播放按钮专题
高稳定性、低延时、支持多路的实时流媒体播放器之EasyPlayer.js在直播时隐藏倍速播放按钮操作方法
EasyPlayer-Android播放器是一款可针对RTSP、RTMP、RTSP&RTMP协议进行过优化的流媒体播放器,其中我们引以为傲的两个技术优势就是起播速度快和播放延迟低。最近我们遇到一些需求,其对播放画面要求非常苛刻,于是我们再把代码捡起来,针对之前的播放策略进行再优化,果然又发现一些可以更改和调优的地方,于是又对性能进行了一次压榨和优化。 EasyPlayer.js在直播时隐藏倍
vue3项目引入本地js文件,实现一个音频播放按钮
目前有一个需求就是在网页上放置一个音乐控制按钮,并且是在vue3项目里面。于是小白的我遇到了2个问题,第一个问题是如何实现没有进度条的播放按钮,这个网上有现成的代码,可以通过js代码切换不同的图片或者是别的样式,并不算难;第二个问题是如何在vue3项目中引入js文件,这个给刚刚接触vue3的我带来了一点麻烦。好在经过几个小时的研究终于解决了,下面给出具体解决方案: 首先声明这个功能只涉及了我的3
【iOS】播放按钮点击音效
有点击按钮产生音效的需求 /**设置签到音效@param name 音效名称@param soundtype 音效类型@param playtype 播放类型*/-(void)playSoundWithName:(NSString *)name soundtype:(NSString *)soundtype playtype:(PlaySoundType)playtype{NSString
html5指定视频的海报,科技常识:html5自定义video标签的海报与播放按钮功能
今天小编跟大家讲解下有关html5自定义video标签的海报与播放按钮功能 ,相信小伙伴们对这个话题应该有所关注吧,小编也收集到了有关html5自定义video标签的海报与播放按钮功能 的相关资料,希望小伙伴们看了有所帮助。 一、问题 1.默认播放按键不好看 2.设置自定义封面图 以上这两点都想自定义 二、思路 1.使用div把video标签盖住 2.div中显示自定义的海报图片与按钮 三、步骤
css:border制作播放按钮(border制作三角形)
css:border制作播放按钮(border制作三角形) html代码块 <body><div class="box"><div class="btn"></div></div></body> css样式 <style>.btn{width: 0;height: 0;border: 15px solid;border-color: rgba(0, 0, 0, 0);/* 四边颜色 *
爱奇艺首页底部导航按钮android,爱奇艺播放按钮动画解析
一、动画过程分析 1、拆分动画 正常动画效果如下: 正常动画效果 操作 现象 放慢动画 这个效果可以反复多看几次,观察一下这个动画是由那几部分组成的,然后再往下看 添加辅助颜色 可以看出,整个动画有四部分组成:1、左侧竖线 2、右侧竖线 3、三角形 4、底部过渡圆弧 只保留竖线 竖线的动画包括两部分,一部分是开始的“预备”动画和结束时的“惯性”动画;第二步分是在动画过程中和圆弧、三角的“衔接”
优酷播放按钮动画原理解析
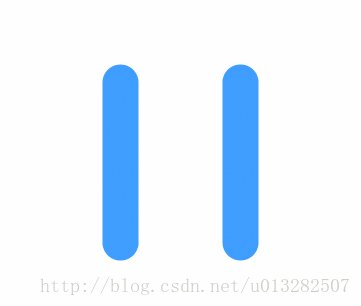
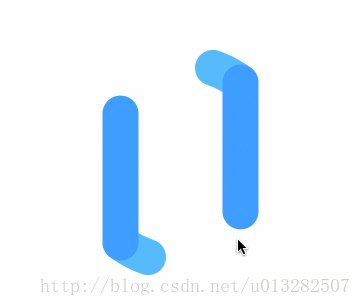
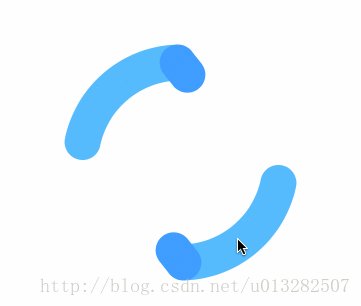
一、动画过程分析 1、拆分动画 正常动画效果如下: 操作现象结论放慢动画可以看出动画是由外侧的蓝色部分和中间的红色三角组成。去掉旋转可以看出核心的东西就是竖和弧线的缩进、三角形的透明度变化。只保一侧留竖线和圆弧可以看出竖线的动画时长大概是圆弧动动画时长的一半;弧线的运动角度是π/2,两个弧线正好组成一个完整的圆环。只保留三角动画三角动画比较简单,就是两条半透明直线组成的三角,交叉处颜色会