vuepress专题
VuePress搭建文档博客 超详细教程
前言 搭建文档,个人博客用什么比较用;当然是Vue全家桶之一的vuepress啦;这可是大神尤雨溪推出的一款模板; vuepress用于迅速搭建技术文档网站与个人博客,简单快捷,下面和我一起开始学习吧! 一、成品展示 1. 技术文档网站: vue全家桶官网:vue、vuex、vue-cli、vue-router以及vuepress本身 2. 个人博客: 组件zhb-ui 使用文档
Vuepress 2从0-1保姆级进阶教程——标准化流程
Vuepress 2 专栏目录 1. 入门阶段 Vuepress 2从0-1保姆级入门教程——环境配置篇Vuepress 2从0-1保姆级入门教程——安装流程篇Vuepress 2从0-1保姆级入门教程——文档配置篇Vuepress 2从0-1保姆级入门教程——范例与部署 2.进阶阶段 Vuepress 2从0-1保姆级进阶教程——全文搜索篇Vuepress 2从0-1保姆级进阶教程——
vuepress打包项目如何在express框架渲染
如果要在 express 项目上加一个 vuepress 写的文档应如何渲染? Vuepress 是 Vue 驱动的静态网站生成器 1、.vuepress/config.js 修改 base 配置指定静态资源目录,如:test目录 base: "/test/", 2、打包去缓存配置 package.json "scripts": {"build": "vuepress buil
使用vuepress搭建个人的博客(一):基础构建
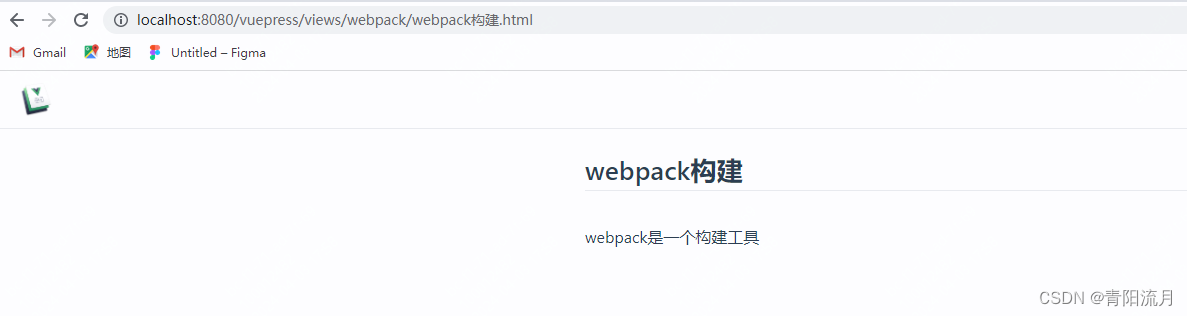
前言 vuepress是一个构建静态资源网站的库 地址:VuePress 一般来说,这个框架非常适合构建个人技术博客,你只需要把自己写好的markdown文档准备好,完成对应的配置就可以了 搭建 初始化和引入 创建文件夹press-blog npm初始化 npm init 引入包 npm install -D vuepress 目录结构 |-- assets *静
vuepress-theme-hope 添加谷歌统计代码
最近做了个网站,从 cloudflare 来看访问量,过去 30 天访问量竟然有 1.32k 给我整懵逼了,我寻思不应该呀,毕竟这个网站内容还在慢慢补充中,也没告诉别人,怎么就这么多访问?搜索了下, cloudflare 还会把爬虫的请求也就算进来,所以数据相对来说就不是很准确 想到了把 Google Analysis 统计代码放到上来 官网给出的解决方案在这里: 社区插件 看起来很简单
实战 | 如何使用云开发 Webify 部署 vuepress
webify Web 应用托管:Web 应用托管(CloudBase Webify)为您的 Web 应用提供一站式托管服务,支持包括静态网站、动态 Web 服务各种类型的 Web 应用,提供默认域名、自定义域名、HTTPS 和 CDN 加速等功能,提升 Web 应用的性能和安全性,此外还提供基于 Git 的工作流、DevOps 流程和加速开发部署流程,为您提供极佳的服务体验。 VuePress
vuepress 侧边栏(sidebar) 动态展示配置
vuepress的侧边栏动态配置,研究了好几天终于弄懂了,它使用JSON的数组和对象两种方式配置侧边栏标题,对象针对每个导航变化时,侧边栏随着变动;数组则是针对每个页面内容变化,侧边栏跳转。vuepress官网地址上使用就是。如下图所示: 点击介绍>它是如何工作的 、快速上手等可以看到侧边栏不动,右侧内容页面在变化。参考这种方式,我的vuepress的config.js中侧边栏配置如下:
vuepress项目侧边栏菜单配置使用
第一种菜单配置,自定义菜单名称 {text: '菜单名称',// 是否折叠collapsible: true,children: [{text: "自定义md菜单名称",sidebarDepth: 2,link: "/xxx/aa.md",children: [],}],}, 第二种菜单配置 标题自动生成菜单,使用需要搭配sidebarDepth限制展示生成标题级别,这种方式
Vue进阶(九十六):VuePress 详解
佛语:“赠人玫瑰,手留余香。” 若您感觉博文内容与您有益,请点赞并收藏! 敬请关注作者,海量博文持续更新中。望与各位码友同学习,共进步! 文章目录 佛语:“赠人玫瑰,手留余香。” 若您感觉博文内容与您有益,请点赞并收藏! 敬请关注作者,海量博文持续更新中。望与各位码友同学习,共进步! 一、介绍二、VuePress 优点三、运行原理四、项目搭建4.1
VuePress + Gitee 快速搭建个人博客
为什么选用VuePress:它是vue的一个子项目,学过vue的小伙伴可快速上手,此外它的极简风格也很让人喜欢,但是也可以安装各种主题,甚至自定义主题 它可以直接将我们写的markdown文件直接转成html 为什么选用gitee托管,gitee、github都有这样的服务,是免费的,选gitee是因为快,github可能访问速度很慢 vue.js的官网就是用vuepress搭建的 h
VuePress部署到GitHub Pages
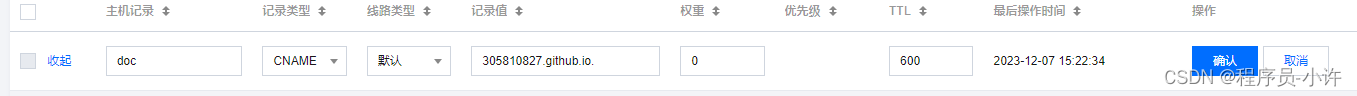
一、git push自动部署 1、创建用于工作流的文件 在项目根目录下创建一个用于 GitHub Actions 的工作流 .yml 文件 name: docson:# 每当 push 到 main 分支时触发部署push:branches: [main]# 手动触发部署workflow_dispatch:jobs:docs:runs-on: ubuntu-lateststeps:- use
个人博客主题 vuepress-hope
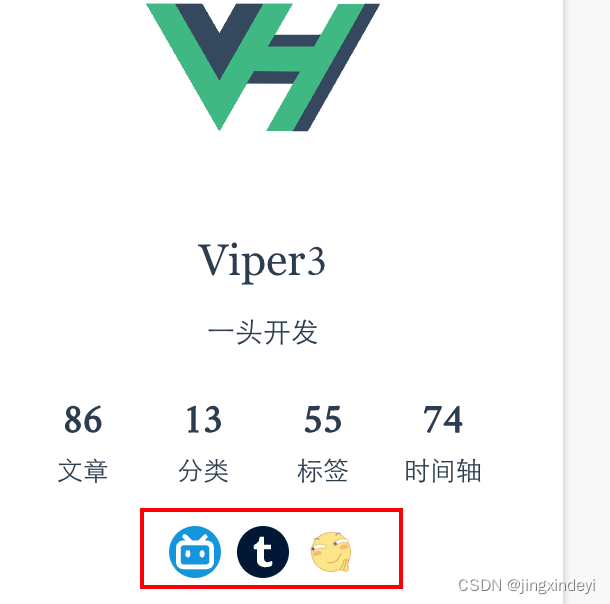
文章目录 1. 简介2. 配置2.1 个人博客,社媒链接配置 非常推荐vuepress-hope 1. 简介 下面的我的博客文章的截图 通过md写博客并且可以同步到github-page上 2. 配置 2.1 个人博客,社媒链接配置 配置文件 .vuepress/theme.ts blog: {medias: {BiliBili: "https://bi
VuePress安装及使用——使用 Markdown 创建你自己的博客网站和电子书
目录 前言一、依赖环境二、vuepress 安装和使用1.初始化2.将 VuePress 安装为本地依赖3. package.json 中添加脚本4. 新建 docs 文件夹5.启动6. 效果 三、进阶使用1.新增配置文件2.安装搜索插件3.config.js 中增加配置4.效果展示5.注意 四、使用主题1.安装2. 目录结构说明(1)README.md(2).vuepress 文件夹 3.
VuePress安装及使用
目录 前言一、依赖环境二、vuepress 安装和使用1.初始化2.将 VuePress 安装为本地依赖3. package.json 中添加脚本4. 新建 docs 文件夹5.启动6. 效果 三、进阶使用1.新增配置文件2.安装搜索插件3.config.js 中增加配置4.效果展示5.注意 前言 VuePress 是一个以 Markdown 为中心的静态网站生成器。你可以使用
vuepress-----25、右侧目录
# 25、vuepress 右侧目录 https://github.com/xuek9900/vuepress-plugin-right-anchor vuepress-plugin-right-anchor English |中文 在用 Vuepress 2.x 编写的文档页面右侧添加 锚点导航栏 # 版本 2.x.x -> Vuepress 2.x -> npm next -
vuepress-----25、右侧目录
# 25、vuepress 右侧目录 https://github.com/xuek9900/vuepress-plugin-right-anchor vuepress-plugin-right-anchor English |中文 在用 Vuepress 2.x 编写的文档页面右侧添加 锚点导航栏 # 版本 2.x.x -> Vuepress 2.x -> npm next -
vuepress-----24、侧边栏广告位
Header中导入js module.exports = [["script", { charset: "utf-8", src: "/js/custom.js" }],//加载右侧菜单栏图片] .vuepress/public/js/custom.js /*if(top.location!==self.location){top.location.href=self.loc
vuepress-----15、md用法进阶
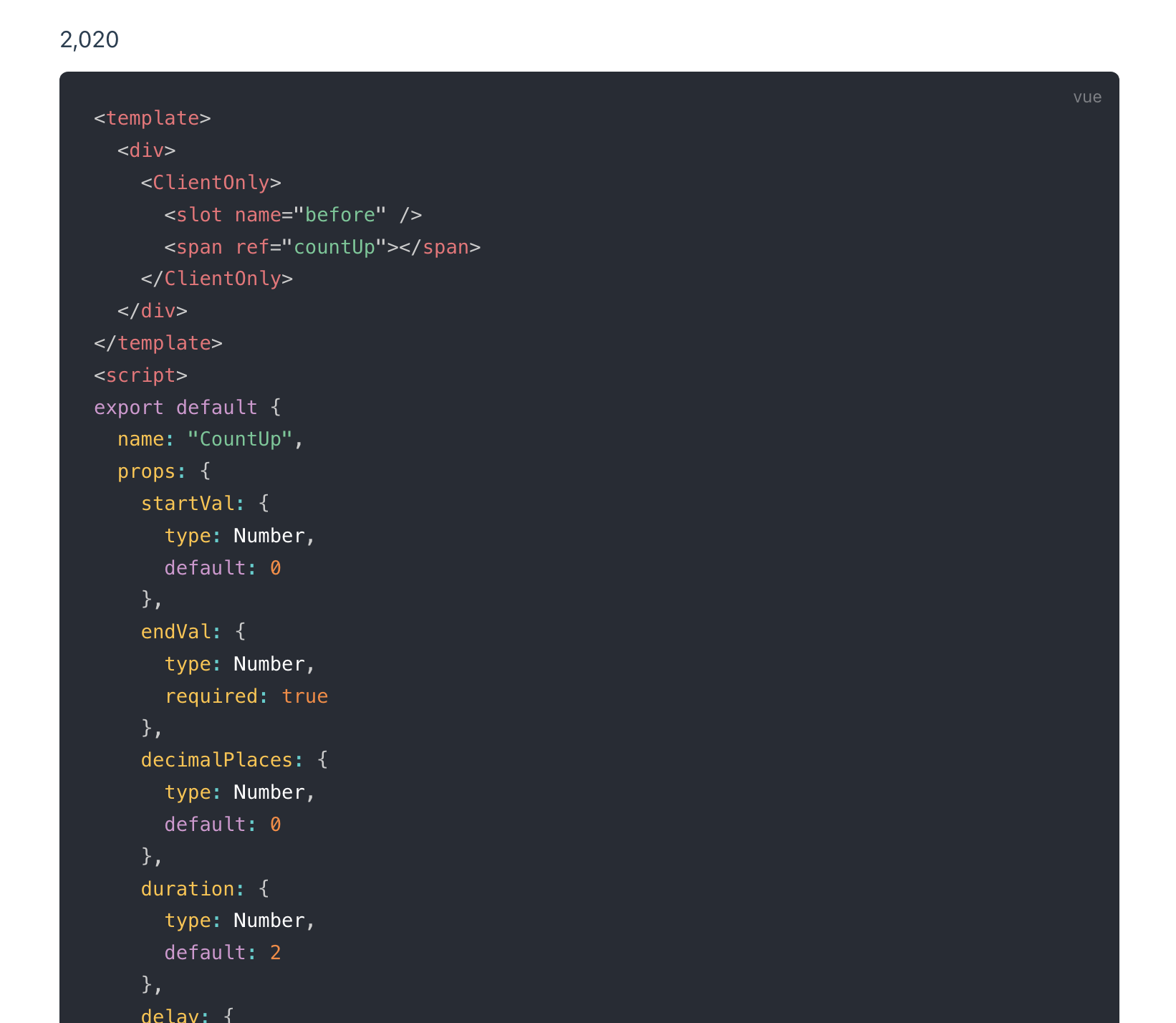
vuepress markdown说明文档 https://www.vuepress.cn/guide/markdown.html # 示例:封装countUp.js为Vue组件 https://github.com/inorganik/countUp.js https://inorganik.github.io/countUp.js/ # 安装 yarn add countup.
vuepress路径问题,导致图片不显示
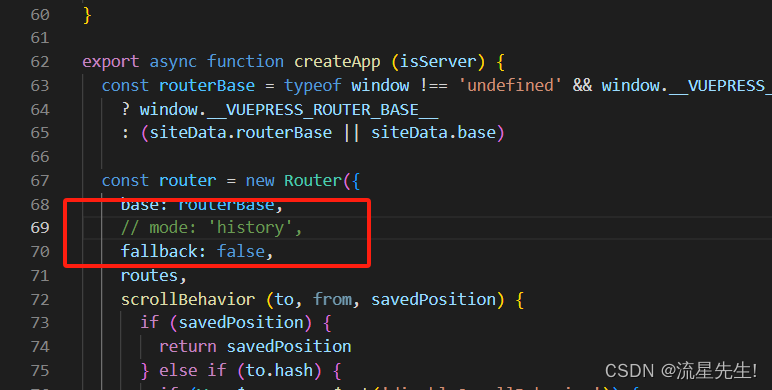
图片不显示,报 Uncaught SyntaxError: Unexpected token '<'错误 很可能就是:路径配置原因 1.当设置为 '/' 时,VuePress 会假设你的站点将部署到服务器的根路径,例如 https://yourdomain.com/。2.生成的页面链接和资源引用将以绝对路径的形式存在,如 /page/ 或 /assets/image.jpg。 需要
vuepress-----20、全文搜索
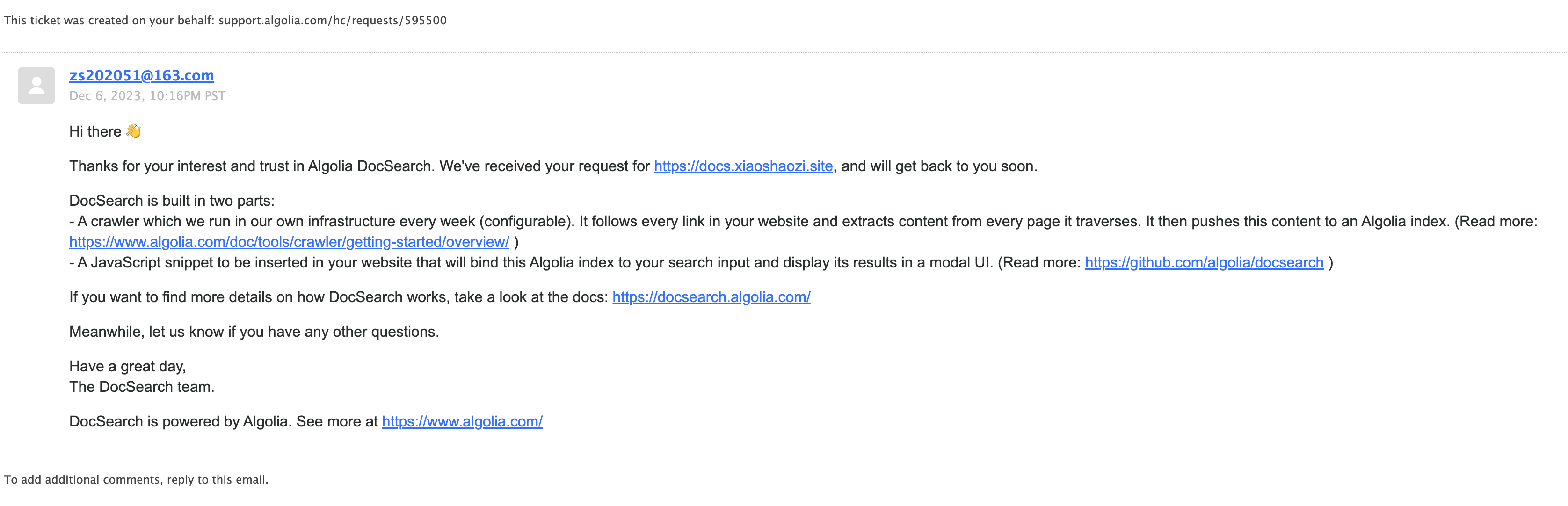
默认主题自带的搜索, 只会为页面的标题、h2、h3 以及 tags构建搜索索引。所以尽量将围绕知识点的关键字体现到标题上。而 tags 更为灵活,可以把相关的能想到的关键字都配置到 tags 中,以方便搜索。 默认插件介绍 (opens new window) 默认主体配置 (opens new window) # 通过插件 vuepress-plugin-fulltext-search 实
附录1、vuepress中的Markdown语法
# 一、标题 # 说明: #后面跟的内容就是标题,一个#就是一级标题,有几个#就是几级标题,例如2级标题就有两个##,markdown的2级和3级标题会默认自动作为子目录, 注意:#后面必须有个空格,然后再跟内容,否则#就是普通字符 # 示例: # 这是一级标题## 这是二级标题,二级标题底下有横线### 这是三级标题#### 这是四级标题##### 这是五级标题###### 这
vuepress-----20、全文搜索
默认主题自带的搜索, 只会为页面的标题、h2、h3 以及 tags构建搜索索引。所以尽量将围绕知识点的关键字体现到标题上。而 tags 更为灵活,可以把相关的能想到的关键字都配置到 tags 中,以方便搜索。 默认插件介绍 (opens new window) 默认主体配置 (opens new window) # 通过插件 vuepress-plugin-fulltext-search 实
vuepress----1、快速开始
创建项目工程 本文会帮助你从头搭建一个简单的 VuePress 文档。如果你想在一个现有项目中使用 VuePress 管理文档,从步骤 3 开始。 创建并进入一个新目录 mkdir vuepress-starter && cd vuepress-starter 使用你喜欢的包管理器进行初始化 yarn init # npm init 将 VuePress 安装为本地依赖 我们已经不再
vuepress-----4、侧边栏
# 4、侧边栏 # 自动生成侧栏 如果你希望自动生成一个仅仅包含了当前页面标题(headers)链接的侧边栏,你可以通过 YAML front matter 来实现: ---sidebar: auto--- 你也可以通过配置来在所有页面中启用它: // .vuepress/config.jsmodule.exports = {themeConfig: {sidebar: 'auto
vuepress-----9、PWA
# 9、PWA 使用babel 的插件形式 ['@vuepress/pwa',{serviceWorker: true,updatePopup: {message: "New content is available.",buttonText: "Refresh"}}] 提供 Manifest 和 icons (opens new window) 拷贝到public目