本文主要是介绍多表回填,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
开发工具与关键技术:mvc
作者:黄志鹏
撰写时间:2019/6/27
在我们做项目的时候我们经常需要做数据的修改,当我们点击修改按钮的时候在修改的输入框中并不是直接又把需要的数据重新填写一遍,而是回填还未修改前的所有数据,这样可以减少相同数据多次输入的情况出现。下面我们来说说数据的回填,而我们回填的数据是来自不同的几张表,这个时候我们应该怎么做呢。
首先我们应该查询出一张与我们需要回填所有数据相关的表,也就是说先查询出一张中间表做为表与表连接关系的桥梁,我们再通过这一张表来连接其他的数据表格。
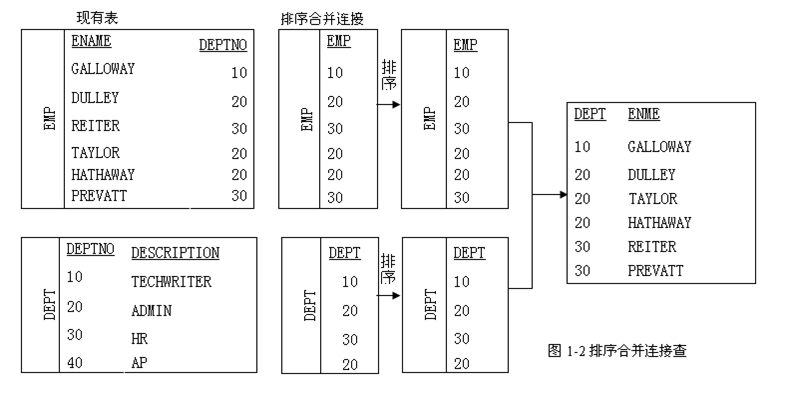
我们先来看看表与表的连接。截图如下:
但我们把所有需要的表都连接好后,我们就要给需要回填的字段赋值。在这里我们需要写清楚每一个字段是来源来源于那一张表。截图如下:
当我们在控制层那边写好回填的方法后我们就转到视图这边写提交的方法。
function
openUpdatery(jtryID) {
$("#jiatixg").modal('show');$('#formEmployeexginput[type="reset"]').click();$.post("hui",{ TDADID: jtryID }, function (data) {loadDatatoForm("formEmployeexg", data); }, "json");
在这里我们是根据form表单来提交,当我们打开修改模态框直接提交回填的方法即可。
下面是修改的样式截图:
这篇关于多表回填的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!