徽章专题
【Canvas与艺术】绘制黑底古铜色Best Choice徽章
【关键点】 线性渐变色、阴影字和用贝塞尔二次曲线制作的玻璃光使徽章有一定的立体感。 【成图】 【代码】 <!DOCTYPE html><html lang="utf-8"><meta http-equiv="Content-Type" content="text/html; charset=utf-8"/><head><title>使用HTML5/Canvas绘制黑底古铜
【Canvas与艺术】绘制磨砂黄铜材质Premium Quality徽章
【关键点】 渐变色的使用、斜纹的实现、底图的寻觅 【成果图】 【代码】 <!DOCTYPE html><html lang="utf-8"><meta http-equiv="Content-Type" content="text/html; charset=utf-8"/><head><title>磨砂黄铜材质Premium Quality徽章</title><s
【Canvas与艺术】绘制铜质蓝底五周年(Five Years Anniversary)徽章
【关键点】 利用二次贝塞尔曲线生成环形波纹轮廓。 【成果图】 【代码】 <!DOCTYPE html><html lang="utf-8"><meta http-equiv="Content-Type" content="text/html; charset=utf-8"/><head><title>铜质五周年徽章</title><style type="text/css
SwiftUI 为任意视图加上徽章(Badge)而想到的(下)
概览 在 SwiftUI 为任意视图加上徽章(Badge)而想到的(上) 这篇文章中,我们讨论了如何使用 Preference 技术打造 SwiftUI 中任意视图上徽章的实现。 虽然,我们完成了一系列挑战最后基本得偿所愿,不过在上篇的实现中仍有些许不尽如人意之处。 在本篇博文中,您将学到如下内容: 概览1. 获取视图尺寸的另一种方式2. ZStack 构建徽章布局3. “谍影重重
SwiftUI 为任意视图加上徽章(Badge)而想到的(上)
概览 在小伙伴们看来为 SwiftUI 视图添加徽章是一件轻松愉快的“消遣”,几乎不费吹灰之力。但随着需求的升级实现难度可能会“陡然而升”。 从上面演示图中可以看到:无论徽章中的数字是多少、无论徽章采用什么样的偏移方式,徽章的显示都“得体大方、游刃有余”,这是怎么做到的呢? 在本篇博文中,您将学到如下内容: 概览1. 为视图加上徽章:So Easy!?2. 自定义徽章,简约而不简
GitHub项目徽章的添加和设置
原文出处:https://lpd-ios.github.io/2017/05/03/GitHub-Badge-Introduction/ 许多同学在 GitHub 上发布了自己的开源项目,有辛苦开发的实用工具、构思巧妙的开源库、别具一格的 App、精心整理的示例代码等等。 自己花了大把时间和精力构建的项目,当然是希望能够得到更多人的关注,被更多的人知晓或者使用。如何更好滴向他人展示自己的
给Flutter + FireBase 增加 badge 徽章,App启动器 通知红点。
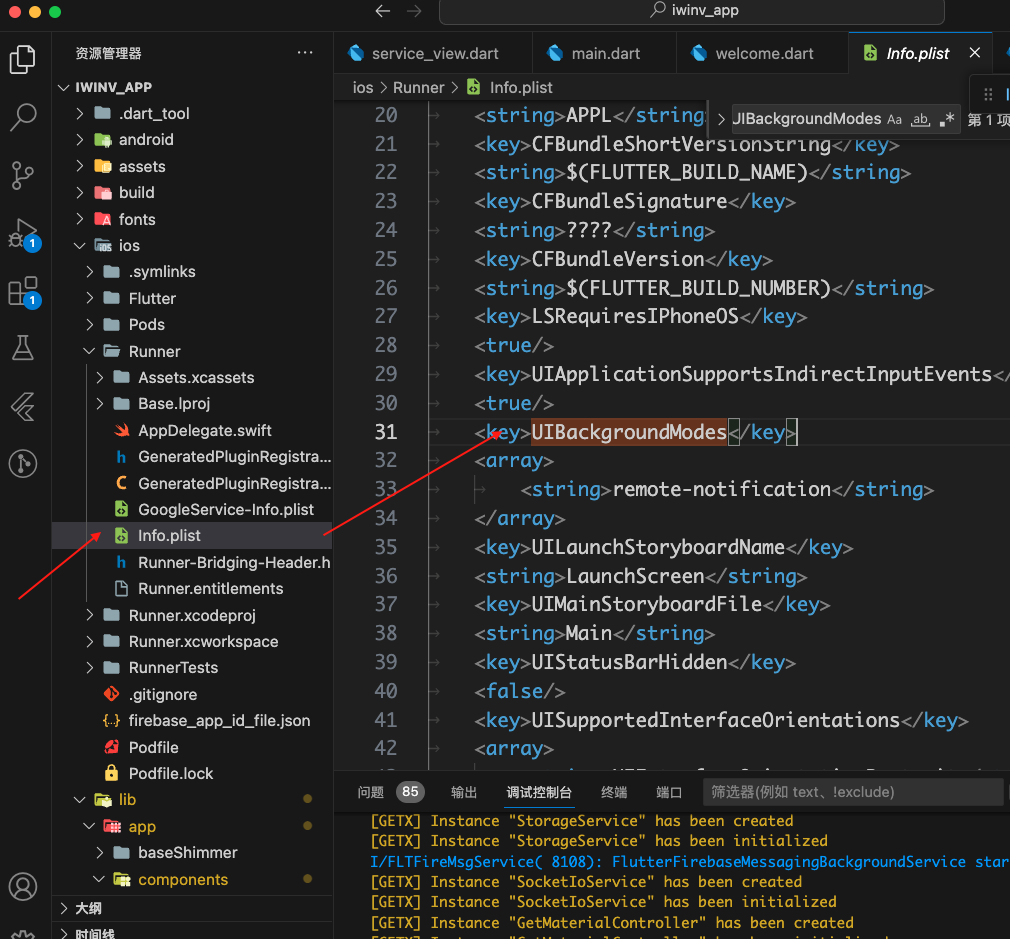
在此之前需要配置好 firebase 在flutter 在项目中。(已经配置好的可以忽略此提示) Firebase 配置教程:flutter + firebase 云消息通知教程 (android-安卓、ios-苹果)_flutter firebase_messaging ios环境配置-CSDN博客 由于firebase 提供的消息通知测试只能做简单设置。所以这里需要自己搭建一个服务。
SaleSmartly获得了Meta Business Partners认证徽章
近日,SaleSmartly通过了社交网络服务巨头Meta在消息领域的Business Partners认证,这项权威且重要的认证进一步证实了SaleSmartly在消息管理领域的卓越实力和卓越成果。 Meta是一家美国互联网公司,旗下拥有Facebook、Instagram、WhatsApp等社交软件,其社交网络和在线广告服务在全球范围内占据主导地位。近年来,Meta公司更是专注发
GitHub成就徽章全攻略(GitHub Achievements)
前言 这个项目我看国内没有很多优质的教程,我就将一些教程整合了一下,并发布在了GitHub上 GitHub - JUSTINAYA/github-achievements: GitHub成就系统徽章获得全攻略j 记得星星噢 成就列表 徽章名称获取方式 Heart On Your Sleeve (真情流露)用❤️表情符号对GitHub上的一些事情做出反应 (测试中
城步一中2021高考成绩查询,海淀为考生老师特制徽章纪念成长——“高考是人生舞台的重要节日”...
一枚向日葵模样的徽章,花瓣里嵌着广袤星河,上面写着“时代新人 承梦前行”八个金灿灿的字。今年高考前,海淀区1.1万余名考生和三千余名高三老师收到“考试季”礼物——一枚精致的高考纪念徽章。海淀区教育招生和考试中心副主任许红说,希望通过这件礼物,让考生和老师留住最独特的高考记忆。 昨天,人大附中考点外,一位送考教师站在树荫下静候考生散场。她说,老师和学生们都很喜欢这件别致的礼物,这是一种肯定,见证
Bootstrap的徽章样式设计,徽章常用作作为显示未读内容或动态计数内容
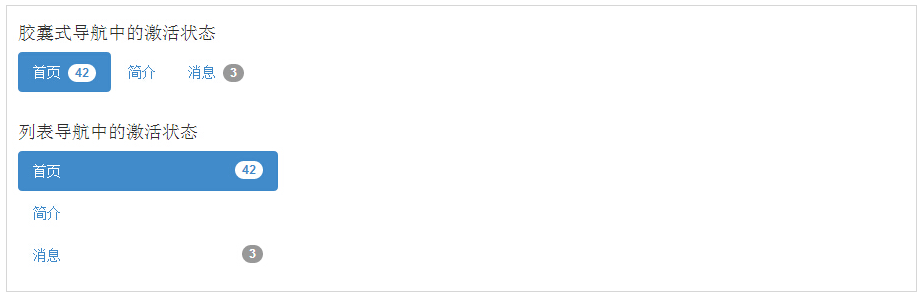
Bootstrap的徽章样式,通过添加类badge来实现。徽章常用来显示计数值,如下图所示: 目录 01-往标题中添加徽章02-给按钮、链接添加徽章03-设置徽章的颜色04-设置胶囊形徽章 01-往标题中添加徽章 通常在<span>标签添加类badge实现。 示例代码如下: <!DOCTYPE html><html><head><meta charset="UTF-8"
WEB前端网页设计-Bootstrap4 徽章(Badges)
徽章(Badges)主要用于突出显示新的或未读的项。如需使用徽章,只需要将 .badge 类加上带有指定意义的颜色类 (如 .badge-secondary) 添加到 <span> 元素上即可。 徽章可以根据父元素的大小的变化而变化: <h1>测试标题 <span class="badge badge-secondary">New</span></h1><h2>测试标题 <span cl
响应式前端框架Bootstrap系列(10)字体图标和消息徽章
字体图标是bs框架中非常好用的一个功能,只要添加简单的样式,无需导入图标即可实现图标的显示。通常使用<span>渲染字体图标,并将该元素放置在<button>或<a>内。这个是bs提供的字体图标的地址: http://www.runoob.com/try/demo_source/bootstrap3-glyph-icons.htm 演示代码: <div class="container
Bootstrap学习:徽章
本章将讲解 Bootstrap 徽章(Badges)。徽章与标签相似,主要的区别在于徽章的边角更加圆滑。 徽章(Badges)主要用于突出显示新的或未读的项。如需使用徽章,只需要把<span class="badge"> 添加到链接、Bootstrap 导航等这些元素上即可。 下面的实例演示了这点: <code class="hljs xml has-numbering" style=
利用Vue2实现印章徽章组件
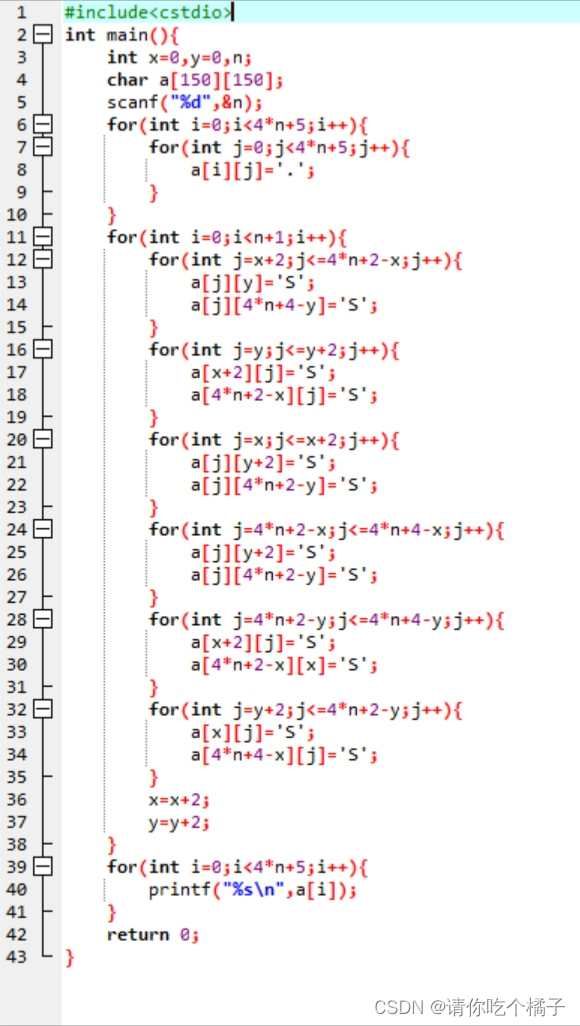
需要实现的组件效果: 该组件有设置颜色、大小、旋转度数和文本内容功能。 一、组件实现代码 <template><divclass="first-ring"v-bind="getBindValue":class="getStampBadgeClass":style="{ transform: `rotate(${rotate}deg)` }"><div class="second-ri
iOS 为控件添加BadgeView(徽章,在元素上圆形的,有数字提示的小图标)
首先下载一个小的第三方库JSBadgeView,地址:https://github.com/jasonsword/JSBadgeView Demo下载:https://github.com/zhouxl/JSBadgeViewDemo 使用方法: 1.在你的项目中导入JSBadgeView.h和JSBadgeView.m文件 2.添加系统框架 QuartzCore.framework