本文主要是介绍VuePress 手摸手教你搭建Vue风格的技术文档/博客,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
一 、通过云开发平台快速创建初始化应用
1.创建相关应用模版请参考链接:基于Vue的极简生成器 — Vuepress
2.完成创建后就可以在github中查看到新增的vuepress仓库

二 、 本地编写 Vue文档风格的技术文档/博客
1.将应用模版克隆到本地
- 首先假定你已经安装了Git、node,没有安装请移步node官网进行安装。克隆项目:
git clone + 项目地址
- 进入项目文件
cd vuepress
- 切换到feature/1.0.0 分支上
git checkout feature/1.0.0
- 安装依赖包
npm install
- 启动服务
npm run dev
这里打开浏览器8080端口,并出现默认页面。
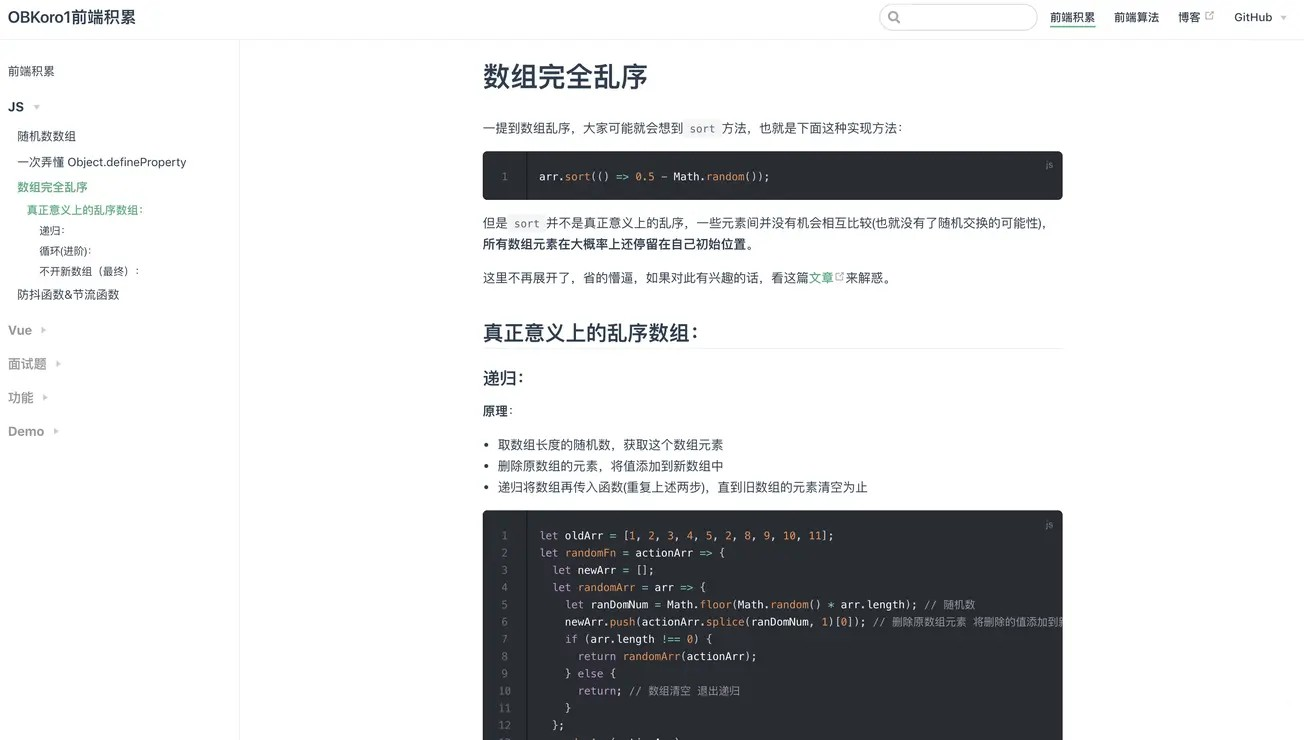
2.项目效果
可能你会搭建出一个类似这样的文档:


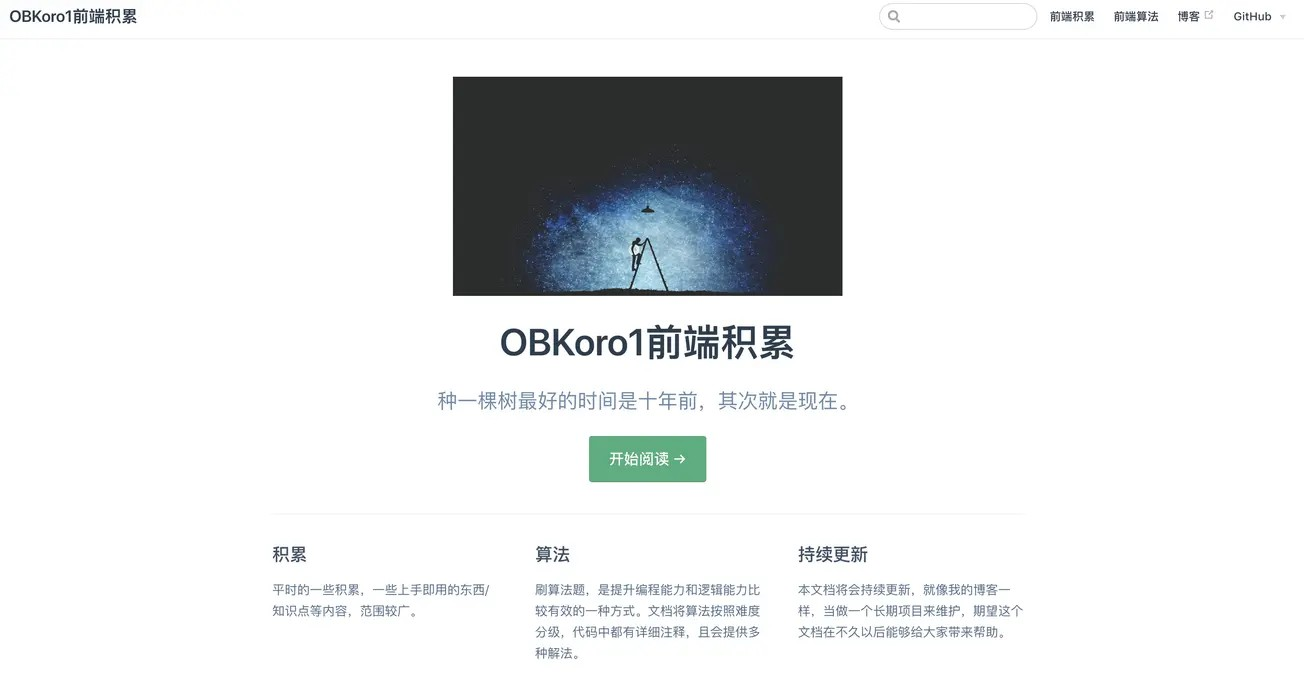
3.首页(像VuePress文档主页一样)
默认的主题提供了一个首页,
这篇关于VuePress 手摸手教你搭建Vue风格的技术文档/博客的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






