本文主要是介绍CSS复合选择器和CSS层叠性、继承性有哪些内容?,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
知识引入
1.CSS复合选择器
书写CSS样式表时,可以使用CSS基础选择器选中目标元素。但是在实际网站开发中,一个网页中可能包含成千上万的元素,如果仅使用CSS基础选择器,是远远不够的。为此,CSS提供了几种复合选择器,实现了更强、更方便的选择功能。复合选择器是由两个或多个基础,通过不同方式组合而成选择器,具体如下。
(1)标签指定式选择器
标签指定式选择器又称交集选择器,有两个选择器构成,其中一个为标签选择器,第二个为class选择器或者id选择器,两个选择器之间不能有空格。
下面通过一个案例来演示一下标签选择器的使用方法。
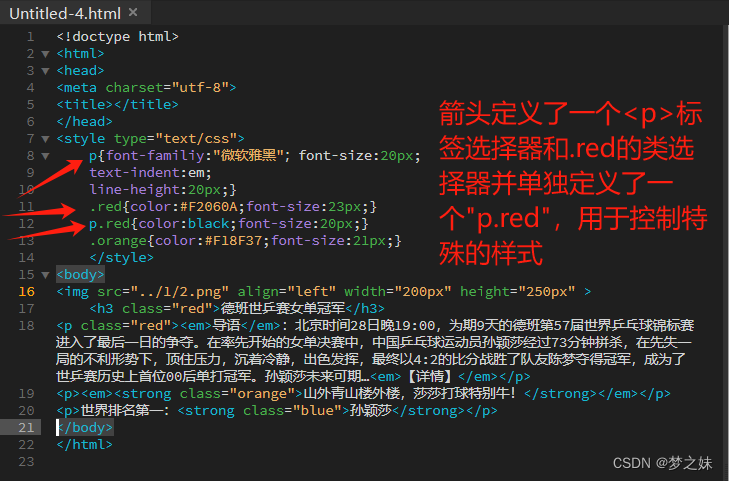
先写代码,如图1

图1
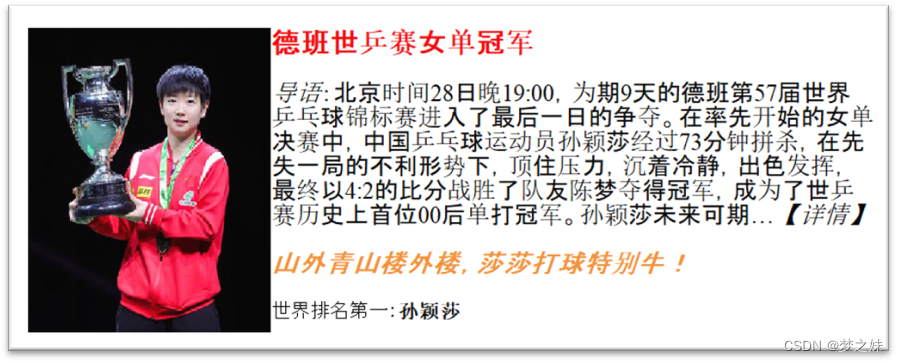
保存运行如图2

图2
(2)后代选择器
后代选择器是用来选择元素或元素组的后代,其写法就是把外层标签写在前面,内层标签写在后面,中间用空格隔开。当标签发生嵌套时,内层标签就成为了外层标签的后代。
例如:当<p>标签嵌套<strong>标签时 就可以使用<strong>标签对后代选择器对其中的<strong>标签控制。通过一个案例来演示一下后代选择器的使用方法。
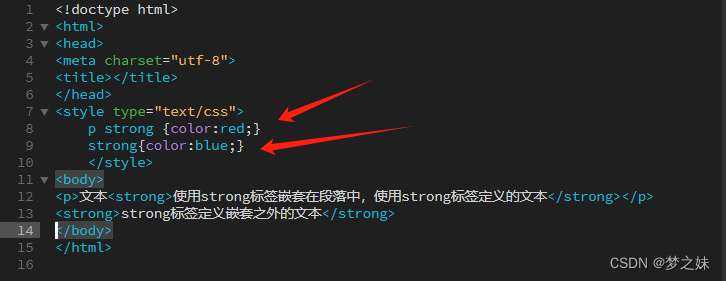
先写代码,如图3

图3
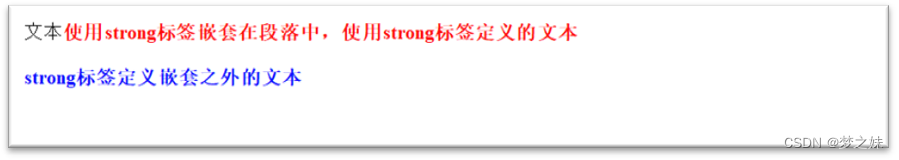
保存运行如图4

图4
注意:由图3和图4中我们可以看出,后代选择器定义的样式仅仅适用于嵌套在<p>标签里面的<strong>标签,其他的<strong>标签不受影响。后代选择器不限于使用两个元素,如果需要加入更多的元素,只需在元素之间加上空格就好了。
(3)并集选择器
并集选择器是各个选择器通过逗号(英文状态下)连接而成的,任何形式下的选择器(包括标签选择器、类选择器、id选择器)都可以作为并集选择器的一部分。如果某些选择器定义的样式完全相同或部分相同,就可以利用并集选择器为它们定义相同的CSS样式。
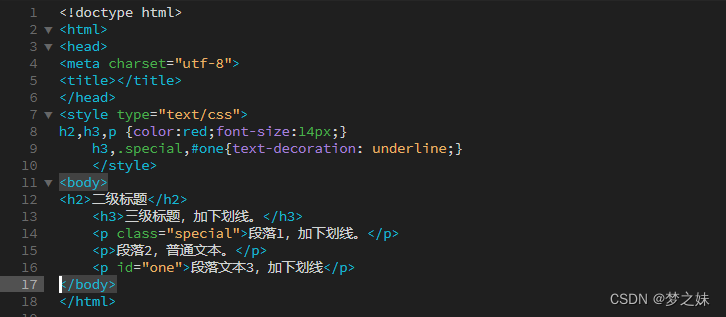
例如在页面中有两个标题三个段落,它们的字号和颜色相同。同时一个标题和一个两个段落文本有下划线效果,这时就可以使用并集选择器定义CSS样式。代码如图5

图5
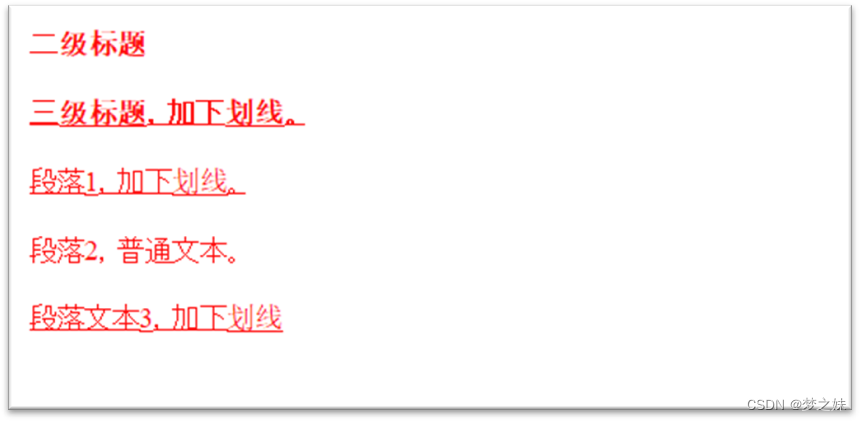
保存运行如图6

图6
2.CSS层叠性和继承性
CSS是层叠样式表的简称,层叠性和继承性是其基本的特征。
(1)层叠性
层叠性是指多种CSS样式的叠加。例如,使用内嵌式CSS样式表定义<p>标签字号大小为12像素,使用外链式定义<p>标签颜色为红色,那么段落文本显示样式为12像素和颜色为红色这两样叠加在一块,即产生了叠加。
下面通过一个案例来演示一下CSS的叠加性,先写代码,如图7

图7
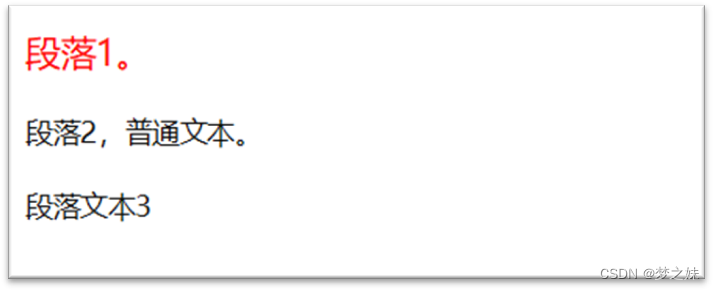
保存运行如图8

图8
(2)继承性
继承性是指书写CSS样式表时,子标签会继承父标签的某些样式,例如文本颜色和字号。如果定义主体元素<body>的文本颜色为黑色,则页面中所有的文本颜色为黑色,这是因为其他的标签都嵌套在<body>标签中,是<body>的子标签。
继承性非常有用,它使网页设计师不必再每个元素的每个后代加上相同的样式。如果设置的属性是一个可继承的属性,只需将它应用于父级元素即可,例如下面的代码:
p,div,h1.h2.h3.h4,ul,ol,dl,li{color:black;}
就可以写成:body{color:black;}
第二种的效果是一样的,而且代码更加简洁,恰当地使用继承可以简化代码,降低CSS样式的复杂性。但是如果在页面中所有的元素被大量继承样式,那么判断样式的来源就会很困难。所以对于字体、文本属性等网页中通用的样式就可以继承。例如字体、字号、颜色、行距等都可以在body元素中统一设置,然后通过CSS继承影响文档中所有的文本。
并不是所有的CSS都具有继承性,例如下面的就不具有继承性。
*边框属性
*外边距属性
*内边距属性
*背景属性
*定位属性
*布局属性
*元素宽高属性
注意:当为<body>设置字号属性时,标题文本不会采用这个样式,读者可能会认为标题没有继承文本字号,这种想法是不正确的。标题文本之所以不采取body元素设置的字号,是因为标题标签有<h1>~<h6>有默认字号样式,这时默认字号覆盖了继承的字号。
3.以上就是CSS复合选择器和CSS层叠性、继承性的内容了,下期我们讲CSS的优先级内容。
这篇关于CSS复合选择器和CSS层叠性、继承性有哪些内容?的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





