扫一扫专题
EasyPermissions解决Zxing扫一扫6.0权限问题
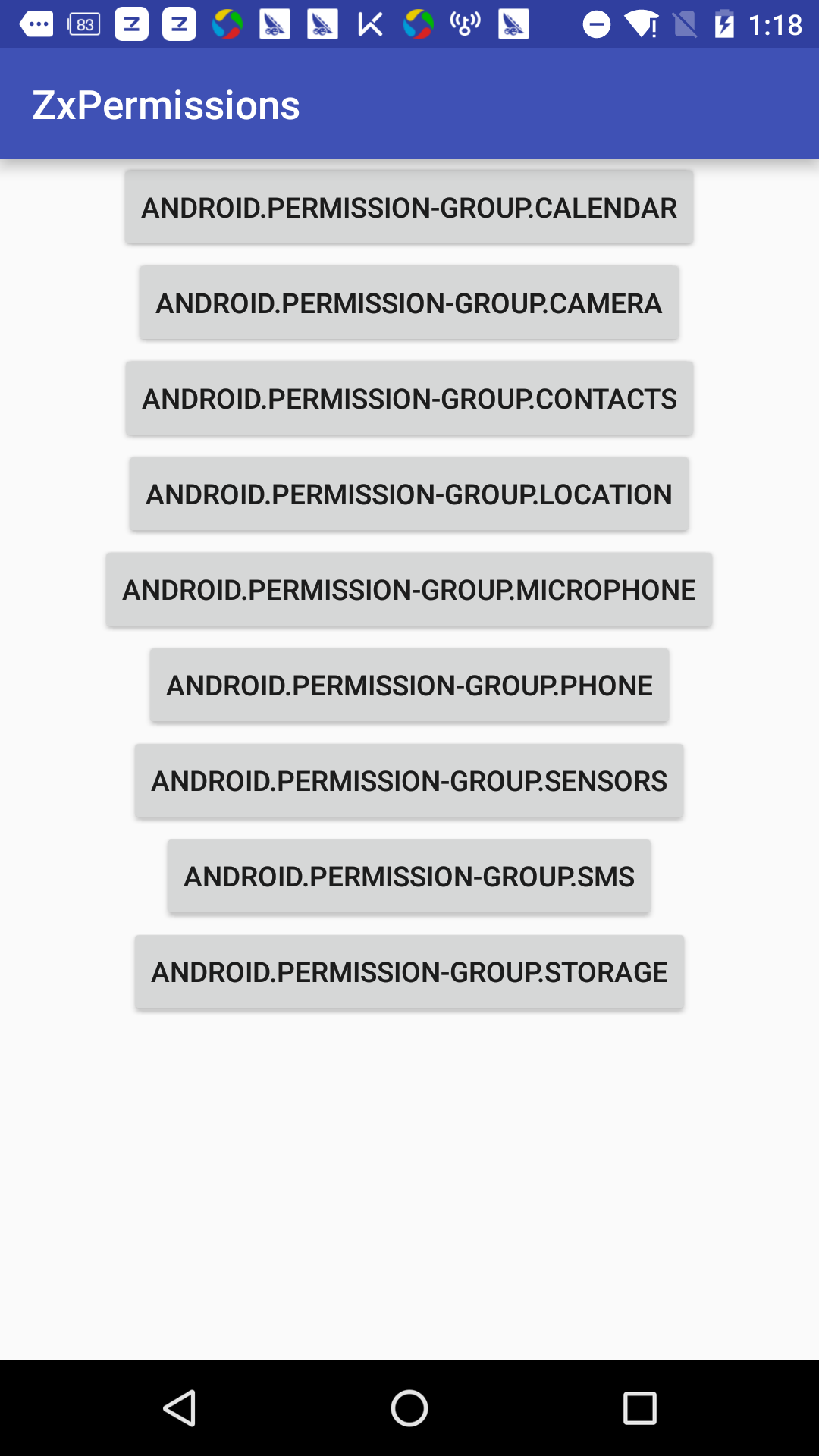
无图无真相,先来个真相: 最开始的时候,我不知道是哪个权限,所以我就把Google6.0需要用户手动开启的权限做了一个汇总: 源码请见:https://github.com/MrXiong/ZxPermissions EasyPermissions的用法请见:https://github.com/googlesamples/easypermissions 1、其实主
在 Android 项目中添加扫一扫功能
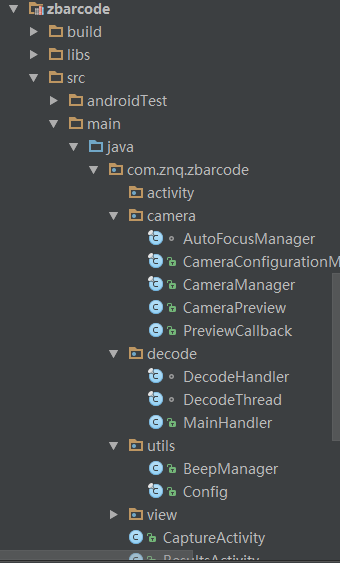
在月初的时候开始实习管理仓库,但是仓库比较乱,在里面找东西特别不方便。在偶然中发现仓库中的东西都有二维码,于是就想着写一个安卓程序能够实现扫码统计仓库里面的东西,以此可以偷点懒。 一开始在网上看了万能的网友的说法,知道了安卓中一般是用的 zxing 来实现二维码的生成和解析功能,当时觉得不过是库的调用,应该是小菜一碟,谁知道当自己着手的时候才知道并不是那么简单的事情。
效率工具-扫一扫、搜设备
微信小程序中,微信自身向小程序开放的能力就很多,不仅有拍照、获取位置等常用应用功能,还提供了一些硬件接入的能力,如蓝牙连接等,这为应用的开发提供了极大的便利。 扫码关注以下公众号,点击效率工具菜单可以打开小程序,它利用微信的扫一扫,将所扫二维码包含的实际内容呈现出来,并且会保存最近扫描的内容,有用得着的时候: 通过该工具查看二维码存储的实际内容,从而降低使用风险,如网址可以判断一下是否
Android实现扫一扫识别图像数字(使用训练的库拍照查看扫描结果)(下)
Android实现扫一扫识别图像数字(使用训练的库拍照查看扫描结果)(下) 关于效果图第一步,添加我们的训练库编写扫描框控件新建扫码界面ScannerActivity.java关于二维码拍照的代码图片的优化以及解码获取页面是否活动的时间帮助类使用Tesseract-OCR自定义弹窗修改ScannerActivity.java 关于 最近在整理电脑上面的项目,想起之前有研究学
动物识别扫一扫工具,分享3个神奇的工具!
在今天的数字化时代,科技进步不仅改变了我们的生活方式,更在各个领域催生了无数令人惊叹的工具和应用。其中,动物识别技术凭借其便捷性和高效性,成为了许多户外探险者、动物爱好者以及生态研究者的得力助手。那么,市场上都有哪些动物识别扫一扫的神器呢?今天,就让我们一起盘点一下这些神奇的工具吧! 1.一键识别王 一键识别王软件凭借其强大的图像识别技术,能够快速准确地识别出各种动物。无论是陆地上的狮子、
微信小程序扫一扫的功能实现
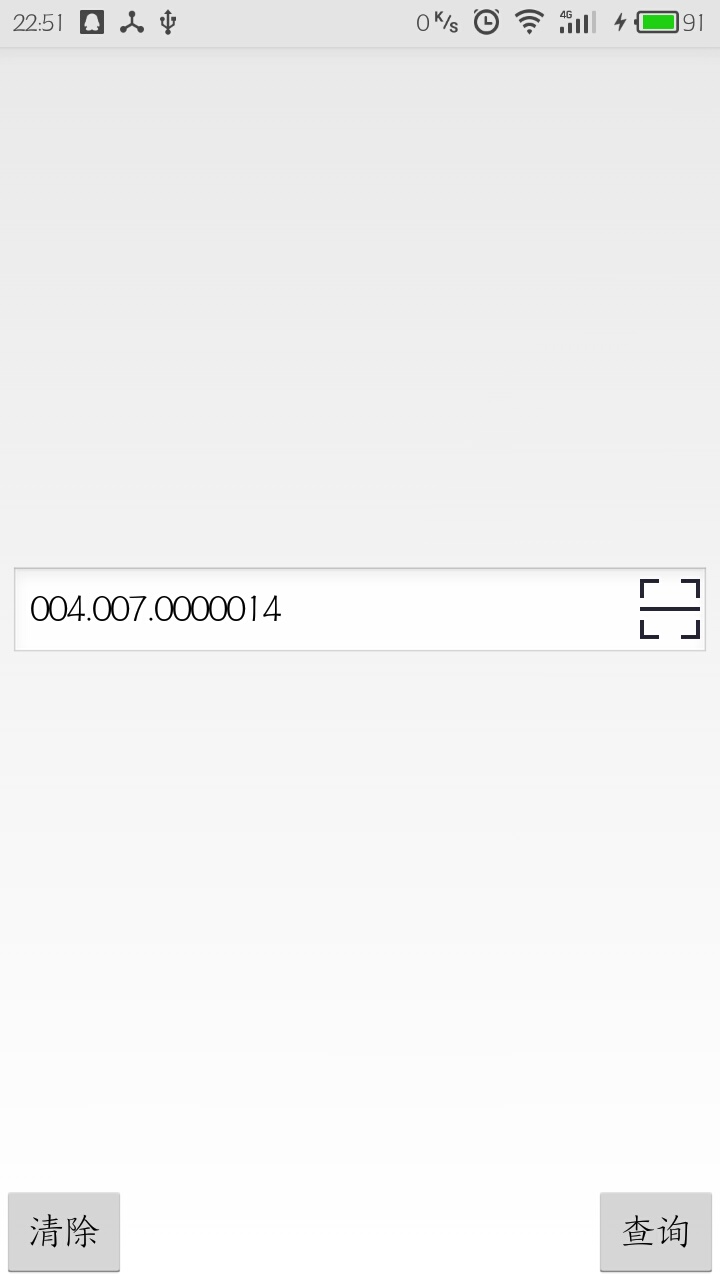
微信小程序扫一扫的功能实现 最近写小程序需要实现一个功能:扫码二维码,得到的数据在输入框中显示,接下来写一下实现步骤。 图片: WXML: <input class="input" value="{{result}}"></input><image src="../../../images/saoyisao.png" bindtap="scancode"></image> js:
微信jsapi扫一扫接口实现(4)
转自:http://linfanhehe-163-com.iteye.com/blog/2325435 微信扫一扫功能在我们日常生活中很常见,那么微信jsapi是如何实现扫一扫功能的呢,接来下给大家详细介绍,并附有代码实现。 微信扫一扫 @V型知识库 原创 调起微信扫一扫接口 1 2 3 4 5 6 7 wx.scanQRCode({ need
因为 “扫一扫” 功能,支付宝被起诉了!
关注上方“轮子工厂”,选择星标, 关键时间,第一时间送达!☞点击加入我的知识星球 来自扩展迷 大家好,我是厂长。 出门不用带钱包,拿出手机扫一扫,如今已成为人们的日常习惯,买一个煎饼果子、一杯奶茶都要刷二维码…… 随着移动支付技术的不断发展,手机扫码已经成为了日常生活的一部分,与 “扫一扫” 技术相关的专利纠纷也不断产生。 近日,北京知识产权法院受理了一起 “采用条形码图像进行通信
微信调用jssdk在网页端实现调用扫一扫,java+jsp
转自:http://blog.csdn.net/u011327333/article/details/50439462 这篇文章以讲解的方式,帮助大家来理解微信官方的文档,同时给出调用扫一扫的例子。 微信官方技术文档jssdk:http://mp.weixin.qq.com/wiki/7/aaa137b55fb2e0456bf8dd9148dd613f.html 打开技术文档,看到
房源信息真假,扫一扫就知道
国内住房租赁市场发展缓慢的一大桎梏是信息混乱、虚假租房信息满天飞,信息不对称严重。通过低租金假房源作“诱饵”,是少数平台吸引用户的惯用伎俩,令部分消费者叫苦不迭。 或许大家通过商业网站寻找租赁房源,遇到三四个假房源,甚至有网站工作人员微信直接说,那么低租金、装修好的房子是不存在的,推荐看看别的房源,随后便无间断推送新房源。 一,上海启动新增租赁房源核验二维码 6月1日起,上海启动新增租赁
iOS高仿QQ侧滑控件、下载框架、动画效果、扫一扫、颜色变化、K线图等源码
iOS精选源码 仿京东"加入购物车"转场动画 ColorTool(颜色转换) Swift 专业版K线 TableView无数据时使用占位控件显示cell iOS 小动画 iOS 高仿微信扫一扫 iOS非常灵活的HUD(XNProgressHUD) ios之高仿QQ侧滑控件 – OC/Swift4.0 支持单任务下载和批量下载的下载框架HJDownl
uniapp移动端——企业微信H5调用jssdk实现扫一扫,通过weixin-java-cp获取ticket签名,配置config
背景: 使用企业微信开发扫一扫功能 可信域名验证 (1)企业微信的可信域名需要和企业微信的备案主体一致。 域名备案主体可通过站长工具查看域名备案主体。https://icp.chinaz.com/ 企业微信备案主体可以咨询管理员 (2)通过nginx配置域名归属验证txt文件 具体操作详见: https://blog.csdn.net/zhaolulu916/article/deta
微信公众号中h5页面扫一扫实现
开发文档参考链接:https://mp.weixin.qq.com/wiki?t = resources / status_main&id = mp1421141115 1 配置本地nginx server {listen 80;server_name localhost;root 代码路径;index index.html index.htm;location /rest
vue2项目vue-qrcode-reader 扫一扫二维码插件
vue2项目 vue-qrcode-reader 扫一扫二维码插件 问题所在解决办法成功展示 问题所在 今天在引导师弟做扫二维码功能,发现通过npm install --save vue-qrcode-reade安装死活就是报错TypeError: Object...) is not a function 解决办法 百度了很多大牛的博客,得出个结论肯定是版本问题,然后又一
微信浏览器环境H5使用扫一扫功能
一、需求: 1、微信浏览器环境H5使用扫一扫功能=>方案:引入wxjssdk,然后获取公众号的签名信息;再在config中配置;配置好了就能使用扫一扫api了 2、短信链接内部实现扫一扫功能=>方案:使用input accpet=“image/*”,读取图片区识别,识别二维码数据后发送给后台 |--> 由于手机浏览器兼容性问题,部分确实可以实现该功能,具体流程就是:获取手机摄像头权限,拿到数据流
Android 扫一扫功能实现(Zbar)
1.实现扫一扫功能需要用到解码库,才能识别出二维码信息, 下面提供两个开源库地址: ZBar:https://github.com/ZBar/ZBar Zxing:https://github.com/zxing/zxing 2.熟悉Android自定义Camera相关知识 然而,当我们打开上述的两个库后,可能发现并没什么卵用. 因为官方的两个库,里面包含的东西实在太多的
“扫一扫,不一定是二维码” ScanCan GitHub开源项目发起
项目地址: https://github.com/ScanCan/ScanCan 告别二维码,同样能“扫一扫”! ScanCan 扫一扫,告诉你想知道的全部 Demo: Parse information hidden in images 特性 多场景兴趣社交用户数据隐私无网同传 说明: 多场景 扫 花草树木,识别各类植物的名称和详情,亲临大自然,不止“形色
微信扫码(扫一扫二维码)下载不了app怎么解决
最近公司开发了一款app,在做推广的时候遇到了微信扫码无法直接下载的问题。 最终在参考了众多资料后,发现微信内置浏览器不支持直接下载功能,可能这就是公司足够大了,有些功能不给开放也不会怎样。但是问题还是要解决的。 解决办法: 一、上传微信开放平台 1,首先你在QQ开放平台http://open.qq.com 注册,创建你的应用, 2,在你的应用中就可以找到 微
config接口注入权限验证配置(带有扫一扫的功能)
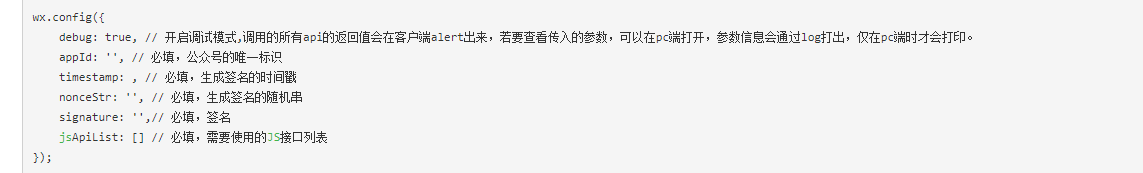
本篇文章适合小白,一开始使用JSSDK调用微信接口的时候需要在config接口注入权限验证配置。这一步中最难的是签名的生成。 首先我来简述一下签名是怎么生成的 1.根据公众号的APPID 和 APPSECRET生成Access Tocken。 2.根据access tocken 生成 jsapi_ticket。(access tocken和jsapi_ticket他们都具有时效性,是7200
微信小程序之调用扫一扫功能
页面样式: <button bindtap='getScancode'>扫一扫</button><view wx:if="{{result !=''}}"><view>扫码的内容:{{result}}</view></view></view> js:代码 const app = getApp()Page({/*** 页面的初始数据*/data: {result: ''},/*** 生命周
uniapp实现扫一扫功能,扫码成功后跳转页面
uniapp官方有提供的相关api实现跳转到web网页(h5)的功能,在开发小程序中,是一项很常见的功能开发。该功能使用到的api uni.scanCode 详细步骤如下: 1.在ui库中找到扫码icon,以uViewUI为例 绑定点击事件@click <u-icon class="scanIcon" name="scan" size="28" color="white" @click="