柱体专题
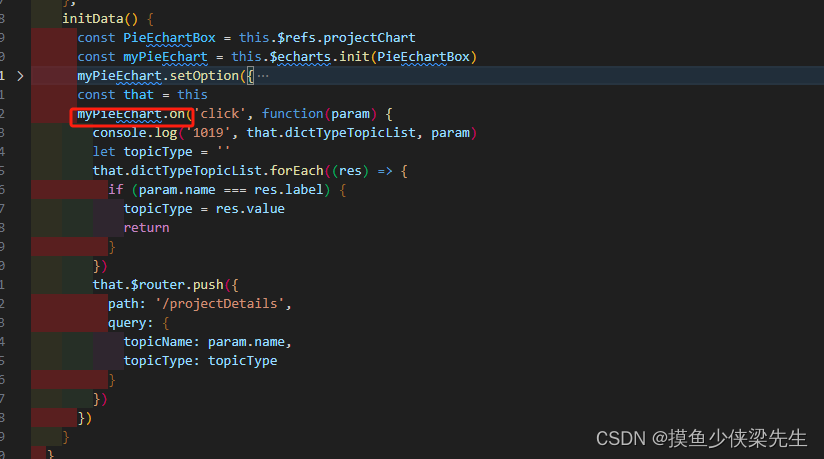
echarts柱状图使用自定义图片填充柱体
这是我的柱状图图片纹理的实现过程的流水账式记录 方法一: 在option.series里面,给每一项配置上图片路径 let Image2 = new Image()Image2.src = 'src/assets/image/BarChart-line.png'color: {image: Image,repeat: 'repeat'} 出来的效果比较适合整体纹样、颜色没差的图片
Echarts 基础柱状图,实现柱体设定颜色且带有图例
摘要:柱状图的最初要求很简单,4个柱体高低显示不同分类的值,逐渐增加的要求有:自定义特定分类颜色、增加图例展示、点击图例控制分类显示和隐藏。记录下遇到的问题和一些不熟悉的属性的使用。 大致的显示结果如上图,下面逐步分解下实现步骤; 1. 自定义特定分类颜色 这个最简单,在官网示例有。只需要在series中传入数据时date配置itemStyle.color
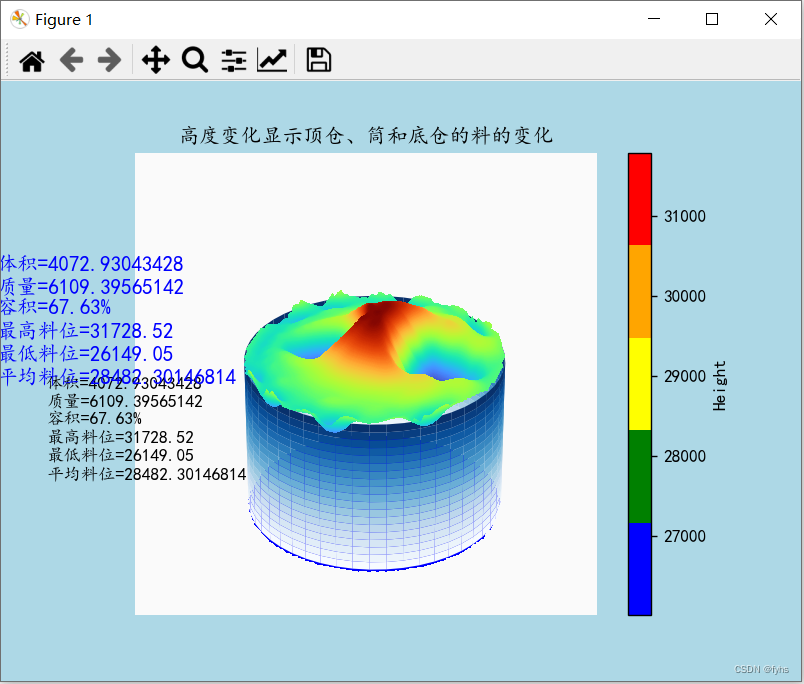
Python 导入Excel三维坐标数据 生成三维曲面地形图(体) 5-3、线条平滑曲面且可通过面观察柱体变化(三)
环境和包: 环境 python:python-3.12.0-amd64包: matplotlib 3.8.2 pandas 2.1.4 openpyxl 3.1.2 scipy 1.12.0 代码: import pandas as pdimport matplotlib.pyplot as pltfrom mpl_toolkits.mplot3d impo
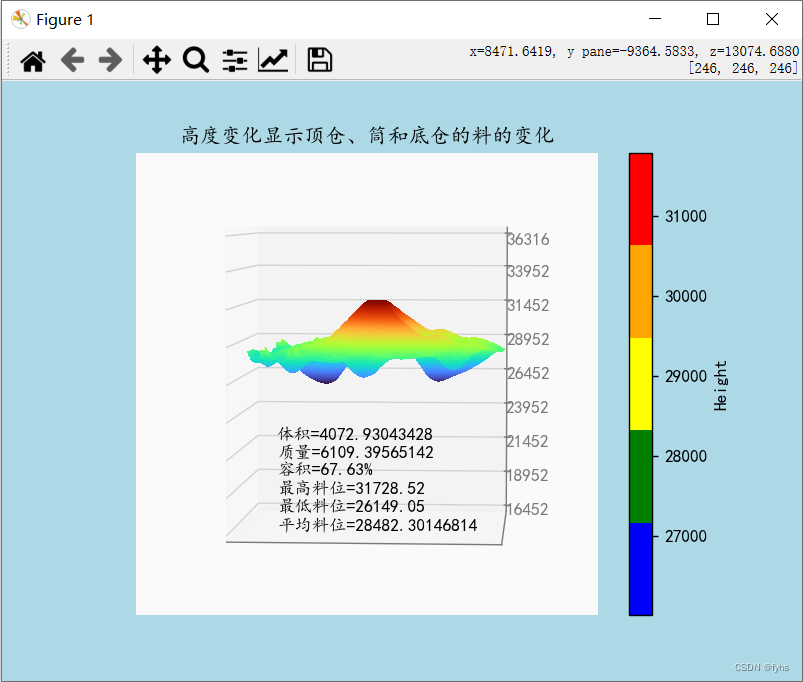
Python 导入Excel三维坐标数据 生成三维曲面地形图(体) 5-2、线条平滑曲面且可通过面观察柱体变化(二)
环境和包: 环境 python:python-3.12.0-amd64包: matplotlib 3.8.2 pandas 2.1.4 openpyxl 3.1.2 scipy 1.12.0 代码: import pandas as pdimport matplotlib.pyplot as pltfrom mpl_toolkits.mplot3d imp
echarts的柱状图的重叠和堆叠实现两个柱体的显示和之前的差值显示
效果图 主要思路 准备三个柱体(原计划,实际进度,差值) 原计划和实际进度设置成重叠 {barWidth: 20,// yAxisIndex: 1,z: 1,name: '原计划',type: 'bar',stack: 'ab',emphasis: { // 点击柱体其他柱体颜色会变浅disabled: true},label: {show: true},itemSty
echarts柱状图柱体使用图片
效果 直接上代码: let option = {color: ["#bb0004", "#FFD48A"],tooltip: {trigger: "axis",axisPointer: {// 坐标轴指示器,坐标轴触发有效type: "shadow", // 默认为直线,可选为:'line' | 'shadow'},},grid: {containLabel: true,left: "0",
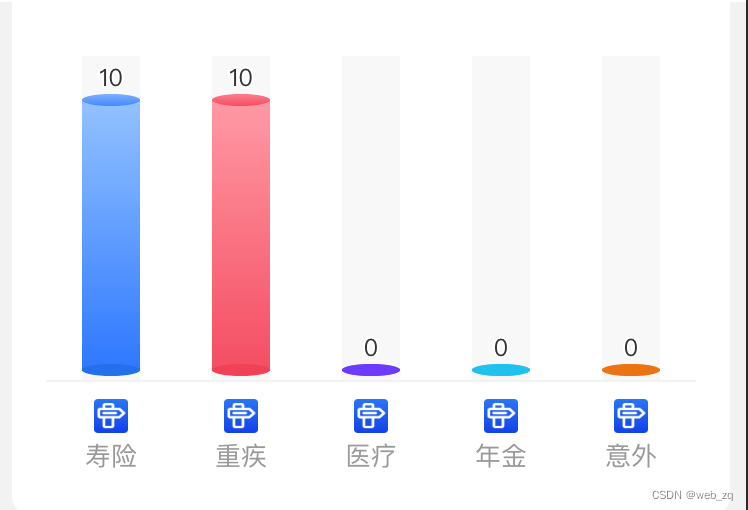
echarts实现圆柱体 渐变柱体
const weatherIcons = [ { lable: ‘寿险’, id: 2, img: require(@/assets/images/customerModule/title-action.png) }, { lable: ‘重疾’, id: 3, img: require(@/assets/images/customerModule/title-action.png) }, { l