摸手专题
手摸手带你实现一个时间轴组件
这是开头 本文给大家带来一个时间轴的组件开发教程,话不多说,先看动图: 主要功能就是可以拖动时间轴来定位当前时间,可以通过鼠标滚轮来修改当前时间分辨率,也支持显示时间段功能,动图未体现,可看下面的本次demo效果示例: 如果对canvas不太熟悉的话可以先看一下教程:www.runoob.com/tags/ref-ca… 接下来进入开发时间。 开发时间 前端框架依旧使用
手摸手,带你用vue撸后台
手摸手,带你用vue撸后台 手摸手,带你用 vue 撸后台 系列一(基础篇)手摸手,带你用 vue 撸后台 系列二(登录权限篇)手摸手,带你用 vue 撸后台 系列三 (实战篇)手摸手,带你用 vue 撸后台 系列四(vueAdmin 一个极简的后台基础模板)手摸手,带你用 vue 撸后台 系列五(v4.0 新版本)手摸手,带你封装一个 vue component手摸手,带你优雅的使用 i
手摸手教你安装使用nvm(简单明了)
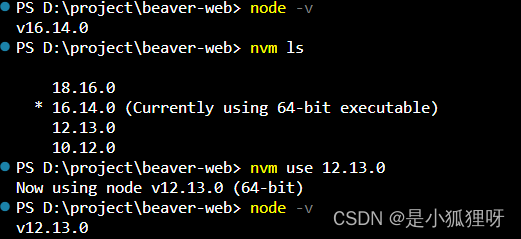
1.nvm定义 (node.js version management) nvm是node版本管理工具,通过nvm可以安装和切换不同版本的node.js 2.卸载之前安装的node 打开系统的控制面板,点击卸载程序,卸载nodejs 提示:如果你没有安装过node,可以跳过此步骤 3.验证是否删除成功 在键盘上按下win + R ,输入cmd ,然后点击回车键,在命令行中输入node
手摸手系列之SpringBoot+Vue2项目整合高德地图实现车辆实时定位功能
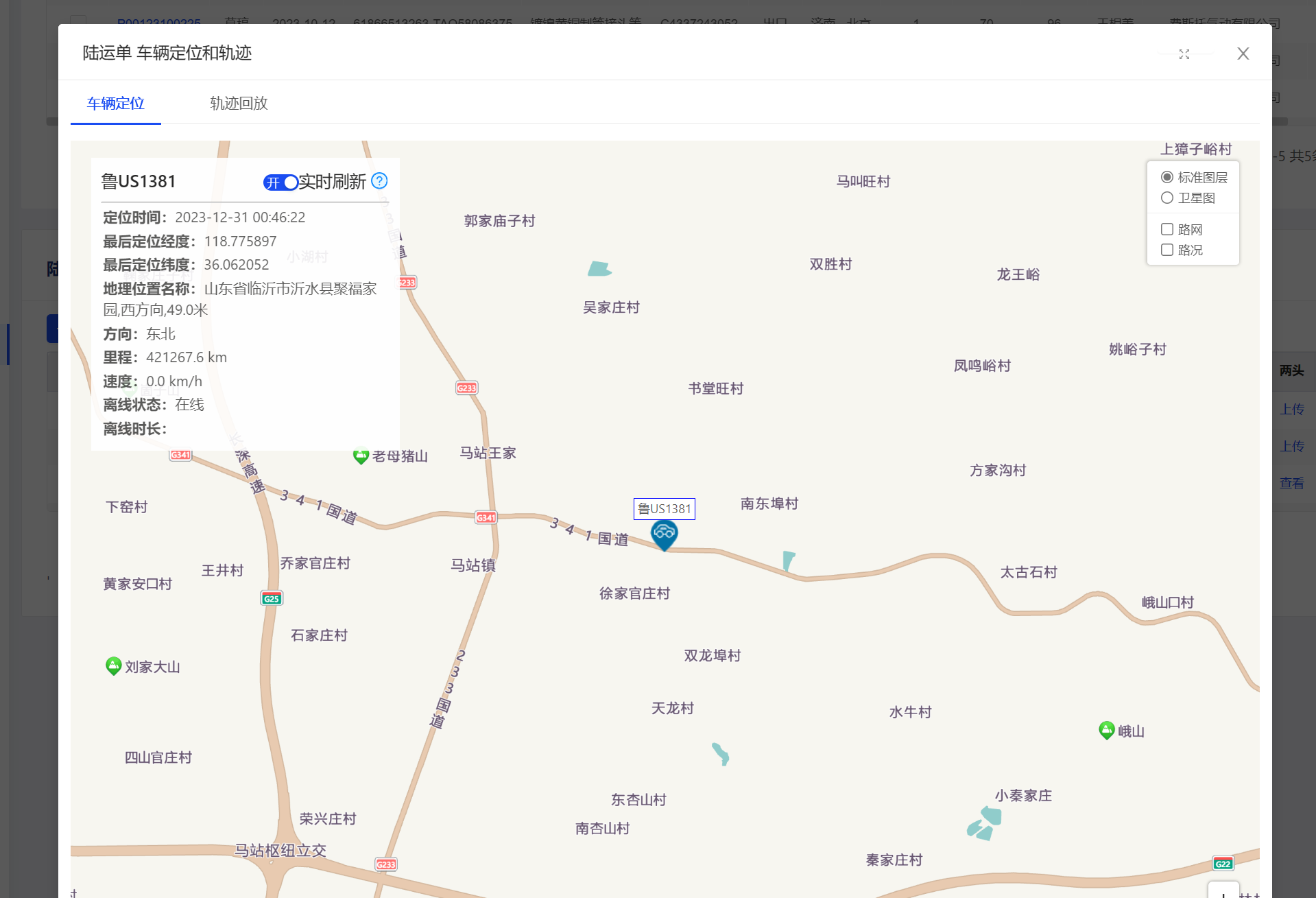
前言 最近在做一个物流内陆运输的项目,其中的一个关键功能是根据车辆的GPS数据在页面上实时显示车辆位置信息。由于我们已经获得了第三方提供的GPS数据,所以接下来的任务是将这些数据整合到我们的系统中,并利用高德地图API来展示车辆的实时位置。接下来,来看看怎么样来一步步实现吧。 一、后端工作:将第三方提供的GPS数据进一步整合优化后,再返回给前端 1. 第三方提供的接口文档 第三方的返回
手摸手Element-ui路由VueRoute
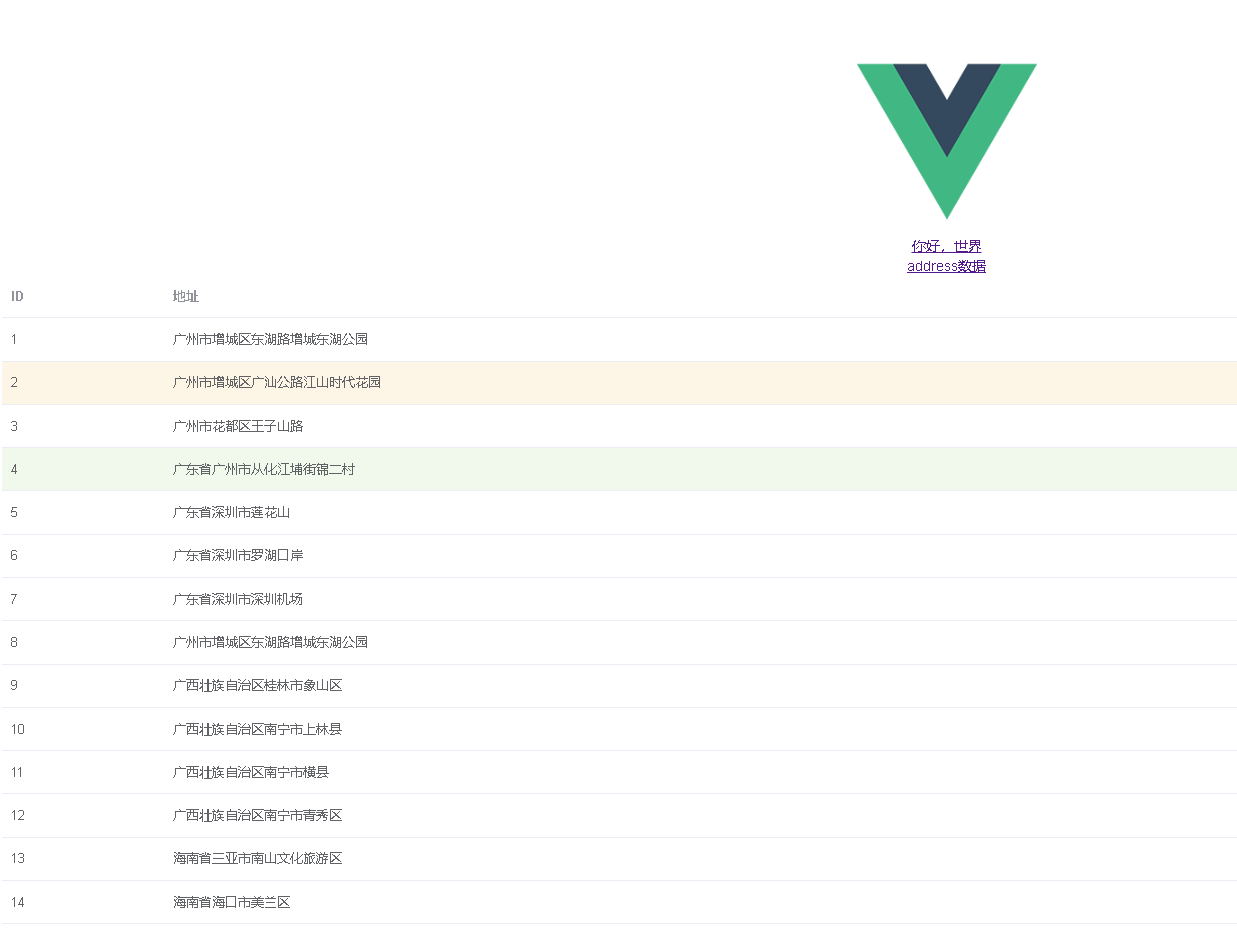
后端WebAPI准备 https://router.vuejs.org/zh/guide/ https://v3.router.vuejs.org/zh/installation.html <template><el-table:data="tableData"style="width: 100%":row-class-name="tableRowClassNam
手摸手Element-ui组件化开发
前端环境准备 编码工具: VSCode 依赖管理:NPM 项目构建: Vuecli NPM的全称是Node Package Manager,是一个NodeJS包管理和分发工具,已经成为了非官方的发布Node模块(包)的标准。2020年3月17日,Github宣布收购npm,GitHub现在已经保证npm将永远免费。 NPM也可以理解为Maven 依赖管理NPM安装配置 NPM官网
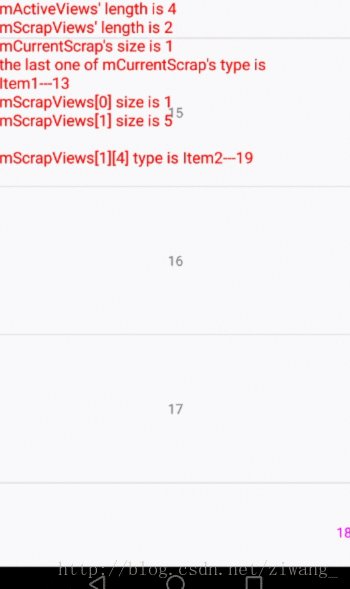
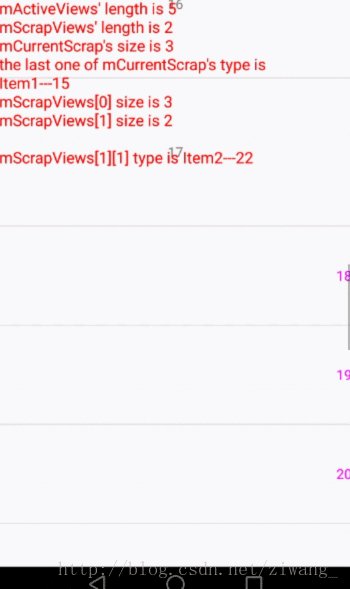
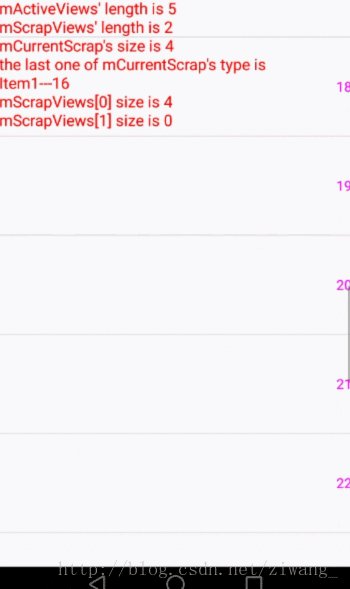
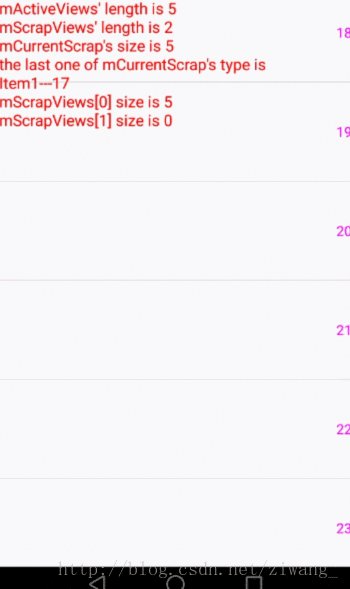
android listview缓存机制,可视化 ListView 缓存机制,手摸手带你打通任督二脉
简介 本文不涉及 ListView 缓存机制的源码探析,关于 ListView 的缓存机制郭霖前辈的《Android ListView工作原理完全解析,带你从源码的角度彻底理解》已经分析的很通彻了,同理网上也有很多文章了。本文不针对 ListView 的缓存机制做介绍,对于这块还不够了解的朋友可以阅读上方郭霖前辈的文章。另外再配上腾讯 Bugly 的图: 痛点 对于像 ListView/Rec
手摸手Go 接口与反射
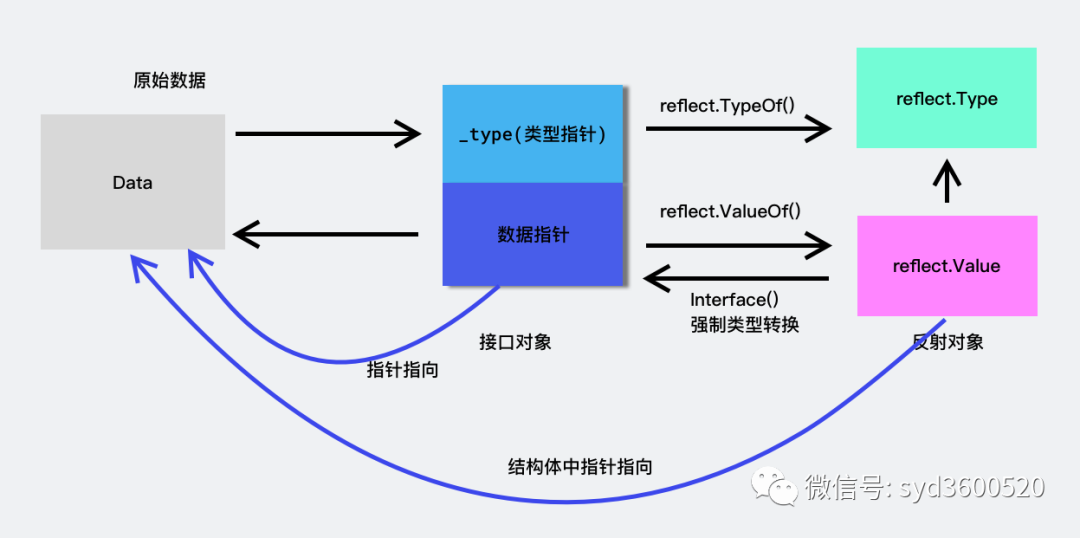
点个在看你最好看 Go是强类型/静态类型语言,每个变量在编译时就已经确定是哪种静态类型。反射(reflection)是程序在运行时可以访问、检测、修改自身状态或行为的一种能力。在Java出现后迅速流行起来的概念,Go也提供了这种在运行时更新、检查变量值、调用变量的方法和变量支持的内在操作的机制,一定程度上弥补了静态语言在动态行为上的不足。 正常来讲,程序在编译时会将变量转换为内存地址,变量
手摸手入门Springboot+Grafana10.2接收JSON
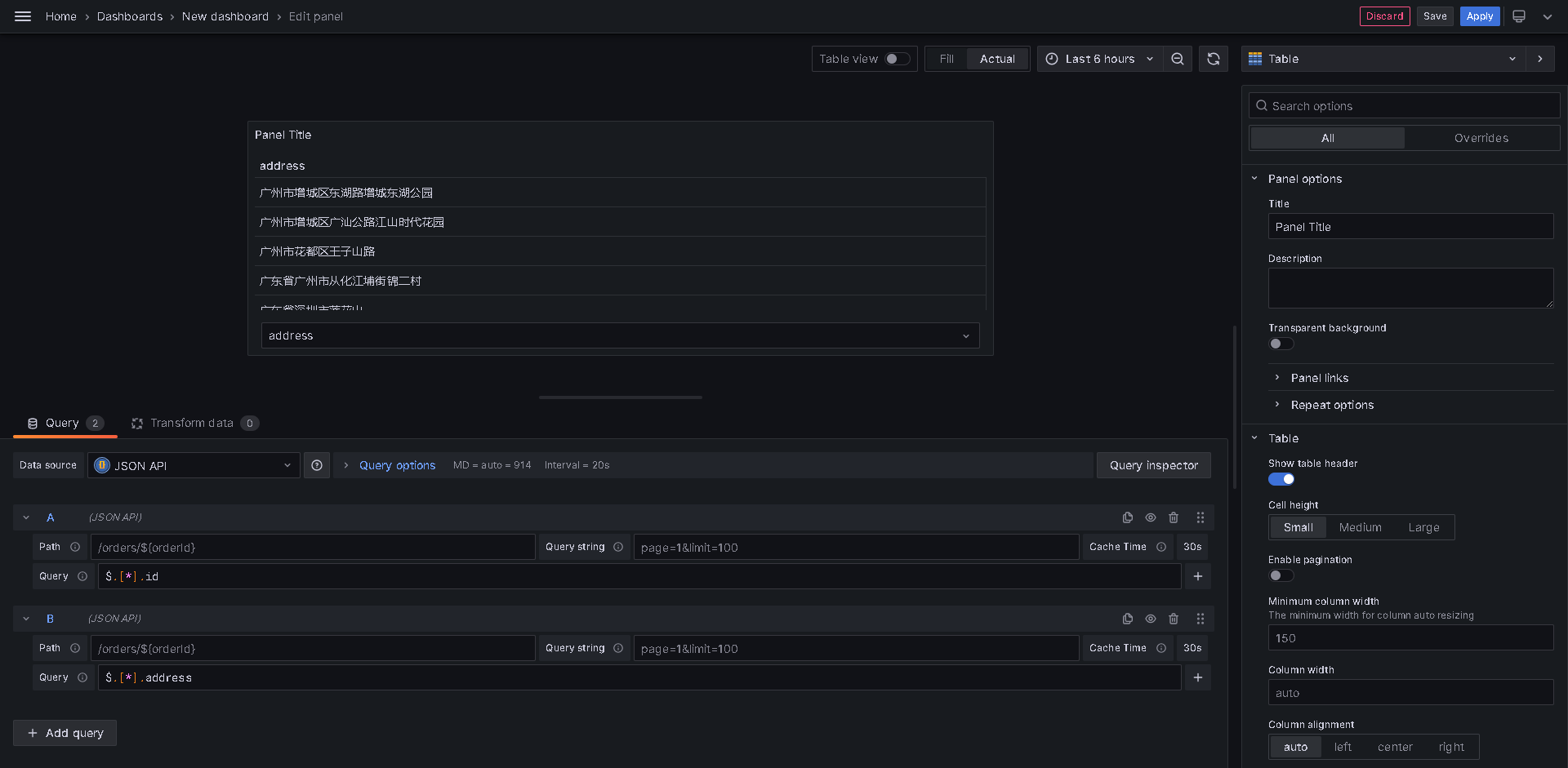
JSON(JavaScript Object Notation, JS对象简谱)是一种轻量级的数据交换格式。它基于 ECMAScript(European Computer Manufacturers Association, 欧洲计算机协会制定的js规范)的一个子集,采用完全独立于编程语言的文本格式来存储和表示数据。简洁和清晰的层次结构使得 JSON 成为理想的数据交换语言。 易于人阅读和编写,
《手摸手带你学ClickHouse》之导入导出数据
本文同步发表于我的微信公众号,扫一扫文章底部的二维码或在微信搜索 chaodev 即可关注。 文章目录 1、导入数据2、查询数据效率3、导出数据 前两篇文章《手摸手带你学ClickHouse》之安装部署、《手摸手带你学ClickHouse》之访问接口,详细介绍了ClickHouse单机的安装部署、ClickHouse监听端口、访问接口、设置允许其他ip访问以及可视化的客
真真的手摸手带你实现 vuejs 组件库
前言 如何做一个vuejs UI 组件库?最近也是手痒没事找事做,然后就突发奇想照着葫芦画瓢模仿(站在巨人的肩膀上抄),自己也来总结并记录一下这个构建的过程 前提 你至少得用会 vue简单的封装过一些组件会吹牛会给我点个赞 好了就这四点,足矣 创建一个vue的项目 如果你觉得 vue-cli 不太符合你的需求,也可以自行创建 我们这里就直接使用 vue-cli啦 // 创建一个
【转】手摸手,带你用vue撸后台 系列四(vueAdmin 一个极简的后台基础模板)
前言 做这个 vueAdmin-template 的主要原因是: vue-element-admin 这个项目的初衷是一个vue的管理后台集成方案,把平时用到的一些组件或者经验分享给大家,同时它也在不断的维护和拓展中,比如最近重构了dashboard,加入了全屏功能,新增了tabs-view等等。所以项目会越来越复杂,不太适合很多初用vue的同学来构建后台。所以就写了这个基础模板,它没有复杂
【转】手摸手,带你用vue撸后台 系列二(登录权限篇)
前言 拖更有点严重,过了半个月才写了第二篇教程。无奈自己是一个业务猿,每天被我司的产品虐的死去活来,之前又病了一下休息了几天,大家见谅。 进入正题,做后台项目区别于做其它的项目,权限验证与安全性是非常重要的,可以说是一个后台项目一开始就必须考虑和搭建的基础核心功能。我们所要做到的是:不同的权限对应着不同的路由,同时侧边栏也需根据不同的权限,异步生成。这里先简单说一下,我实现登录和权限验证的思
vue本地存储_手摸手Electron + Vue实战教程(四)
系列文章: 手摸手Electron + Vue实战教程(一)手摸手Electron + Vue实战教程(二)手摸手Electron + Vue实战教程(三) 截止上一篇我们已经基本全部完成了静态页部分了,今天我们要开始玩玩数据了。。 1 数据持久化存储的必要性 electron应用说到底是个桌面级应用,我们写好的 Markdown 文档,毋庸置疑的必须要保存下来吧,否则一
手摸手教你写个chrome插件
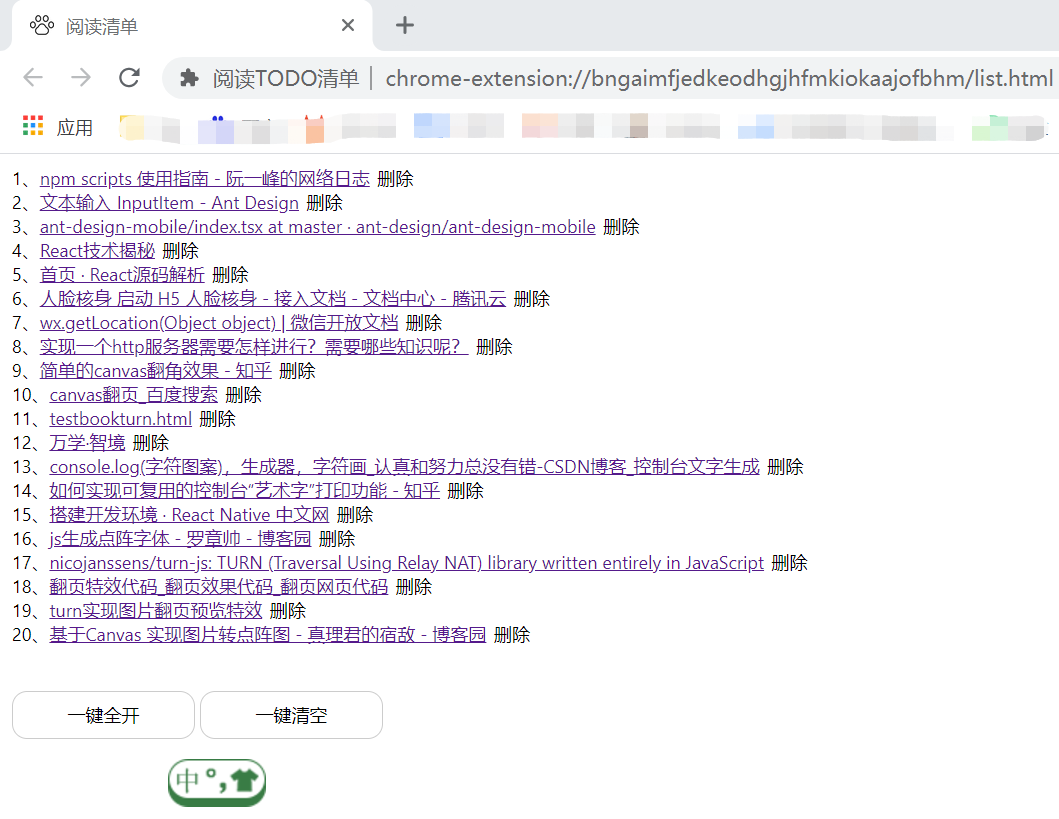
目录 需求分析官网Demo入门Manifest配置文件实现思路核心代码实现效果 不知道大家有没有过类似的经历,查阅资料时经常会打开一堆临时tab标签,不至于到要加入收藏夹的地步,但是直接关了再找又麻烦,而且挤挤挨挨的一堆找起来也很费眼睛… 有没有什么工具能保存下我打开的tab,并且能方便地查看? 受到印象笔记剪藏插件的启发,我找到了个插件OneTab,可以一键关闭所有标签页并保存到
手摸手教你Docker的入门
目录 1.Docker的介绍1.1什么是docker1.2docker的应用场景1.3docker的优点1.4docker的核心概念 2.Docker的下载2.1手摸手教你安装centos72.2在linux虚拟机上安装docker 3.Docker常用命令&操作3.1镜像操作3.2容器操作 4.Docker镜像原理4.1UnionFS4.2Docker镜像加载原理4.3为什么使用分层4.4
VuePress 手摸手教你搭建Vue风格的技术文档/博客
一 、通过云开发平台快速创建初始化应用 1.创建相关应用模版请参考链接:基于Vue的极简生成器 — Vuepress 2.完成创建后就可以在github中查看到新增的vuepress仓库 二 、 本地编写 Vue文档风格的技术文档/博客 1.将应用模版克隆到本地 首先假定你已经安装了Git、node,没有安装请移步node官网进行安装。克隆项目: git clone + 项目地址
15分钟手摸手教你写个可以操控 Chrome 的插件
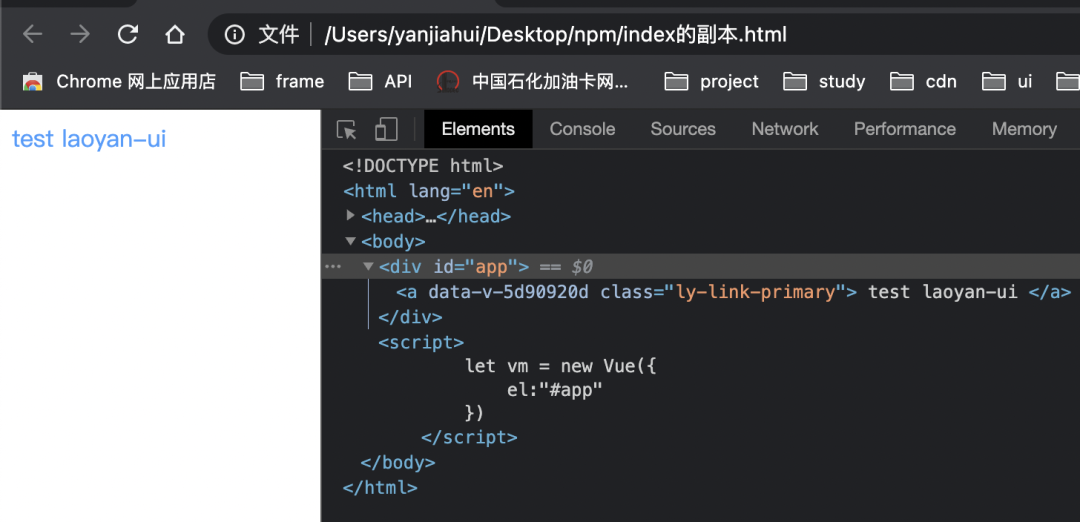
翁佳瑞,微医前端技术部前端工程师。 故事背景 事情是这样的呢 友人 A: 能不能帮我整一个 chrome 插件? 我: 啥插件? 友人 A: 通过后端服务或者 python 脚本通信 chrome 插件能够操作浏览器 我: 你小子是想爬数据吧?直接用现成的 python 框架或者 谷歌的 puppeteer 就能操控浏览器吧 友人 A: 你说的路子我早就试过了,对于反爬检测高的网站一下就能检测你
手摸手教你使用Yarn包管理工具
这里写目录标题 一、介绍二、安装Node.js三、安装Yarn三、使用Yarn构建项目 一、介绍 Yarn 是 Facebook, Google, Exponent 和 Tilde 开发的一款新的 JavaScript 包管理工具。Yarn安装方式有很多种,本文介绍通过npm安装Yarn。 二、安装Node.js 安装之前需要先安装好Node.js和npm。如果是使用安装版
android 手摸手教程,手摸手-100行代码自己动手写个功能完整的图片懒加载插件
本文相对比较初级,为了节约时间,请小神及其以上级别的同学直接忽略。 有同学可是如回泉幻近是小事水灯近是小事水灯近是小能会问:那么多第三方库,为什么要自己动手写呢。景科同学的想法很简单,因为本人目前还是一个前端小白,只有通过不断的写,不断的学,在与bug的相爱相杀中才能更快速的进步。在证明可行可用之后不仅可以减少项目的第三方依赖,即便出现bug,解决自己代码的bug也要比解决别人代码的bug要好
手摸手实现uni-app安卓本地打包
uniapp作为优秀的跨平台前端框架,上手简单,成型快。uni-app采用vue.js作为开发语言,就上手难度而言门槛确实不高。既然在开发方面不会存在太大问题那最苦恼的应该就是把做好的菜装盘了。uniapp官方也提供了两种打包方式。第一种是通过官方给的云打包入口进行打包,第二种则是生成打包资源通过平台工具进行打包。 1. 云打包和离线打包的区别 准确地说云打包和离线打包之间并无太大的区别。
手摸手,带你用 vue 撸后台 系列二(登录权限篇)
手摸手,带你用 vue 撸后台 系列二(登录权限篇) 完整项目地址:vue-element-admin 系列文章: 手摸手,带你用 vue 撸后台 系列一(基础篇)手摸手,带你用 vue 撸后台 系列二(登录权限篇)手摸手,带你用 vue 撸后台 系列三 (实战篇)手摸手,带你用 vue 撸后台 系列四(vueAdmin 一个极简的后台基础模板)手摸手,带你用 vue 撸后台 系列五(v4.
浅谈深浅拷贝|手摸手带你入坑
前言 再次谈及深拷贝,已经过了两三年了!花有重开日人无再少年,从当初的懵懵懂懂到现在的油腻大叔,害 基本类型 与 引用类型 在这里我们先说明 基本类型 与 引用类型 的区别 基本数据类型:直接存储在栈 (stack) 中的数据 String, Number, Boolean, Null, Undefined,Symbol let a = 1let b = ab = 2console.log
手摸手,带你实现3D粒子特效
文章摘要:某天,产品小姐姐找到我,要在页面上放一个动态3D模型…不会webGL?没关系!今天就来聊一聊如何用从零实现3D粒子特效。 背景 近年来,随着互联网的迅速发展,用户对产品的视觉效果需求也更加强烈。生动逼真的 3D 动画效果可以让用户身临其境,叹为观止。 从上面的动图可以看到 一开始在场景中是无数个乱序的点然后逐渐地汇集到一起,形成一个立体的 LOGO,最后 LOGO 中的粒子开
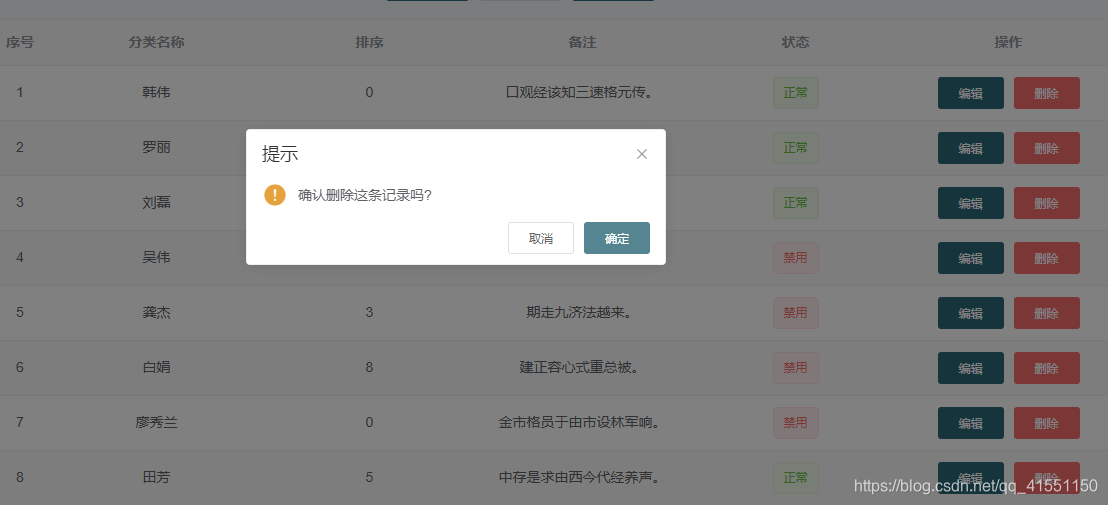
手摸手用element实现列表增删改查
表单界面涉及到数据的操作,会有几个关键点 表单的双向绑定v-model表格的分页处理新增和编辑的dialog,弹窗删除的dialog index.vue文件解析 <template><div><!-- 条件查询 --><el-form/><!-- 表格 --><el-table/><!-- 分页组件 --><el-pagination/><!-- 弹框 --><Edit/></div></t
android 手摸手教程,手摸手教你数据可视化!(附实例讲解)
前言 本文对课程数据集及泰坦尼克号数据集进行了实例讲解,一步一步带你绘制数据可视化中常用的五种图形,并对数据间可能存在的相关性做出了阐述。 绘制常用图形 常用图形有:plt.scatter() 散点图 plt.plot() 折线图 plt.bar() 直方图 plt.pie() 饼图 plt.boxplot() 箱型图本次实例数据集可在后台回复【学生成绩】来获取。 #导入相应的包 imp