本文主要是介绍Bootstrap的徽章样式设计,徽章常用作作为显示未读内容或动态计数内容,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
Bootstrap的徽章样式,通过添加类badge来实现。徽章常用来显示计数值,如下图所示:

目录
- 01-往标题中添加徽章
- 02-给按钮、链接添加徽章
- 03-设置徽章的颜色
- 04-设置胶囊形徽章
01-往标题中添加徽章
通常在<span>标签添加类badge实现。
示例代码如下:
<!DOCTYPE html>
<html>
<head><meta charset="UTF-8"><title>标题中添加徽章</title><meta name="viewport" content="width=device-width,initial-scale=1, shrink-to-fit=no"><link rel="stylesheet" href="bootstrap-4.5.3-dist/css/bootstrap.css"><script src="jquery-3.5.1.slim.js"></script><script src="bootstrap-4.5.3-dist/js/bootstrap.min.js"></script>
</head>
<body class="container">
<h3 align="center">标题中添加徽章</h3>
<h1>标题1 <span class="badge badge-secondary">徽章</span></h1>
<h2>标题2 <span class="badge badge-secondary">徽章</span></h2>
<h3>标题3 <span class="badge badge-secondary">徽章</span></h3>
<h4>标题4 <span class="badge badge-secondary">徽章</span></h4>
<h5>标题5 <span class="badge badge-secondary">徽章</span></h5>
<h6>标题6 <span class="badge badge-secondary">徽章</span></h6>
</body>
</html>
运行效果如下:

02-给按钮、链接添加徽章
示例代码如下:
<!DOCTYPE html>
<html>
<head><meta charset="UTF-8"><title>按钮、链接中添加徽章</title><meta name="viewport" content="width=device-width,initial-scale=1, shrink-to-fit=no"><link rel="stylesheet" href="bootstrap-4.5.3-dist/css/bootstrap.css"><script src="jquery-3.5.1.slim.js"></script><script src="bootstrap-4.5.3-dist/js/bootstrap.min.js"></script>
</head>
<body class="container">
<h3>按钮、链接中添加徽章</h3>
<button type="button" class="btn btn-primary">按钮<span class="badge badge-light ml-4">1</span>
</button>
<button type="button" class="btn btn-danger">按钮<span class="badge badge-light ml-4">2</span>
</button>
<a href="#" class="btn btn-success"">链接<span class="badge badge-light ml-4">3</span>
</button>
<a href="#" class="btn btn-warning">链接<span class="badge badge-light ml-4">4</span>
</a>
</body>
</html>
运行效果如下:

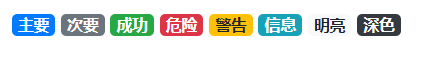
03-设置徽章的颜色
示例代码如下:
<!DOCTYPE html>
<html>
<head><meta charset="UTF-8"><title>设置徽章的颜色</title><meta name="viewport" content="width=device-width,initial-scale=1, shrink-to-fit=no"><link rel="stylesheet" href="bootstrap-4.5.3-dist/css/bootstrap.css"><script src="jquery-3.5.1.slim.js"></script><script src="bootstrap-4.5.3-dist/js/bootstrap.min.js"></script>
</head>
<body class="container">
<h3 align="center">设置徽章的颜色</h3>
<span class="badge badge-primary">主要</span>
<span class="badge badge-secondary">次要</span>
<span class="badge badge-success">成功</span>
<span class="badge badge-danger">危险</span>
<span class="badge badge-warning">警告</span>
<span class="badge badge-info">信息</span>
<span class="badge badge-light">明亮</span>
<span class="badge badge-dark">深色</span>
</body>
</html>
运行效果如下:

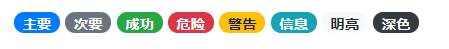
04-设置胶囊形徽章
可以使用类badge-pill实现胶囊形徽章。
示例代码如下:
<!DOCTYPE html>
<html>
<head><meta charset="UTF-8"><title>胶囊形徽章</title><meta name="viewport" content="width=device-width,initial-scale=1, shrink-to-fit=no"><link rel="stylesheet" href="bootstrap-4.5.3-dist/css/bootstrap.css"><script src="jquery-3.5.1.slim.js"></script><script src="bootstrap-4.5.3-dist/js/bootstrap.min.js"></script>
</head>
<body class="container">
<h3 align="center">胶囊形徽章</h3>
<span class="badge badge-pill badge-primary">主要</span>
<span class="badge badge-pill badge-secondary">次要</span>
<span class="badge badge-pill badge-success">成功</span>
<span class="badge badge-pill badge-danger">危险</span>
<span class="badge badge-pill badge-warning">警告</span>
<span class="badge badge-pill badge-info">信息</span>
<span class="badge badge-pill badge-light">明亮</span>
<span class="badge badge-pill badge-dark">深色</span>
</body>
</html>
运行效果如下:

这篇关于Bootstrap的徽章样式设计,徽章常用作作为显示未读内容或动态计数内容的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





