本文主要是介绍单/双飞布局、圣杯布局,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
css实现各布局
- 1.单飞布局
- 2.单双飞布局
- 3.双飞布局(圣杯布局)
- 4.真圣杯布局
1.单飞布局
左边的宽度为固定的,右边的宽度需减去左边的宽度
缺点:下边会有滚轮,不建议采用(但有另外一种方法,就是将box2改为.box2{ width:100%-200px; height:100%; background:#ff0; margin-left:200px;},这样不论放大缩小都不会有滚轮出现)
<!doctype html>
<html><head><meta charset="utf-8"><title>单飞布局</title><style>*{ margin:0; padding:0;}html,body{ height:100%;width:100%;}.box1{ width:200px;height:100%; background:#0ff; position:absolute;left:0;top:0;}.box2{ width:100%; height:100%; background:#ff0; margin-left:200px;}</style></head><body><div class="box1"></div><div class="box2"></div></body>
</html>
显示如下:

2.单双飞布局
左右两边分别定位,一个定位在左边,一个定位在右边,并写好自身的宽度,中间的定位需要考虑两边的宽度是多少
<!doctype html>
<html><head><meta charset="utf-8"><title>单双飞布局</title><style>*{margin:0;}.left{position:absolute;width:200px;top:0;bottom:0;background:#0f0;}.center{position:absolute;top:0;bottom:0;left:220px;right:220px;background:#f00;}.right{position:absolute;width:200px;top:0;bottom:0;background:#ff0;right:0;}</style></head><body><div class="left"></div><div class="center"></div><div class="right"></div></body>
</html>显示如下:

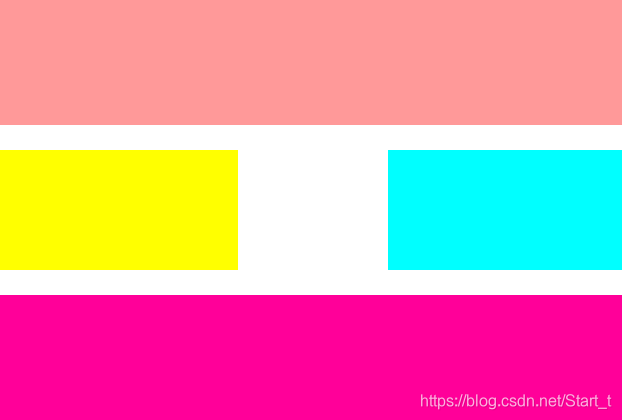
3.双飞布局(圣杯布局)
<!doctype html>
<html><head><meta charset="utf-8"><title>双飞布局(圣杯布局)</title><style>*{ margin:0; padding:0;}html,body{ height:100%;width:100%;}.box1{ width:200px;height:100%; background:#0ff; position:absolute;}.box2{height:100%; background:#ff0;position:absolute; left:200px;right:200px;}.box3{ width:200px; height:100%; background:#f00;position:absolute;right:0;}</style>
</head><body><div class="box1"></div><div class="box2"></div><div class="box3"></div></body>
</html>显示如下:

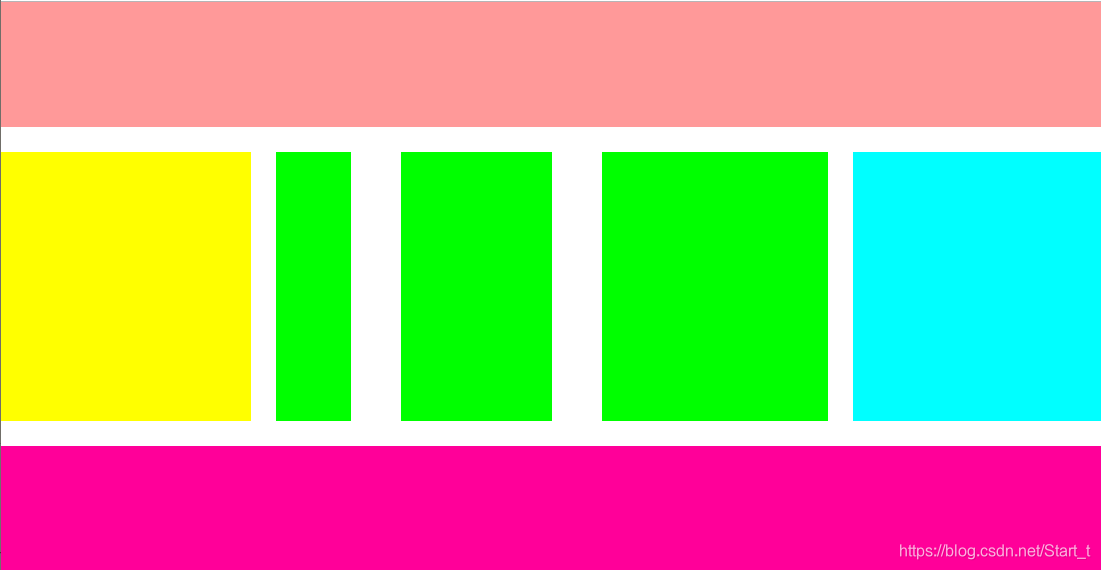
4.真圣杯布局
箭头函数没有原型属性
<!doctype html>
<html><head><meta charset="utf-8"><title>真圣杯布局</title><!--把section从横向的结构转成竖向结构,那么,设置section里面的宽就相当于设置高,宽度让其自动拉伸--><style>*{margin:0;}body,html{height:100%;}body{ display:flex;flex-direction:column;}header{height:100px; background:#f99;}footer{height:100px; background:#f09;}section{display:flex;flex:1;margin:20px 0;}section aside{background:#FF0;width:200px;}section div{background:#0F0;flex:1;margin:0 20px;}section div.box1{flex:1;}section div.box2{flex:2;}section div.box3{flex:3;}section article{background:#0ff;width:200px;}</style></head><body><header></header><section><aside></aside><div class="box1"></div><div class="box2"></div><div class="box3"></div><article></article></section><footer></footer></body>
</html>
显示如下:
其中中间的高度是虽页面高度的变化而变化,中间左右两边的宽度是固定的,上下的高度是固定的
当缩小到最小宽度时:

宽度开始发生改变:


这篇关于单/双飞布局、圣杯布局的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








