本文主要是介绍android listview缓存机制,可视化 ListView 缓存机制,手摸手带你打通任督二脉,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
简介
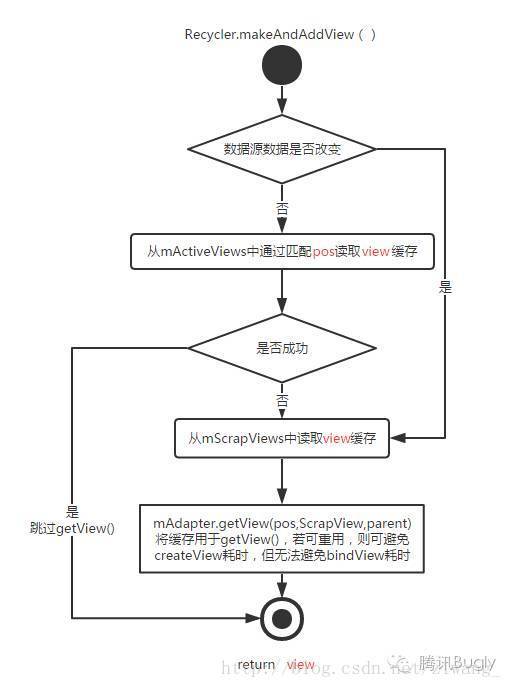
本文不涉及 ListView 缓存机制的源码探析,关于 ListView 的缓存机制郭霖前辈的《Android ListView工作原理完全解析,带你从源码的角度彻底理解》已经分析的很通彻了,同理网上也有很多文章了。本文不针对 ListView 的缓存机制做介绍,对于这块还不够了解的朋友可以阅读上方郭霖前辈的文章。另外再配上腾讯 Bugly 的图:

痛点
对于像 ListView/RecyclerView 这种级别 View 的源码是长篇且晦涩的,连郭霖前辈自己也说过 “没过几个月时间我就把当初梳理清晰的源码又忘的一干二净”。且网上的文章都是针对代码阐述的,实在是有些难以理解,且部分知识点并未涉及(例如仅针对 ViewType 只有一种情况的情形做说明,多 ViewType 情形下缓存机制少见阐述)。笔者遇到这些问题时候还是很头疼的,于是就将 ListView 的缓存机制给可视化,再针对各个情形加以总结,相信能帮助到很多对 ListView 缓存机制不太熟悉的读者们。
缓存机制解析
项目地址:ListViewVisualization或者你可以直接安装:apk。
在手摸手解析之前,需要提及到 RecycleBin 中的几个字段 ,这些字段在郭霖前辈的文章中基本都有所提及,实际上掌握了这些字段在 ListView 缓存机制中变换的情况,笔者认为对 ListView 的缓存机制了解就算是比较通彻的了——
mCurrentScrap:ArrayList 类型,用于存储离屏的 View
mScrapViews
ArrayList[] 类型
数组中每个元素都是 ArrayList 类型,效果同 mCurrentScrap
mScrapViews[0] 就是 mCurrentScrap
其数组长度应为 ViewTypeCount。因为针对不同的 ViewType,ListView 都要有一个专门的 ArrayList 链表来缓存它对应的 View
mActiveView:ArrayList 类型,被 layoutChildren() 用于缓存屏幕上的 View。
文章中提及的部分名词:项目中 ListView 使用了两个 ViewType,也就是有两种布局,其中第一种笔者在文中提及到时命名为 Item1,第二种称为 Item2。
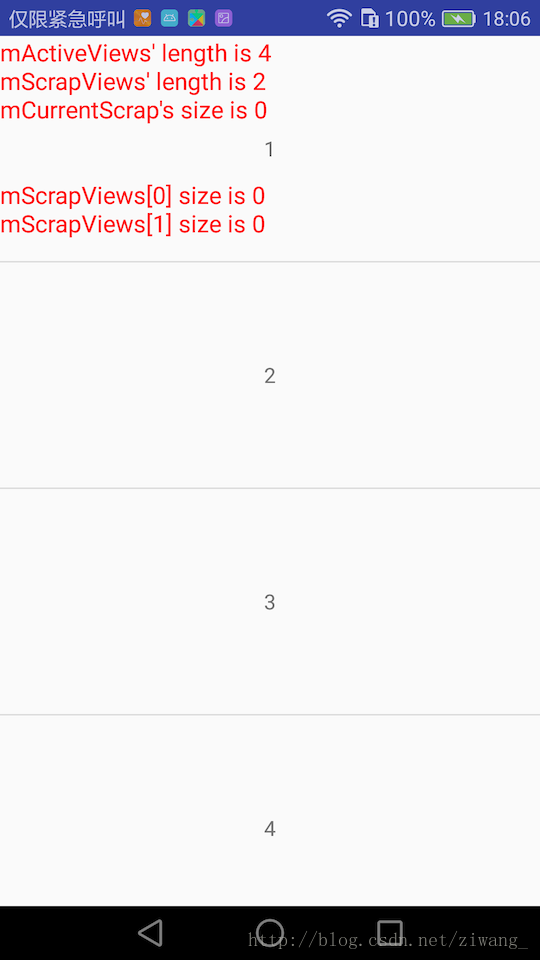
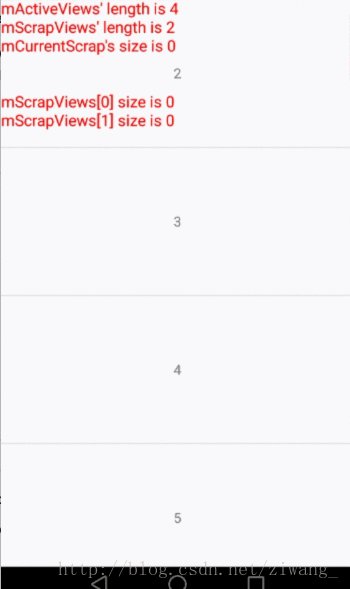
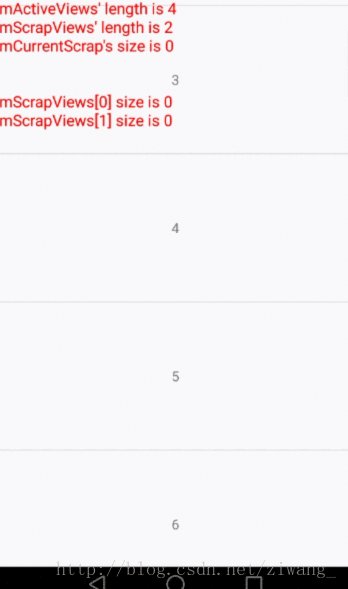
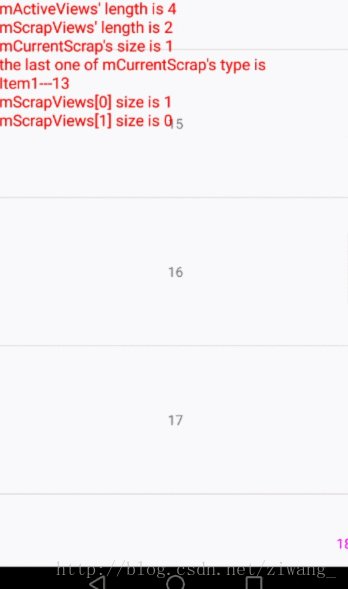
初始化

mActiveViews:长度为4。在笔者的手机上初始化时屏幕上只能容下4个 View
mScrapViews:长度为2。笔者设置了两种 ViewType,所以需要有两套缓存 View 的 ArrayList
mCurrentScrap/mScrapViews[0]:长度为0。此时缓存区肯定是0,因为没有滑动所以不存在缓存 View 一说。
mScrapViews[1]:长度为0。这个就更不解释啦。
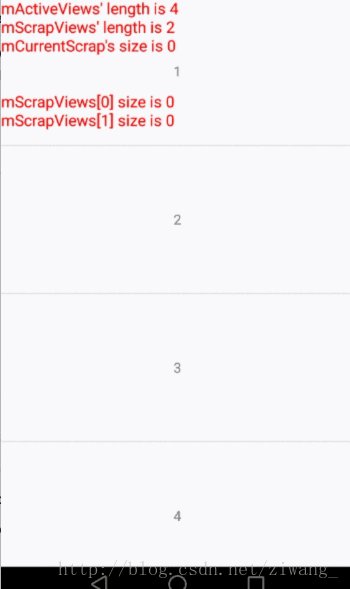
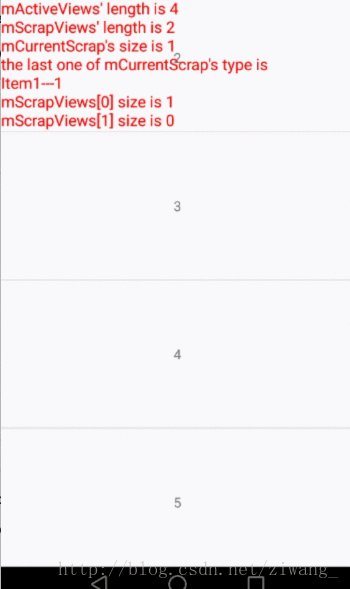
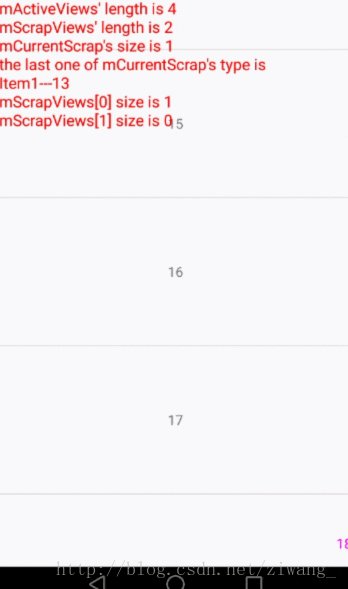
触发第一个缓存

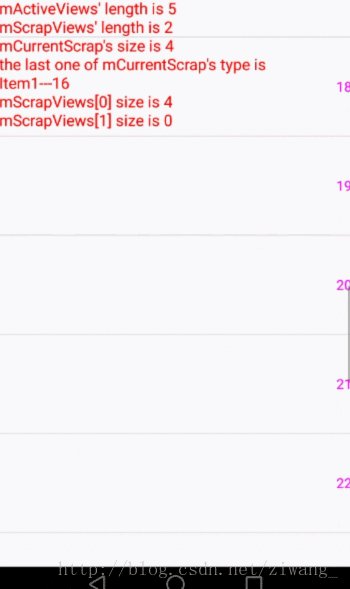
当 『1』 被移出屏幕的时候,mCurrentScrap/mScrapViews[0] 就要动手将它缓存起来啦,作为下一个进入屏幕的 View 的复用。在图上此时也多出了一句 the last one of mCurrentScrap's type is ItemX---number,为什么要关注 mCurrentScrap 的最后一个值?因为 RecycleBin 在滑动区域都是 Item1 的情况下,取出缓存的方式就是从末尾获取一个 View,所以我们需要关注一下末尾 View 的类型,但是实际上在整个过程中该值的意义也并不大,纯粹是为了展示离屏 Item 信息。至于 ItemX 后面的数字,则是废弃 View 中 TextView 中所显示的 text 了。所以第一个缓存是一个 Item1 类型的 TextView 显示为 1 的 View 被移出屏幕了。
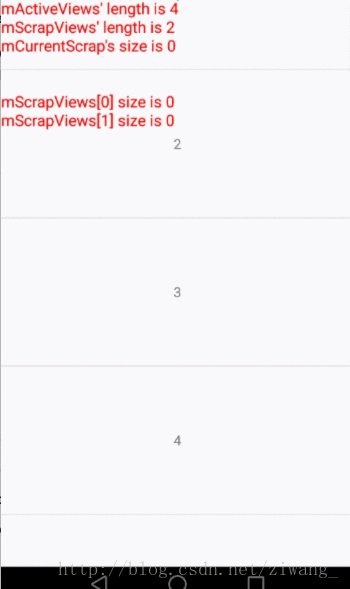
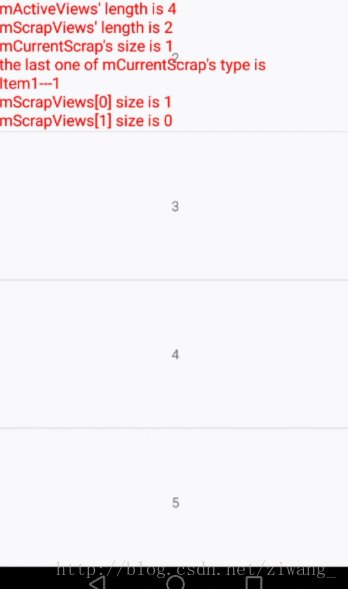
同理:当『2』被滑出屏幕的时候,『2』这个 View 将会被缓存起来,此时屏幕上应该显示了 the last one of mCurrentScrap's type is Item1---2,各位读者可以试试。
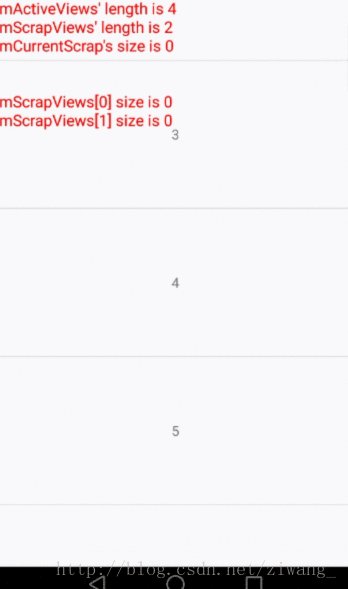
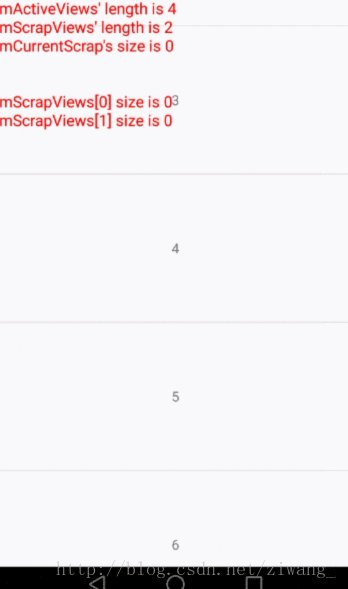
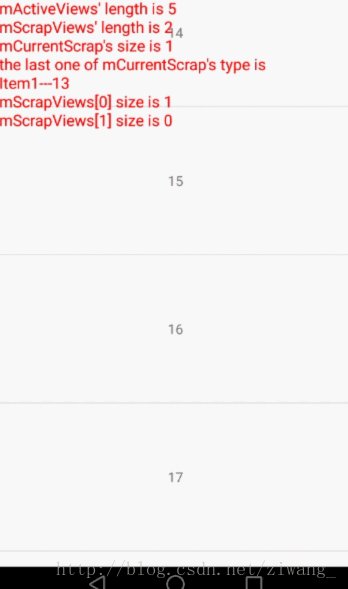
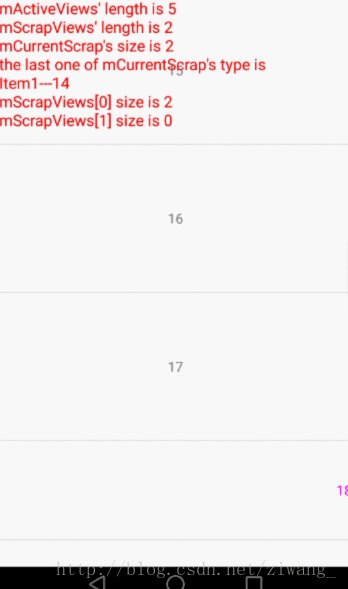
屏幕内容数量最大化
屏幕继续下滑啊下滑~

屏幕下滑没多少就会突然发现 mCurrentScrap/mScrapView[0] 为 0 啦,这说明此时 RecycleBin 中没有缓存!因为此时屏幕中已经显示了 『2』~『6』共 5 个 View 了,之前的 『1』 已经被 『6』 复用了,所以不存在还有缓存了。实际上针对于 ViewType 只有一种的情况来说,RecycleBin 机制中的 mCurrentScrap/mScrapViews[0] 的大小永远是1。因为它至多只需要缓存一个 View,因为屏幕内容数量的最大值必定为初始时屏幕内容数量值 + 1,拿笔者的手机举例来说,初始值为4,屏幕内容数量的最大值则为 5。
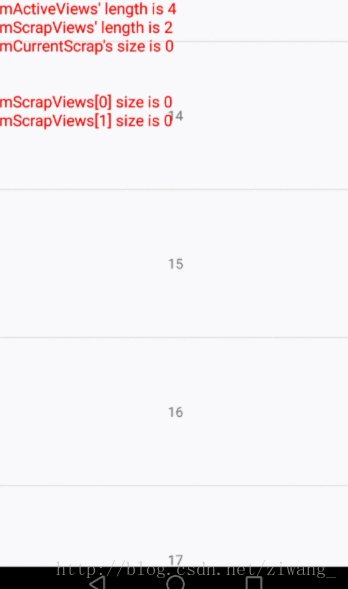
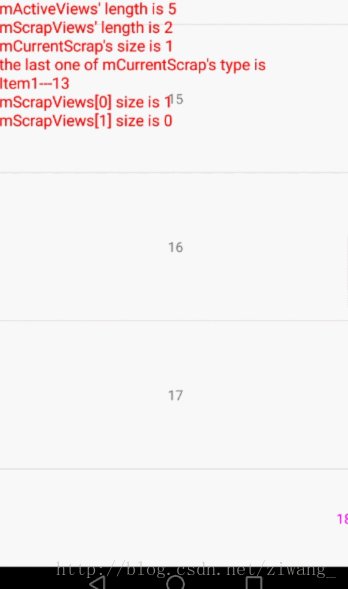
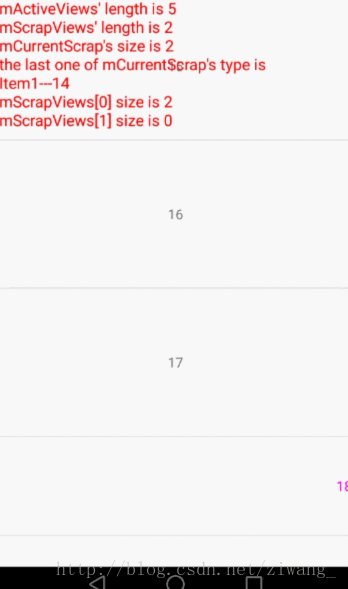
触发 Item2 的显示
笔者将 Item1 的数量设置为 17,当我们挪到 17 继续下滑时将会发生什么情形?

一切都在掌控之内。
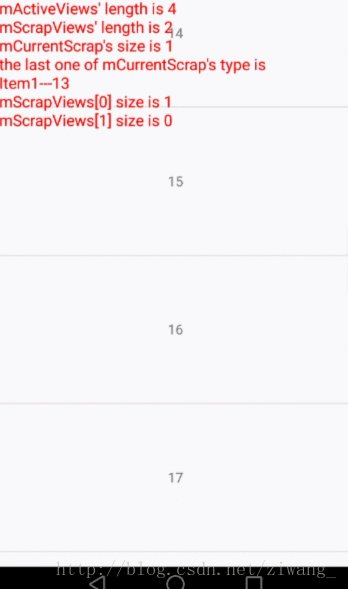
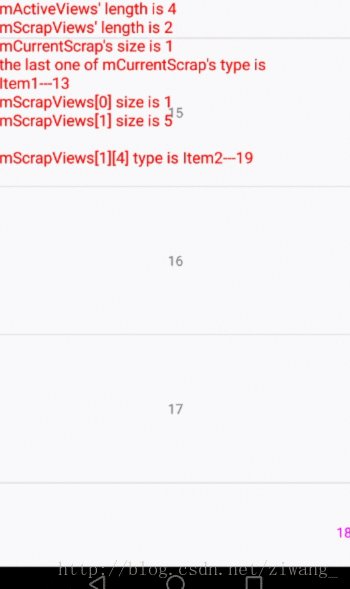
继续触发
屏幕继续下滑,直至『14』被移出屏幕——

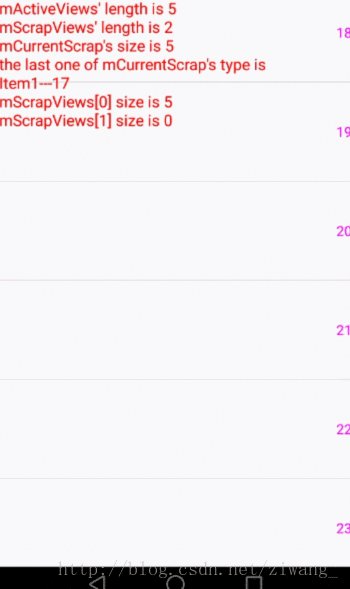
当『14』被移出后,mCurrentScrap/mScrapViews[0] 的 size 从百年不变的 1 变成了 2。为什么?因为『13』 用不上了,新出来的 View 是 Item2 而不是 Item1,所以缓存只能无奈的加加加,而不能被复用。我们不妨移动到全屏为 Item2 ——

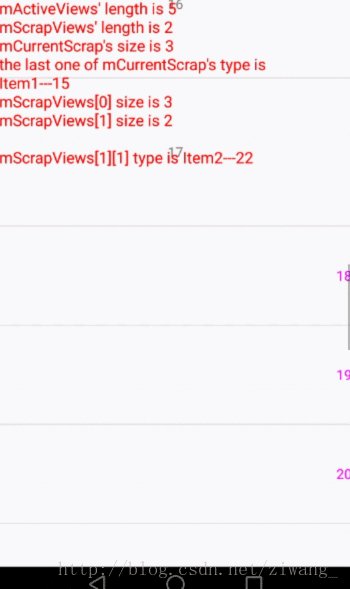
直至『17』移出屏幕,mCurrentScrap/mScrapViews[0] 的大小最终达到了 5。
总结
什么玩意儿,刚进 Item2 区域就总结啦?就总结啦!因为纯粹的 Item2 区域滑动和纯粹的 Item1 区域滑动情况是一样的;而 Item2 区域滑向 Item1 区域的情形与 Item1 区域滑向 Item2 区域的情形也是一样的。所以本文授人以渔的任务就完成了,剩下的就是各位读者实操捕鱼的过程了。
这篇关于android listview缓存机制,可视化 ListView 缓存机制,手摸手带你打通任督二脉的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




