扁平专题
从扁平数据到树形数据:JavaScript 函数实现与解析
我今天遇到扁平数据处理,但是有的数据在父级前面所以无法渲染进去,于是完善了一下转树形数据,大家一起看看吧 function GetTreeData(data) {let TreeData = [];let map = new Map(); // 存在 id, 对应所在的内存地址let outputObj, pid;// 存储无法立即处理的节点let pendingNodes = [];for (
扁平风格手风琴式菜单效果
在线演示 在这个课程中我们将使用jQuery,CSS和知名的font awesome图标字体来开发一个简单的扁平风格的手风琴菜单效果 立刻访问课程:http://www.gbtags.com/gb/gbliblist/12.htm 阅读原文:扁平风格手风琴式菜单效果
【Interconnection Networks 互连网络】Flattened Butterfly 扁平蝶形拓扑
Flattened Butterfly 扁平蝶形拓扑 1. 传统蝶形网络 Butterfly Topology2. 扁平蝶形拓扑 Flattened Butterfly3.On-Chip Flattened Butterfly 扁平蝶形拓扑应用于片上网络 Flattened Butterfly 扁平蝶形拓扑 扁平蝶形拓扑是一种经济高效的拓扑,适用于高基数路由器。扁平蝶形是通过组合(或扁平化)
Flattened Butterfly 扁平蝶形拓扑
Flattened Butterfly 扁平蝶形拓扑 1. 传统蝶形网络 Butterfly Topology2. 扁平蝶形拓扑 Flattened Butterfly3.On-Chip Flattened Butterfly 扁平蝶形拓扑应用于片上网络 Flattened Butterfly 扁平蝶形拓扑 扁平蝶形拓扑是一种经济高效的拓扑,适用于高基数路由器。扁平蝶形是通过组合(或扁平化)
UI风格汇:材料设计(Material Design),是对扁平风格的延展。
Hello,我是大千UI工场,设计风格是我们新开辟的栏目,主要讲解各类UI风格特征、辨识方法、应用场景、运用方法等,本次带来的材料风格风格的解读,有设计需求,我们也可以接单。 一、什么是材料设计(Material Design) 材料设计(Material Design)是由Google提出的一种UI设计风格,旨在为用户提供一种更加真实、直观和自然的界面体验。 材料设计强调平面
@JsonUnwrapped将对象扁平
背景 有以下的实体类: @Getter@Setter@ToStringpublic class Money {private double remain;}@Getter@Setter@ToStringpublic class PersonInfo {<
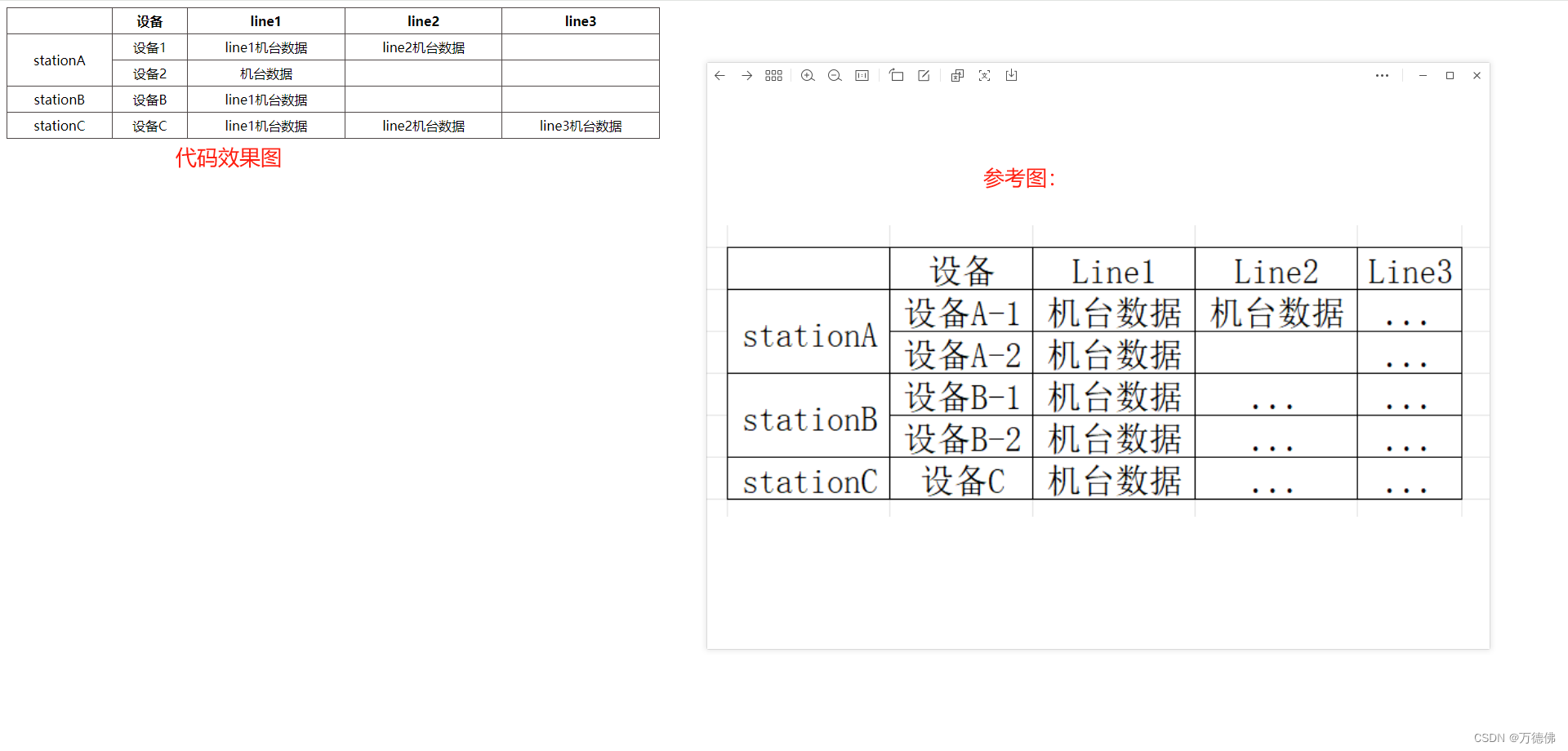
原生JavaScript,根据后端返回扁平JSON动态【动态列头、动态数据】生成表格数据
前期准备: JQ下载地址: https://jquery.com/ <!DOCTYPE html><html><head><meta charset="utf-8"><title>JSON动态生成表格数据,动态列头拼接</title><style>table {width: 800px;text-align: center;border-collapse: collapse;}thead tr
MFC—ClistBox控件重绘,实现扁平单元风格
MFC ClistBox控件,本身不支持设置单元格颜色,以及每个box之间的间距设置。但是我们可以通过对ClistBox进行重载,重写其DrawItem函数进行重绘。 首先添加一个ListBox控件,将其Owner Draw 设置为 variable,然后添加类继承ClistBox,对其DrawItem进行重写。 头文件: class CMyListBox :public CListBox
嗡嗡的廉价扁平马达声置华为于尴尬境地,小米凸显自家品质优势
这两天由卢伟冰指出华为高价的荣耀V30采用廉价扁平马达的问题成为微博的热点,随后诸多网友纷纷找出数款手机比较了线性马达、转子马达和扁平马达的声音,荣耀V30的扁平马达声音特别震撼,卢伟冰甚至多次发微博都以“嗡嗡”打头,成为小米有力的反击战。 普遍来说,越贵的手机自然就会采用更好的元件,而扁平马达作为千元机采用的元件本不应该用于数千元的手机上,毕竟更贵的手机本来就应该采用更好的元件为用户提供更高
java_扁平<--->树转换的思路和方法参考
扁平转树形笔记 1.通过先找到根节点,然后在递归子节点的方法找子节点的子节点 public static List<Good> list2tree(List<Good> list){List<Good> resList = new ArrayList<>();for (Good good : list) {// 找到根节点if (good.getpId() == 0){Good root =
java_扁平<--->树转换的思路和方法参考
扁平转树形笔记 1.通过先找到根节点,然后在递归子节点的方法找子节点的子节点 public static List<Good> list2tree(List<Good> list){List<Good> resList = new ArrayList<>();for (Good good : list) {// 找到根节点if (good.getpId() == 0){Good root =
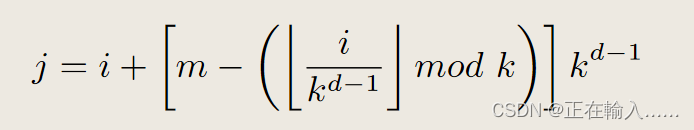
扁平的MutableList元素每隔若干元素一组装入新MutableList,Kotlin
扁平的MutableList元素每隔若干元素一组装入新MutableList,Kotlin fun main(args: Array<String>) {val array = arrayOf("a", "b", "c", "d", "e", "f", "g", "h", "i", "j")val STEP = 3 //3个元素一组var k = 0val lists = mutableL
UWB天线设计之一种优化扁平超宽带单极的新方法
文章亮点 一种新颖的方法提出了扁平超宽带单极天线。 通过应用收缩,可以设计具有相同性能的更小的天线作为平面单极天线。 优化结果表明该方法能够设计非常小的天线。 在这项研究中,提出了一种优化扁平超宽带单极天线的新方法。在该方法中,一般性地描述了天线的形状。这种一般性描述允许天线在优化过程中采取各种形状,最终获得超宽带单极子的最佳形式。该一般描述的参数是根据两阶段优化过程(包括全