卡片专题
写卡片可以成为专家吗?
前一段,一位同学问我: 写小卡片记录巅峰,积少成多就一定能成为行业专家了吗? 我的观点如下: 想成为行业专家,我认为要有两类卡片: 1. 对同行专家知识学习后,所写的卡片。比如,我阅读一本项目管理书籍,可能会写100多张 卡&n
根据router事件卡片跳转
一、介绍 基于鸿蒙Next实现由router事件,卡片热区跳转指定页面。二、场景需求 电商购物卡片: 新闻或内容聚合平台: 个人资料页面: 项目管理工具: 在线教育平台: 候选人筛选页面: 活动推广: 金融服务平台: 每个场景中,设计良好的热区不仅提升了用户体验,还能有效引导用户进行交互,增加转化率。合理的热区布局和跳转逻辑能帮助用户更快速地找到所需信息,提高使用效率。 三、业
css实现卡片右上角的状态
1、成品展示 2、html部分 <div class="itemBox"><div class="status">{{ statusList[item.status] }}</div></div> 3、css部分 .itemBox {position: relative;overflow: hidden;}.status {height: 25px;line-height: 25
PMP–知识卡片--SCQA金字塔表达
SCQA模型通过四个关键元素:情景+冲突+疑问+答案,建立了一个精确而有逻辑的表达框架。同时,它也能够帮助你构建合理的逻辑链条,让别人更容易理解和接受你的观点。 情景:通过描述背景和现状引入话题,这个元素帮助别人了解你要讨论的具体情况,并为接下来的表达打下基础。 冲突:介绍完情景之后,引入一个核心问题、挑战或者冲突,以激起别人的兴趣和好奇心。 疑问:在抛出冲突之后,引出一个明确的问题,这个问题将激
PMP–知识卡片--迭代型生命周期
迭代指的是多次循环。例如,软件开发按照版本发布,每一个版本内部都是一个小的瀑布开发,都会经历“需求分析—设计—开发—测试—发布”周期,下一个迭代在此基础上重复这些步骤,对软件进行优化升级,发布新的版本。 瀑布型生命周期是一个理想化的模型,往往只适合传统行业,同时还要求客户对于项目成果非常明确,而现在我们做的项目,往往很难一次就做好,这就需要项目经理采用迭代型生命周期。
PMP–知识卡片--多标准决策分析
在相互冲突的多方案中进行选择,就是根据准则层的各项准则分别给方案曾的各个方案打分,然后汇总分数,总分最高的方案胜出,成为目标方案。 比如当需求众多、需要做出取舍,或者需要结合多人的意见做出决策时,项目经理就可采用该决策技术。
Python脚本实现向飞书发送卡片消息
目录 1 先创建一个卡片消息2 Python脚本2.1 告警测试2.2 告警恢复 总结 1 先创建一个卡片消息 飞书卡片搭建工具 根据自己的需要创建一个消息卡片: 可以在 卡片源代码 中看到这个卡片的代码信息 2 Python脚本 2.1 告警测试 test.py 文件 """飞书群机器人发送通知"""import timeimport urllib3
鸿蒙HarmonyOS开发:如何灵活运用服务卡片提升用户体验
文章目录 一、ArkTS卡片相关模块二、卡片事件能力说明三、卡片事件的主要使用场景3.1、使用router事件跳转到指定UIAbility3.1.1、卡片内按钮跳转到应用的不同页面3.1.2、服务卡片的点击跳转事件 3.2、通过message事件刷新卡片内容3.2.1、在卡片页面调用postCardAction接口触发message事件3.2.2、onFormEvent生命周期中调用upda
harmony next 服务卡片实时刷新
此前今日事鸿蒙版卡片数据刷新还是有点问题。 问题: 安装应用后把卡片放到桌面,在app内新增一条数据,服务卡片不刷新,需要把app进程删除重新打开,才能正常刷新数据。 原因: 卡片渲染在系统进程,创建和调用都是系统触发,即EntryFormAbility里的代码其实运行在系统进程里面,跟app进程有内存隔离。没法做到数据实时共享。 懒得上图了,卡片交互流程直接上官网看吧。 这里主要解决
PMP–知识卡片--鱼骨图
鱼骨图由日本质量管理大师石川馨发明,也称因果图,原本用于质量管理。现在多用于问题整理。 在使用该工具时,把问题写在鱼骨的头上,然后召集同事,尽可能多的找出问题,大骨写大问题,中小骨写中小问题,不断深入探究,至少五个层次,最后进行问题梳理并给出解决办法。 项目管理中,各类工具的使用有助于我们事半功倍,提升效率。
PMP–知识卡片--产品管理知识体系
产品管理是公司为管理一个产品或者产品线的产品计划、产品市场和产品生命周期所采用的组织架构。产品管理是一个典型的强矩阵的管理方式。产品管理是企业或组织在产品生命周期中对产品规划、开发、生产、营销、销售和支持等环节进行管理的业务活动。 项目经理和产品有着直接、间接等千丝万缕的联系,纵观全局、具备产品思维也是一个优秀的项目经理需要做的事情。
PMP–知识卡片--工作分解结构WBS元素
WBS包含如下几种元素: (1)子项目:子项目是整个项目的一部分,它可以被相对独立地作为“项目”进行管理,可以由一个专业团队或一个分包组织负责; (2)控制账户:控制账户是一个管理控制点,在该控制点上,把范围、预算、实际成本和进度加以整合,并于挣值相比较,以测量绩效。在项目管理实践中,通常控制账户和专业相对应; (3)工作包是WBS中最低层次的组件,也是项目经理负责的最小单元,通常被称为可交付成果
GUI布局:边界布局、流式布局、网格布局、卡片布局
边界布局 package guiTest;//JFrame默认的是边界布局BorderLayoutimport java.awt.BorderLayout;import javax.swing.JButton;import javax.swing.JFrame;public class BorderLayoutDemo {public static void main(String[
jQuery手机端触摸卡片切换效果
效果:http://hovertree.com/code/run/jquery/a1gr3gm9.html 可以用手机查看效果。 代码如下: 1 <!doctype html> 2 <html lang="zh"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta http-equiv="X-UA-Compatible" content="IE=
CSS 实现电影信息卡片
CSS 实现电影信息卡片 效果展示 CSS 知识点 CSS 综合知识运用 页面整体布局 <div class="card"><div class="poster"><img src="./poster.jpg" /></div><div class="details"><img src="./avtarlogo.png" class="logo" /><h3>Directed by
卡片滑动 viewpager与swipecard
最近做项目时 需要实现卡片的滑动 话说之前宝宝真没用过 后来到网上一搜 发现开源项目Viewpager就能实现这个功能而且有多种动画可以选择 这个大家可以看看鸿扬大神的文 写的很详细 附个链接 http://blog.csdn.net/lmj623565791/article/details/38026503 我用的是其中stack那个动画 效果就是像翻书那种 不过只是很
使用CSS常见问题解答卡片
常见问题解答卡片 效果展示 CSS 知识点 CSS 选择器的使用background 渐变背景色运用CSS 综合知识运用 页面整体布局 <div class="container"><h1>经常问的问题</h1><!-- 这里只是展示一个项目 --><div class="tab"><input type="radio" name="acc" id="acc1" /><label f
实现卡片的展开缩放动画
原理,外层包裹一个元素,子元素分别是展开和收起的元素,然后对展开的元素添加动画,动画内容是随时间变化,将卡片的transform:rotateX属性进行调整,因为改变的是子元素的旋转,父元素高度并没变,不会影响列表大体布局。 .rotate-down {transform-origin: 50% 0%;animation: rotateDown 0.3s;}.rotate-up {trans
6.全开源源码---小红书卡片-跳转微信-自动回复跳转卡片-商品卡片-发私信-发群聊-安全导流不封号-企业号白号都可以用
现在用我们的方法,可以规避违规风险,又可以丝滑引流,因为会以笔记的形式发给客户,点击之后直接跳微信,我们来看看演示效果吧(没有风险提示) 无论是引流还是销售产品都会事半功倍。
首途第三十三套清新简约卡片风格蓝紫渐变色短视频模板 | 苹果CMSV10主题
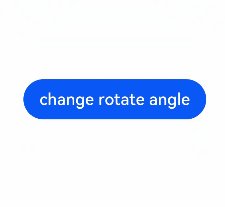
首途第三十三套清新简约卡片风格蓝紫渐变色短视频模板 | 苹果CMSV10主题 我们的简约风格,以纯洁的白色和深邃的紫色为主色调,为您提供了一种清新、时尚的浏览体验。在这个简洁而美丽的界面中,您可以轻松畅享各种精彩短视频。我们专注于简单的设计,使用户能够轻松找到他们喜欢的内容,而不受繁杂的界面干扰。紫色的调性为网页增添了一抹神秘和优雅,让您在欣赏视频的同时感受到一份宁静和舒适。清晰的布局和直观的操
构建第一个ArkTS应用之@卡片使用动效能力
ArkTS卡片开放了使用动画效果的能力,支持显式动画、属性动画、组件内转场能力。需要注意的是,ArkTS卡片使用动画效果时具有以下限制: 表1 动效参数限制 名称 参数说明 限制描述 duration 动画播放时长 限制最长的动效播放时长为1秒,当设置大于1秒的时间时,动效时长仍为1秒。 tempo 动画播放速度 卡片中禁止设置此参数,使用默认值1。 delay 动画延迟
CR80通用清洁卡:证卡打印机、ATM机、POS机、读卡器等卡片设备清洁维护的好助手!
随着科技的进步,ATM机、POS终端、门禁系统、证卡打印机、读卡器等卡片设备在我们的日常生活中扮演着越来越重要的角色,些设备在长时间使用和环境因素的影响下,容易积聚油脂、灰尘和其他污染物,从而对其性能和功能产生负面影响。 深圳美迪帝CR80清洁卡 为了解决卡片设备因长时间使用和环境因素导致的污垢和污染物积聚问题,CR80通用清洁卡应运而生。它是一种专门设计用于卡片设备清洁除尘的工具耗材,具
纯血鸿蒙开发教程:如何实现运动饮食卡片效果
开发背景 人们对健康的要求越来越高,从单纯的健康饮食到健康运动,再到两者的结合。但是,饮食和运动之间的平衡一般人很难掌握,而我们这款 APP 将饮食、运动、以及自身身体状况(如体脂、体重、内脂等)有机结合起来。 以体魄为根本,运动为支撑点,饮食为辅助,为每个人量身打造健康体魄,为实现健康中国努力。 需求分析 目前年轻人工作压力大,饮食基本靠外卖,锻炼就去健身房,无法将饮食和健身相结合,本