圣杯专题
css布局——双飞翼布局和圣杯布局
双飞翼布局和圣杯布局将界面分为左中右三部分,其中左右侧固定宽度,中间实现自适应。 圣杯布局实现代码: <!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Document</title><style type="text/css">.container{height: 300px;padding:0 400px
Holy Grail 圣杯布局详解
Introduction I’m sorry. Really. I didn’t name it. I don’t mean to overstate its importance or trivialize the other and rather weightier Holy Grails. But the name’s out there, and we all know what
CSS布局 — 圣杯布局 与 双飞翼布局
一、圣杯布局 圣杯布局是讨论「三栏液态布局」的实现,它最早出自于谁或许不得而查了,但最早的完美实现是来自于 Matthew Levine 于2006年在「A LIST APART」上写的一篇文章,它主要讲述了网页中关于最佳圣杯的实现方法。所谓液态布局是相对固态布局而言的,固态布局就是固定值不变的布局,液态就好比在容器里到了一杯水,它可以随着容器宽度的变化而自适应宽度。在这篇文章中,作者指出了
圣杯布局/双飞翼布局
2019独角兽企业重金招聘Python工程师标准>>> 事实上,圣杯布局其实和双飞翼布局是一回事。它们实现的都是三栏布局,两边的盒子宽度固定,中间盒子自适应,也就是我们常说的固比固布局。它们实现的效果是一样的,差别在于其实现的思想。 <!DOCTYPE html><html><head><title>shengbeibuju</title><meta charset="utf-8"><
双飞翼布局与圣杯布局再理解
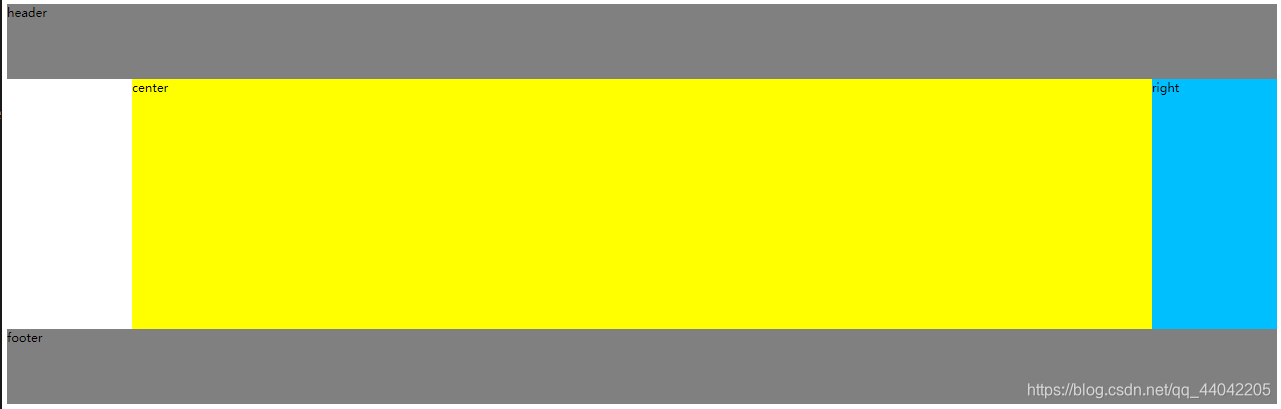
CSS系列之圣杯布局与双飞翼布局 文章目录 CSS系列之圣杯布局与双飞翼布局前言一、为什么提出圣杯布局?二、圣杯布局1.html代码2.样式设置 三、双飞翼布局html代码css样式 前言 今天上前端课老师讲了圣杯布局,就想到了双飞翼布局,所以今天有对圣杯布局和双飞翼布局进行了再一次的学习。 一、为什么提出圣杯布局? 圣杯布局是国外的一些先辈提出圣杯布局
面试之BFC布局||圣杯布局||双飞翼布局
一、BFC布局 BFC,即Block Formatting Contexts(块级格式化上下文),具有BFC特性的元素可以看做是隔离了的独立容器,容器里面的元素不会再布局上影响到外面的元素,并且BFC具有普通容器所没有的一些特性。 1、BFC 布局规则 内部的Box会在垂直方向,一个接一个地放置。Box垂直方向的距离由margin决定。属于同一个BFC的两个相邻Box的margin会发生重叠每个
1-12日 圣杯策略实盘结果
第一个圣杯跑了44天了,最高盈利62%,目前又来到了最大回撤点: 第二个圣杯策略,目前实盘了七天: 整体框架经过了无数次修改没什么大问题 现在一直在解决订单完全成交导致滑点的问题 这几天折腾第二个圣杯策略去了,没更新博客,回测万2%手续费可以达到日化15% 先是框架搭建、修bug、修完bug来了个大额订单无法完全成交,头疼。 原文地址: 1-12日 圣杯策略实盘结果
前端之移动端圣杯布局
什么是圣杯布局: 所谓的圣杯布局就是左右两边大小固定不变,中间宽度自适应。 一般这种布局方式适用于各种移动端顶部搜索部分,这是最常见的,如京东手机版主页面顶部搜索 核心思路: 两侧盒子写固定大小 中间盒子 flex: 1; 占满剩余空间 .top {display: flex;justify-content: c;}.top div:first-child {wi
单/双飞布局、圣杯布局
css实现各布局 1.单飞布局2.单双飞布局3.双飞布局(圣杯布局)4.真圣杯布局 1.单飞布局 左边的宽度为固定的,右边的宽度需减去左边的宽度 缺点:下边会有滚轮,不建议采用(但有另外一种方法,就是将box2改为.box2{ width:100%-200px; height:100%; background:#ff0; margin-left:200px;},这样不论放大缩小都
【量化交易实战记】“穿越数据森林,跟随李明寻找投资的圣杯“
李明的量化投资之旅:代码、数据与决策 随着在新能源汽车板块取得20万元的成功盈利,小明并未满足于现状。他渴望扩大交易规模、驾驭金融杠杆的力量,并涉足更多投资领域。这一目标驱动着他踏上了一段更为深入且多元的学习之旅。 在一个微风和煦的午后,小明手捧一本《创新不灭的火炬》,独自坐在书房中,逐字逐句地研究着这本书的精髓,书中从以下方面进行了深入讲解: 理解创新的本质和重要性:量化投资本身就是一个需要
flex布局,盒子居中,圣杯模型
俺是非常喜欢用flex布局的,主要是因为 浏览器页面渲染性能高 , top布局简直不要太简单 ,easy盒子也不会脱离标准流,nice我比较懒 不过呢,由于兼容性比较高,是手机端现在用的最多布局方式;pc端现在浮动布局用的还是较多的,但是未来2-3年,我相信flex布局肯定会成为主流,原因就是俺们现代人追求的都是简单快捷 ( 难道不是懒的原因?!~~~) 一起看看flex布局到底怎么简单的
要求CHATGPT高质量回答的艺术:提示工程技术的完整指南—第 28 章:圣杯 = 专家 + ChatGPT 的协同作用
要求CHATGPT高质量回答的艺术:提示工程技术的完整指南—第 28 章:圣杯 = 专家 + ChatGPT 的协同作用 这就像是从 ChatGPT 或其他生成式人工智能中获得高质量答案的圣杯。因为光知道怎么问(提示工程技术)还不够,还要知道具体问什么。这两个因素决定了你能从 ChatGPT 中获得多少好处。 专家是指在某一特定领域比其职业或社交圈中的大多数人拥有更多知识和经验的人。在这种
flex做的圣杯布局
now,给大家分享一个用flex写的圣杯布局,大家可以参考一下子 首先圣杯布局是两列固定宽度,中间自适应。 我直接说一下步骤,上图,上图 1.步骤1 2.步骤2 上面就是基本的步骤,下面我把代码给大家,大家感兴趣自己拿回去偷偷的撸就可以 <!DOCTYPE html><html lang="en
EX——4 RPG游戏·改 (圣杯战争不完全版)
在接近一天的施工后,RPG游戏,基本施工完成,(4)修改 main 函数,随机生成不同角色的敌人,并保证程序正常运行。这一条会在过几天(也可能几周)的完全版发布。 我将原本的RPG游戏汉化了,并且加入了不少游戏的neta,看不懂也图个乐子( ̄▽ ̄)/ 目录: mian.cpp:主程序 container.h container.cpp:属性 player.h player.cpp:角色 s
苹果vs.谷歌:圣杯之战
苹果vs.谷歌:圣杯之战 早有人断言这一天终将到来,只是没有人能想象这一切来得如此仓促。谷歌和苹果—当今最富时代精神的两家科技公司、硅谷共同的骄傲、网络时代亲密而互补的一对创新明星—几乎在一夜之间变成了关系紧张的对手。 就像一切影响深远的决裂,起点只是一个微末的细节。这一次,将谷歌与苹果划清界限,也是将它们那堪称漫长的蜜月期与随后的战争时光分开的,是一款小小的软件。 它叫Google
圣杯布局/双飞翼布局/flex/grid等,实现CSS三栏自适应布局的几种方法
简介 三栏布局是网页设计中常用的布局,即网页中的内容被分为三块:左侧/中间/右侧。其中两侧部分宽度固定,中间部分宽度自适应的根据浏览器宽度撑满剩余空间。而三栏布局也有很多变形,比如两栏或者N栏布局,上中下三栏布局,嵌套混合布局等等。掌握了三栏布局的原理,这些类似的布局形式也能轻易实现。 这里我们介绍几种实现自适应三栏布局的几种方法,包括使用flex,grid等方法实现,以及经典的圣杯布局/双飞
浮动布局、圣杯布局、双飞翼布局3种布局的代码与分析。
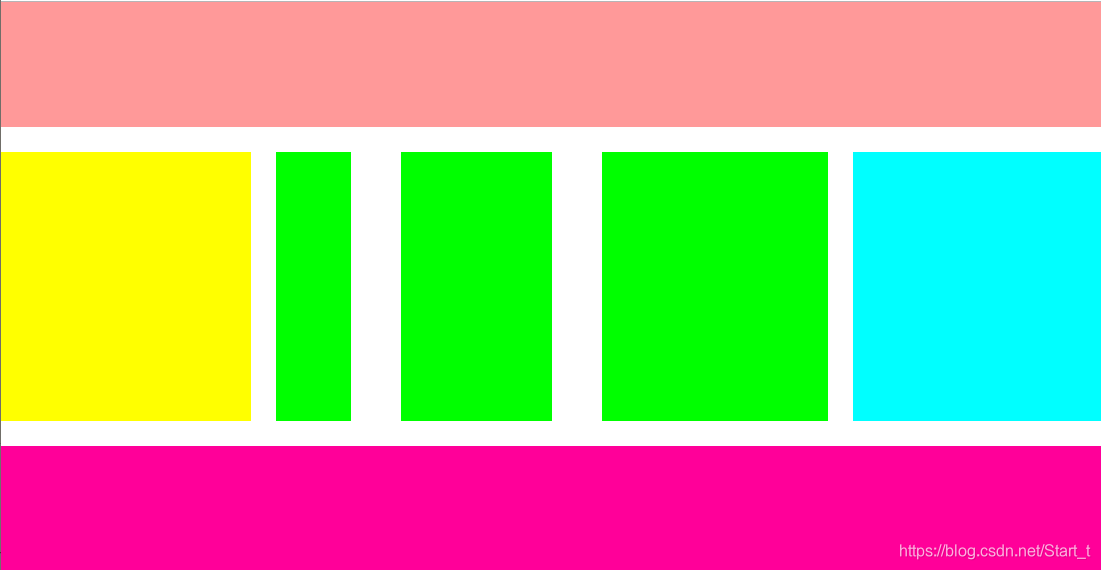
前一篇文章提到了margin的问题,如今已经翻篇。现在来弹一下布局,这个很重要。。 不多废话。一言不和上代码。 1.先看浮动布局 HTML <pre name="code" class="html"><!-- 浮动布局 --><div class="screen"><article class="float"><section class="left">左边</sec
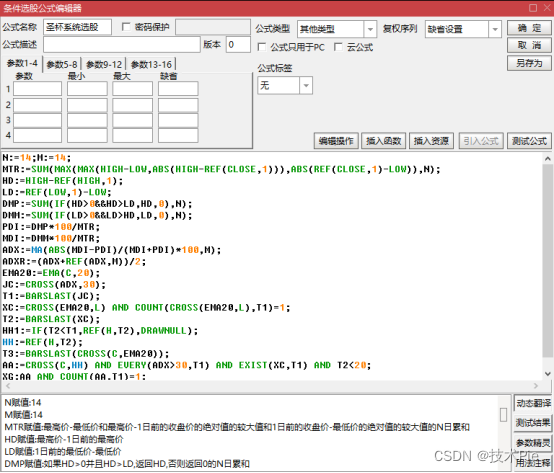
圣杯交易系统选股公式,ADX指标和EMA均线配合使用
圣杯交易系统是由琳达·布拉德福德·拉希克(Linda Bradford Raschke)开发的,她是杰克·施瓦格《新金融怪杰》书中的访谈对象。圣杯策略的目标是发现强劲趋势确立后的首次回撤,依据平均趋向指标ADX和指数移动平均线EMA的协同作用来确定趋势强度和合适的交易区域。 一、平均趋向指标ADX 在前一篇文章中介绍了趋向指标DMI指标,是用于衡量市场的趋势方向以及趋势强度的一种技术指标,
flex 实现的圣杯布局
关键点 通过 margin-left 与 left 属性将左右两列放置到准确的位置; 父元素需要设置 padding; margin-left 取值为百分比时,是以其父元素的宽度为基准的;和双飞翼不同的地方 圣杯布局的的左中右三列容器没有多余子容器存在,通过控制父元素的 padding 空出左右两列的宽度。 html: <div class="container"><div class="m
css圣杯布局和双飞翼布局
圣杯布局 <!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Doc
浅谈三栏布局(包括圣杯布局和双飞翼布局)
浅谈三栏布局(包括圣杯布局和双飞翼布局) 写在正文之前三栏布局的概念三栏布局的具体实现及原理分析第一种:浮动三栏布局第二种:定位三栏布局第三种:用BFC原理做三栏布局方法四:圣杯布局(重点)方法五:双飞翼布局(重点) 总结 写在正文之前 PS:终于要写出我自己的第一篇博客了,之前总在各大博客网站和社区逛的时候大家就建议了一种很好的学习方法:写博客。也有人说这是作为一个程序猿