本文主要是介绍探究mask-image的魔力——Win10日历的探照灯效果原来可以这样做!,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
简要介绍
字面上理解是遮罩的意思。熟悉PS的小伙伴想必对这“遮罩层”的概念更为清晰,在PS中可称为“蒙版”,它是指定某层的元件的轮廓/alpha通道来作为自己剪影的依据。在CSS中,mask-image这个属性是以指定元素的透明度作为剪影依据的。
根据 MDN 上的介绍,mask-image CSS属性用于设置元素上遮罩层的图像。一般来说,使用mask-image的元素通常都有透明的部分,元素用于遮挡在指定的DOM上,被元素透明部分遮住的部分将不被显示,被不透明部分遮住的部分将显示。 注意我这里说的是元素,通常是图片,也可以是背景色为渐变的元素,显示的是图片或者背景色。
来一张简单的示意图

各浏览器兼容性

一个小例子 —— 进度加载动画
进度条是一个很常见的组件,进度条进度条,一般都是条状的或者好看点可以做成圆环。为了更加个性化,很多开发人员会把加载进度放进Logo中,今天我们就使用mask-image这个属性来模拟一个类似的加载效果。
因为mask-image只会显示不透明的部分,因此,我们只需要准备一个Logo图片,一个具有背景色的DOM,保持Logo层不动,背景DOM动起来就可以实现了。
- 一张具有透明部分的Logo图片

- HTML结构
<div class="mask-layer"><div class="box"></div>
</div>
- 设置遮罩层
mask-layer与背景层box的样式
.mask-layer {width: 300px;height: 200px;background: gray;-webkit-mask-image: url('mask.png');-webkit-mask-size: 300px 200px;
}.box {width: 100%;height: 100%;background: linear-gradient(#f1c40f,#e67e22,#e74c3c);animation: move 10s;
}@keyframes move {from{transform: translateY(100%);}to{transform: translateY(0);}
}
实现效果

之前有见过波浪效果的,感兴趣的小伙伴可以试一下~
另一个例子 —— Win10日历探照灯效果
先来看看这个效果如何。

我觉得这个UI真的太棒了!日历元素的边框是可以感知鼠标的,鼠标位置的变化可以照亮周围的边框!虽然不知道它具体是怎么实现的,但我们的mask-image是可以做到类似的效果的!
思路
先把表格grid-body使用grid布局搞出来,再在这个表格之上覆盖一层遮罩层 grid-mask,注意, 这个遮罩层不仅 宽高 要和grid-body保持一致,而且 外部位置、内部布局 也要做到一样。也就是说,这两层元素是一定对齐的,一层用于放内容,另一层来展示照亮的边框。
搞定物理布局之后,就要对遮罩层 grid-mask设置mask-image属性了。这里我们就用的不是图片了,而是 径向渐变背景,我们绘制出一个圆形渐变背景,半径外的部分设置为透明的,这样一来它会遮住下一层的内容而不显示出来,就做出照亮该圆内边框的效果了!
如何感知鼠标?我们只需要对grid-body绑定mousemove事件,根据鼠标的位置,动态地改变遮罩层的位置就好了!
代码部分
<!-- 为了保持一致,大家都要九个格子哦! -->
<div class="grid-body"><div class="grid-mask"><div></div><div></div><div></div><div></div><div></div><div></div><div></div><div></div><div></div></div><div class="grid-item">1</div><div class="grid-item">2</div><div class="grid-item">3</div><div class="grid-item">4</div><div class="grid-item">5</div><div class="grid-item">6</div><div class="grid-item">7</div><div class="grid-item">8</div><div class="grid-item">9</div>
</div>
.grid-body {width: 300px;height: 300px;padding: 10px;box-sizing: border-box;position: relative;display: grid;grid-template-columns: repeat(3,1fr);gap: 10px;cursor: default; color: rgba(255, 255, 255, .8);background-color: rgb(60, 60, 60);
}.grid-item{border: 3px solid transparent;
}.grid-item:hover {border: 3px solid rgba(255, 255, 255, .3);
}.grid-mask {width: 100%;height: 100%;padding: 10px;box-sizing: border-box;position: absolute;display: grid;grid-template-columns: repeat(3,1fr);gap: 10px;/* 上面的代码是为了保持两层一致 *//* 设置mask-image *//* 光圈颜色 */background: transparent;-webkit-mask-image: radial-gradient(circle at center, white 0%, transparent 80px);-webkit-mask-repeat: no-repeat;-webkit-mask-size: 160px 160px;pointer-events: none;
}.grid-mask div{border: 3px solid rgba(255, 255, 255, .5)
}
let grid = document.querySelector('.grid-body')
let maskLayer = document.querySelector('.grid-mask')
let bounding = maskLayer.getBoundingClientRect()
grid.addEventListener('mousemove',(e)=>{let x = e.pageXlet y = e.pageYmaskLayer.style.webkitMaskPosition = `${x - bounding.x - 80}px ${y -bounding.y - 80}px`;
})
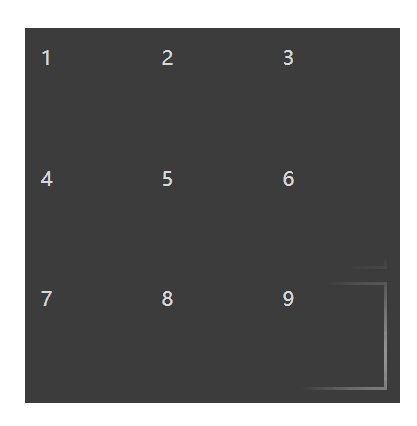
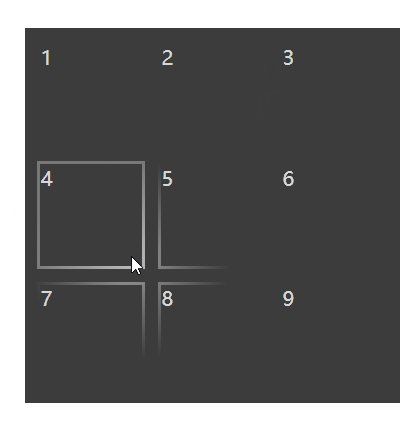
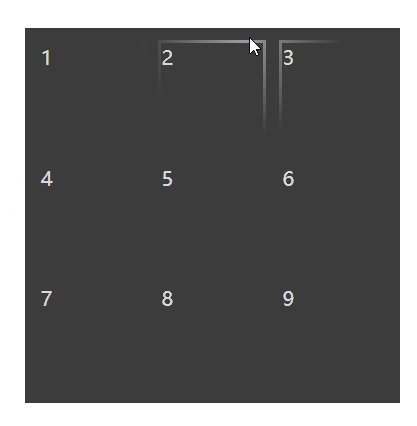
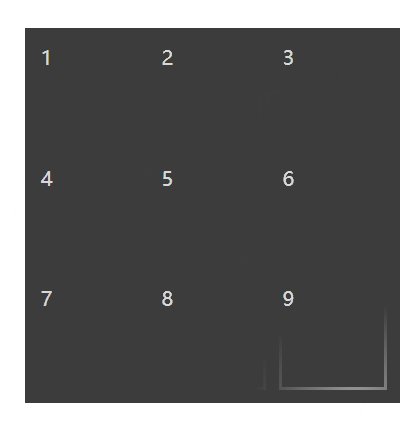
实现效果

这是用于测试的丐版,后来我仿照Win10日历的风格真的写了个差不多不多不多的高仿版!

参考资料
https://www.cnblogs.com/vajoy/p/5095511.html
这篇关于探究mask-image的魔力——Win10日历的探照灯效果原来可以这样做!的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!









