成多专题
vue webpack打包成多页面
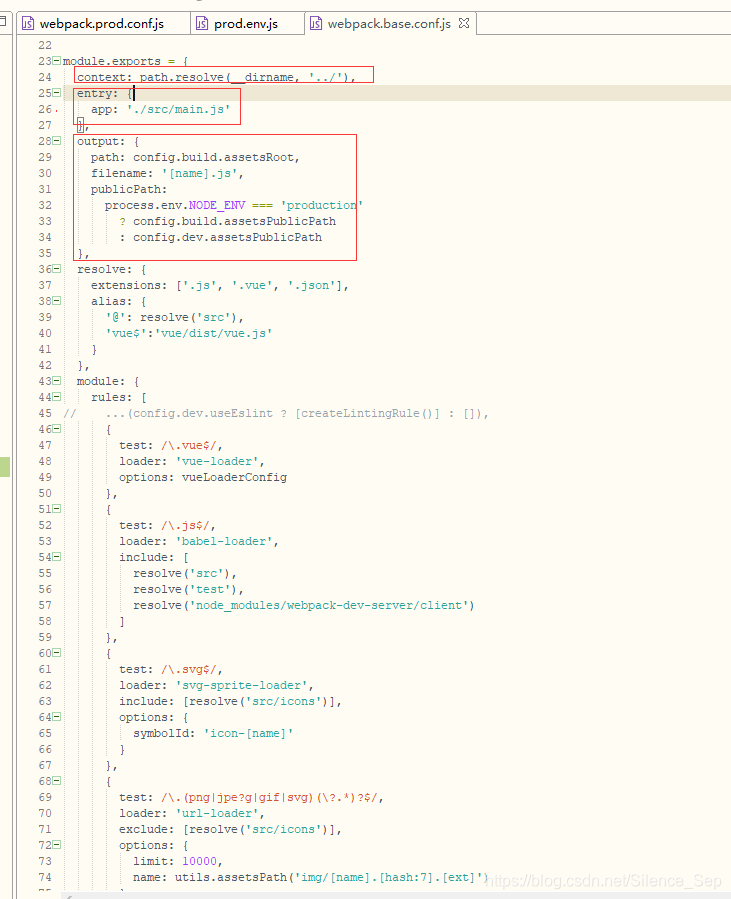
webpack打包vue项目默认创建的是单页面应用,以下是通过配置webpack的相关属性来构建vue多页面应用 webpack.prod.conf.js,只需要在plugin中添加多个HtmlWebpackPlugin就可以了 plugins: [new HtmlWebpackPlugin({filename: config.build.index,template: 'index.html
基于vue-cli4搭建webpack模版的vue项目,改造成多页面入口项目
一、 基础环境 老调重弹,先安装nodejs,再全局安装vue-cli,webpack,相应的版本差异,自行调整。 另建议安装一个开发工具,常规用Visual Studio Code 具体步骤,参考: https://blog.csdn.net/justflow/article/details/109273620 二、创建vue单页面项目 vue-cli有两种方式创建Vue项目,分