本文主要是介绍Android 抽屉菜单滑动时模糊背景 | 毛玻璃效果,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
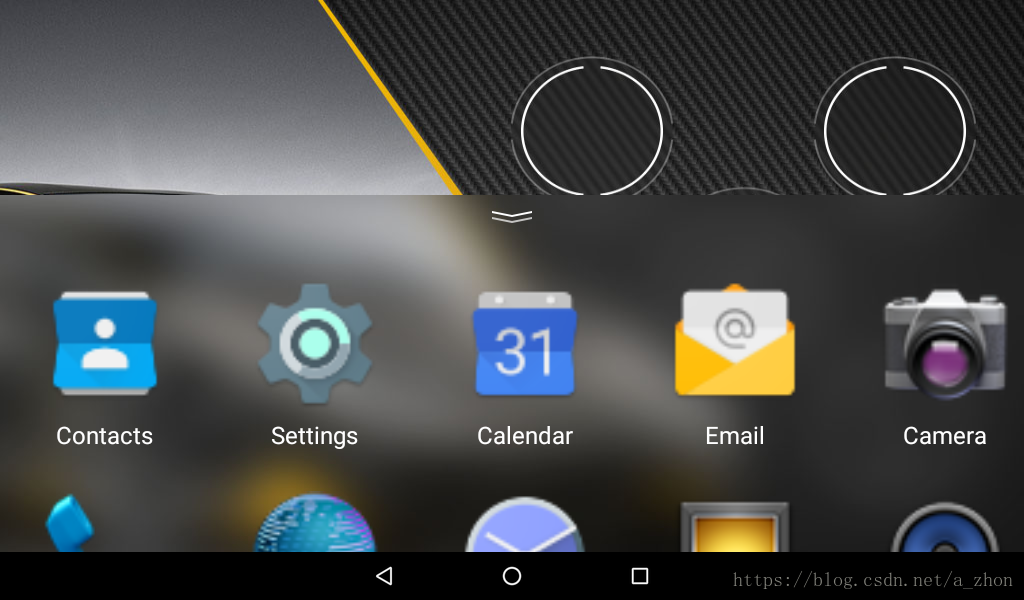
先来看看要实现的效果图

简单的分析一下:
1⃣️一开始我一直以为抽屉菜单的背景是一张半透明的高斯模糊图片,一直尝试着用ps做一张然后发现并没有什么卵用(纯色背景或者图片是无法做高斯模糊的);
2⃣️抽屉背景直接是首页模糊好的图片这样做的话在你滑动的时候你会发现效果更这个完全不一样。
3⃣️最后想到的也就是现在实现了这个效果的方案:当在滑动抽屉菜单的时候根据抽屉菜单露出的矩形大小,去已经模糊好的背景图片上进行裁剪对应大小(所以这里需要准备好两张图,原图和经过高斯模糊的图片)然后将裁剪到的图片设置为背景即可。
首先要获取到抽屉菜单打开的高度
@Override
public void onTranslating(int gravity, float translation, float fraction) {//translation则为打开的高度clipImage(Math.round(translation));
}根据打开的高度进行裁剪图片
- 这里先说下Android中Bitmap的裁剪Api
- 第一个参数:需要裁剪的图片
- 第二个参数:左上角x坐标
- 第三个参数:左上角y坐标
- 第四个参数:需要裁剪的宽度
- 第五个参数:需要裁剪的高度
Bitmap clipBitmap = Bitmap.createBitmap(drawerBitmap, 0, y - height, drawerBitmap.getWidth(), height);这里需要注意的是:我们裁剪图片是要从图片底部向上裁剪
也就是说当抽屉菜单打开的高度为100时,后面四个参数就应该依次为:0,抽屉菜单打开的高度 - 100,抽屉菜单的宽度,100;
/*** 裁剪模糊好的图片** @param height 抽屉菜单打开的高度*/
private void clipImage(int height) {if (height <= 0) {return;}//从资源文件中加载模糊好的图片if (drawerBitmap == null) {drawerBitmap = BitmapFactory.decodeResource(getResources(), R.drawable.ic_main_one_blur);}//抽屉打开的高度int y = container.getHeight();//对模糊的图片进行裁剪,从底部往上裁剪Bitmap clipBitmap = Bitmap.createBitmap(drawerBitmap, 0, y - height, drawerBitmap.getWidth(), height);// 设置抽屉背景if (Build.VERSION.SDK_INT < 16) {drawerBackground.setBackgroundDrawable(new BitmapDrawable(getResources(), clipBitmap));} else {drawerBackground.setBackground(new BitmapDrawable(getResources(), clipBitmap));}
}这里在设置抽屉背景的时候也还有个问题,当你将裁剪的图片设置为背景时图片会拉伸(因为你的图片肯定只会小于或等于原图的高度);所以在设置背景的时候在抽屉菜单的布局中新增加一个ImageView让它的高度为wrap_content这样图片就不会拉伸了也是正好要的效果
- 抽屉布局代码
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="match_parent"android:layout_height="match_parent"android:orientation="vertical"><ImageViewandroid:id="@+id/iv_bg"android:layout_width="match_parent"android:layout_height="wrap_content" /><ImageViewandroid:id="@+id/iv_arrow"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_centerHorizontal="true"android:layout_marginTop="16dp"android:background="@drawable/ic_arrow_top"android:visibility="invisible" /><android.support.v7.widget.RecyclerViewandroid:id="@+id/rv_all"android:layout_width="match_parent"android:layout_height="wrap_content"android:layout_centerInParent="true"android:overScrollMode="never"android:paddingVertical="60dp" />
</RelativeLayout>这篇关于Android 抽屉菜单滑动时模糊背景 | 毛玻璃效果的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!



