本文主要是介绍CSS之圣杯布局,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
圣杯布局,即从上到下由页头、内容、页脚组成,其中内容又由左中右三种布局组成,左右内容区域宽度固定,中间自适应。
那么我们先来写HTML基本结构:
<body><header class="header">header</header><div><section class="center">center</section><section class="left">left</section><section class="right">right</section></div><footer class="footer">footer</footer></body>
中间的内容区域我们用一个div来包裹,因为我们需要用左右内边距腾出侧面左右两列的空间。
所以我们设置div的css样式
div {padding: 0 200px;overflow: hidden;}
这里我们设置左右内边距是200px,因为我们这个demo左右两列都是200px宽。
接下来我们给内容区设置浮动,因为section是块级元素,如果不设置的话每个元素都会独占一行。
相对定位position: relative的作用可以理解为我们需要一个参照点,因为我们后面需要移动左右两列。
section {height: 400px;position: relative;float: left;}
那么在这里我们怎么设置中间宽度自适应呢?
那就是使用width:100%,他会根据父容器的宽度来计算自己的宽度,当值为100%那它就与父容器等宽。

这里之所以和头部不等长是因为我们之前给设置div设置了内边距,所以两边都空出来了200px宽的区域。
接着我们设置左右的css属性:
.left,.right {width: 200px;}.left {background: red;}.right {background: deepskyblue;}

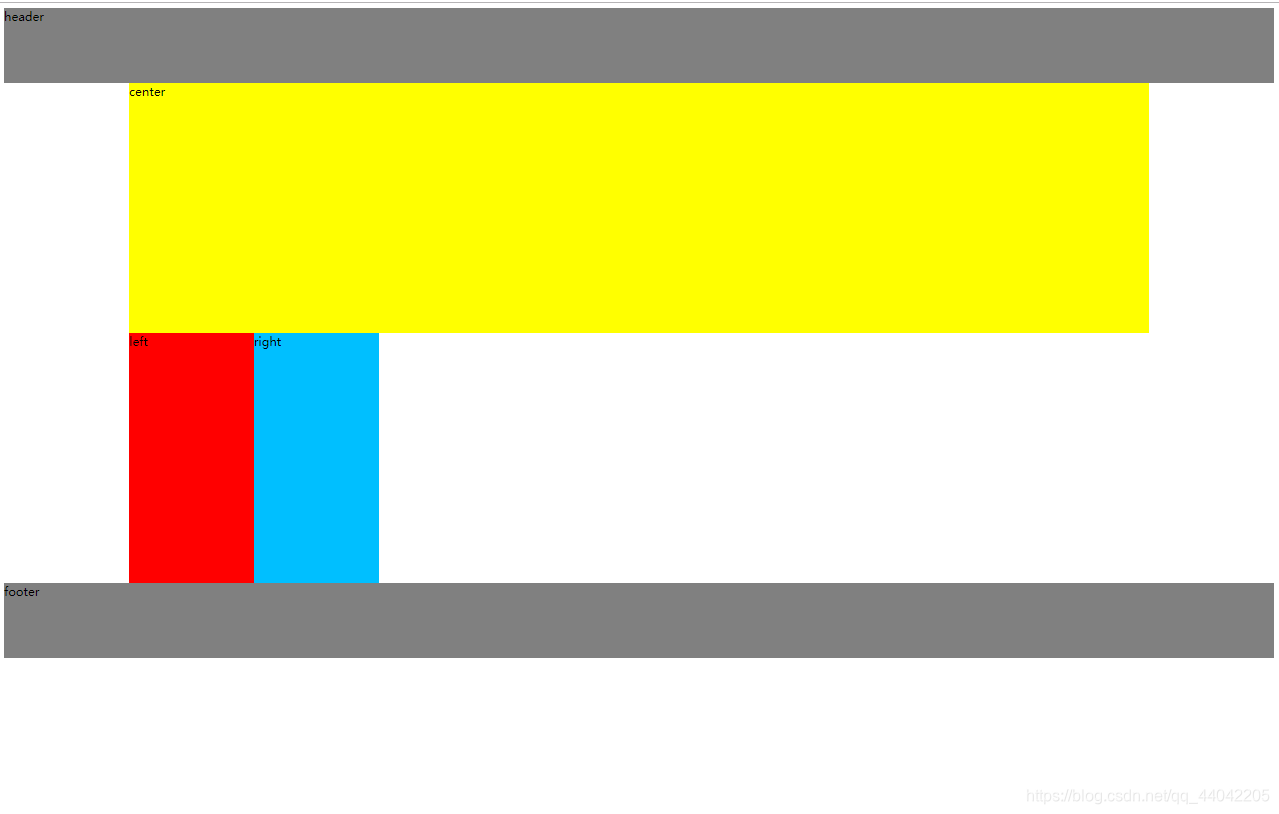
这个时候我们发现左右两列被挤下去了,因为中间内容区域占了100%的宽度,所以这一行左右没有空间了。
所以我们需要让两列移动回上一行。我们使用margin-left属性来移动,负值左移动,所以:
.left {background: red;margin-left: -100%;left: -200px;}.right {background: deepskyblue;margin-left: -200px;left: 200px;}
我们给左列设置了向左移动-100%,这是因为左边需要跨过中间自适应宽度的内容区

我们发现左列回到了上边,但是还没有到它应该在的地方,因为我们只是让他移动了100%内容区宽度这么长的距离,所以我们在让它利用相对定位左移动200px。
右列同上,我们需要右列移动回上一行,使用margin-left: -200px;让它完成移动。

此时效果是这样的,我们再让它利用相对定位向右移动200px就好。
然后我们的圣杯布局就完成了。
当然还有个地方没有说到,那就是顺序。
<section class="center">center</section><section class="left">left</section><section class="right">right</section>
为什么我们把内容区放在首位,这是因为我们需要让它最先显示(浏览器解析代码是一行行解析的),这样我们再后面移动左边列的时候它才知道移动100%到了哪里。
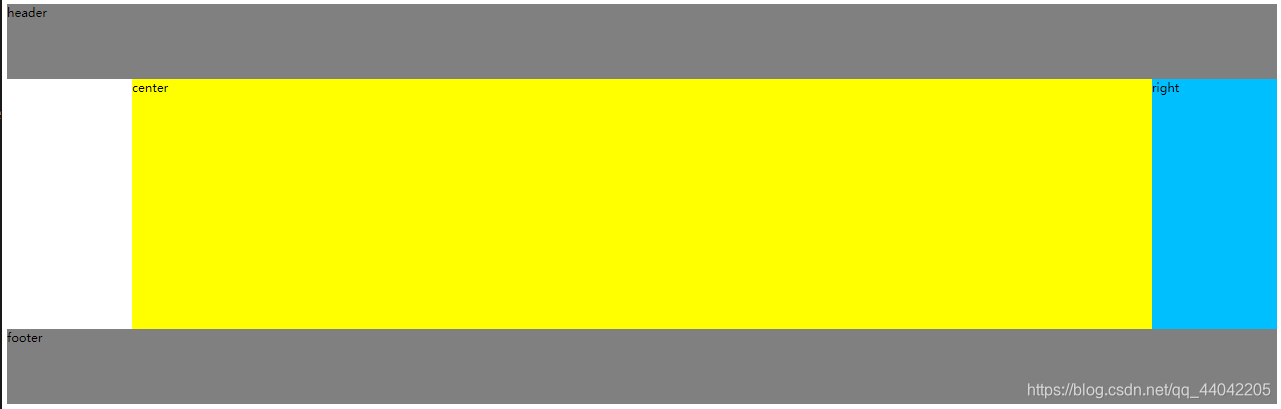
如图这个是
<section class="left">left</section><section class="center">center</section><section class="right">right</section>
左中右顺序下的界面:

这就是圣杯布局的基本思想。
这篇关于CSS之圣杯布局的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





