弹力专题
基于 HTML5 WebGL 的 3D “弹力”布局
分子力(molecular force),又称分子间作用力、范得瓦耳斯力,是指分子间的相互作用。当二分子相距较远时,主要表现为吸引力,这种力主要来源于一个分子被另一个分子随时间迅速变化的电偶极矩所极化而引起的相互作用;当二分子非常接近时,则排斥力成为主要的,这是由于各分子的外层电子云开始重叠而产生的排斥作用。 HT for Web 提供了弹力布局(也称为力导向布局)的功能,即根据节点之间存在
基于 HTML5 WebGL 实现的 3D “弹力”布局
分子力(molecular force),又称分子间作用力、范得瓦耳斯力,是指分子间的相互作用。当二分子相距较远时,主要表现为吸引力,这种力主要来源于一个分子被另一个分子随时间迅速变化的电偶极矩所极化而引起的相互作用;当二分子非常接近时,则排斥力成为主要的,这是由于各分子的外层电子云开始重叠而产生的排斥作用。 HT for Web 提供了弹力布局(也称为力导向布局)的功能,即根据节点之间存在互斥
基于 WebGL 实现的 HTML5 3D “弹力”布局
分子力(molecular force),又称分子间作用力、范得瓦耳斯力,是指分子间的相互作用。当二分子相距较远时,主要表现为吸引力,这种力主要来源于一个分子被另一个分子随时间迅速变化的电偶极矩所极化而引起的相互作用;当二分子非常接近时,则排斥力成为主要的,这是由于各分子的外层电子云开始重叠而产生的排斥作用。 HT for Web 提供了弹力布局(也称为力导向布局)的功能,即根据节点之间存在互斥
01.04 Day 20 - 弹力设计篇之“弹力设计总结”
大家好,我是 Snow Hide,作为《左耳听风》这个专栏的学员之一,这是我打卡的第 20 天,也是我第 20 次进行打卡这种操作。 今天我温习了该专栏里一篇叫《弹力设计篇之“弹力设计总结”》的文章。 关键词总结:弹力设计概览(负载均衡、服务发现、动态路由、自动化运维、服务调度、服务伸缩、故障迁移)、服务界耦合拆分(bulkheads 模式、自包含系统、异步通讯、自动化运维)、容错设计(错误方
01.03 Day 19 - 弹力设计篇之“降级设计”
大家好,我是 Snow Hide,作为《左耳听风》这个专栏的学员之一,这是我打卡的第 19 天,也是我第 19 次进行打卡这种操作。 今天我温习了该专栏里一篇叫《弹力设计篇之“降级设计”》的文章。 关键词总结:降级的牺牲(降低一致性、停止次要功能、简化功能)、降低数据一致性(失效、命中、更新)、降级设计要点(梳理和分析业务、降级的关键条件、可简化业务流程设计、流水账记录法、降级开关、限流程度参
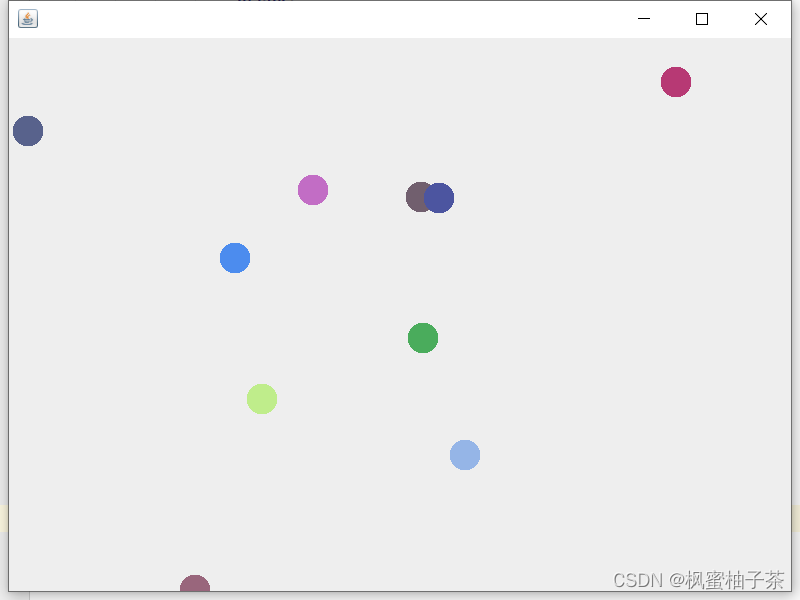
【经典项目】Java小游戏 —— 弹力球
一、功能需求 设计一个Java弹球小游戏的思路如下: 创建游戏窗口:使用Java图形库(如Swing或JavaFX)创建一个窗口,作为游戏的可视化界面。 绘制游戏界面:在游戏窗口中绘制游戏所需的各个元素,包括弹球、挡板、得分等。 弹球移动:使用一个线程或定时器来控制弹球的移动。在每个时间间隔内,更新弹球的位置,并检测碰撞情况。 二、分析实现 主要是对弹力球远动轨迹的计算,同时控
未来计算机材料,未来量子计算机的材料可能是弹力钻石?
香港城市大学带领的团队成功找到了能将钻石应用于微电子、光电和量子信息器件的证据:一种直径只有人类头发百分之一的钻石,在室温下可达到最大均匀拉伸应变 9.7%。 钻石(金刚石)或许即将拥有新的代表意义。 在珠宝商眼被钻石闪亮的外表所吸引,而工程师们看中的却是其他特性:高度导电和导热性。通过实验室制备的可拉伸的钻石,研究人员希望能够加强金刚石的特定性质,以便制备下一代电子元件,如未来的量子计算机芯片
Unity2d技巧——改变物体之间的摩擦力与弹力
在unity2d中,我们可以通过给物体添加物理材质,从而使物体获得摩擦力与弹力这两种物理特性。 首先,通过Create→Physics Material 2D 新建一个物理材质。 然后改变Friction(摩擦力)参数的值。(取值范围0-1,越接近0越光滑,越接近1越粗糙) Bounciness参数的值控制弹力大小。(取值0-1,越接近0,物体动能损失越大,取值为0时,物体不发生任何反弹)
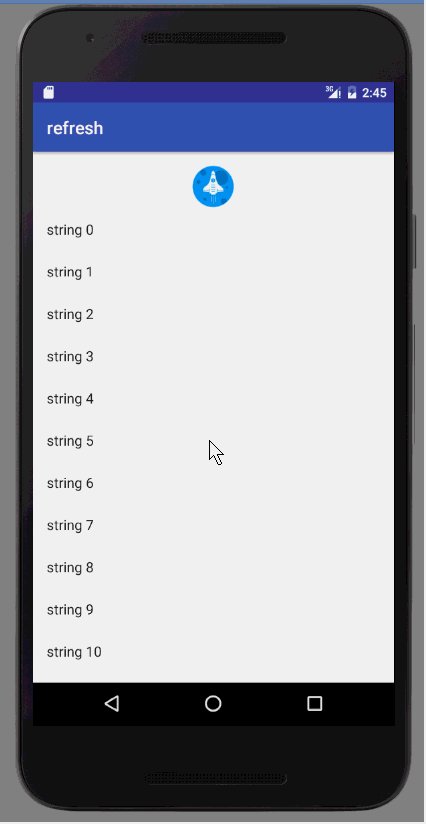
android swiperefreshlayout 自定义,自定义一个更好用的SwipeRefreshLayout(弹力拉伸效果详解)...
前言 熟悉SwipeRefreshLayout的同学一定知道,SwipeRefreshLayout是android里面专为RecyclerView,NestedScrollView提供下拉刷新动画的一个控件。可是在使用过程中有些局限性,例如只支持上述控件,不支持ListView,GridView等,另外下拉的动画效果很难更改,而且不支持上拉加载……在很多场景的情况下往往不符合我们的需求。 今天为