平行四边形专题
CSS:实现平行四边形布局效果
一、skewX的局限 一提到平行四边形,条件反射般的就会想起CSS transform中的skew()/skewX()/skewY()方法,可以让元素斜切,从而实现平行四边形效果 HTML如下: CSS如下,形状的关键就是下面红色高亮的transform:skewX(-10deg): .input-x { display: inline-block; position: relativ
用 CSS 实现三角形与平行四边形
第一种方法:利用border 一个矩形拼接两个三角形最终制造出一个平行四边形。为什么使用border可以产生三角形呢?先来看看一张图片: 看了图中的三个小图形的变化过程,你应该已经清楚了一半。其实 hack 出三角形只需要两个条件,第一,元素本身的长宽为0;其次,将不需要的部分通过 border-color 来设置隐藏。通过类似的方法,你还可以创造出梯形,上图中的三个图形
中兴2018届应届生在线编程测验0829 数学家排成平行四边形问题
问题: 欧几里得,毕达哥拉斯,帕斯卡和蒙特打算到公园游玩.将公园可视为N(行)*M(列)个位置.帕斯卡,蒙特和欧几里得站在3个不同的位置.毕达哥拉斯是最后一个到达公园,他决定站在一个能让四个点形成一个平行四边形的位置.欧几里得和蒙特的位置则形成平行四边形的对角线. 编写一个算法,帮助毕达哥拉斯决定站在公园的什么位置. 输入 函数输入包括七个参数 vector<int> toCompletePar
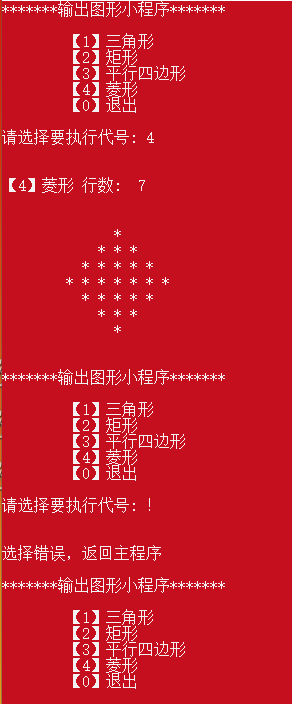
输出图形(循环程序,任意字符) 三角形、矩形、平行四边形、菱形
接触C有一段时间了,看多好次输出各种图形的练习题,自己也曾经编写过,今天整理在一起,为了给自己留下记录,也为了跟同样在学习路上的朋友们一起交流; 代码采用主函数、分函数结构 实现以下功能 1、选择性输出 想要的图形 以及 图形大小 2、循环功能,主动选择退出 3、键盘任意输入,只有符合要求的输入(0~4)被执行,其他均为非法输入,返回程序,重新选择 4、屏蔽输入结束时的“回车”,用函数
c语言:打印平行四边形|练习题
一、题目 输入平行四边形的边数,用星号打印平行四边形 如图: 二、思路分析 图形分为两部分 1、左边的空格 2、右边的星号 因此,把空格和星号合起来,就是要求的图形 三、代码图片【带注释】 四、源代码【带注释】 #include <stdio.h> //思路:图形分为两部分 //1、左边的空格 //2、右边的星号 //因此,把空格和星号合起来,就是要求的图形 void
C语言数组输出平行四边形问题问题
目录 1问题输出以下图形: 2解题思路: 3代码如下: 4运行代码: 注意图形问题就是找到行和列的规律,即可输出,比如我也可以输出反方向的平行四边行,代码如下: 运行结果:编辑 5总结: 1问题输出以下图形: 2解题思路: 找到行和列的规律,明细要输出什么即可 3代码如下: #include<stdio.h>int main(){int i,j;f
PTA预编译中的宏定义:求平行四边形面积
已知平行四边形面积函数的原型如下: 函数原型 double ParaArea(double base, double height); 说明:参数 base 和 height 分别为平行四边形的底和高,函数值为平行四边形的面积。 请在空白处填写适当内容,用带参数的宏替换命令来实现相同的功能。 裁判程序 #include <stdio.h>__________int main(){ do
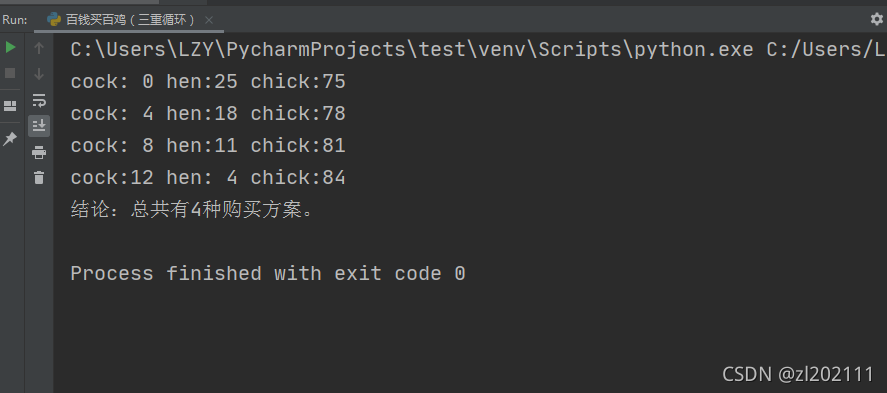
2021.11.12 for循环打印字符矩形、平行四边形、三角形、九九表。百元百鸡
文章目录 Fro循环打印字符矩形、平行四边形、三角形;九九表;百元买百鸡(三重循环)打印字符矩形打印字符平行四边形打印字符三角形九九表百元买百鸡(三重循环)百元买百鸡(双重循环) Fro循环打印字符矩形、平行四边形、三角形;九九表;百元买百鸡(三重循环) 打印字符矩形 代码: # -*- coding: utf-8 -*-"""功能:打印字符矩形作者:zwh日期:
打印实心平行四边形和空心平行四边形
public class test3 {public static void main(String[]args){/*##########* ##########* ##########* ##########* ##########*/System.out.println("-------实心平行四边形----------");int i,a,b,c;for(i=0;i<5
如何用 html+css 实现平行四边形,以及气泡框呢?
【效果图】 首先说一下平行四边形,想要做成的效果大致是下面这个样子的 【思路】 如果考虑用昨天的方法,利用 border 边界值,就可以分解成 一个右三角+矩形+上三角(这里右,上的意思指的是需要加上颜色显示的边界颜色),但这样就挺复杂了,所以要换一种方法来做 【做法】 其实利用上次说的 css3 的属性 transform 属性来设置 {display: inline-block
CSS如何画出平行四边形
其实如果项目中有这样的画图 还是会用到的比如 看起来样子怪怪的 哈哈 但是确实可以完成一些需求哈哈哈 这个就要用到一个css3转换的一个 属性了 skew 让一个元素再平面上进行倾斜 div {width: 200px;height: 50px;background-color: #f00;transform: skew(20deg);margin: 100px;} 注意这个再
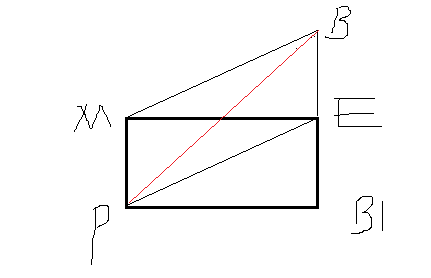
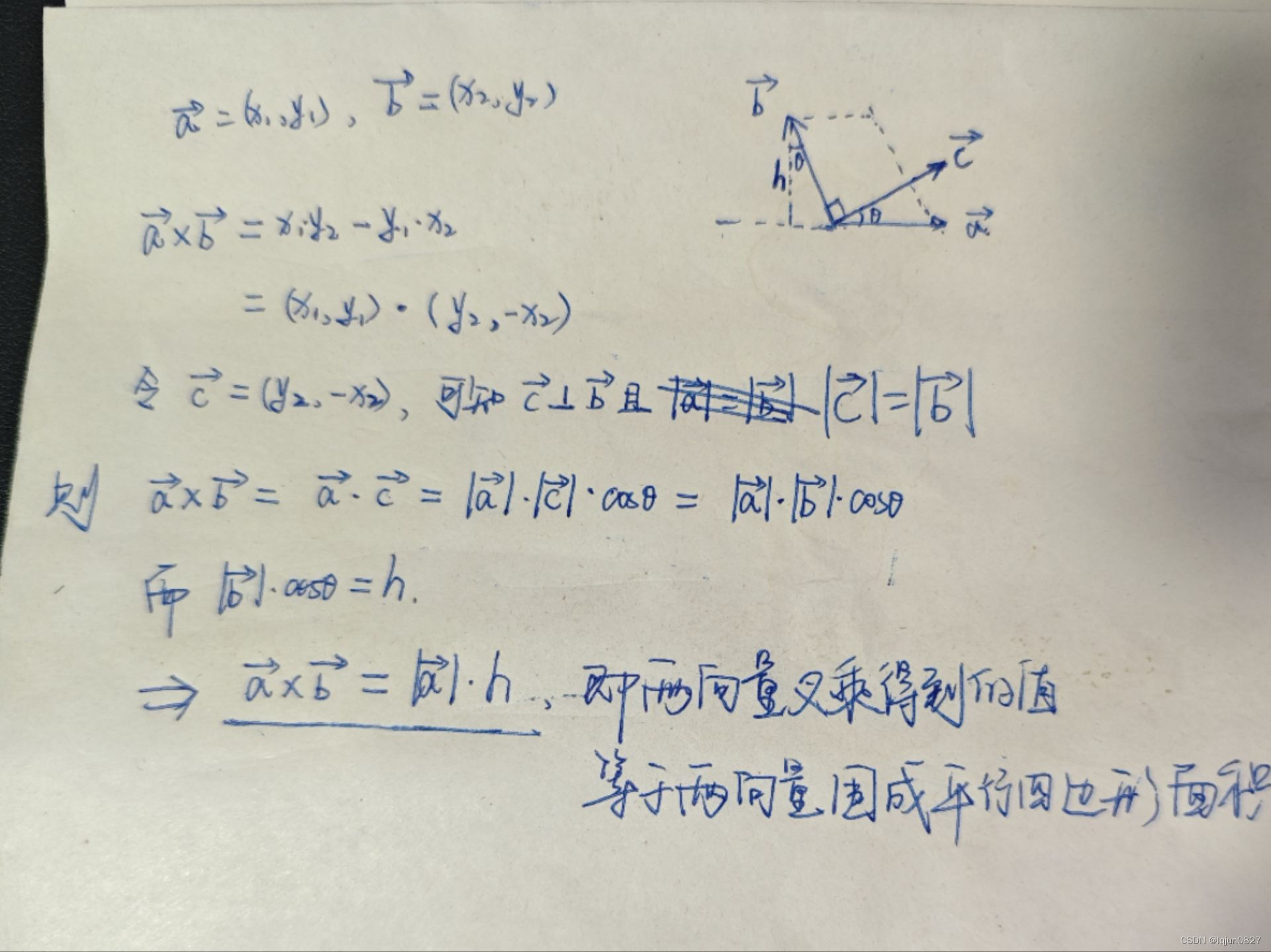
lightoj-1305 - Area of a Parallelogram【数学】【向量法求平行四边形面积】
题目链接:点击打开链接 1305 - Area of a Parallelogram PDF (English)StatisticsForum Time Limit: 1 second(s)Memory Limit: 32 MB A parallelogram is a quadrilateral with two pairs of parallel side