本文主要是介绍config接口注入权限验证配置(带有扫一扫的功能),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
本篇文章适合小白,一开始使用JSSDK调用微信接口的时候需要在config接口注入权限验证配置。这一步中最难的是签名的生成。
首先我来简述一下签名是怎么生成的
1.根据公众号的APPID 和 APPSECRET生成Access Tocken。
2.根据access tocken 生成 jsapi_ticket。(access tocken和jsapi_ticket他们都具有时效性,是7200秒)
3.根据jsapi_ticket、noncestr(随机生成数)、timestamp(时间戳)、url(当前网页地址)生成字符串string1,在对String1进行sha1的加密 生成了 签名

下面在说一下前端是怎么使用js在config接口注入权限验证配置的:
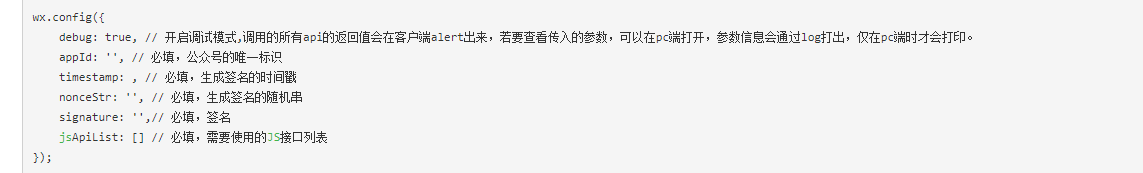
一、静态的注入
静态注入很简单就想微信开发文档中的一样,给固定值即可。但是这边

二、动态注入
后台去负责编写模块,前端通过ajax去获取这几个值具体写法如下:
<!doctype html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>签名</title><button id="searchButton">查询</button>
</head>
<body>
<script src="../../plugins/jquery/jquery-1.10.2.min.js"></script>
<script src="../../js/url.js"></script>
<script src="../../js/tools/weiixn.js"></script>
<script>var siteUrl = window.location.href;console.log(siteUrl);var times;var nonceStr;var signature;$(document).ready(function () {$.ajax({async:'false',type:'GET',url:testService+"/api/Index/GetOauthTicket?url="+siteUrl,dataType:"JSON",success:function(res) {console.log(res)times = res.timestamp;nonceStr = res.noncestr;signature = res.signature;wx.config({debug: true,appId:'wx51642718e0f550b6',timestamp:times,nonceStr:nonceStr,signature:signature,jsApiList : [ 'checkJsApi', 'scanQRCode','translateVoice' ]});//end_config},})})wx.error(function(res) {alert("出错了:" + res.errMsg);});wx.ready(function() {wx.checkJsApi({jsApiList : ['scanQRCode'],success : function(res) {console.log(res)}});//扫描二维码$(document).on('click',function () {wx.scanQRCode({needResult : 1, // 默认为0,扫描结果由微信处理,1则直接返回扫描结果,scanType : [ "qrCode", "barCode" ], // 可以指定扫二维码还是一维码,默认二者都有success : function(res) {var result = res.resultStr; // 当needResult 为 1 时,扫码返回的结果document.getElementById("wm_id").value = result;//将扫描的结果赋予到jsp对应值上alert("扫描成功::扫描码=" + result);}});})});//end_ready
</script>
</body>
</html>
这篇关于config接口注入权限验证配置(带有扫一扫的功能)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





