回填专题
jsp页面获取下拉列表数据及回填功能实例
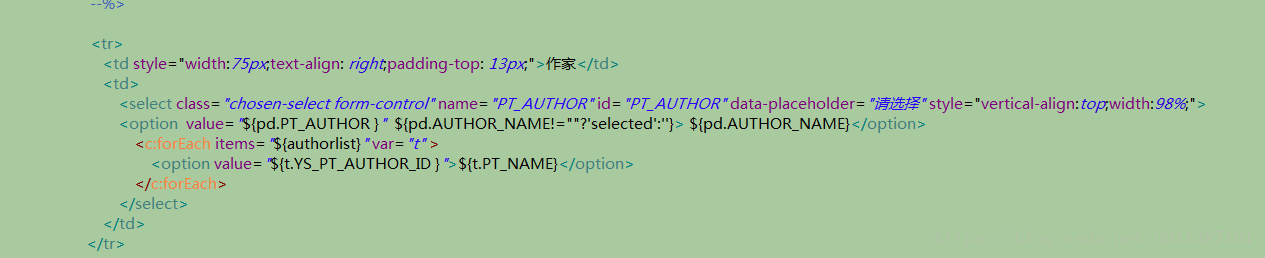
1.authorlist数据格式: [{YS_PT_AUTHOR_ID=11111,PT_NAME=白宇}, {YS_PT_AUTHOR_ID=2222, PT_NAME=陈忠志}, {YS_PT_AUTHOR_ID=3333, PT_NAME=陈国勇}] 2.jsp代码:<select class="chosen-select form-control" name="PT_AUTHOR
VBA数据库解决方案第九讲:打开数据库记录集,所得数据回填
《VBA数据库解决方案》教程(版权10090845)是我推出的第二套教程,目前已经是第二版修订了。这套教程定位于中级,是学完字典后的另一个专题讲解。数据库是数据处理的利器,教程中详细介绍了利用ADO连接ACCDB和EXCEL的方法和实例操作,教程第一版的修订内容主要是完成所有程序文件的32位和64位OFFICE系统测试。 这套教程共两册,八十四讲,今后一段时间会给大家陆续推出修订后的教程内容。
微信小程序回填函数this指向问题的解决方法
onLoad (options) {wx.showModal({success(){console.log(this)//undefinedthis.setData({postList})}})} 如上述代码,直接在回填函数里面写this.setData是会报错的,原因是此时在回填函数里面this返回的值是undefined; 解决方案有2种: 1.使用that指代this: onLoad
微信小程序踩坑指南--回填再造
一写小程序前端深入坑,踩着问题的‘尸体’爬了上来。奋斗一个多月,需求,设计,前端一体成型的项目终于上线,特此总结一下,以示激励。。。 说到小程序的坑,第一个想要吐槽的就是它的api文档,分区也太‘微信’了吧,找到这个再跳到某个,感觉找个文档还挺费时间的,需要多点耐心,多点爱心。 第二个想说的点是:app.js 与 page.js的生命周期是同步的,因此,如果你想在页面加载之前做点异步加载有关的
MongoDB 根据 _id 获取记录的创建时间并回填记录中
1、单条更新 MongoDB 集合 test1,有字段 _id,createTime,createTimeStr,name字段 , 查询createTime不为空的,根据 _id 生成该条记录的创建时间时间戳并填写到字段 createTime 字段中 ,并打印时间戳 // 查询 createTime 为空的记录var cursor = db.getCollection("te
MyBatis进行CRUD中添加数据实现主键回填
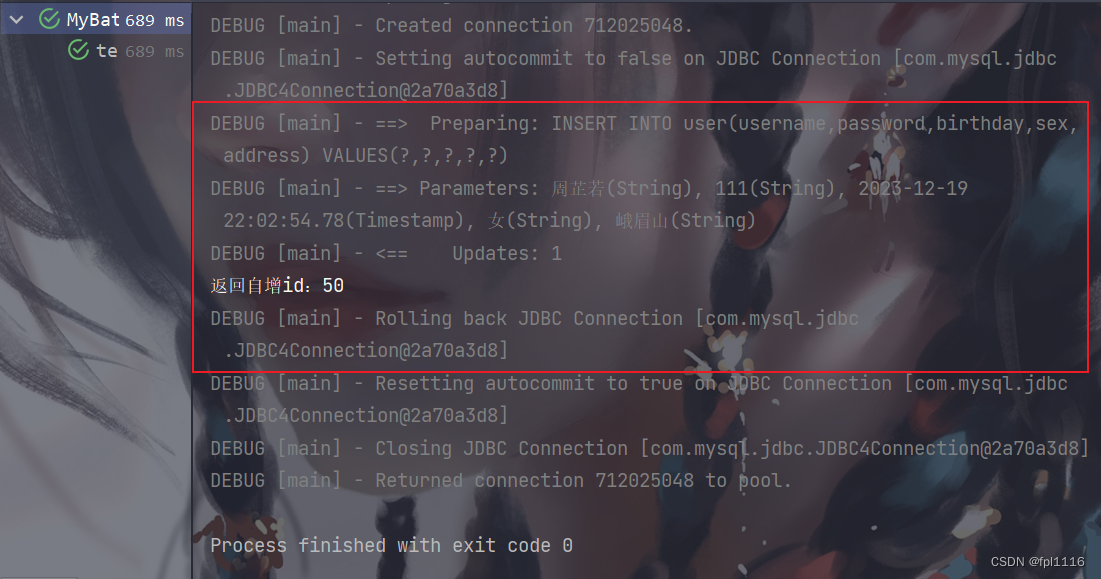
文章目录 MyBatis进行CRUD中添加数据实现主键回填1、创建一个mybatis项目2、实现添加数据时主键回填在MyBatisTest.java中添加下面方法在UserMapper.java中添加对应的属性在UserMapper.xml中添加sql语句如下运行结果如下(取消commit方法注释后就不会出现Rolling back回滚进行真实添加了): MyBatis进行CR
模块式雨水调蓄池施工简单,无需大型机械,可实现当天开挖当天回填
模块式雨水调蓄池的施工过程非常简单,无需大型机械和繁琐的施工工艺。在施工过程中,只需要进行简单的开挖和回填即可,而且可以在当天完成。这种施工方式不仅节省了施工时间和成本,还可以避免因大型机械和繁琐工艺引起的安全隐患。 模块式雨水调蓄池的优点还在于它的可维护性和可修复性。由于每个模块都是标准化的,因此可以方便地进行更换和维修。在维护和修复过程中,只需要进行简单的操作即可,无需进行大规模的拆卸和更换
jsp中的动态下拉框的回填方案
1. 将从数据库或者配置文件等查询出来的动态下拉框的内容作为一个list 通过request.setAttibutte(‘list’,list)的方式set到页面; 2. 当点击查询时获取当前选中的下拉框的值,然后将其request.setAttibutte(‘item’,item) 存在页面的隐藏域中; 3. 当查询完成显示页面时,js遍历list下
vue项目使用pdfH5预览电子合同,不显示签名回填信息
问题描述 在项目中引用pdfH5预览PDF合同,真机预览的时候回填信息不显示 找原因: 在pdfH5的博客的评论区找到了原因 pdfH5 解决方案: 找到node_models下面的pdfh5=》js文件夹下面的pdfh5.js 搜索找到node_models下面的pjs文件夹下面的pdfh5.js 搜索https://www.gjtool.cn/cmaps/注释
解决若依Ruoyi 插入数据返回1,实现主键回填,返回主键ID
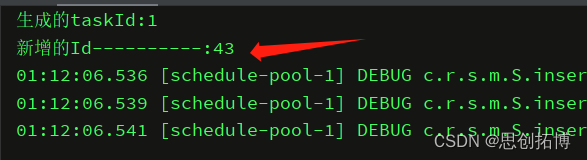
最开始的时候ruoyi 插入数据会返回1,开始以为是id,后来发现返回的逻辑是 0失败,1成功。 即便他利用mybatis设置了如下, useGeneratedKeys="true" keyProperty="id"<selectKey></selectKey> 如何解决?下面进入正题: 1.配置XML 首先xml insert部分必须包含如下 useGenerated
增强用户体验,增加制作单据时回填多行商品功能
最近忙着刷快手,好久没有更新文章了,感谢快手极速版发给我的浴巾和跳绳,虽然没有抖音极速版赚零钱快,但礼物确是实实在在的。只是跳绳不停会绊住,可能是自己长期不运动笨拙的结果吧。咱们回到正题,接着上次的大宗商品入库单,感觉要一行一行选择输入单据的数据项不是很方便,像电子厂或有些行业,它的物料特别多,这样录入就不是很方便,我虽然现在用不上软件,但从用户角度分析应该是这样的,所以我们就增加上一个一次多行选