探照灯专题
树莓派智能小车之七彩探照灯
(再此之前做的无用功) 用的自己烧好的镜像然后,里面很多很多东西都没有,后来烧好的是商家给的镜像,里面有很多的出场设置。 跟着一步步来的话是OK的 但是,目前来讲感觉没什么意义可言。 但是还是先跟着视频一步步来吧。 烧好的镜像里面已经包括了gpio的库 所以免去了安装的麻烦 我试过两种办法安装 1.https://blog.csdn.net/sxhexin/article/details/9
探究mask-image的魔力——Win10日历的探照灯效果原来可以这样做!
简要介绍 字面上理解是遮罩的意思。熟悉PS的小伙伴想必对这“遮罩层”的概念更为清晰,在PS中可称为“蒙版”,它是指定某层的元件的轮廓/alpha通道来作为自己剪影的依据。在CSS中,mask-image这个属性是以指定元素的透明度作为剪影依据的。 根据 MDN 上的介绍,mask-image CSS属性用于设置元素上遮罩层的图像。一般来说,使用mask-image的元素通常都有透明的部分,元素
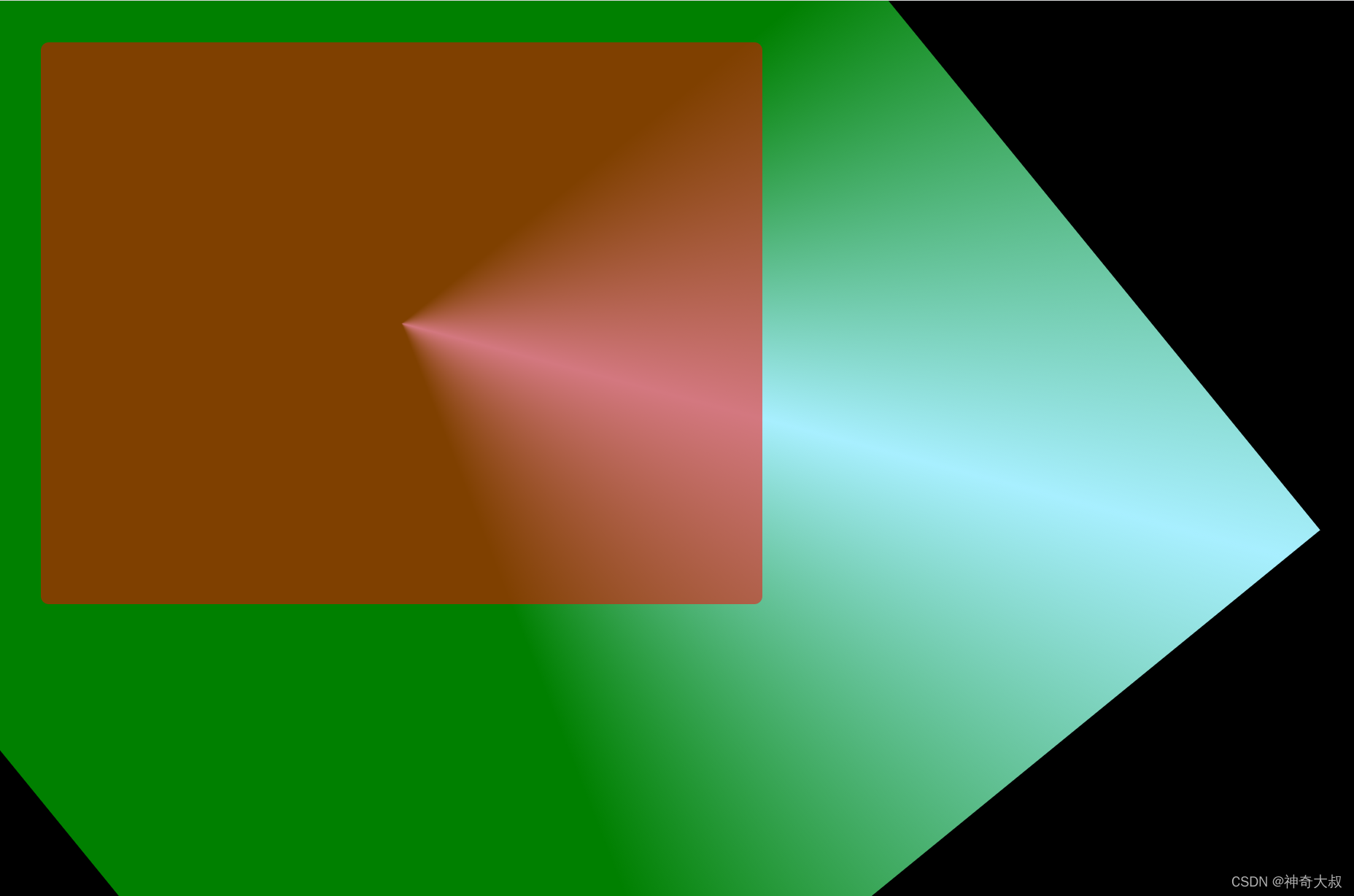
css 锥形渐变实现三角探照灯效果
锥形渐变实现探照灯,通过元素覆盖在上面并设置透明度,实现取出探照灯的效果 效果图: 原理: 代码示例: .conic {position: relative;z-index: 0;width: 400px;height: 300px;margin: 20px;border-radius: 10px;//隐藏探照灯其他区域overflow: hidden;padding: 2rem;}