本文主要是介绍vue webpack打包成多页面,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
webpack打包vue项目默认创建的是单页面应用,以下是通过配置webpack的相关属性来构建vue多页面应用

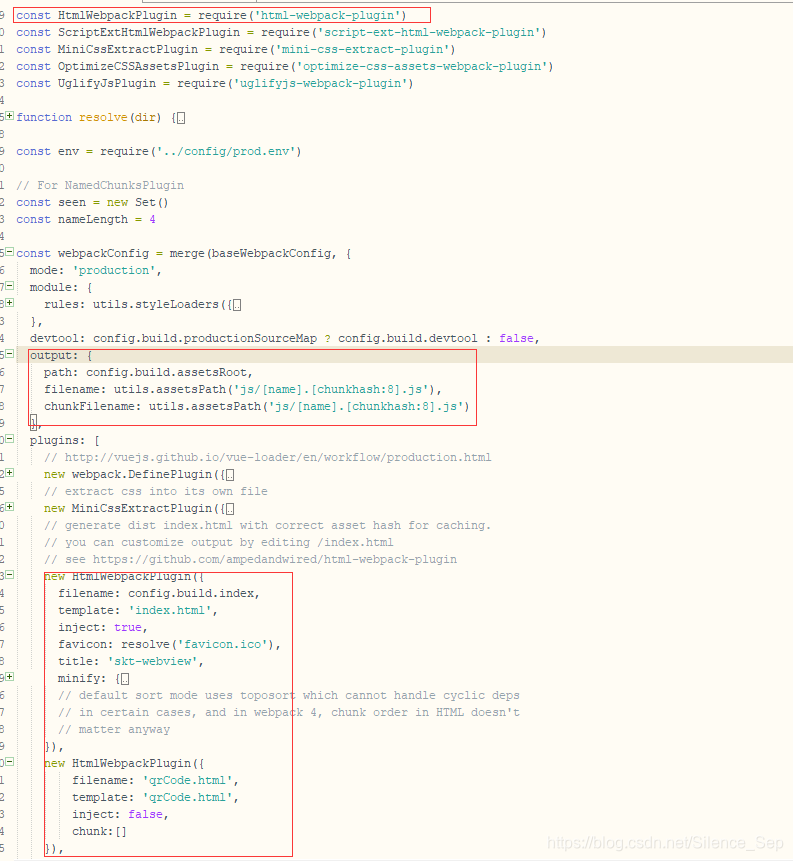
webpack.prod.conf.js,只需要在plugin中添加多个HtmlWebpackPlugin就可以了
plugins: [new HtmlWebpackPlugin({filename: config.build.index,template: 'index.html',inject: true,favicon: resolve('favicon.ico'),title: 'skt-webview',minify: {removeComments: true,collapseWhitespace: true,removeAttributeQuotes: true}),new HtmlWebpackPlugin({filename: 'qrCode.html',template: 'qrCode.html',inject: false,chunk:[]}),
]


1.首先需要安装html-webpack-plugin,如果是通过webpack构建的vue,默认是给安装了,如果没有则npm install html-webpack-plugin就可以了
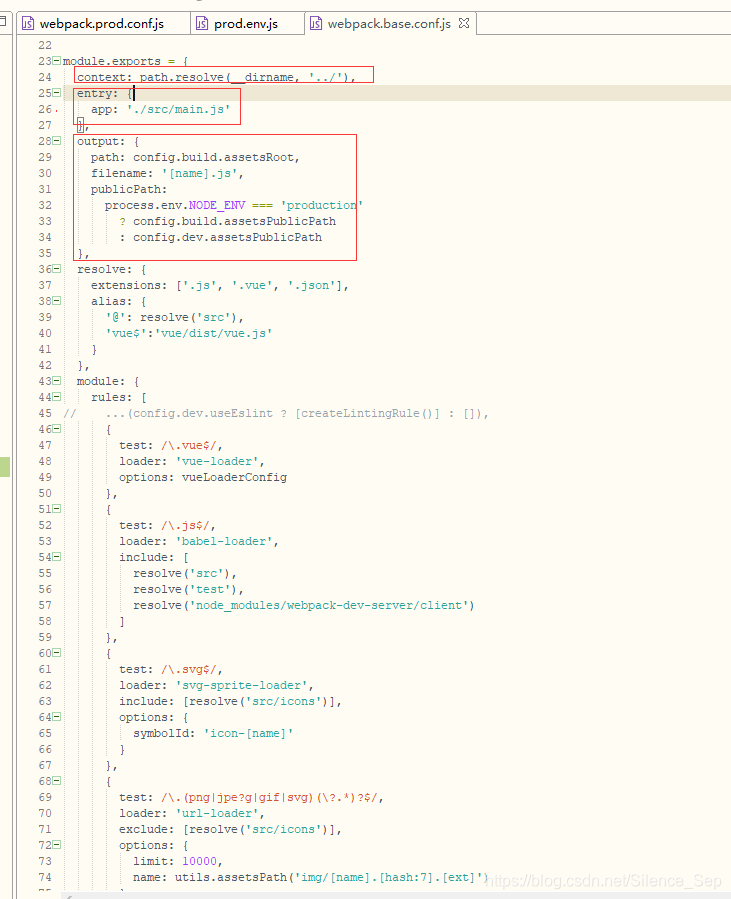
2.然后webpackConfig需要注意几个属性
context:上下文,指的是webpack的配置路径是在项目的根目录下
entry:是配置的入口文件,将main.js打包到index.html中
output:位于对象最顶级键(key),包括了一组选项,指示 webpack 如何去输出、以及在哪里输出你的「bundle、asset 和其他你所打包或使用 webpack 载入的任何内容」。其中path是输出的相对路径,filename是输出的文件名称,publicPath是路径的前缀(如path:main.js,publicpath:http://csdn/,则最终script标签中的src就是http;csdn/main.js)
3.vue-loader,babel-loader,url-loader,image-loader,css-loader等loader都是为了将es6,css,less,sass,image等加载到webpack中的
4.htmlWebpackPlugin:生成一个HTML文件
filename:生成的文件名
template:模板文件,需要打包的html文件
inject:注入相关(是否注入js,css等文件,或者注入的位置)
chunk:[‘main.js’] 注入的文件名
详细配置请去htmlWebpackPlugin文档去查看https://www.webpackjs.com/plugins/html-webpack-plugin/
这篇关于vue webpack打包成多页面的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





