毛玻璃专题
CSS动画(毛玻璃按钮)
1.整体效果 https://mmbiz.qpic.cn/sz_mmbiz_gif/EGZdlrTDJa4ofJ9W4ibgD5asQcBesp1f1CXVnrQmicnzqDPskBNEQC4ia06cq50C0ZPpzcdQ5fBOe2zjNPLQsARfQ/640?wx_fmt=gif&from=appmsg&wxfrom=13 2.完整代码 HTML <!DOCTYPE ht
MFC 对话框 开启 Aero 毛玻璃 半透明 效果 (一)
必备要求: 1. Vista 及以上操作系统。 2. VS2008 SP1 及以上编译环境。 导入下列文件: #include <dwmapi.h> #pragma comment (lib , "dwmapi.lib" ) 对话框的基类要选择 CDialogEx,而不是 CDialog。 在 OnInitDialog() 中添加下列代码: B
[IOS 开发] 为UIImage 绘制 毛玻璃效果
为uiimage 绘制 毛玻璃效果 //给Image增加- (UIImage *)applyBlurRadius:(CGFloat)radius toImage:(UIImage *)image{if (radius < 0){radius = 0;}CIContext *context = [CIContext contextWithOptions:nil];CIImage *inpu
View 添加毛玻璃效果
第一种方法: UIBlurEffect *effect = [UIBlurEffect effectWithStyle:UIBlurEffectStyleLight];UIVisualEffectView *effectView = [[UIVisualEffectView alloc] initWithEffect:effect]; effectView.alpha = 0.9;effec
微信小程序自定义tabBar 高斯模糊毛玻璃特效
效果图 代码解释 在wxss中加入 backdrop-filter: blur(10px);//:这一行代码表示将背景进行模糊处理,模糊程度为10像素。这会导致背景内容在这个元素后面呈现模糊效果。 background-color: rgb(255, 255, 255/ .64);//这一行代码表示设置元素的背景颜色为白色(RGB值为0, 0, 0),并且通过/符号后面的透明度
小程序实现毛玻璃的效果
利用css的filter这个属性实现,在有弹框弹出的时候背景出现高斯模糊的效果 写个小例子记录一下,这个是背景是地图的情况下,做的处理,不管是文字还是图片什么的,在弹出框出来的时候给背景添加filter:blur(20rpx)中间值的模糊程度。 wxml部分 给地图用一个标签包着,直接添加到地图上也可以,但是为了更好的控制地图的样式,我就用了一个标签包着地图,放在了地图的盒子上一样的效果,为了展
使用 CSS 实现毛玻璃效果
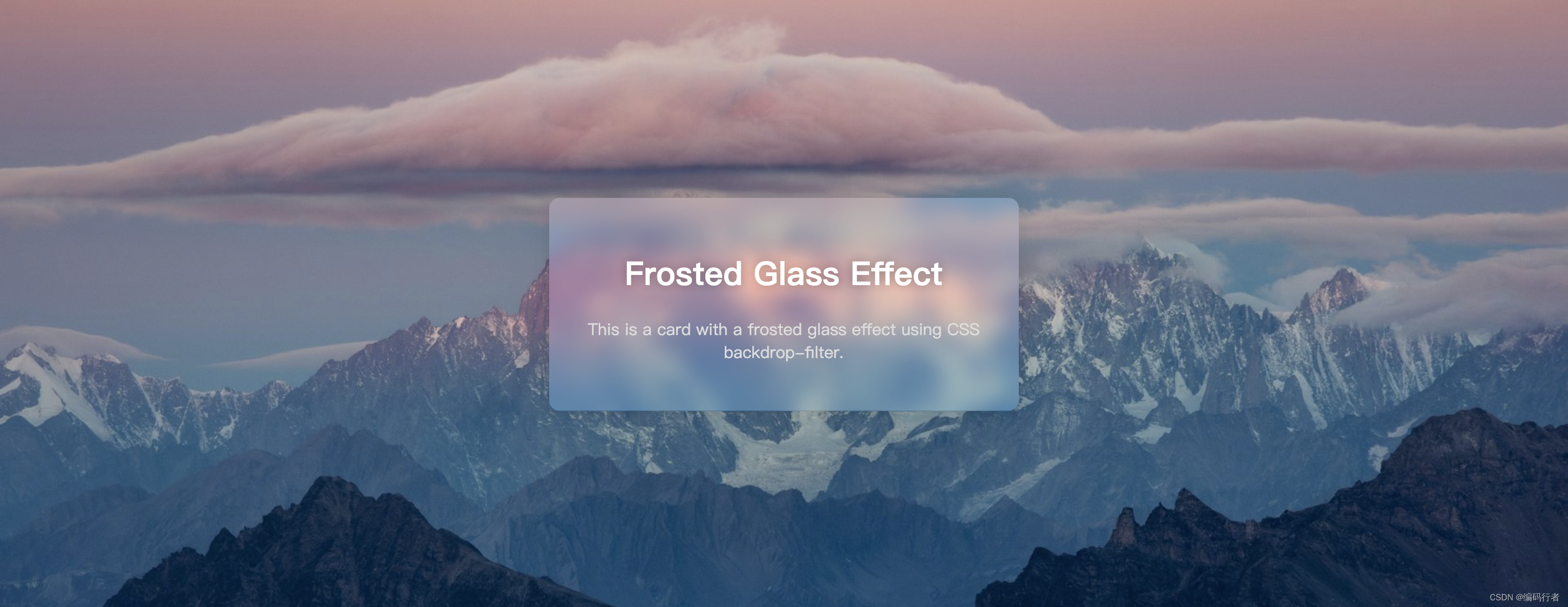
在现代 Web 设计中,毛玻璃效果越来越受欢迎。它能够让界面元素看起来更加柔和、朦胧,同时又不会完全遮挡背景内容,给人一种透明而又不失质感的视觉体验。虽然过去实现这种效果需要借助图像编辑软件,但现在只需要几行 CSS 代码,就可以在网页上呈现出令人惊艳的毛玻璃效果。 使用 backdrop-filter 属性 实现毛玻璃效果最简单的方式就是使用 CSS 的 backdrop-filter
【iOS】简单制作ios7毛玻璃效果
本文转自http://www.tuyiyi.com/ued/app/22896.html 随着ios7风格越来越普及,其中毛玻璃的效果很容易出现在我们的设计中,在网上看到不少制作毛玻璃效果的方法,还是有些差异,这里稍作总结(并非全部原创),此方法比较方便后期做动画效果。 具体步骤如下: 1、在Photoshop中打开素材,这里以ios7的截屏为例 2、复制背景图层,命名为“背景
Swift 之模糊效果(毛玻璃效果,虚化效果)的实现
前言: 之前项目中有用到过Objective-C的的模糊效果,感觉很是不错,而且iOS8之后官方SDK也直接提供了可以实现毛玻璃效果的三个类:UIBlurEffect、UIVibrancyEffect 和 UIVisualEffectView。通过这三个类可以很容易的去实现毛玻璃效果。 最近在熟悉Swift,所以今天说的是使用Swift去实现这种效果。 前提: 我们去实现的模糊效果有个前提,就是
使用css的blur制作毛玻璃效果
在css中可以利用filter的blur属性来实现毛玻璃的效果,让背景看起来模糊,类似于毛玻璃的效果。 1、效果图如下: 2、代码如下: <!DOCTYPE html><html class="no-js"><head><meta charset="utf-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><ti
高斯模糊 毛玻璃 可以调节模糊度
1、框架 Accelerate.framework。 2、头文件 #import <Accelerate/Accelerate.h> // 高斯模糊 -(UIImage*)getBlurImage:(UIImage*)image { return [selfgaussBlur:0.2andImage:image]; } - (UIIm
OpenCV_17马赛克和毛玻璃滤镜效果
一、马赛克效果 马赛克的实现原理是把图像上某个像素点一定范围邻域内的所有点用邻域内随机选取的一个像素点的颜色代替,这样可以模糊细节,但是可以保留大体的轮廓。 以下OpenCV程序实现马赛克效果,通过鼠标左键在图像上划定马赛克的矩形框。 代码: #include <opencv2\core\core.hpp>#include <opencv2\highgui\h
Android中毛玻璃效果的实践
问题背景:需要在一个Activity内实现一个dialog,并让dialog周围的半透明遮罩变为高斯模糊效果。正常接入组件库后,TV上面未出现高斯模糊效果 实际尝试的方案(方案1和2为Activity内直接写布局,方案3为空activity加载组件弹窗): 方案1:Activity利用 <item name="android:windowIsTranslucent">false</it
Android 抽屉菜单滑动时模糊背景 | 毛玻璃效果
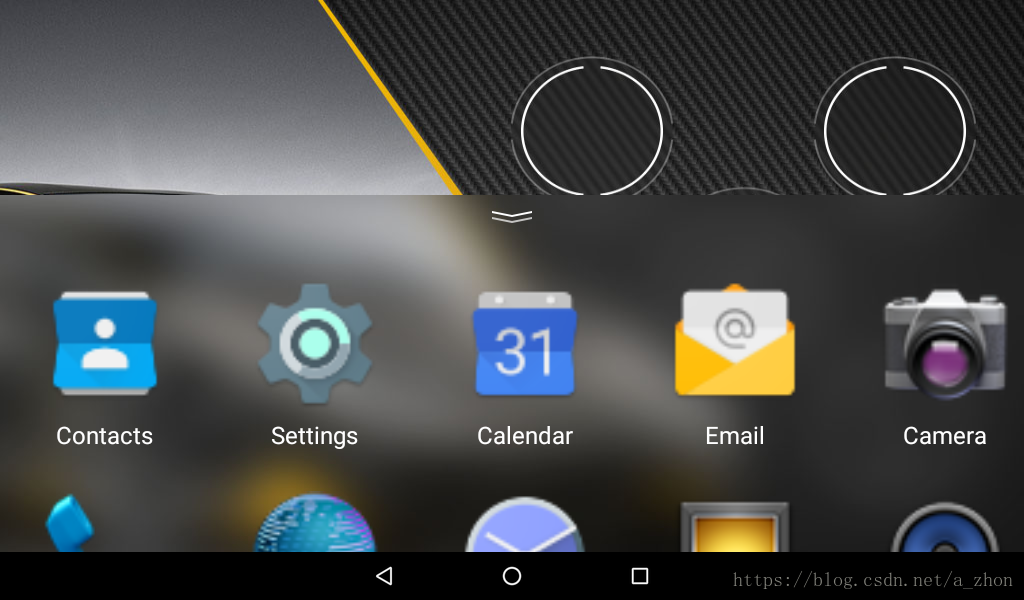
先来看看要实现的效果图 简单的分析一下: 1⃣️一开始我一直以为抽屉菜单的背景是一张半透明的高斯模糊图片,一直尝试着用ps做一张然后发现并没有什么卵用(纯色背景或者图片是无法做高斯模糊的); 2⃣️抽屉背景直接是首页模糊好的图片这样做的话在你滑动的时候你会发现效果更这个完全不一样。 3⃣️最后想到的也就是现在实现了这个效果的方案:当在滑动抽屉菜单的时候根据抽屉菜单露出的矩形大小,去已经模
登录页设计新选择:毛玻璃和新拟态风格,非2.5D和插画风
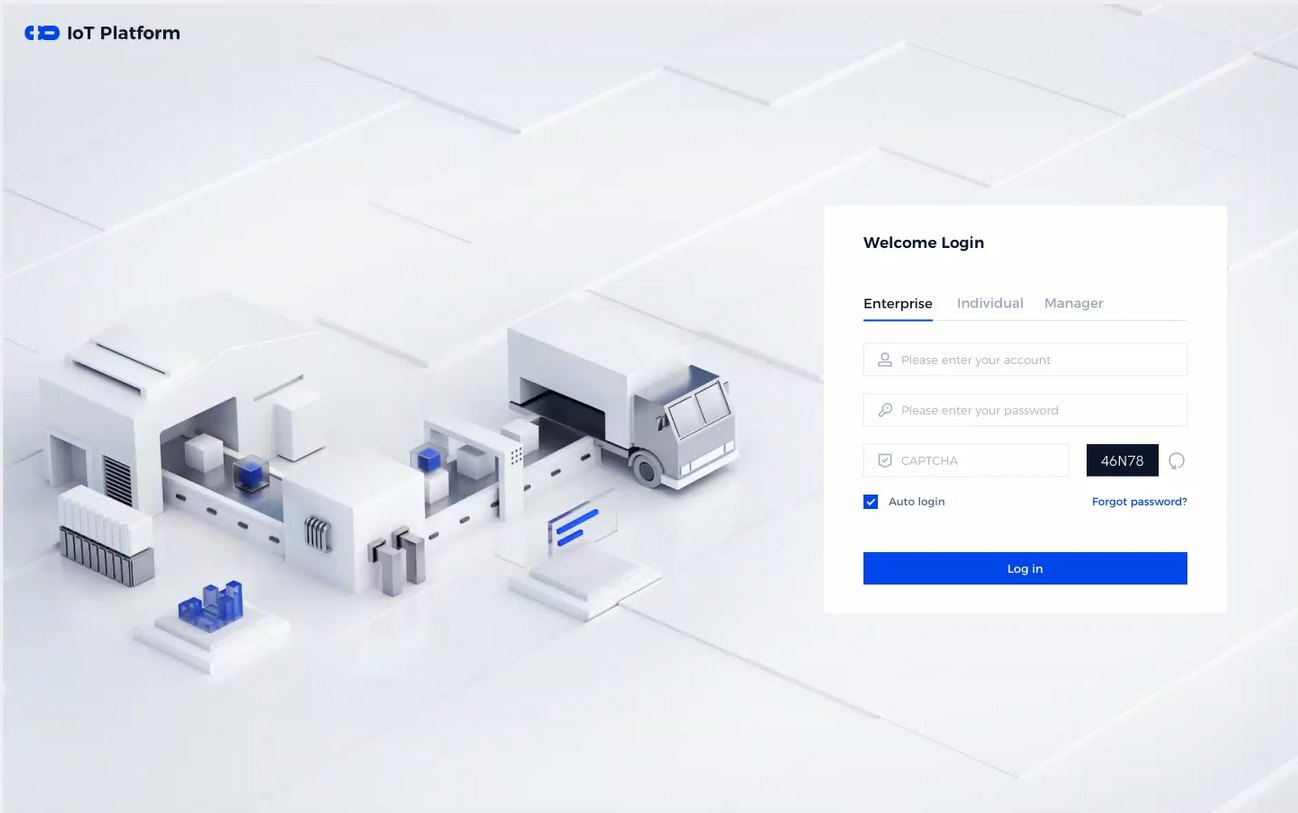
登录页给潜在用户传递了产品的品牌调性,是非常重要的一类页面,之前2.5D和插画风格的登录页流行一时,不过这阵风好像过去了,新的风格开始涌现了。 一、越来越流行的毛玻璃设计风格 毛玻璃风格是指将背景模糊处理,使得背景与前景之间的边界变得模糊,从而产生一种玻璃般的效果。这种效果可以使得UI界面看起来更加柔和和美观,同时也可以降低背景的干扰,突出前景的内容。 二、新拟态风格
设置视图毛玻璃效果 - iOS
让视图的背景图实现毛玻璃的虚幻效果,可以通过 UIBlurEffect 来呈现,具体操作以 TableView 的 Cell 为例,具体 code 实现如下; cell.textLabel.backgroundColor = [UIColor clearColor];cell.detailTextLabel.backgroundColor = [UIColor clearColor];cel
ActionBar 浮动,毛玻璃渐变效果(仿蝉游记)
最近看了一下蝉游记这款 app ,发现其中有很多界面还是非常漂亮的,这里截了几幅图,一起来欣赏一下。 可以看到第一张图片实现了毛玻璃效果,而且向上滚动的时候毛玻璃效果越来越明显,我今天就是要模仿这个效果 先看下我实现的效果图吧: 效果跟蝉游记的基本一致,那么来看看是怎么实现的; 1、先来分析一下, a)首先的定一个透明的并且浮动的 ActionBar b)需要获取 Acti
iOS_8_API:UIVisualEffectView (毛玻璃效果)
iOS_UIVisualEffectView (毛玻璃效果) 说明: 毛玻璃的使用虽然很简单, 但我还是在这片博文中引用了大量的苹果官方API. 我希望任何浏览过这片博文的人不仅可以知道如何使用UIVisualEffectView这个类, 也可以知道它的原理. 其实任何一个类都可以在苹果官方API中找到它的简单使用方法, 也希望大家能够掌握这种学习方法. 希望大家能够耐心的, 按照顺序的看完
CSS:backdrop-filter实现毛玻璃的效果
实现效果 实现代码 /* 关键属性 */background-color: rgba(255, 255, 255, 0.4);backdrop-filter: blur(10px);-webkit-backdrop-filter: blur(10px); 完整代码 <style>/* 遮罩层 */.mo-mask {position: fixed;top: 0;bottom: 0
超全毛玻璃图标教程,不看你就OUT了!
相比热衷于UI设计的朋友们,都曾经听说过玻璃拟态图标这个名词。玻璃拟态图标以其吸引人的外观和易于上手的特性,赢得了大家的青睐。在这篇文章中,将使用一款免费的在线图标设计工具Pixso,为你详解通过四个步骤,让你快速设计出自己的玻璃拟态图标。让我们开始吧! 第一步:创建图标 首先,你需要【登录pixso工作台】,启动一个全新的画布。不管你希望创建何种尺寸的【画板】,只要轻点几下,即可轻松建立
android+仿ios毛玻璃,【iOS 开发】实现毛玻璃(高斯模糊)效果
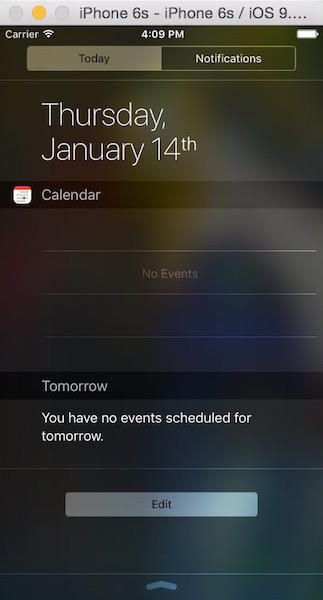
下面列举了三种实现毛玻璃效果的方法,大家可以按需求选择相应的方法,给大家一个参考,前面两个是官方的,使用起来比较高效,第三个使用的是第三方 LBBlurredImage 这个库,大家还是看需求使用吧,苹果推荐使用 UIBlurEffect 。 1. UIToolbar 方式实现 苹果在 iOS7.0 之后,很多系统界面都使用了毛玻璃效果,增加了界面的美观性,比如下图的通知中心界面: 但是其
iOS 实现毛玻璃效果
转自:http://www.cnblogs.com/arvin-sir/p/5131358.html 话说苹果在iOS7.0之后,很多系统界面都使用了毛玻璃效果,增加了界面的美观性,比如下图的通知中心界面; 但是其iOS7.0的SDK并没有提供给开发者实现毛玻璃效果的API,所以很多人都是通过一些别人封装的框架来实现,后面我也会讲到一个; 其实在iOS7.0(包括)之前还是
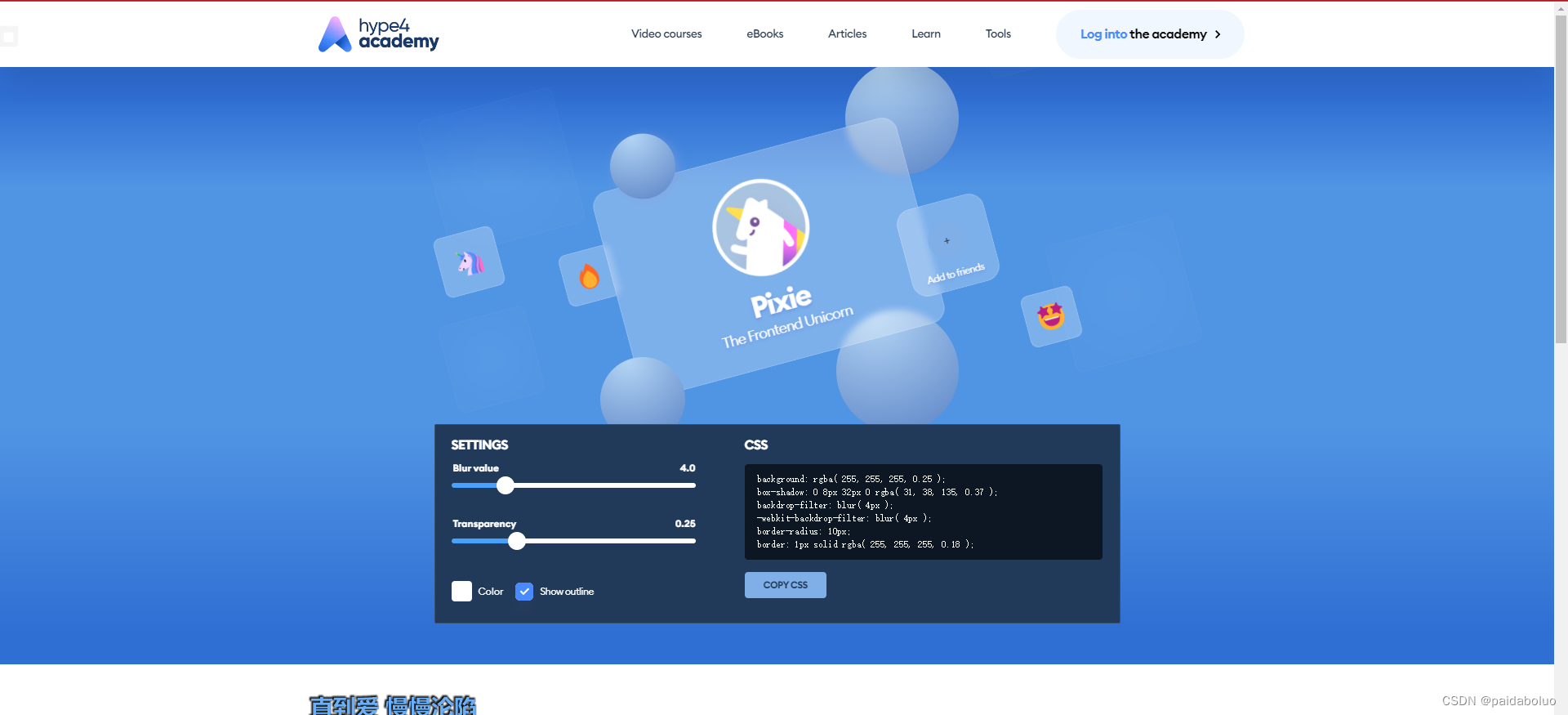
5分钟用CSS实现毛玻璃效果 CSS Glassmorphism
目录 1 视频 2 知识点 2.1 CSS calc() 函数 2.2 CSS var() 函数 2.3 backdrop-filter 2.4 CSS3 box-sizing 属性 2.5 实现思路 3 参考代码 3.1 HTML 3.2 CSS 1 视频 视频地址:https://www.bilibili.com/video/BV1Ny4y1U7hp 5分钟
android 背景磨砂,Android毛玻璃背景效果
现在比较流行的毛玻璃效果,实现方法简单,代码里面有注释,很容易看懂。 有需要的朋友可以去这里下载:http://download.csdn.net/detail/aiyuan0204/8310693 下面是效果图: 相关代码: package com.ycf.blog_08_blurdemo; import android.app.Activity; import android.graphi
Vue3+SpringBoot实现【登录】【毛玻璃】【渐变色】
首先创建Login.vue,编写界面和样式 这个是渐变色背景,登陆框背景为白色 <template><div class="wrapper"><div style="margin: 200px auto; background-color: #fff; width: 350px; height: 300px;padding: 20px;border-radius: 10px"><div s
纯css实现毛玻璃特效
backdrop-filter backdrop-filter 属性可以让你为一个元素后面区域添加图形效果(如模糊或颜色偏移)。因为它适用于元素背后的所有元素,为了看到效果,必须使元素或其背景至少部分透明。 首先介绍这个核心属性,通过 blur 实现毛玻璃特效 backdrop-filter大部分属性都是字面意思 例如: blur 就是焦点模糊特效 contrast 就是反


![[IOS 开发] 为UIImage 绘制 毛玻璃效果](/front/images/it_default.jpg)