图文混排专题
Android 自定义可编辑图文混排EditText
深知各位看官品性,所以先上图,然后再听我吹《我和图文混排不得不说的故事》系列之----没有故事!(为了死气沉沉的代码更有生气,我给各位看官下载的美女) 各位同道,时隔半年,我胡汉三又回来了!不是我不想来,实在是。。人在江湖,身不由己啊!总结一句话,一入码门深如海,从此节操是路人!(不发图就感觉无法表达我此刻丰富的内心) 这半年来,更证实了一句话:需求是永无止境的。在我们迈向成功的路上,
【转】Android TextView SpannableStringBuilder 图文混排颜色斜体粗体下划线删除线
spannableStringBuilder 用法详解: SpannableString ss = new SpannableString("红色打电话斜体删除线绿色下划线图片:."); //用颜色标记文本 ss.setSpan(new ForegroundColorSpan(Color.RED), 0, 2, //set
Unity 使用TextMeshPro实现图文混排
最后实现出的效果是这样的 开始实现 准备两张图 选中图片右键->Create->TextMeshPro->Sprite Asset 然后文件夹内就会出现一个同名的这个文件 新建一个Text Inspector面板 点击最底下的Extra Settings 然后把刚刚创建的SpriteAsset拖过来 放到对应的地方 然后 在text Input里面添加 < sprite na
Unity图文混排EmojiText的使用方式和注意事项
效果演示: 使用方式: 1、导入表情 2、设置图片格式 3、生成表情图集 4、创建/修改目标材质球 5、测试 修复换行问题 修复前: 修复后: 修复代码: 组件扩展 1、右键扩展 2、组件归类: 注意事项 文章引用: EmojiText组件代码来源工程地址:https://github.com/zouchun
「Unity3D」MojoUnity-TextPro:一个简洁高效的UGUI-Text图文混排(带事件处理)的扩展实现
MojoUnity-TextPro是一个UGUI-Text的一个扩展,使用<Quad/>标签实现了图文混排,以及图片添加事件处理。 功能特点: 实现简洁,算法高效。图片和事件可序列化到Unity Inspector上。自定定义图片标签。容易集成,容易使用。 支持Unity 2018及以上版本。 使用示例 自定义插入标签 序列化图片设置 序列化事件设置 运行实例 实现原理 简单
「Unity3D」UGUI Text <quad/> 使用详解:一种实现图文混排的策略
首先,我们看一下官方说明。 This is only useful for text meshes and renders an image inline with the text. 关键词在于:text meshes 和 image inline ——这说明,<quad/>设计是用在TextMesh而不是Text,并且它是一个文本内嵌图片,即可以自动图文混排。 其次,看一下官方例子
图文混排,从服务端取得数据先加载文字后加载图片
只记录了android端的,数据库就是一张产品表,记录产品信息。服务端从数据库把数据取出来封装成json,然后客户端发送请求时返回产品数据! 目录结构:Product.java 记录产品的javabean package com.example.domain;public class Product {private int id;private String name;privat
【Unity3D游戏开发】基于NGUI的表情图文混排解决方案 (二二)
使用 unity3d也有两年时间了,最近比较闲,有功夫梳理一下去年一年来学到以及用到的知识,分享给大家,顺便方便自己查阅。如有错误以及不当的地方,欢迎各位指正。谢谢。 去年五月份的时候,刚加入项目不久,老大交给我一个关于聊天系统任务,期初觉得应该很容易,但是看了文档之后,瞬间头都大了_(:з」∠)_,因为需要支持表情!当时Unity3D版本4.3.x,NGUI版本3.5x,当时版本的NGUI
TextMeshPro图文混排的两种实现方式,不打图集
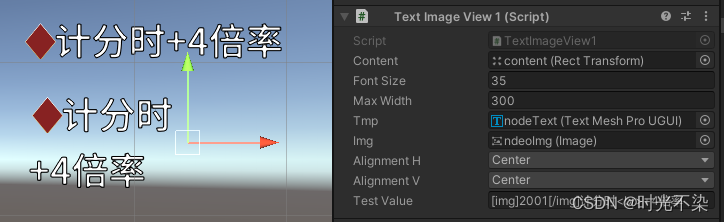
TMP图文混排 方案一:TMP自带图文混排使用方法打包图集使用 方案二:不打图集,可以使用任何图片 接到一个需求,TextMeshPro 图文混排。 方案一:TMP自带图文混排 优点布局适应优秀,字体左中右布局位置都很不错缺点用到的图片需要打包,使用Resources加载 使用方法 打包图集 打包图集这里推荐使用TexturePacker工具,功能强大,完美适配。
TextView图文混排Gif
1.gif解析器 import android.graphics.Bitmap;import android.graphics.Bitmap.Config;import java.io.InputStream;import java.util.Vector;public class GifDecoder {/*** File read status: No errors.*/public s
Text Mesh Pro图文混排如何对任何图片都能实现
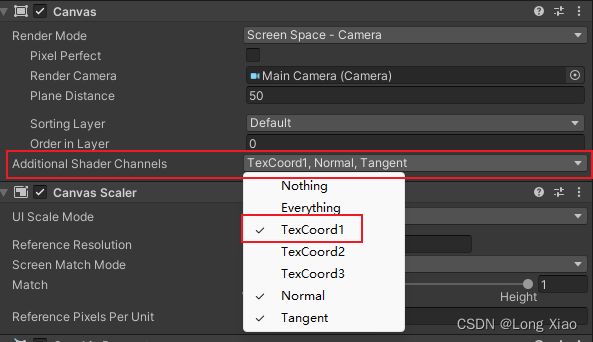
1)Text Mesh Pro图文混排如何对任何图片都能实现 2)Unity iOS平台的小图占用特别大的内存 3)只在编辑器内,纹理不开启Read&Write情况下,如何获取纹理所有颜色值 4)准备在海外发行游戏,有哪些比较常用的身份认证类SDK 这是第372篇UWA技术知识分享的推送,精选了UWA社区的热门话题,涵盖了UWA问答、社区帖子等技术知识点,助力大家更全面地掌握和学习。 UI
Android使用EditText做图文混排
Android使用EditText做图文混排 安卓图文混排在网络上没有搜索到的丰富的资料,也没有找到合适的demo。之前在做项目的时候有相应的需求,在此做一个总结,并说明其中碰到的坑。 一、 向EditText中添加图片 Editable text = editText.getText();text.insert(int where, CharSequence text); 以上代码可以
超强大的图文混排编辑器 Struts2+FCKeditor-2.3 下载即可部署使用,完整Demo,有不懂的可以留言。
原文:超强大的图文混排编辑器 Struts2+FCKeditor-2.3 下载即可部署使用,完整Demo,有不懂的可以留言。 源代码下载:http://www.zuidaima.com/share/1550463380982784.htm 超强大的图文混排编辑器 Struts2+FCKeditor-2.3 下载即可部署使用,完整Demo,有不懂的可以留言。 1.文本编辑器分为:Basic,De
通过RTLabel、RCLabel、FTCoreText及webView结合SDWebImage等4种方式实现左滑或下拉中cell中图文混排使用场景方案
1.RTLabel和RCLabel两个在使用方式上差不多,对服务端吐的的数据要求比较高 json数据最好是定制式 {"type","img",con:"http://www.xxx.com/123.png", “width":"300", "height":"300"} {"type","text",con:"图片名称", “width":"", "height":""}
AS3聊天表情即图文混排源码
var obj:GIFPlayer = new GIFPlayer();是引用的外部类库,可以自己下载,我的资源中也有,欢迎下载: package controller.divChat{import config.ConfigVar;import flash.display.Sprite;import flash.events.Event;import flash.net.URLRequest
Android直播间上下,Android直播间消息流图文混排
刚收到需求无脑想了想TextView加上ImageSpan就可以完美解决这个问题,做的时候发现不对,如果用户等级有100级,就要放置最少100张图片到APK里面,如果区分男女不同级别展示背景色不一致或者样式不一致,那就是灾难。 怎么办? 如果用多个View来实现,复杂度直线上升,单行文本没有问题,多行文本时候就是灾难,需要考虑的东西太多。 这时候想到之前自定义ImageSpan,让图片和文本对
Word 2003从入门到精通第五讲(图文混排)讲稿
《Word 2003从入门到精通》第五讲(图文混排) 讲师 朱先忠 Part 0主要内容 Part 1插入图形 在WORD2003中,插入图片的8种途径: 剪贴画 来自文件 来自扫描仪或者照相机 绘制新图形 自选图形 艺术字 组织结构图 图表 [提示]计算机绘制的图片有两种形式:图形和图像。
word图文混排复制到UMEditor图片不显示
这种方法是servlet,编写好在web.xml里配置servlet-class和servlet-mapping即可使用 后台(服务端)java服务代码:(上传至ROOT/lqxcPics文件夹下) <%@ page language="java" import="java.util.*" pageEncoding="utf-8"%><%@ page contentType="te
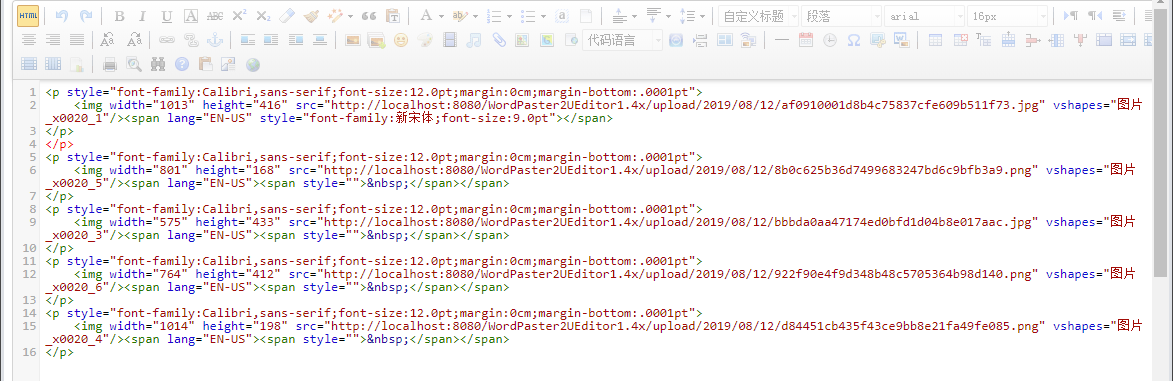
word图文混排复制到百度UEditor图片不显示
由于工作需要必须将word文档内容粘贴到编辑器中使用 但发现word中的图片粘贴后变成了file:///xxxx.jpg这种内容,如果上传到服务器后其他人也访问不了,网上找了很多编辑器发现没有一个能直接解决这个问题 考虑到自己除了工作其他时间基本上不使用windows,因此打算使用nodejs来解决这一问题 发现不管什么编辑器只要将图片转换成base64后就可以直接使用(IE8及一下可能不支
前端开发_HTML5_模块化-图文混排效果实现
图文混排效果实现 1.引入 上一次课程,我们使用栅格布局和ul-li标签实现了简单的导航栏目和菜单栏目的实现,接下来我们使用栅格布局和定义列表标签实现简单的图文混排的效果,这一个效果再电商项目或图片显示较多的项目中应用较为广泛。 2.图文混排效果实现 我们再实现效果的时候还是按照上一次课程讲解的操作步骤一样。 3.代码以及实现效果 代码实现以及效果截图 <meta name
“【逗老师带你学IT】PRTG监控系统通过企业微信推送图文混排告警消息”的不完全优化
原创:【逗老师带你学IT】PRTG监控系统通过企业微信推送图文混排告警消息 https://blog.csdn.net/ytlzq0228/article/details/105525667 原文在操作上有一些细节bug,对像我一样的python菜鸟是个坑。为了填这些坑,花了2天时间使用new bing 对逗老师的代码进行修改和优化。以下直接说明我测试的成果。 无图无真相,先上图! 效果一: