层叠专题
CSS解析:定位和层叠上下文
许多开发人员对定位的理解很粗略,如果不完全了解定位,就很容易给自己挖坑。有时候可能会把错误的元素放在其他元素前面,要解决这个问题却没有那么简单。 一般的布局方法是用各种操作来控制文档流的行为。定位则不同:它将元素彻底从文档流中移走。它允许你将元素放在屏幕的任意位置。还可以将一个元素放在另一个元素的前面或后面,彼此重叠。 默认定位 <style>div {/* 初始值静态定位static,
理解 CSS 层叠、优先级和继承——WEB开发系列15
Web 开发中,CSS (Cascading Style Sheets) 是决定网页视觉呈现的关键技术之一。它为 HTML (Hypertext Markup Language) 提供样式,使得开发者能够控制页面布局、字体、颜色和其他视觉元素。然而,CSS 的强大功能伴随着一定的复杂性,尤其是在处理层叠、优先级和继承这些核心概念时。 一、CSS 的层叠规则 什么是层叠? "层叠" (
【PCB 板材】层叠拓扑
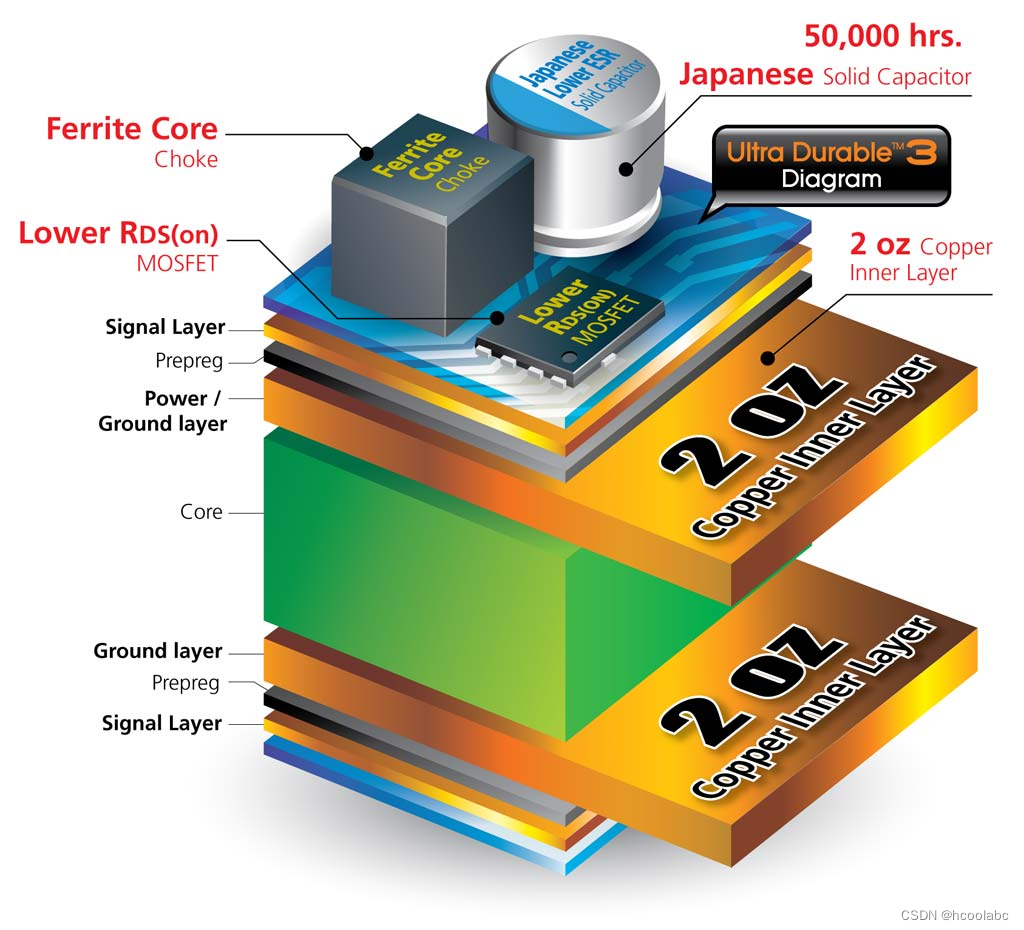
1、典型16层 2、典型4层 多层PCB由覆铜芯板(Core)、半固化片(prepreg,简称PP)与铜箔,一起按照叠层设计组合,经过压合制成。 满足高速信号布线的信号完整性要求 对于关键信号线,需要构建GND/Signal/GND的叠层组合,相邻信号层的带状线,交叉垂直布线,以最小化串扰耦合。从信号完整性的角度来讲,关键高速信号使用带状线(Stripline)布线,非关键高速信
CSS 层叠 学习笔记
看了一天控制器和视图头都大了,于是去微博上逛了逛,看到了一个讨论CSS权重的博客,于是把书翻了翻,对CSS中的层叠做一个笔记。 先从一个实例说起: 小明写了一个列表,并给里面的列表项添加了一些样式: #list li{color: #000;} <ul id="list"><li>Javascript</li><li>HTML</li><li>CSS</li></ul> 结构写好了,
【HarmonyOS】View点击穿透,层叠View点击事件控制
【HarmonyOS】View点击穿透,层叠View点击事件控制 问题背景: 在HarmonyOS中,经常会有层叠的View的布局,当碰到需要穿透的布局需求。就需要能控制View对点击事件的处理。 方案一,使用touchable: 目前虽然函数已提示过时,会有斜线,但是改方法比较简单。 在view节点设置: touchable(true) 可接受点击 touchable(false) 不处理
css特性(继承性、层叠性)
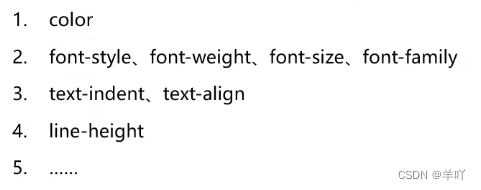
1.继承性 可以继承的常见属性(文字控制属性都可以继承) ps:可以通过调试器查看是否能够继承 注意:a标签的color会继承失效;h系列标签的font-size会继承失效 2.层叠性 后面的样式会覆盖前面的样式 给同一个标签设置不同的样式 → 此时样式会层叠叠加 → 会共同作用在标签上 给同一个标签设置相同的样式 → 此时样式会层叠覆盖 → 最终写在最后的样式会生效 注意:当
css层叠样式表——基础css面试题
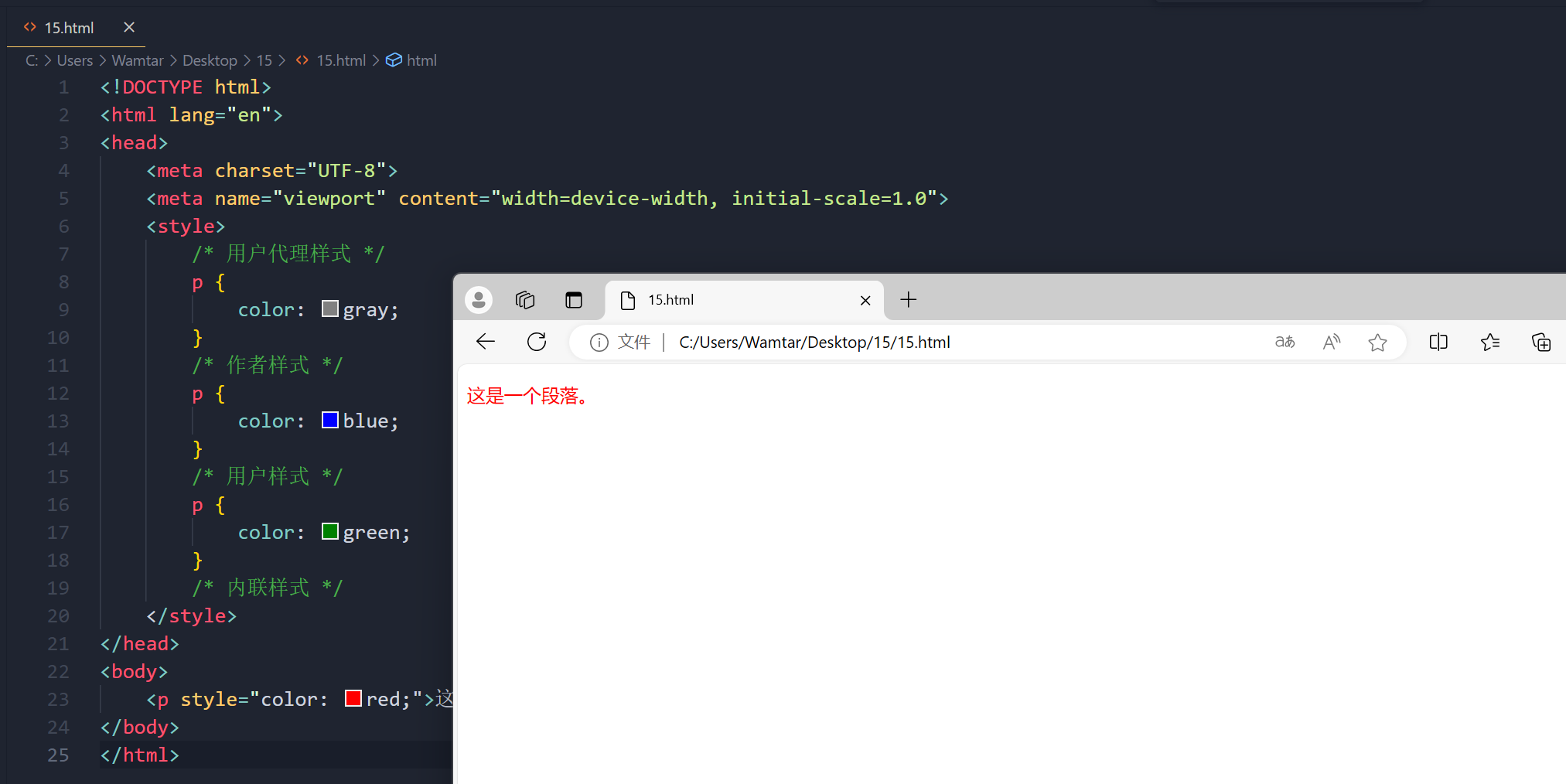
1、css样式来源有哪些? 內联样式-<a style="color:red"></a>内部样式-<style></style>外部样式-写在独立.css文件中的浏览器用户自定义样式浏览器默认样式 2、样式优先级问题 不同级别下: !important作为style属性内联方式-1000id选择器-100类选择器、伪类选择器-10元素选择器-1通配符选择器-0浏览器自定义或继承 相同级别
Android之绚丽的图片游览效果--有点像W7效果,透明的倒影,层叠的图片,渐变的颜色透明度
转自http://blog.csdn.net/kkfdsa132/article/details/6408052 这里转载一个牛人的博客:http://www.cnblogs.com/tankaixiong/archive/2011/02/24/1964340.html 下面,是我参照他的博客实现的一个效果图。这个程序,在他的基础上进行了一些改良,但改良得不是很好,嘻嘻,
css mix-blend-mode 层叠样式属性各类效果
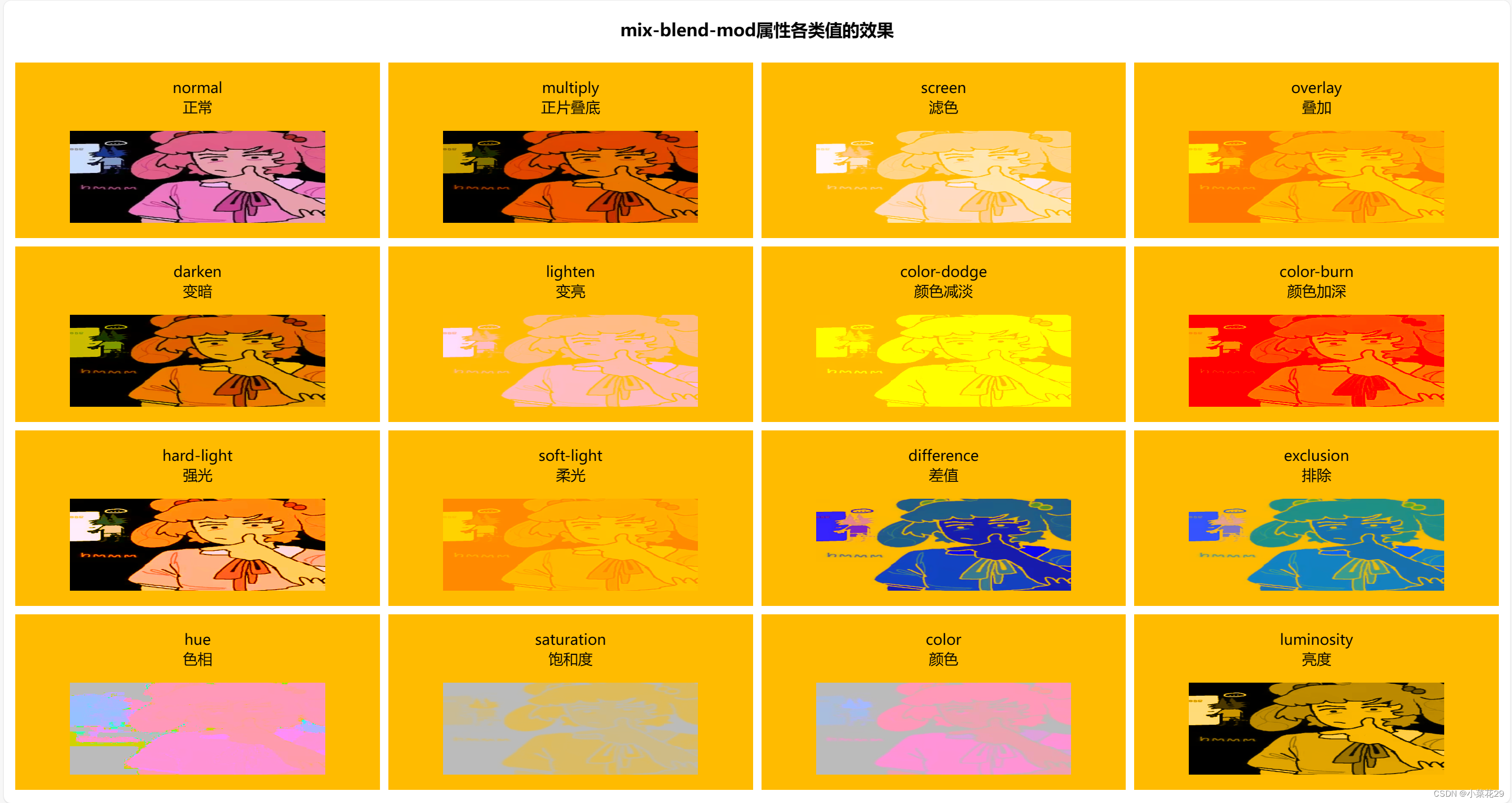
官方给出的定义是:mix-blend-mode css 属性描述了元素的内容应该与元素的直系父元素的内容和元素的背景如何混合。 通俗来讲,就是一张图片跟它的父级元素背景色的融合方式。 大致分为以下16种: mix-blend-mode: normal;mix-blend-mode: multiply;mix-blend-mode: screen;mix-blend-mode: over
wap简单的卡片层叠布局 滑动
今天闲来无事看到了一篇文章 五行代码实现 炫动滑动 卡片层叠布局,仿探探、人人影视订阅界面 简单&优雅:LayoutManager+ItemTouchHelper 感觉挺好玩的.. 点进去之前我以为是web实现的呢 然而并不是 阿西吧 后面想了想 可以用web实现吗 感觉应该可以 说干就干 先贴code吧 <!DOCTYPE html><html xmlns
CSS规则层叠时的优先级算法 - lunaticsun.com - CSDNBlog
导读: 本文首发于 http://www.lunaticsun.com/article/cascading-style CSS 规则的优先级是Web前端开发人员必须理解的一个概念,我们常用的添加样式的方法有4种。 inline styleembeded styleexternal styleuser style inline style是丑陋的,它们穿梭在HTML文
CSS中的层叠上下文
HTML 文档中的三维概念 平时我们从设备终端看到的 HTML 文档都是一个平面的,事实上 HTML 文档中的元素却是存在于三个维度中。除了大家熟悉的平面画布中的 x 轴和 y 轴,还有控制第三维度的 z 轴。 其中 x 轴通常用来表示水平位置,y 轴来表示垂直位置,z 轴表示屏幕内外方向上的位置。 在 CSS 中要确定沿着 z 轴排列元素,表示的是用户与屏幕的这条看不见的垂直线:
CSS继承、层叠和特殊性
继承性 CSS样式的相互传递,也就是说CSS内部标签拥有CSS外部标签的某些样式。我们可以利用CSS的继承性先把网页中具有相同,可继承的样式提取出来,然后进行全局中定义,利用继承属性影响整个页面的样式。 CSS中不可以继承的属性 1.边框属性 2.边界属性 3.补白属性 4.背景属性 5.定位属性 6.布局属性 7.元素宽高属性 层叠性 CSS可以对同一元素或网页运用多个样式。当发生多个
Pyecharts直角坐标系图:层叠多图
Pyecharts直角坐标系图:层叠多图 文章目录 Pyecharts直角坐标系图:层叠多图前言一. bar + line 图二. line + scatter总结 前言 这里主要是可以把一下常见图层叠在一起,还是比较常用的。 一. bar + line 图 这里是柱状图和折线图的叠加。 from pyecharts import options as
007 CSS的继承和层叠 元素特性
文章目录 CSS属性的继承CSS属性的层叠选择器的权重 HTML元素的类型编写HTML注意事项元素隐藏方法CSS属性-overflowCSS样式不生效可能原因 CSS属性的继承 如果一个属性具备继承性,那么在该元素上设置后,它的后代元素都可以继承这个属性 如果后代元素自己有设置该属性,优先使用后代元素自己的属性 继承过来的是计算值,不是设置值 <html><head><styl
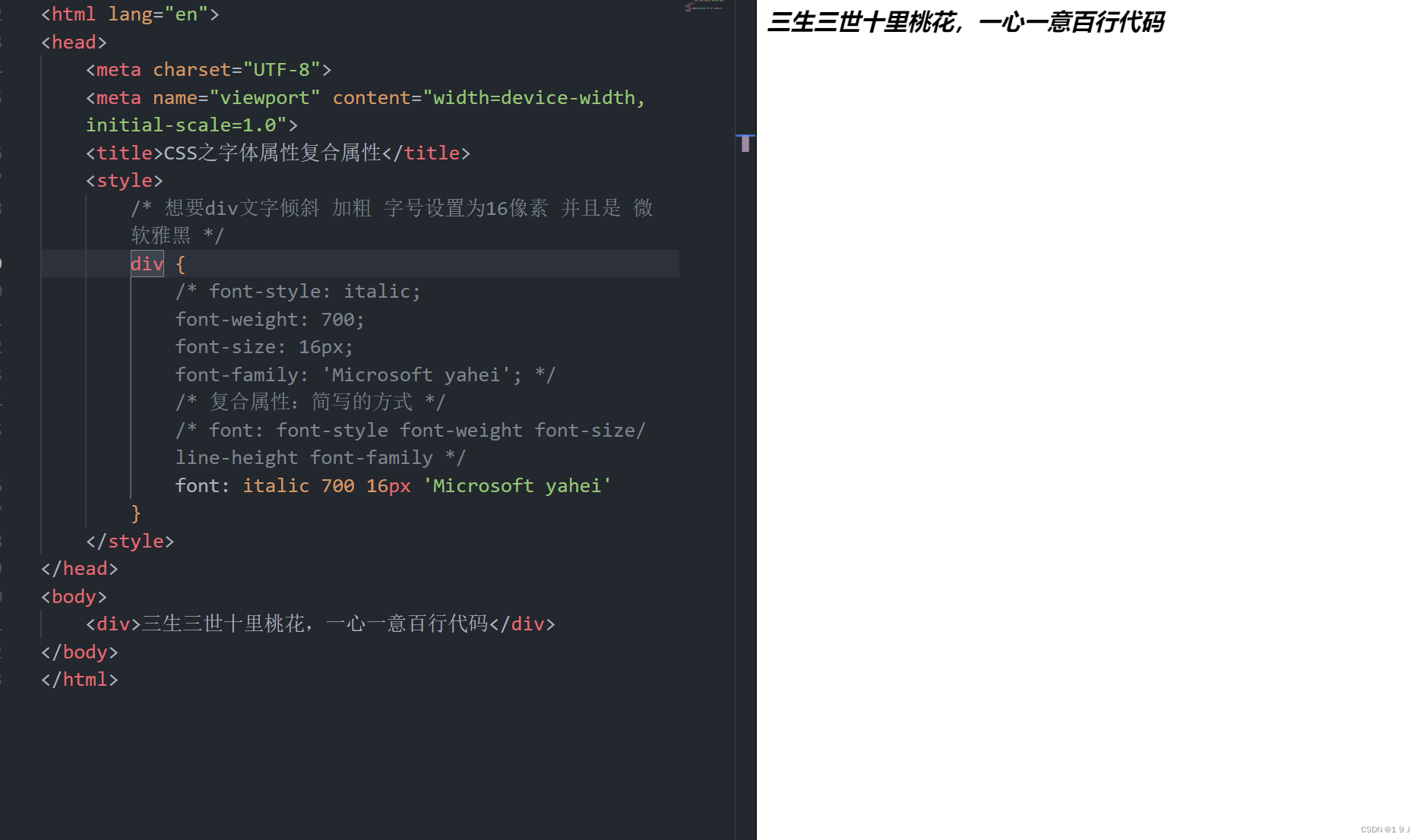
CSS层叠样式表学习(字体属性)
(大家好,今天我们将继续来学习CSS字体属性的相关知识,大家可以在评论区进行互动答疑哦~加油!💕) 三、CSS字体属性 CSS Fonts(字体)属性用于定义字体系列、大小,粗细,和文字样式(如斜体) 。 3.1 字体系列 CSS使用font-famil属性定义文本的字体系列。 p { font-family:"微软雅黑" ;"} div { font-family: Ari
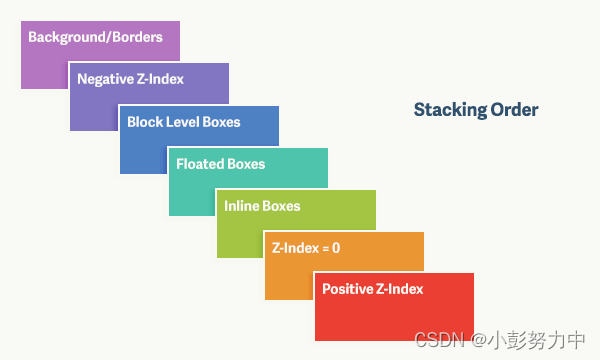
CSS中元素的层叠顺序
层叠顺序,英文称作 stacking order,表示元素发生层叠时有着特定的垂直显示顺序。下面是盒模型的层叠规则: 对于上图,由上到下分别是: (1)背景和边框:建立当前层叠上下文元素的背景和边框。 (2)负的z-index:当前层叠上下文中,z-index属性值为负的元素。 (3)块级盒:文档流内非行内级非定位后代元素。 (4)浮动盒:非定位浮动元素。 (5)行内盒:文档流
层叠艺术:自动化码垛系统组件全解析
在现代制造业和物流行业中,自动化码垛系统是提升效率、降低成本、确保产品包装质量的关键技术之一。一个高效的码垛系统不仅需要精密的机械装置,还需配备先进的软件控制系统,以及为整个系统提供支持的辅助设备和模块。 硬件组成中,最基本的包括抓手、传送带、堆垛机等。抓手是抓取和放置物品的终端工具,根据负载的大小、形状和材质的不同,它们可以是真空吸盘、夹爪或叉子。传送带则负责将物品从生产线运送到码垛区域,
在枚举中使用位移运算,来判断层叠块
如:k1=2 ; //添加 k2=4 ; //删除 k3=8; //修改 purview = k2|k3; // 赋给添加和删除权限 解释: 第一,2的8位二进制值为00000010 4的8位二进制值为00000100 8的8位二进制值为00001000 第二,当对
CSS复合选择器和CSS层叠性、继承性有哪些内容?
知识引入 1.CSS复合选择器 书写CSS样式表时,可以使用CSS基础选择器选中目标元素。但是在实际网站开发中,一个网页中可能包含成千上万的元素,如果仅使用CSS基础选择器,是远远不够的。为此,CSS提供了几种复合选择器,实现了更强、更方便的选择功能。复合选择器是由两个或多个基础,通过不同方式组合而成选择器,具体如下。 (1)标签指定式选择器 标签指定式选择器又称交集选择器,有两个选择器构
Android Canvas绘制图片层叠处理方式porterduff xfermode
一直以来,看到别人对Canvas和Paint操作,都喜欢设置一个参数,但是我一直不理解,今天花点时间好好理解一下~ Canvas的drawColor()有2个方法,注意看注释,里面都提到了一个 porterduff : Canvas: /** * Fill the entire canvas' bitmap (re
CSS 三大特性: 继承性、层叠性、优先级
继承性 作用 给父元素设置一些属性, 子元素也可以使用, 这个我们就称之为继承性 注意点: 1.并不是所有的属性都可以继承, 只有以color/font-/text-/line-开头的属性才可以继承 2.在CSS的继承中不仅仅是儿子可以继承, 只要是后代都可以继承 3.继承性中的特殊性 * a标签的文字颜色和下划线是不能继承的 * h标签的文字大小是不能继承的 应用场景 一般用
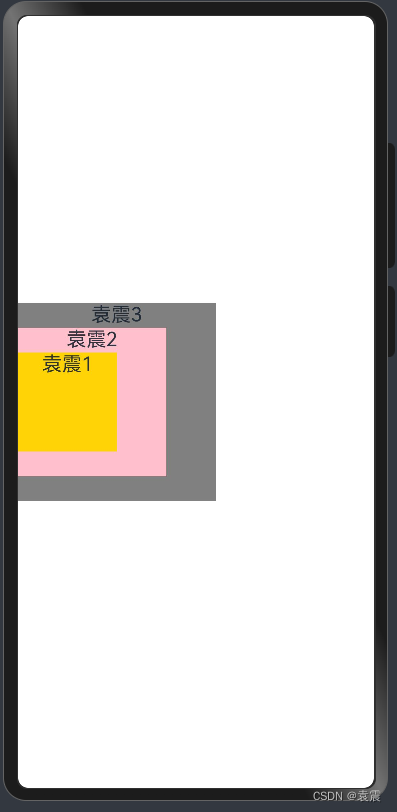
鸿蒙开发-UI-布局-层叠布局
鸿蒙开发-UI-布局 鸿蒙开发-UI-布局-线性布局 文章目录 前言 一、基本概念 二、对齐方式 三、Z序控制 四、使用场景 总结 前言 上文详细学习了线性布局,学习了线性容器内子元素在主轴以及交叉轴上的排列方式,子元素自适应相关的知识点,本文继续学习层叠布局。 一、基本概念 层叠布局(StackLayout)用于在屏幕上预留一块区域来显示组件中的元素,提供元素可以
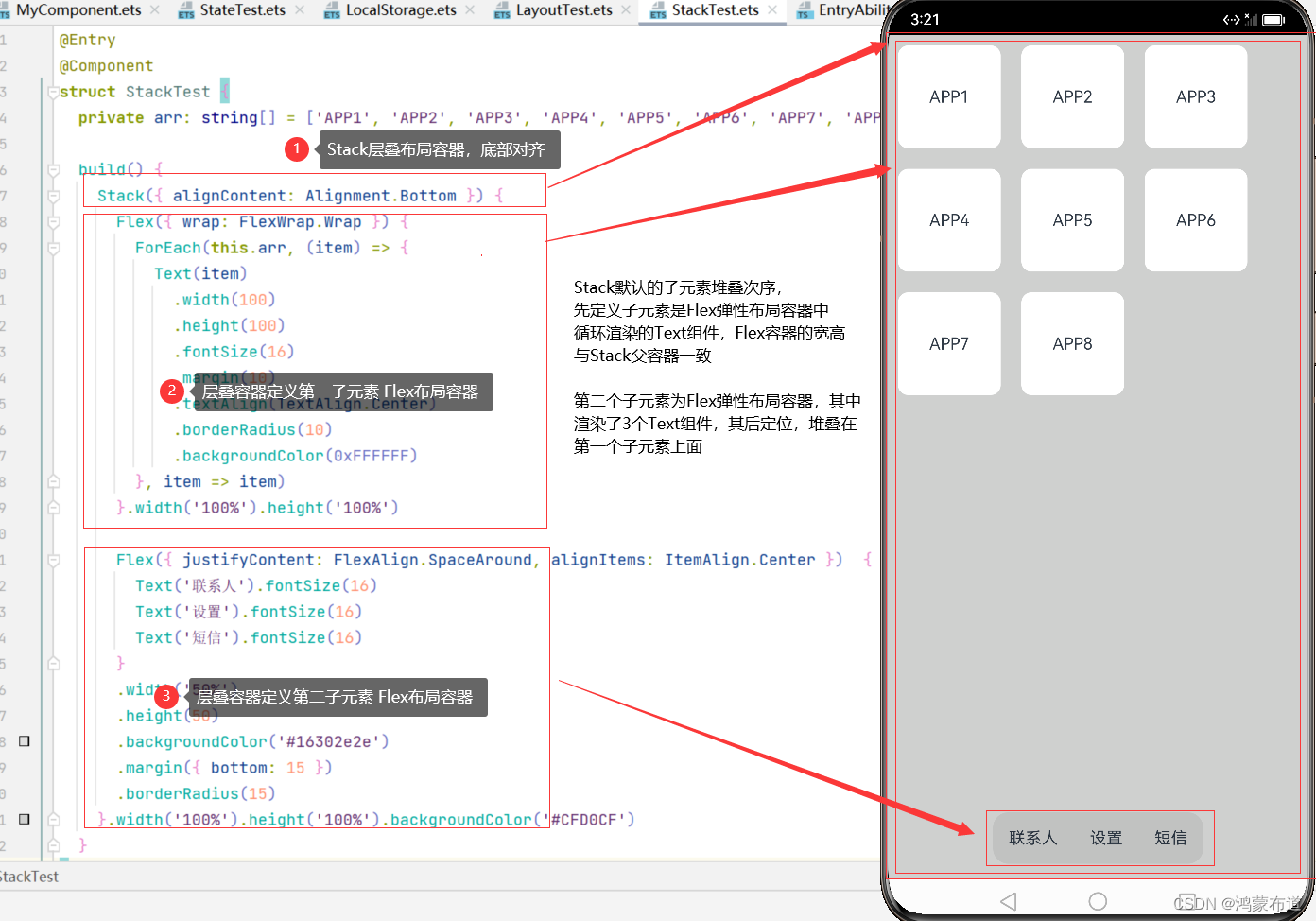
鸿蒙Harmony-层叠布局(Stack)详解
我们总是为了太多遥不可及的东西去拼命,却忘了人生真正的幸福不过是灯火阑珊处的温暖,柴米油盐的充实,人生无论你赚的钱,是多还是少,经历的事情是好还是坏,都不如过好当下的每一天! 目录 一,定义 二,开发布局 三,对齐方式 3.1 TopStart顶部起始端 3.2 Top顶部横向居中 3.3 TopEnd顶部尾端 3.4 Start起始端纵向居中 3.5 Center横向和纵向居中 3