指正专题
HashMap之链表转红黑树(树化 )-treefyBin方法源码解读(所有涉及到的方法均有详细解读,欢迎指正)
PS:由于文档是我在本地编写好之后再复制过来的,有些文本格式没能完整的体现,故提供下述图片,供大家阅览,以便有更好的阅读体验:
让星星⭐月亮告诉你,HashMap的resize()即扩容方法源码解读(已重新完善,如有不足之处,欢迎指正~)
分析HashMap的resize()即扩容方法的源码,会发现主要分两部分操作: 为创建新数组初始化新数组容量和新数组扩容阈值;创建新数组后,需将数据从旧数组转移到新数组上来,旧数组上的数据会根据(e.hash & oldCap) 是否等于0,重新rehash计算其在新数组上的索引位置,分成2类: ① 等于0时,则将该头节点放到新数组时的索引位置等于其在旧数组时的索引位置,记未低位区链表lo开头-
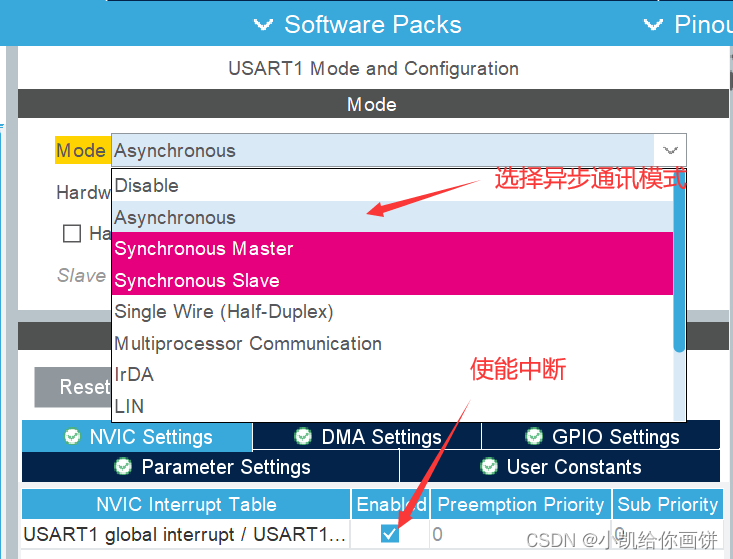
基于HAL库的STM32嵌入式学习记录(持续更新中,若内容有误欢迎评论指正)
KEY(按键触发) 扫描触发 void KEY_work(void){if(HAL_GPIO_ReadPin(GPIOA,GPIO_PIN_0) == RESET)//检测按键电平变化{HAL_Delay(50);//延时,避免抖动if(HAL_GPIO_ReadPin(GPIOA,GPIO_PIN_0) == RESET)//再次检测电平{HAL_GPIO_TogglePin(GPIO
VLFeat翻译,毕设内容,初次尝试,欢迎指正啊~~
VLFeat教程 局部特征帧 本篇介绍在VLFeat中频繁使用的局部特征帧的概念。特征帧又称帧,是用来表示图像特征的位置或形状的几何图形,包括点、圆或椭圆等。帧的类型在某些类别的平面变换下封闭(例如圆在相似变换下封闭),可在相应的协变特征检测器中使用。 帧的类型 VLFeat使用以下五种类型的帧: 1. 通过中心(x,y)定义的点; 2. 通过中心(x,y)和半径σ定义的圆; 3. 通过中心T=
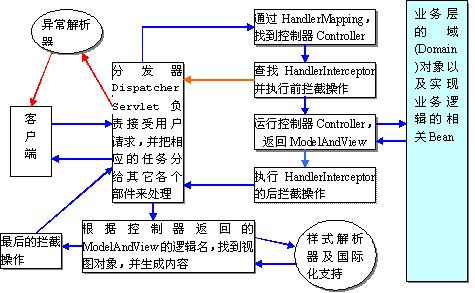
Spring MVC的流程图,欢迎指正
最近在写Spring MVC的介绍,下面是一本人绘制的一幅图,欢迎“春迷”及Spring高手来指正,其中省略了MultipartResolver。 Trackback: http://tb.blog.csdn.net/TrackBack.aspx?PostId=975581
Spring MVC的流程图,欢迎指正
最近在写Spring MVC的介绍,下面是一本人绘制的一幅图,欢迎“春迷”及Spring高手来指正,其中省略了MultipartResolver。
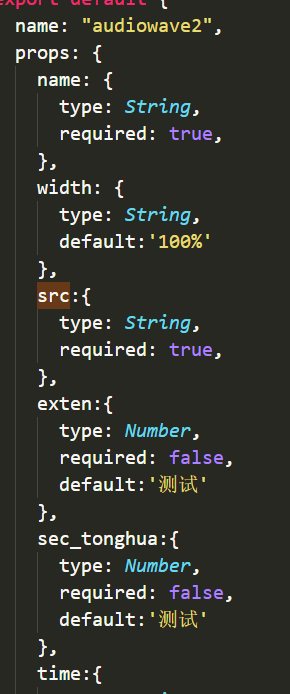
个人笔记-----Vue中父子组件传值,经常忘记。。。。。【如有不对,欢迎指正】
父组件 将,name,exten,sec_tonghua,time,src 的值传递给子组件, * 子组件 子组件用props接收
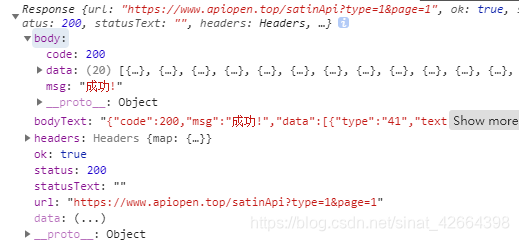
个人练习----Vue中使用vue-resource请求数据【如有不对,欢迎指正】
一,安装 vue-resource ( 官方的插件 ) 1,cd 到项目的目录 2,安装 npm install vue-resource --save 注意:( --save 是写入到package.json,如果不写是不会写入到 pachsge.json ) 3,在 main.js 中引入import vueResource from 'vue-resource'; ( 后面vue-resou
个人练习----Vue案例--toDoList( 必须会,用到的地方很多 )【如有不对,欢迎指正】
1,首先完成一个添加删除的功能,已有。 添加删除数据 2,模拟数据,在list数组中模拟数据,也可以为空。 list:[{title:'进行中',checked:true},{title:'已完成',checked:false}] 3,在 data 中添加状态 checked:true ,通过更改状态来完成需求, 3,在数据前面添加多选按钮,再使用 v-model 进行双向数据绑定 <in
个人练习----Vue点击增加,删除数据【如有不对,欢迎指正】
<div><input type="text" name="" id="" v-model="todo"><button @click="addTodo()">增加</button><div v-for="(item,key) in list" :key="key">{{item}}---<button @click="removeData(key)">删除</button></div></di
C语言课程设计——学生信息管理系统(BUG挺多,敬请指正)
学生信息管理系统(读取文件) 感想:怎么说呢,自己慢慢做了两个周, 代码都是手打的, 也算是对自己曾经选择计算机的一个尊重, 毕竟以后上万行的代码也要练习的。 很水的一个题目, 只怪自己的水平太差劲了...... 1. 设计目的 1.1巩固和加深对C语言课程基本知识的理解和掌握 1.2利用C语言进行基本的软件设计与开发 1.3了解部分管理信息系统的开发流程 1.4加强自己的团队协作和分析问
死磕数据结构与算法(排序java)--堆排序。才疏学浅,如有错误,及时指正
死磕数据结构与算法(排序)--堆排序。才疏学浅,如有错误,及时指正 八大排序算法1. [冒泡排序算法](https://blog.csdn.net/qq_41497756/article/details/108816158)2. [选择排序算法](https://blog.csdn.net/qq_41497756/article/details/108816431)3. 插入排序冒泡算法4.
死磕数据结构与算法(排序)--归并排序。才疏学浅,如有错误,及时指正
死磕数据结构与算法(排序)--归并排序。才疏学浅,如有错误,及时指正 八大排序算法1. [冒泡排序算法]()2. [选择排序算法]()3. [插入排序冒泡算法]()4. [希尔排序冒泡算法]()5. [快速插入冒泡算法]()6. [归并排序冒泡算法]()7. [基数排序冒泡算法]()8. [堆排序算法]() 1. 概念以及思路2. 图解过程3. 代码实现 八大排序算法 1. 冒
死磕数据结构与算法(排序)--基数排序。才疏学浅,如有错误,及时指正
死磕数据结构与算法(排序)--基数排序。才疏学浅,如有错误,及时指正 八大排序算法1. [冒泡排序算法]()2. [选择排序算法]()3. [插入排序冒泡算法]()4. [希尔排序冒泡算法]()5. [快速插入冒泡算法]()6. [归并排序冒泡算法]()7. [基数排序冒泡算法]()8. [堆排序算法]() 基数排序1. 概念以及思路2. 图解过程3. 示例代码 八大排序算法
死磕数据结构与算法(排序)--冒泡排序。才疏学浅,如有错误,及时指正
死磕数据结构与算法(排序)--冒泡排序。才疏学浅,如有错误,及时指正 八大排序算法1. [冒泡排序算法]()2. [选择排序算法]()3. [插入排序算法]()4. [希尔排序算法]()5. [快速排序算法](https://blog.csdn.net/qq_41497756/article/details/108815762)6. [归并排序算法]()7. [技术排序算法]()8. [堆排
死磕数据结构与算法(排序)--简单选择排序。才疏学浅,如有错误,及时指正
死磕数据结构与算法(排序)--简单选择排序。才疏学浅,如有错误,及时指正 八大排序算法1. [冒泡排序算法]()2. [选择排序算法]()3. [插入排序冒泡算法]()4. [希尔排序冒泡算法]()5. [快速插入冒泡算法]()6. [归并排序冒泡算法]()7. [技术排序冒泡算法]()8. [堆排序算法]() 选择排序1. 思路2. 图解过程3. 代码 八大排序算法 1.
C语言实现从键盘输入一个正整数,判断他们是否是回文数,所谓回文数,是指正数和反数都一样例如 123321 是回文数
完整代码: /*从键盘输入一个正整数,判断他们是否是回文数,所谓回文数,是指正数和反数都一样例如 123321 是回文数*/#include<stdio.h>//这个数的最大长度#define N 10int main(){//length是这个数的长度int num,length=0;printf("请输入一个正整数:");scanf("%d",&num);//创建数组存储这个数的每
一个简单的注册页面,如有错误请指正;(1.html)
这段HTML代码是一个简单的注册页面的代码。让我逐行为您解释其内容: <!DOCTYPE html><html><head><meta charset="utf-8" /><meta name="viewport" content="width=device-width, initial-scale=1"><title>注册</title><script src="./js/jquery-3
一个简单的注册页面,如有错误请指正(2.css)
这段CSS代码定义了页面的样式,让我逐个解释其功能: 1. `* {}`:通配符选择器,用于将页面中的所有元素设置统一的样式。这里将margins和paddings设置为0,以去除默认的边距。 2. `div img {}`:选择页面中所有div元素内的img元素,并设定其样式。这里设置img元素的宽度为视窗宽度的100%(即铺满整个屏幕宽度),高度为15视口高度。 3. `.head`:定