及后专题
Spark Core源码精读计划3 | SparkContext辅助属性及后初始化
推荐阅读 《关于MQ面试的几件小事 | 消息队列的用途、优缺点、技术选型》 《关于MQ面试的几件小事 | 如何保证消息队列高可用和幂等》 《关于MQ面试的几件小事 | 如何保证消息不丢失》 《关于MQ面试的几件小事 | 如何保证消息按顺序执行》 《关于MQ面试的几件小事 | 消息积压在消息队列里怎么办》 《关于Redis的几件小事 | 使用目的与问题及线程模型》 《关于Red
推荐一些PHP及后端相关的技术博客
推荐一些PHP及后端相关的技术博客 php redis mysql 419 次阅读 · 读完需要 5 分钟 37 原文链接: 何晓东 博客 不分先后,想到哪个写哪个的;其他还有 SegementFault, 掘金 这样的综合技术社区,经常有大佬出没。 技术博客应当只是技术生涯的佐料,核心应当是扎实的基础和实践,共勉。 枫叶林 博客樊皓白 博客点滴积累飞雪无情的博客廖
Pro Android学习笔记(一五十):拖拽(4):Android3.0及后的方式(下)
文章转载只能用于非商业性质,且不能带有虚拟货币、积分、注册等附加条件。转载须注明出处http://blog.csdn.net/flowingflying/以及作者@恺风Wei。 代码:Paletter-自定义属性 我们在上面的fragment中放入LinearLayout,里面放入我们自定的圆点MyNewDot,相关的layout文件如下: <?xml version=
使用antd design pro 及后端nodejs express 结合minio进行文件的上传和下载管理
使用Ant Design Pro前端框架结合Node.js Express后端服务以及MinIO作为对象存储,实现文件上传和下载管理的基本步骤如下: 1. 安装所需依赖 在Node.js Express项目中安装minio客户端库: npm install minio --save 在前端项目(假设基于Ant Design Pro)中安装文件上传组件依赖: npm install @an
cadence virtuoso PEX 寄生参数提取及后仿真
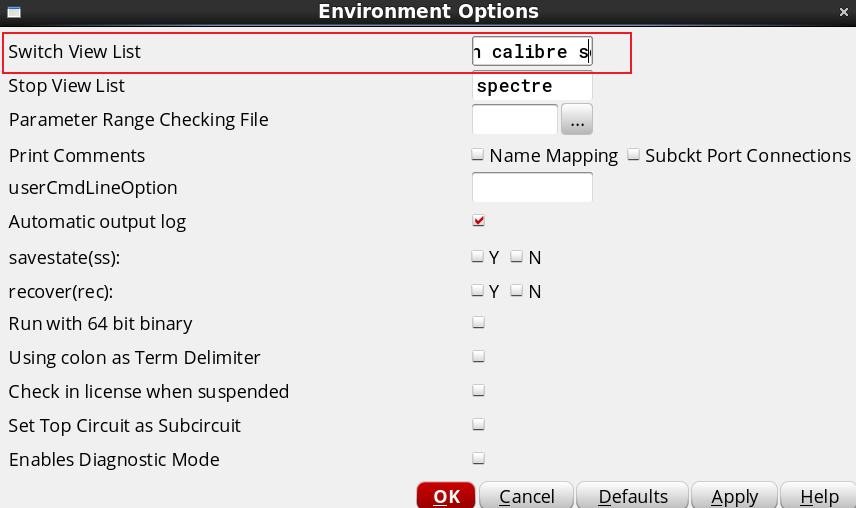
寄生参数提取 加载xrc文件,在这个工艺库中这个规则文件是在LVS文件夹中 加载H-Cells文件和X-Cells文件 调出PEX options窗口 在Ground node name输入原理图中的地线名称 (如果这里无法输入,请参考:Cadence virtuoso drc lvs pex 无法输入-CSDN博客) 点击run PEX Cell
前端打印及后端生成PDF
vue中前端打印 CSS 按正常样式书写, flex, 嵌套,主流样式,都可以用; JS 涉及到图片, 必须是https地址, 且要等图片加载完成后, 再去打印; //判断打印中的审核签名图片是否加载完成judgeVerifySign() {let that = this;if (that.orderDetial.verifySign) {let el = document.getEle