小图专题
鼠标悬停在小图上,自动出现大图的代码
首先原图片就是大图片, <div id="_images" style="border:#000 1px solid;overfow:hidden;width:100px;height:100px"><img id="img" src="15.jpg" width="100" height="100" border="0" οnmοuseοver="show(this)" οnmοuseοu
Java:使用Opencv进行大图找小图
本文将介绍使用Java操作Opencv进行行大图找小图测试! 1、OpenCV简介 OpenCV是一个开源计算机视觉库,提供了丰富的图像处理和计算机规觉算法。它支持多种编程语言,包括Java本文将介绍如何在Java中使用OpenCV进行图像处理和计算机视觉任务。 2、引入安装 直接maven引入: <dependency> <groupId>org.openpnp</grou
如何使用css sprites 确定小图在整图中的位置
css sprites确定小图在整图中的位置: 现在有一张已经拼合好的图片,我们只需要使用其中的一个小图,例如我们要选取日历小图片,可以这样做 1、确定小图的大小,大约宽28px高 28px(width:28px;height:28px) 2、确定小图的左上角距离大图的左上角的高度和宽度,高度123px,宽50px(background-position:-50px -123px;)
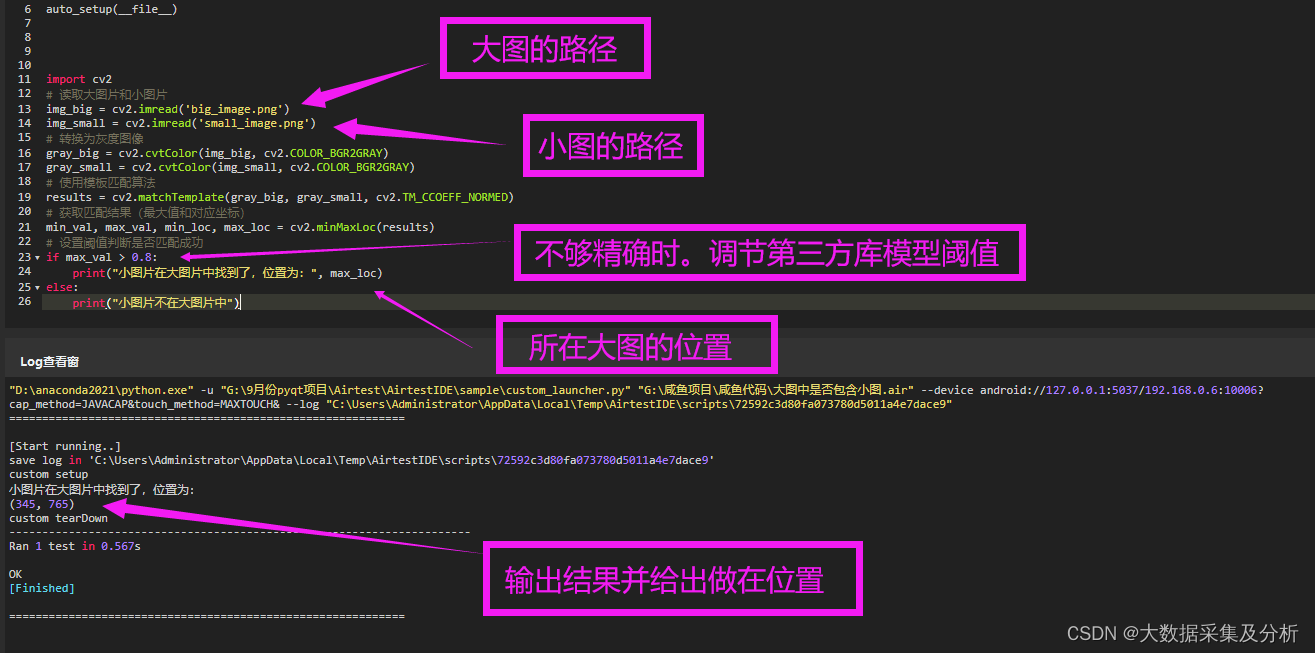
python判断大图中包含小图并输出位置总结
python判断大图中包含小图并输出位置总结 没啥可说的,项目遇到了就直接上代码,可以减轻劳动力,花最少得时间实现应用功能。 import cv2# 读取大图片和小图片的路径img_big = cv2.imread('big_image.png')img_small = cv2.imread('small_image.png')# 转换为灰度图像gray_big = cv2.cvt
开源 | HMGNN:异构小图神经网络及其在拉新裂变风控场景的应用
爱奇艺风控团队负责公司全业务风险防控,面向业务提供通用与定制相结合的一站式解决方案,为业务赋能,加强业务核心竞争力。风控中台提供涵盖账户安全、会员安全、内容生态保护、拉新裂变反作弊、营销活动、金融支付等各个互联网风险场景的专属解决方案,已接入30+业务线,300+业务风险点。本论文由爱奇艺与南京大学共同完成,是双方产学研合作的一部分,旨在探索图神经网络在拉新裂变反作弊场景的应用。 背景 在
ecshop首页滚动仿京东全球购大图配2小图
ecshop首页滚动仿京东全球购大图配2小图 做这个使用到了插件jquery.SuperSlide.js targetCell:切换元素对象,处理内容切换元素非包裹状态下等情况,实现更多效果,处理更多情况,能和titCell、mainCell同时使用。 css: .root61 .index_slide{width: 100%; min-width: 1210px; max-wi
python一张大图找小图的个数
python一张大图找小图的个数 一、背景 有时候我们在浏览网站时,发现都是前端搞出来的一张张图,我们只能用盯住屏幕的小眼睛看着,很累的统计,这个是我在项目中发现没办法统计,网上的教程很多,都不成功,可能我的开发环境比较简单,我也不想配置那么复杂。经过我三天的整理,先取趟出一条路,后面的人直接放在自己的项目中,就不用再费时间了。先收藏着不然遇到了找不了 删除线格式 二、解决办法
鼠标滑过时小图变大图
下面这个例子是在鼠标滑过小图的时候,同时出现大图,移开小图之后,大图也就消失,当然还可以把图片做成滚动的,或是其他形式的,因为道理是一样的。 <script> function x(img) {a.style.display=""; a.style.left=event.x; a.style.top=event.y; a.src=img } function h() {a.style.di
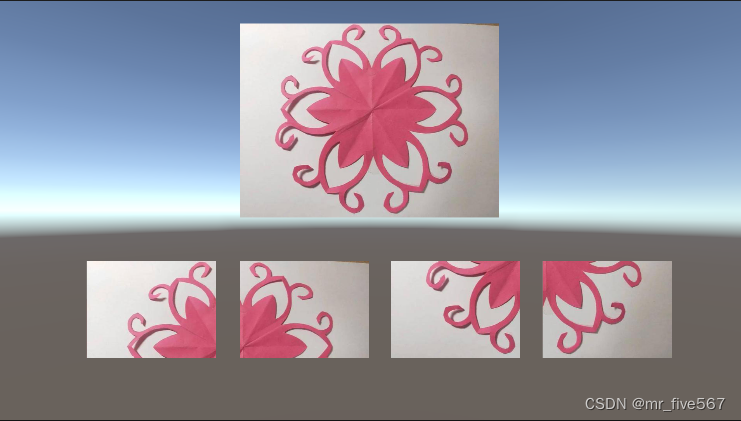
Unity 通过代码将一张大图切成多个小图的方法
在Unity 中要通过代码将一张贴图切割成多张小图,可以使用以下方法: /// <summary>/// 把一张图片切割成多张使用/// </summary>/// <param name="texture">原图</param>/// <param name="rows">切割的行数</param>/// <param name="columns">切割的列数</param>/// <
h5 先加载小图_性能提升80%!详解饿了么H5性能优化秘诀
前言 随着移动互联网的发展,用户对产品的使用体验要求越来越高。H5作为业务的重要载体,在移动端的应用非常广泛,因此H5页面性能是一个非常核心的用户体验指标。 本文结合【饿了么首屏优化实践】为大家介绍页面性能优化的思路。 性能提升80%!详解饿了么H5性能优化秘诀 首屏性能指标 性能优化的首要基础是数据和指标。没有正确的数据和指标指引,优化思路和方向可能是偏差的。 UC在首屏性能指标的统计上
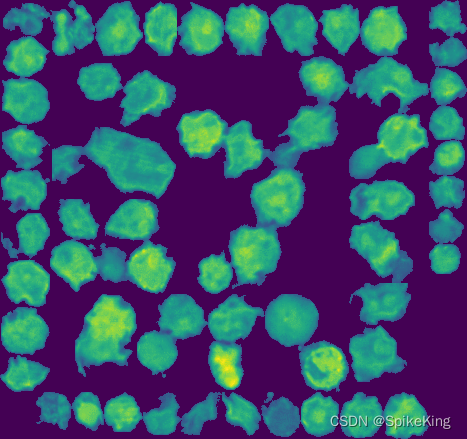
OpenCV - 将多个不规则的小图紧密合并成大图
将多个不规则的小图紧密合并成大图,这是个打包问题,最优化求解,很难求出最优解。Trick方案:将图像从大到小排列之后,螺旋排列,以达到次优。 例如,将多个细胞紧密排列: 源码: def merge_dense_patches(img_list):"""紧密排列不规则的小块"""print('[Info] 拼接图像数: {}'.format(len(img_list)))# 根据面积排列图像
Python OpenCV将n×n的小图拼接成m×m的大图
Python OpenCV将n×n的小图拼接成m×m的大图 前言前提条件相关介绍实验环境n × \times ×n的小图拼接成m × \times ×m的大图代码实现 前言 由于本人水平有限,难免出现错漏,敬请批评改正。更多精彩内容,可点击进入Python日常小操作专栏、OpenCV-Python小应用专栏、YOLO系列专栏、自然语言处理专栏或我的个人主页查看基于DETR
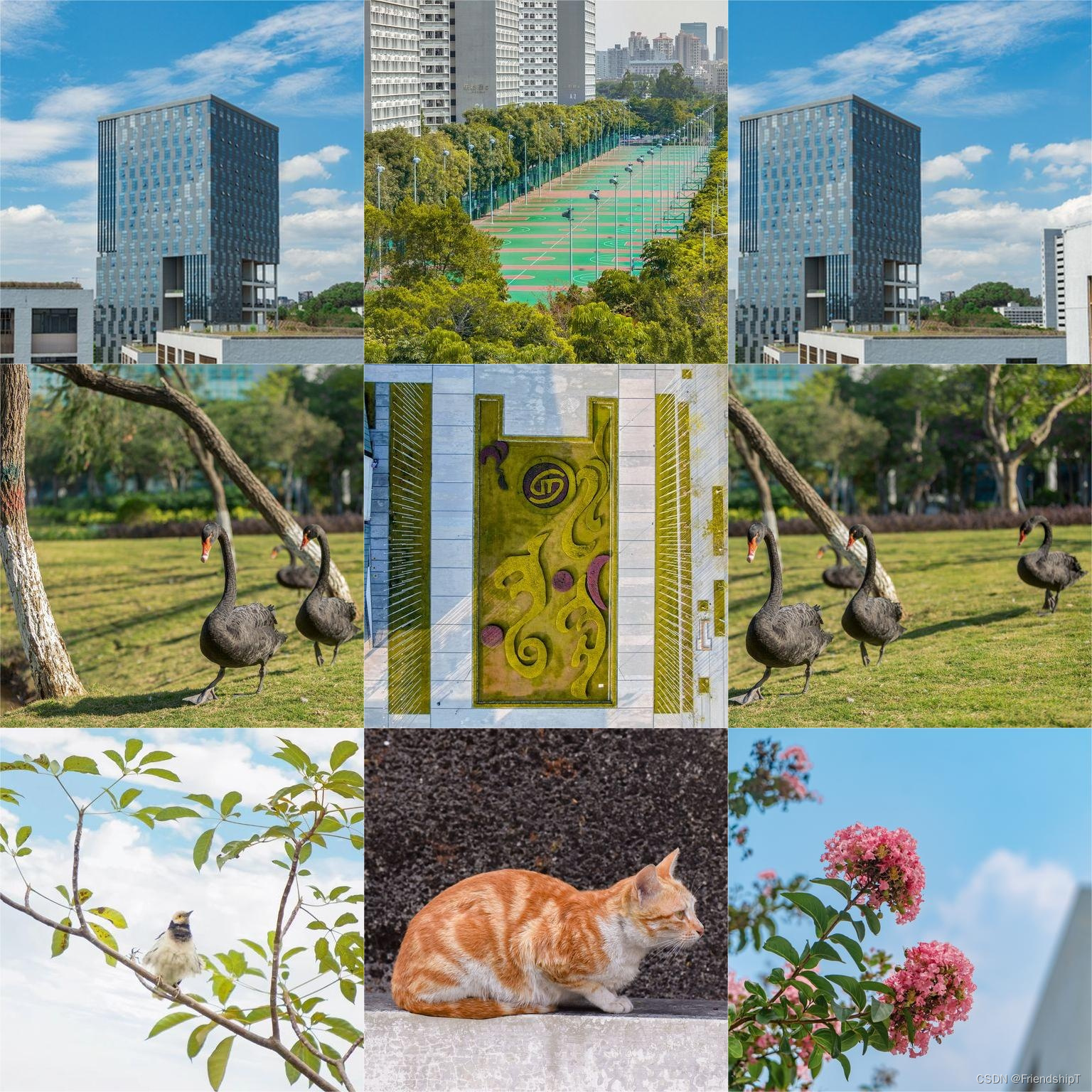
数据增强:拼接四张小图成为一张大图,同时合并标注信息
目录 0. 背景: 1. 数据准备 2. 合并思路 3. 拼接前后示例 4. 完整代码 0. 背景: 在收集数据时,有时候我们会获取一批尺寸相对较小的图片,其尺寸之小甚至小于我们网络设定的输入尺寸;这时候,如果将多个小图拼接一下,就可以让避免在预处理时无意义的缩放,同时,可以让每个batch中的图片包含更多语义信息,类似于mosaic数据增强。 因此,我决定写个脚本,将这批小图
UGUI加载图集中的小图
Sprite[] array = Resources.LoadAll<Sprite>("Pic/Atlas 3");GetComponent<Image>().sprite = array[102];