本文主要是介绍MFC—ClistBox控件重绘,实现扁平单元风格,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
MFC ClistBox控件,本身不支持设置单元格颜色,以及每个box之间的间距设置。但是我们可以通过对ClistBox进行重载,重写其DrawItem函数进行重绘。
首先添加一个ListBox控件,将其Owner Draw 设置为 variable,然后添加类继承ClistBox,对其DrawItem进行重写。
头文件:
class CMyListBox :public CListBox
{DECLARE_DYNAMIC(CMyListBox)
public:CMyListBox();~CMyListBox();//控件 常规 按下 边缘 颜色 以及上下边缘距离void SetSkin(COLORREF normal,COLORREF down,COLORREF edge = 0, int edgespace = 0);void SetItemHeight(int cy);//设置单个条目高度
private:COLORREF m_NormalColor;COLORREF m_DownColor;COLORREF m_EdgeColor;int m_EdgeSpace;int m_ItemHeigh;virtual void DrawItem(LPDRAWITEMSTRUCT lpDrawItemStruct);;virtual void MeasureItem(LPMEASUREITEMSTRUCT lpMeasureItemStruct);DECLARE_MESSAGE_MAP()public:afx_msg void OnNcCalcSize(BOOL bCalcValidRects, NCCALCSIZE_PARAMS* lpncsp);};.cpp文件
#include "stdafx.h"
#include "MyListBox.h"IMPLEMENT_DYNAMIC(CMyListBox, CListBox)
CMyListBox::CMyListBox()
{m_NormalColor = RGB(255, 255, 255); //白色m_DownColor = RGB(39, 149, 241); //设置为默认天蓝色m_EdgeColor = GetSysColor(COLOR_BTNFACE); //边框颜色为按钮灰m_EdgeSpace = 5; //上下边距默认5
}CMyListBox::~CMyListBox()
{
}BEGIN_MESSAGE_MAP(CMyListBox, CListBox)ON_WM_NCCALCSIZE()
END_MESSAGE_MAP()//设置按钮的按下弹起等状态颜色
void CMyListBox::SetSkin(COLORREF normal, COLORREF down, COLORREF edge, int edgespace)
{m_NormalColor = normal;m_DownColor = down;m_EdgeColor = edge;m_EdgeSpace = edgespace;return;
}//设置单个条目高度
void CMyListBox::SetItemHeight(int cy)
{if (cy > 0)m_ItemHeigh = cy;return;
}void CMyListBox::DrawItem(LPDRAWITEMSTRUCT lpDrawItemStruct)
{// TODO: Add your code to draw the specified item ASSERT(lpDrawItemStruct->CtlType == ODT_LISTBOX);LPCTSTR lpszText = (LPCTSTR)lpDrawItemStruct->itemData;ASSERT(lpszText != NULL);CDC dc;dc.Attach(lpDrawItemStruct->hDC);// Save these value to restore them when done drawing. COLORREF crOldTextColor = dc.GetTextColor();COLORREF crOldBkColor = dc.GetBkColor();// If this item is selected, set the background color // and the text color to appropriate values. Also, erase // rect by filling it with the background color. //获取当前item 窗体位置CRgn rgn1;RECT r = lpDrawItemStruct->rcItem; RECT tr = { r.left, r.top + m_EdgeSpace, r.right, r.bottom - m_EdgeSpace };rgn1.CreateRectRgnIndirect(&tr);//窗口被选中 或者为活动if ((lpDrawItemStruct->itemAction | ODA_SELECT) &&(lpDrawItemStruct->itemState & ODS_SELECTED)){dc.SetTextColor(::GetSysColor(COLOR_HIGHLIGHTTEXT));//字体颜色白色dc.SetBkColor(m_DownColor);//::GetSysColor(COLOR_HIGHLIGHT)CBrush brush1(m_DownColor);dc.FillRgn(&rgn1, &brush1);brush1.DeleteObject();// SetCurSel(lpDrawItemStruct->itemID + 2);//dc.FillSolidRect(&lpDrawItemStruct->rcItem,::GetSysColor(COLOR_HIGHLIGHT));}else//窗口未被选中{//内嵌窗体颜色绘制CBrush brush1(m_NormalColor);dc.FillRgn(&rgn1, &brush1);//内嵌窗体边框绘制CBrush brush2(m_EdgeColor);dc.FrameRgn(&rgn1, &brush2, 2, 2);brush1.DeleteObject();brush2.DeleteObject();/*if (lpDrawItemStruct->itemID % 2)dc.FillSolidRect(&lpDrawItemStruct->rcItem, RGB(128, 128, 128));elsedc.FillSolidRect(&lpDrawItemStruct->rcItem, RGB(255, 128, 255));*/}// 选中某一条目时使其边框高亮 if ((lpDrawItemStruct->itemAction | ODA_FOCUS) &&(lpDrawItemStruct->itemState & ODS_FOCUS)){//CBrush br(RGB(0, 0, 128));//dc.FrameRect(&lpDrawItemStruct->rcItem, &br);}lpDrawItemStruct->rcItem.left += 5;// Draw the text. //dc.DrawText(lpszText, strlen(buf), &lpDrawItemStruct->rcItem, DT_SINGLELINE | DT_VCENTER | DT_CENTER);dc.DrawText(lpszText, &tr, DT_SINGLELINE | DT_VCENTER | DT_CENTER);// Reset the background color and the text color back to their // original values. dc.SetTextColor(crOldTextColor);dc.SetBkColor(crOldBkColor);dc.Detach();rgn1.DeleteObject();return;
}void CMyListBox::MeasureItem(LPMEASUREITEMSTRUCT lpMeasureItemStruct)
{// TODO: Add your code to determine the size of specified item ASSERT(lpMeasureItemStruct->CtlType == ODT_LISTBOX);LPCTSTR lpszText = (LPCTSTR)lpMeasureItemStruct->itemData;ASSERT(lpszText != NULL);CSize sz;CDC* pDC = GetDC();sz = pDC->GetTextExtent(lpszText);ReleaseDC(pDC);int height = 2 * sz.cy + 10;lpMeasureItemStruct->itemHeight = (m_ItemHeigh > 0) ? m_ItemHeigh : height;return;}//实现滚轮滚动 但不显示滚动条
void CMyListBox::OnNcCalcSize(BOOL bCalcValidRects, NCCALCSIZE_PARAMS* lpncsp)
{ShowScrollBar(SB_BOTH, FALSE);CListBox::OnNcCalcSize(bCalcValidRects, lpncsp);
}对控件添加变量,将对象改为 CMylistBox,即可通过其函数设置,每个box的高度,边缘间隔,以及按下弹起时的颜色。
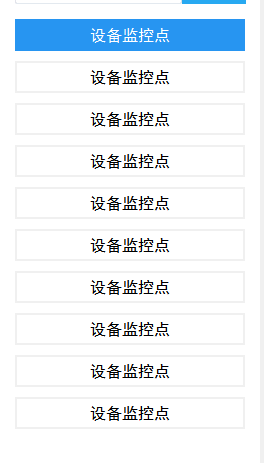
当前效果如下:

这篇关于MFC—ClistBox控件重绘,实现扁平单元风格的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!



