左滑专题
Android-ViewPager禁止左滑(右滑)
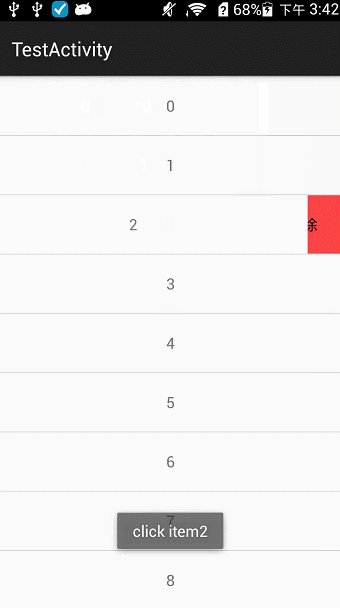
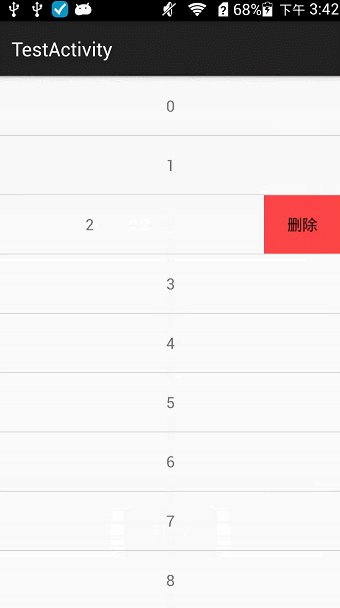
因为项目需求,要做一个滑动月份选择的效果,而且滑动到当前月就要禁止左滑到下一个月,百度了下,大多是禁止左右双向滑动,满足不了效果,继续百度了解了下 触摸事件的分发,我决定自己写一个试试,结果效果很好。开始出现了一个bug,来回滑任然能左滑过去,结果发现是仅把按下时作为上一次坐标,来和当前坐标对比,肯定会有不满足的情况。这个问题已经解决了,直接看代码吧。 package
uniapp微信小程序page-container导致滚动失效/向下偏移,返回上一页/左滑取消返回上一页
项目场景: 提示:这里简述项目相关背景: 前提: 使用uniapp来做的微信小程序 有两级tab页面 要求手机的两边往中间滑时 要求(调用手机的物理返回按钮--有震动感) 返回上一页。具体如下图箭头所示: 问题描述 提示:这里描述项目中遇到的问题: uniapp中有钩子函数 onBackPress(e) {} 可以返回上一页面(代码如下)但是此方法有平台差异,以为微
uitableViewCell 左滑多个按钮
轻松学习之四--最简化原生效果集成UITableViewCell左滑多个按钮 字数1113 阅读2256 评论3 喜欢38 侧滑删除是iOS中非常容易实现的一种效果,你只需要为你的UITableViewDataSource重写这个方法,系统就会自动添加这种操作。 - (void)tableView:(UITableView *)tableView commitEdit
原生js实现移动端点击、长按、左滑、右滑、上滑、下滑等事件模拟
github地址:https://github.com/xubaodian/touchEvent.git 为什么要模拟这些事件? 1、上述这些事件中,浏览器直接支持的事件只有点击,而其它事件使用频率也很高。 2、移动端web原生点击事件会有300ms的延迟,因为用户肯能双击,为了判断用户是单击还是双击,所以会有这个延迟,这个延迟会衍生很多问题,例如点击穿透。所以我们可以不用原生的点击事件,而使用
RecyclerView下拉刷新,左滑删除和项目点击事件的监听
RecyclerView下拉刷新,左滑删除和项目点击事件的监听 上篇介绍RecyclerView基本用法及通用adapter的配置,可以方便的进行开发,下面基于一些具体需求对RecyclerView进行扩展,本文可实现其配合下啦刷新,左滑删除及点击的监听,代码可直接粘贴使用; 效果图 1.配置gradle这个: compile 'com.jakewharton
mui------列表项中如何实现自动左滑或者右滑
mui------列表项中如何实现自动左滑或者右滑 网上有很多码友,包括dcloud社区也有人问过这个问题,怎样模拟左右滑动事件,因为有些时候,滑动列表框,不局限于手动滑动,最好是,举个例子,用户操作了哪项 之后,列表能够自己滑出来,这样很直观,体验上也很好。 有网友说,,mui.trigger 能帮我们实现,但是,请大家认真看下,文档上面说的很清楚,是帮我们 部分 实现
使用SlidingPaneLayout实现左滑菜单
众所周知,在Google的Support包中发布了众多令人激动的控件,大大方便了我们实现界面效果,提高开发效率,今天我们来学习一下SlidingPaneLayout: SlidingPaneLayout位于SupportV4包中,要使用它,我们首先要在build.gradle文件中添加项目依赖,如下所示: compile 'com.android.support:support-v4:25.1
微信小程序动画组件(全图图标导航,下部弹出导航,左滑修改删除)
所谓动画,可以用animation或者transition两种方式实现。 在CSS中,@keyframes根据你定义的样式规则来更有效的控制动画队列中的每一个中间步骤(或者每一个路径点)。用@keyframes来制定动画规则会比使用transition(过渡)来获得更细腻更全面的动画效果。 并且现在网络上有非常多开源的CSS3动态库,可以下载源码,直接用!!!是真的,只需要把大神写好的
区分手机小程序以及电脑小程序;左滑、导航键返回拦截
1、区分电脑小程序和手机小程序 //区分电脑小程序、手机小程序(目标:手机小程序)// #ifdef MP-WEIXINuni.getSystemInfo({success: (res) => {// windows | mac为pc端// android | ios为手机端// console.log('getSystemInfo,', res.platform);if (res.pla
flutter 中使用flutter_slidable 实现左滑显示删除、修改菜单,仿微信
flutter pub add flutter_slidable 导入 import 'package:flutter_slidable/flutter_slidable.dart'; 使用 import 'package:flutter/material.dart';import 'package:flutter_slidable/flutter_slidable.dart';vo
Table左滑删除并添加多个按钮实例
跟标题一样,就是写了table的左划删除功能,并且可以添加多按钮,当然下面也多写了很多代理方法,算是福利吧。 感谢飞飞大神的博客供这篇文章的学习:侧滑删除。 下面直接上代码注释都写好了: #import "ViewController.h"@interface ViewController ()<UITableViewDataSource,UITableViewDelegate,U
h5或uniapp或微信小程序,实现左上角返回到指定页面,侧滑左滑返回指定页面,安卓物理返回键返沪指定页面解决思路的思考
h5或uniapp或微信小程序,实现左上角返回到指定页面,侧滑左滑返回指定页面,安卓物理返回键返沪指定页面 uniapp开发app,(非微信小程序)uniapp写的微信小程序 uniapp开发app,(非微信小程序) 自定义的左上角返回按钮 <i class="iconfont icon-zuojiantou" style="font-size: 24px;" @click=
Android之自定义ListView左滑删除Item效果
1.主函数: import android.os.Bundle;import android.view.View;import android.widget.AdapterView;import android.widget.ListView;import android.widget.TextView;import com.tokenloan.lightwallet.R;impo
通过RTLabel、RCLabel、FTCoreText及webView结合SDWebImage等4种方式实现左滑或下拉中cell中图文混排使用场景方案
1.RTLabel和RCLabel两个在使用方式上差不多,对服务端吐的的数据要求比较高 json数据最好是定制式 {"type","img",con:"http://www.xxx.com/123.png", “width":"300", "height":"300"} {"type","text",con:"图片名称", “width":"", "height":""}
一分钟轻松打造左滑删除+下拉刷新Listview控件
尊重原创转载请注明出处:http://blog.csdn.net/guitarstudio/article/details/48525339 Power by guitar 侵权必究! 2017年8月21号更新内容: 最新代码已经上传到github,博客中源码解析中的代码不是最新的 github地址:https://github.com/guitarstar/SwipeLayout 如果仅
QQListview左滑删除,经典案例,高仿QQ左滑,动画效果,自定义!!
虽然有很多开放写得已经很完美的listview开源框架, 用起来也很方便, 只需修改下布局, 大致套路都一样, 几乎没什么bug。 今天我们来看看自己定义的QQListview; 在这篇文章你能学到什么? 1.事件冲突---listview 上下滑动和里面Item左右滑动 冲突(解决方法: 用外部拦截法, 判断滑动角度,是否大一定角度,然后进行拦截)
uniapp实现左滑显示、右滑隐藏
需求 最近开发一个聊天软件,需要用到左滑显示、右滑隐藏。如图: 本来打算自己写,但是又因为刚接触uniapp没有思路。所以我选择在网上参考一下大家的学习学习。 偶然翻到这篇文章后觉得写的简单易懂,所以就参考学习了这篇文章: 参考文章:uniapp上实现一个左滑显示删除按钮,右滑删除按钮消失 问题 但是也遇到了问题,因为列表是for循环出来的,所以在拖动一个项目的时候都会被拖动,于是就在
Android 使用ItemTouchHelper实现拖拽、左滑删除效果
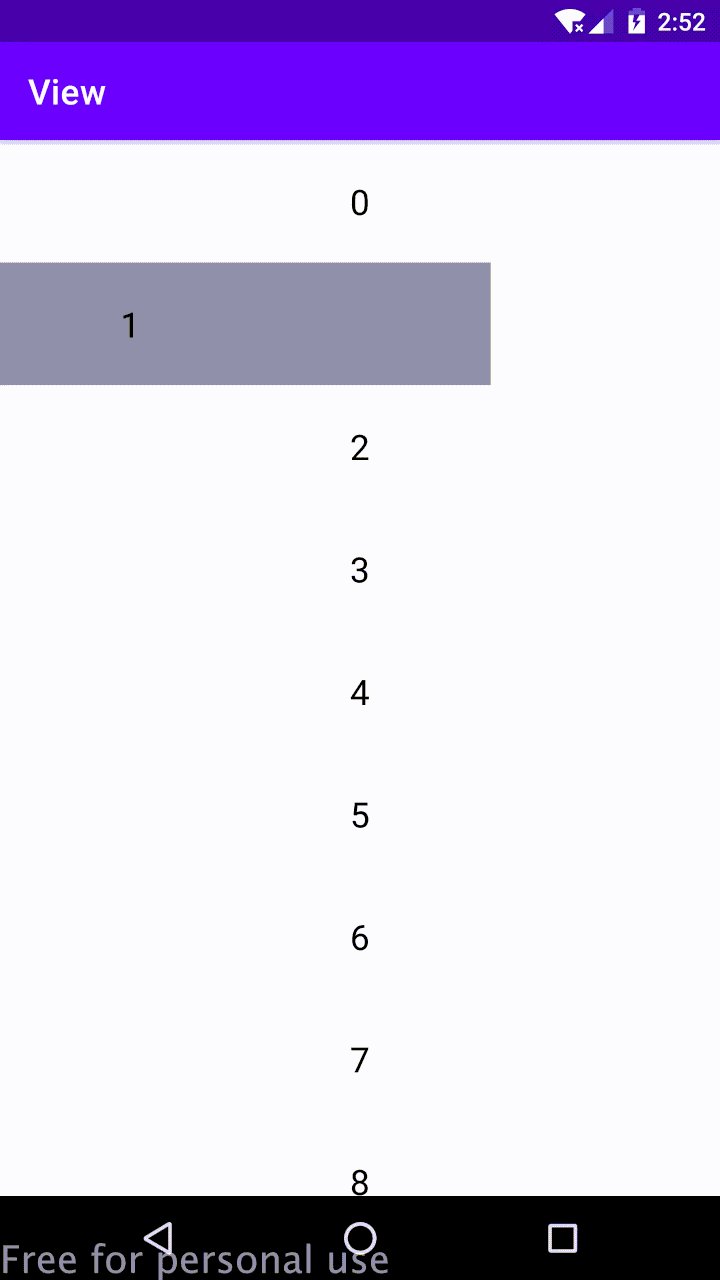
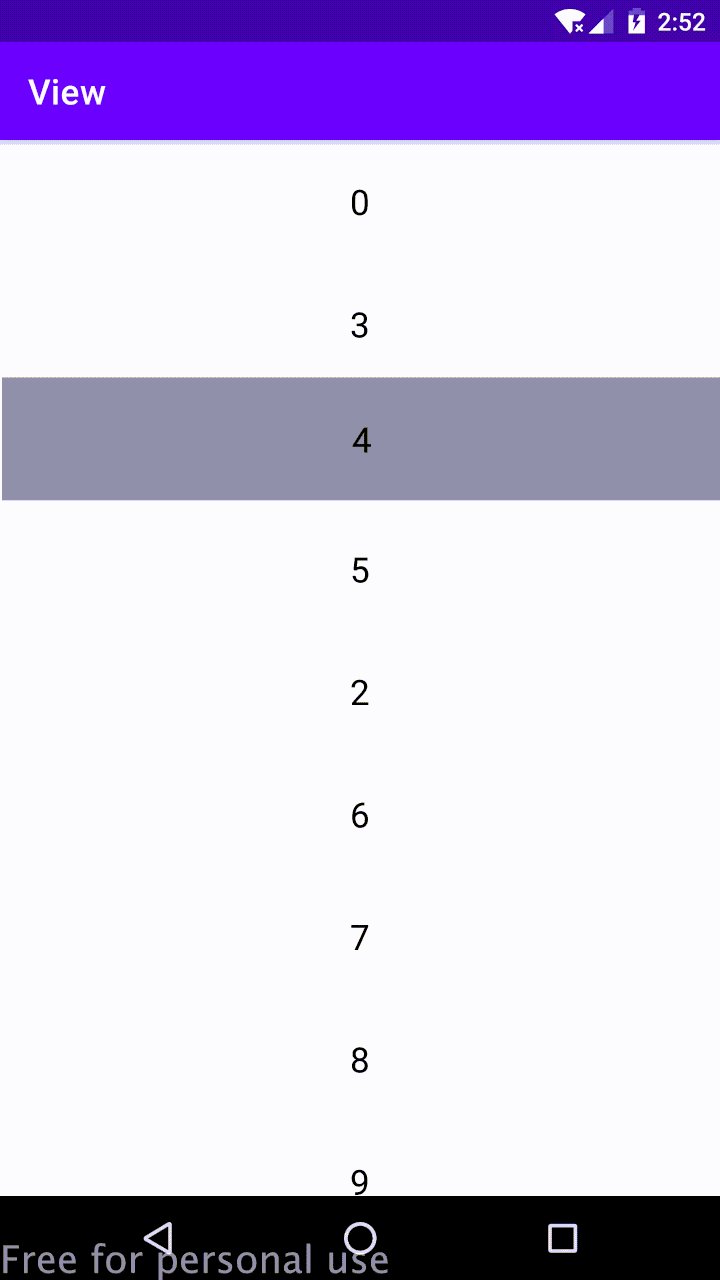
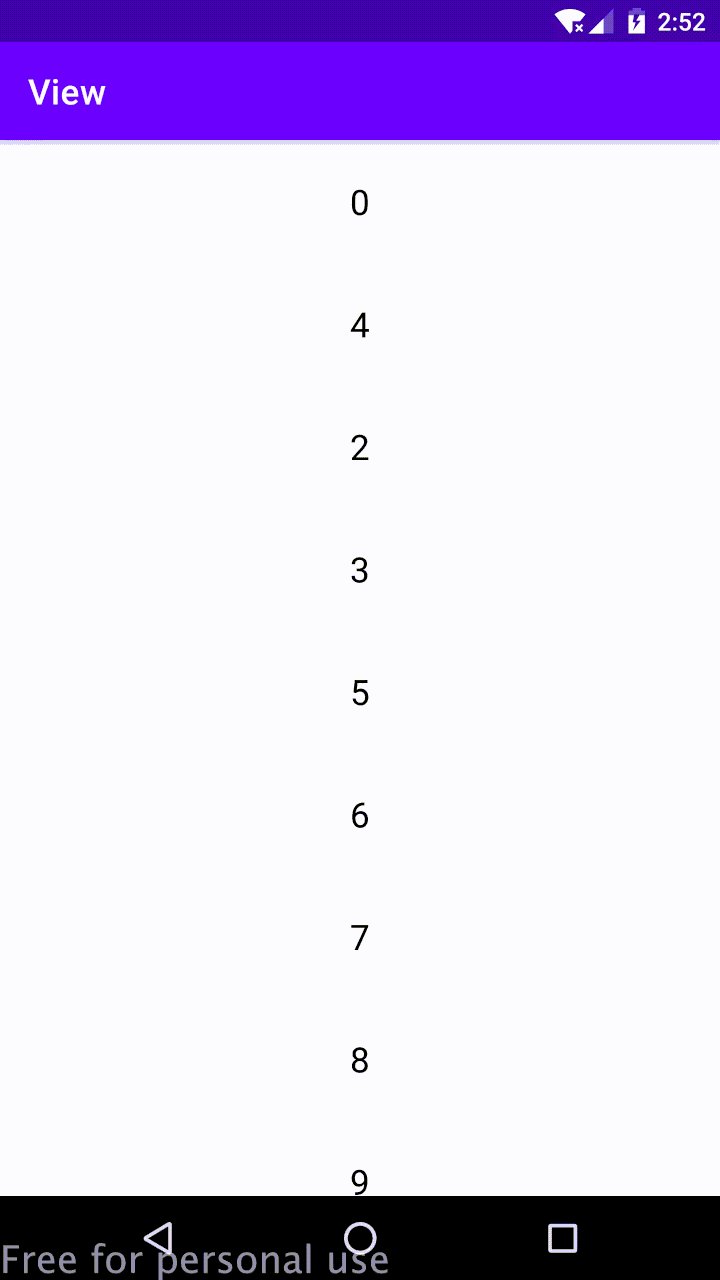
最终效果 相关代码 val itemTouchHelper = ItemTouchHelper(object : ItemTouchHelper.Callback() {/*** 获取滑动响应的方向 包含两个 1.拖动dragFlags 2.侧滑删除swipeFlags* 代表只能向左侧侧滑删除 当前可以是这样ItemTouchHelper.LEFT | ItemTouchHelp
uniapp左滑列表删除
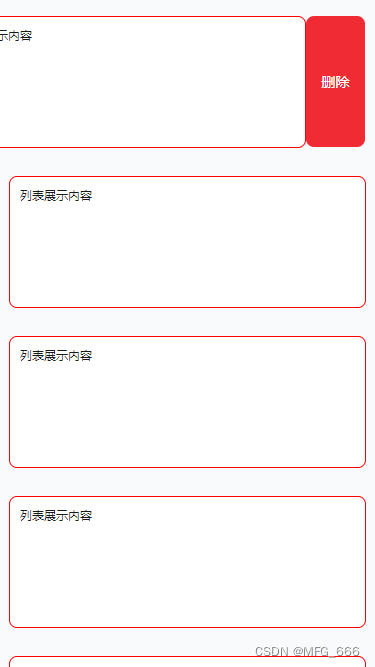
目录 效果index.vuedelSlideLeft.vuedelRightIconfont.css参考插件最后 效果 index.vue 使用页面 引入封装的页面delSlideLeft.vue <template><view class=""><view v-for="(item, index) in busOrderList" :key="index" :data
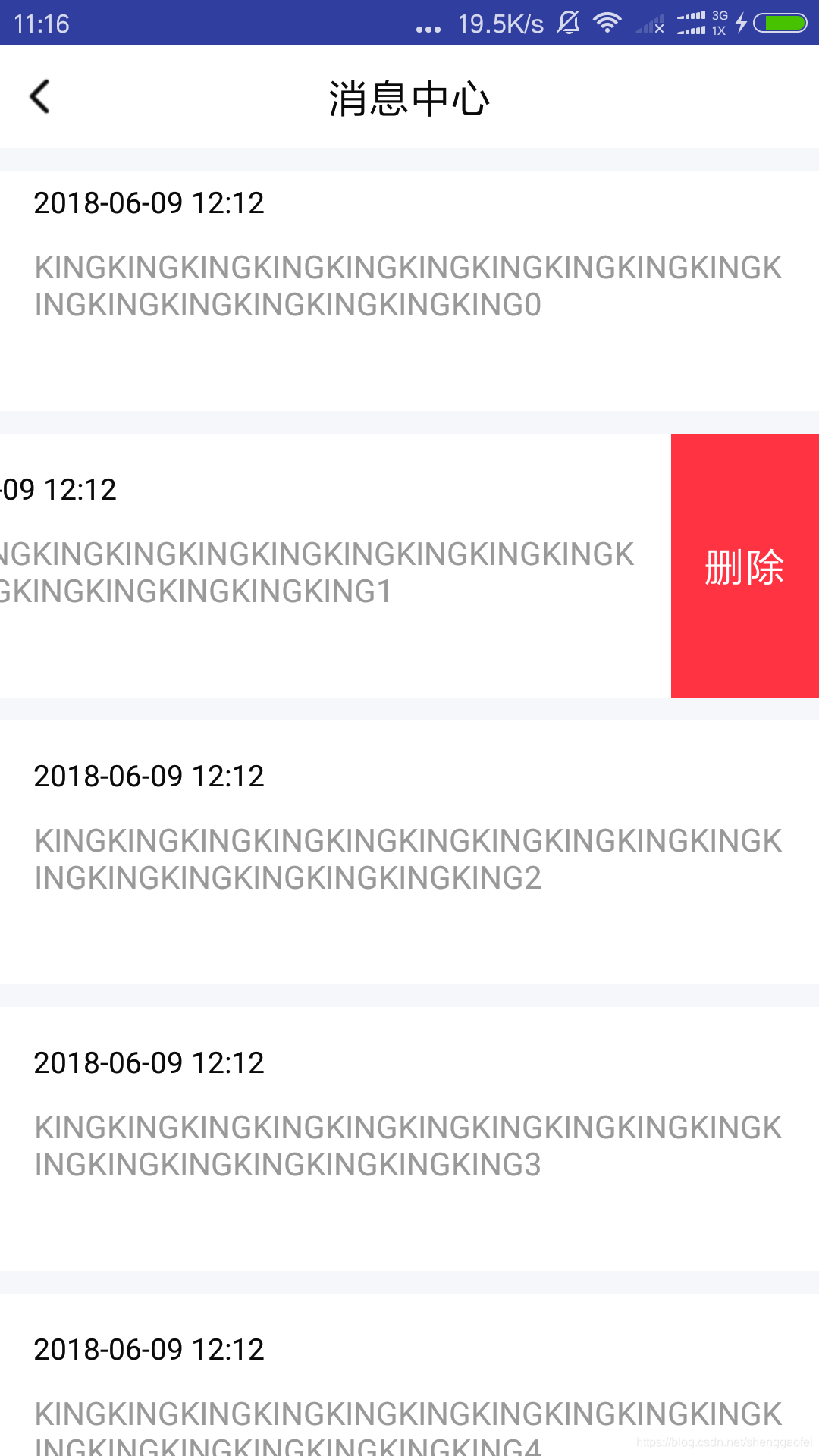
SwipeMenuListView 左滑实现:置顶 标为未读 删除
SwipeMenuListView是在github上的第三方开源项目,该项目在github上的链接地址是:https://github.com/baoyongzhang/SwipeMenuListView 。使用之前,需要导入https://github.com/baoyongzhang/SwipeMenuListView该项目的库文件,下载后,将library/ src/main/j