] coords = rotatePoint(degree, x,y, px, py); // 绕(px,py)旋转if (Math.abs(degree) == 90 || Math.abs(degree) == 270) { // 偏移coords[0] += (py - px);coords[1] += -(py - px);}return coords;}return new float[]{x, y};}
- 绘制文字
添加文字本身很容易,直接用Canvas.drawText(),但是如果考虑图片旋转以及字体本身的旋转,则问题会变得较为复杂,上面我们已经解释了图片旋转导致涂鸦轨迹偏移的问题。现在我们要考虑文字本身的旋转:
private void draw(Canvas canvas, GraffitiText text) {float[] xy = text.getXy(mRotateDegree); // 获取旋转图片后文字的起始坐标canvas.translate(xy[0], xy[1]); // 把坐标系平移到文字矩形范围canvas.rotate(mRotateDegree - text.getRotateDegree() + text.getTextRotate(), 0, 0); // 旋转坐标系……canvas.drawText(text.getText(), 0, 0, mPaint);
}
从上面的代码可以看出,绘制文字时我们把坐标系(即画布)平移到文字的起始坐标,然后再旋转坐标系一定角度,最后在变换后的坐标系中绘制文字。
对于判断手指是否点击到文字,如果文字没有旋转,则直接判断触摸点是否在包含文字的矩形范围内即可,但如果文字有旋转的话,判断碰撞就得灵活一点,得把触摸点映射成未旋转前文字坐标系内的坐标:
// 判断xy是否在文字范围内public boolean isInIt(int currentRotate, float x, float y) {float[] xy = getXy(currentRotate);// 把触摸点转换成在文字坐标系(即以文字起始点作为坐标原点)内的点x = x - xy[0];y = y - xy[1];// 把变换后相对于矩形的触摸点,还原回未变换前的点,然后判断是否矩形中float[] rectXy = rotatePoint((int) -(currentRotate - mRotateDegree + mTextRotate), x, y, 0, 0);return mRect.contains((int) rectXy[0], (int) rectXy[1]);}
最新源码在Github上的地址为:https://github.com/1993hzw/Graffiti , 欢迎大家反馈问题,我会及时在上面更新代码,谢谢支持。
这篇关于android图片涂鸦——旋转与文字功能的实现原理的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!