挤压专题
代码设置 view.setPadding() 内容被挤压
调用 setPadding() 的控件 在 xml 文件里不能设置 match_parent 属性 要设置 wrap_content 这样才能在设置 padding的时候计算宽高 达到 padding 效果 。
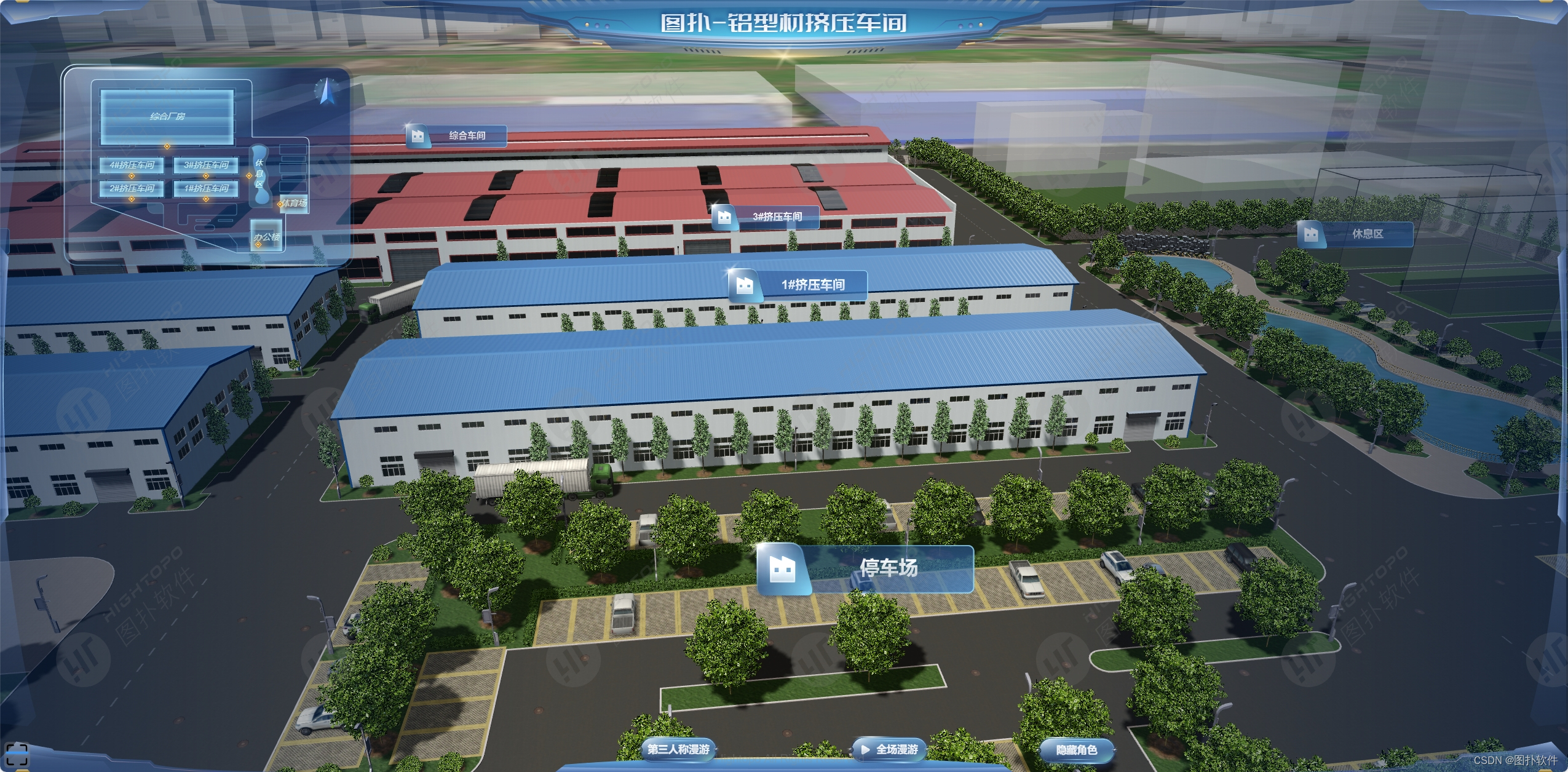
图扑助力铝型材挤压:数字孪生引领智慧管理
通过图扑数字孪生技术,为铝型材挤压车间提供实时监控和优化管理方案。高精度三维建模和数据可视化提升了生产效率和管理透明度,推动智能制造和资源优化配置。
铝型材挤压车间的数字孪生应用
图扑利用数字孪生技术,在铝型材挤压车间实现了生产线的全方位实时监控和优化。通过高精度三维建模和数据可视化,提升了效率和管理透明度,促进了智能制造和资源配置的优化。
618局外人抖音:别人挤压商家“拼价格”,它默默联合商家“抢用户”?
文|新熔财经 作者|宏一 “618”来临之际,各电商平台和短视频平台早已打响了“促销大战”。不过,今年各大平台都更积极适应新的消费形式,调整了“大促动作”。 比如淘宝、京东带头取消了沿用十年之久的预售机制,消费者不用再计算复杂的折扣规则,让购物回到简单直接的本质;另外,各家平台的“618”活动周期均比去年有所延长,让消费者有更充足的时间来挑选产品。 从去年开始,各大平台都开始进一步强调“低
YOLOv9改进策略 | 添加注意力篇 | 挤压和激励单元SENetV2助力YOLOv9细节涨点(全网独家首发)
一、本文介绍 本文给大家带来的改进机制是SENetV2,其是一种通过调整卷积网络中的通道关系来提升性能的网络结构。SENet并不是一个独立的网络模型,而是一个可以和现有的任何一个模型相结合的模块(可以看作是一种通道型的注意力机制但是相对于SENetV1来说V2又在全局的角度进行了考虑)。在SENet中,所谓的挤压和激励(Squeeze-and-Excitation)操作是作为一个单元添加到传
上网本遭遇“超级本”和平板电脑双重挤压
遭遇“超级本”和平板电脑双重挤压 明年春节成上网本最后辉煌期 随着宏碁S3“蜂鸟”超轻薄笔记本电脑的广告出现在地铁和电脑卖场,2011年末,各大PC厂商跃跃欲试,对他们来说,明年将是“超级本”(又名Ultrabook,英特尔推出的笔记本电脑新概念)的天下,这种性能更强、超薄的笔记本电脑,将取代上网本,成为热门,并担负起对抗iPad等平板电脑的重任。 商家称上网本已“老” “上网本销量虽然一直在
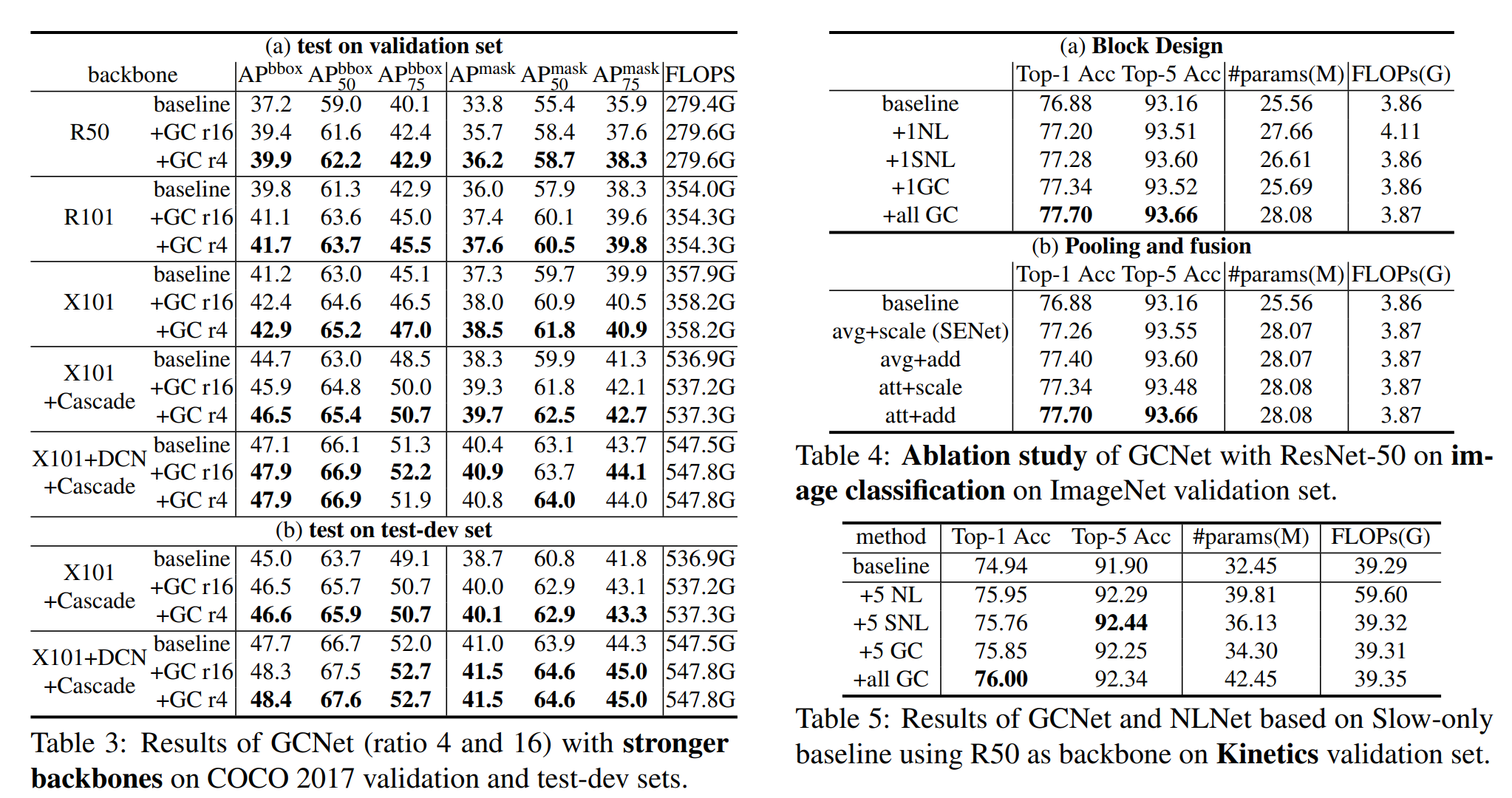
GCNet: 非局部网络与挤压-激励网络的融合与超越
摘要 非局部网络(NLNet)通过为每个查询位置聚合特定于查询的全局上下文,为捕获长距离依赖关系提供了一个开创性的方法。然而,经过严格的实证分析,我们发现非局部网络所建模的全局上下文在图像中的不同查询位置几乎相同。在本文中,我们利用这一发现,创建了一个基于查询独立公式的简化网络,该网络保持了NLNet的准确性,但计算量大大减少。我们还观察到,这种简化的设计与压缩-激励网络(SENet)具有相似的
LY/T 1856-2009 挤压法空心刨花板检测
挤压法空心刨花板是指将木质原料加工成刨花,经干燥、施胶后,加入安装有金属排管的挤压机中经加热连续冲挤成的空心板材。 LY/T 1856-2009 挤压法空心刨花板检测项目 测试项目 测试标准 外观 LY/T 1856 尺寸 GB/T 4897.1 含水率 GB/T 17657 长度尺寸变化率 LY/T 1856 吸水厚度膨胀率 GB/T 17657 板密度 GB/T
uniapp 解决键盘弹出页面内容挤压问题
page.json 配置 加 “app-plus”: { “softinputMode”: “adjustResize” } {"path": "pages/jxx/xx","style": {"navigationBarTitleText": "贺卡DIY","enablePullDownRefresh": false,"app-plus": {"softinputMode": "adju
Flex3 Panel挤压伸缩效果
http://www.cnblogs.com/dzone/archive/2011/08/24/2152060.html <?xml version="1.0" encoding="utf-8"?><mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" layout="vertical" currentState="stateOne
爱咖啡人士注意啦,由于运输瓶颈挤压供应,咖啡价创 10 年新高
KlipC 的数据显示,期货市场上的咖啡价格已上涨至 10 年高位,企业和贸易商在应对运输瓶颈和年末需求上升的情况下,纷纷锁定供应。 期货交易员和供应商正在转向商品市场以确保他们以固定价格交付,因为他们担心自己可能无法在“现货市场”上获得足够的库存,这样他们可以对将收到的产品进行更多的选择。 一位期货交易员周五告诉 KilpC,在全球范围内,主要咖啡期货交易场所之一的洲际交易所的阿拉伯
uni,H5页面,解决软键盘弹起页面被挤压、被往顶的问题
具体问题 我是一个全屏的H5页面,高度用的是100vh,全屏 = 页面。 input输入框固定在底部,input聚焦时软键盘弹出,安卓时页面被压缩,变成了全屏 = 页面 + 软键盘,页面就变形了。 ios是整个页面会被往上顶,发生滚动。 解决办法 第一步:解决页面被压缩、往上顶问题 测试发现,当iput框位置高于软键盘弹出的位置时页面不会被挤压、往上顶,而input聚焦的操作先于软键盘弹
市场空间受挤压 行政级豪华车集体放血
2月末,奔驰旗舰型轿车进口S级宣布大幅降价,S300最高降幅达28万元。这次降价很快就显现出“蝴蝶效应”。宝马,奥迪先后跟进,雷克萨斯、辉腾、捷豹XJ也都陆续抛出20万元左右的降价。 “这一轮的豪华车价格战确实幅度很大,而且集中在高端豪车。”国家发改委价格监测中心首席汽车分析师程晓东注意到,此番行政级豪华车的降价已经对中国的整个豪车价格体系造成冲击。 与价格体系全面回落对应的
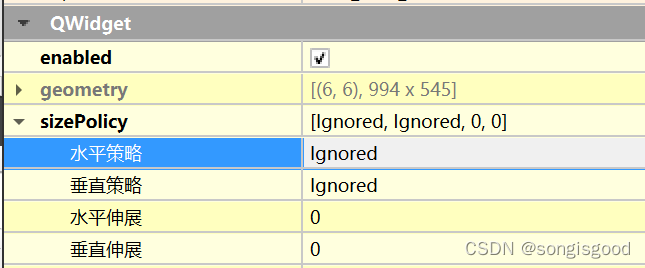
Qt label中显示图片自适应标签大小挤压其他布局导致布局出错问题解决办法
问题: 在窗体中添加一个label标签,在标签中加载一张图片,由于图片的分辨率大于labbel 标签的大小,导致要么显示不全图片,要么缩放比例不对,挤压其他空间,导致布局错乱。 解决: 将sizePollicy的水平策略和垂直策略改成Ignored,再将控件应用于布局,那么这label控件不会挤压其他控件,图片也能自适应填充控件了。
小影科技IPO隐忧,过度依赖单一产品 遭巨头挤压境内收入下滑
NEW 关注Tech逆向思维视频号 最新视频→【做核酸?打疫苗?3分钟假期安全出行攻略】 出品|雷达财经 文|李亦辉 编辑|深海 巨头进击赛道拥挤,第三方视频剪辑工具的空间在哪里? 短视频火爆,围绕在产业链上下游的服务商也快速崛起。近日,深交所官网显示,杭州小影创新科技股份有限公司(下称“小影科技”)已递交申报稿,拟申请在创业板上市,募资金额8亿元。 据招股书,小影科技成立于2012
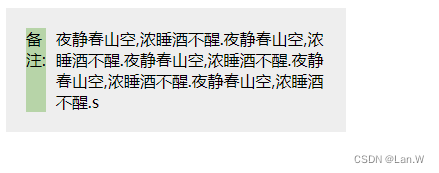
CSS 效果:多列文字,第一行对齐,flex方式元素被挤压
如图效果:2列,第一列只有一行,第二列多行。要求第一行对齐 实现:使用flex 如果不配置flex-shrink的话,第一列会被挤压 给第一列:备注配置压缩属性: flex-shrink:0。 <!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Title</title></head><s
解决手机端input失焦后页面不还原和android软键盘出现后挤压页面问题
input失去焦点后使用window.scroll属性页面可以还原 手机端页面输入框失去焦点后页面不会自动还原的解决方法 $(document).ready(function () {//input框失去焦点后页面回到(0,0)$("input").on("blur",function(){window.scroll(0,0);});//textarea框失去焦点后页面回到(0,0)$("te
iOS 顶部出现蓝条时,向下挤压UI视图时的处理
1.发现问题 开启热点时,屏幕顶部的蓝条坑爹的把整个View向下压缩了20,已致我自定义的tabbar挤到屏幕下面去了. 2.解决问题 找到一个监听,可监听状态栏高度的变化 UIApplicationWillChangeStatusBarFrameNotification [[NSNotificationCenter defaultCenter] addObserver:selfsele