相关文章
Android 自定义可编辑图文混排EditText
深知各位看官品性,所以先上图,然后再听我吹《我和图文混排不得不说的故事》系列之----没有故事!(为了死气沉沉的代码更有生气,我给各位看官下载的美女) 各位同道,时隔半年,我胡汉三又回来了!不是我不想来,实在是。。人在江湖,身不由己啊!总结一句话,一入码门深如海,从此节操是路人!(不发图就感觉无法表达我此刻丰富的内心) 这半年来,更证实了一句话:需求是永无止境的。在我们迈向成功的路上,
【转】Android TextView SpannableStringBuilder 图文混排颜色斜体粗体下划线删除线
spannableStringBuilder 用法详解: SpannableString ss = new SpannableString("红色打电话斜体删除线绿色下划线图片:."); //用颜色标记文本 ss.setSpan(new ForegroundColorSpan(Color.RED), 0, 2, //set
Unity 使用TextMeshPro实现图文混排
最后实现出的效果是这样的 开始实现 准备两张图 选中图片右键->Create->TextMeshPro->Sprite Asset 然后文件夹内就会出现一个同名的这个文件 新建一个Text Inspector面板 点击最底下的Extra Settings 然后把刚刚创建的SpriteAsset拖过来 放到对应的地方 然后 在text Input里面添加 < sprite na
Unity图文混排EmojiText的使用方式和注意事项
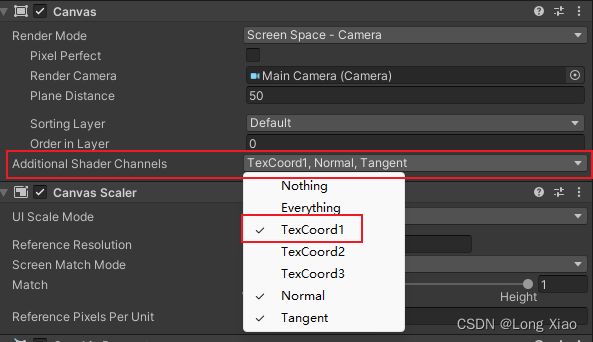
效果演示: 使用方式: 1、导入表情 2、设置图片格式 3、生成表情图集 4、创建/修改目标材质球 5、测试 修复换行问题 修复前: 修复后: 修复代码: 组件扩展 1、右键扩展 2、组件归类: 注意事项 文章引用: EmojiText组件代码来源工程地址:https://github.com/zouchun
「Unity3D」MojoUnity-TextPro:一个简洁高效的UGUI-Text图文混排(带事件处理)的扩展实现
MojoUnity-TextPro是一个UGUI-Text的一个扩展,使用<Quad/>标签实现了图文混排,以及图片添加事件处理。 功能特点: 实现简洁,算法高效。图片和事件可序列化到Unity Inspector上。自定定义图片标签。容易集成,容易使用。 支持Unity 2018及以上版本。 使用示例 自定义插入标签 序列化图片设置 序列化事件设置 运行实例 实现原理 简单
「Unity3D」UGUI Text <quad/> 使用详解:一种实现图文混排的策略
首先,我们看一下官方说明。 This is only useful for text meshes and renders an image inline with the text. 关键词在于:text meshes 和 image inline ——这说明,<quad/>设计是用在TextMesh而不是Text,并且它是一个文本内嵌图片,即可以自动图文混排。 其次,看一下官方例子
图文混排,从服务端取得数据先加载文字后加载图片
只记录了android端的,数据库就是一张产品表,记录产品信息。服务端从数据库把数据取出来封装成json,然后客户端发送请求时返回产品数据! 目录结构:Product.java 记录产品的javabean package com.example.domain;public class Product {private int id;private String name;privat
【Unity3D游戏开发】基于NGUI的表情图文混排解决方案 (二二)
使用 unity3d也有两年时间了,最近比较闲,有功夫梳理一下去年一年来学到以及用到的知识,分享给大家,顺便方便自己查阅。如有错误以及不当的地方,欢迎各位指正。谢谢。 去年五月份的时候,刚加入项目不久,老大交给我一个关于聊天系统任务,期初觉得应该很容易,但是看了文档之后,瞬间头都大了_(:з」∠)_,因为需要支持表情!当时Unity3D版本4.3.x,NGUI版本3.5x,当时版本的NGUI
TextMeshPro图文混排的两种实现方式,不打图集
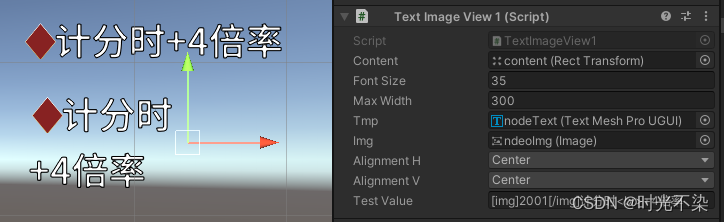
TMP图文混排 方案一:TMP自带图文混排使用方法打包图集使用 方案二:不打图集,可以使用任何图片 接到一个需求,TextMeshPro 图文混排。 方案一:TMP自带图文混排 优点布局适应优秀,字体左中右布局位置都很不错缺点用到的图片需要打包,使用Resources加载 使用方法 打包图集 打包图集这里推荐使用TexturePacker工具,功能强大,完美适配。