本文主要是介绍根据router事件卡片跳转,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
一、介绍
基于鸿蒙Next实现由router事件,卡片热区跳转指定页面。
二、场景需求
电商购物卡片:
新闻或内容聚合平台:
个人资料页面:
项目管理工具:
在线教育平台:
候选人筛选页面:
活动推广:
金融服务平台:
每个场景中,设计良好的热区不仅提升了用户体验,还能有效引导用户进行交互,增加转化率。合理的热区布局和跳转逻辑能帮助用户更快速地找到所需信息,提高使用效率。
三、业务步骤
第一步:点击卡片上的按钮,跳转不同页面。
第二部:跳转进入指定页面。
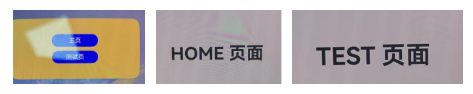
四、效果展示

五:代码展示:
HOME.ets
@Entry
@Component
struct Index08 {@State message: string = 'HOME 页面';build() {RelativeContainer() {Text(this.message).id('Index08HelloWorld').fontSize(50).fontWeight(FontWeight.Bold).alignRules({center: { anchor: '__container__', align: VerticalAlign.Center },middle: { anchor: '__container__', align: HorizontalAlign.Center }})}.height('100%').width('100%')}
}TEST.est
@Entry
@Component
struct Index08_1 {@State message: string = 'TEST 页面';build() {RelativeContainer() {Text(this.message).id('Index08_1HelloWorld').fontSize(50).fontWeight(FontWeight.Bold).alignRules({center: { anchor: '__container__', align: VerticalAlign.Center },middle: { anchor: '__container__', align: HorizontalAlign.Center }})}.height('100%').width('100%')}
}import { AbilityConstant, UIAbility, Want } from '@kit.AbilityKit';
import { window } from '@kit.ArkUI';
import { hilog } from '@kit.PerformanceAnalysisKit';const TAG: string = 'EntryAbility';
const DOMAIN_NUMBER: number = 0xFF00;export default class EntryAbility extends UIAbility {private selectPage: string = '';private currentWindowStage: window.WindowStage | null = null;onCreate(want: Want, launchParam: AbilityConstant.LaunchParam): void {// 获取router事件中传递的targetPage参数hilog.info(DOMAIN_NUMBER, TAG, `Ability onCreate, ${JSON.stringify(want)}`);if (want.parameters !== undefined) {let params: Record<string, string> = JSON.parse(JSON.stringify(want.parameters));this.selectPage = params.targetPage;}}// 如果UIAbility已在后台运行,在收到Router事件后会触发onNewWant生命周期回调onNewWant(want: Want, launchParam: AbilityConstant.LaunchParam): void {hilog.info(DOMAIN_NUMBER, TAG, `onNewWant Want: ${JSON.stringify(want)}`);if (want.parameters?.params !== undefined) {let params: Record<string, string> = JSON.parse(JSON.stringify(want.parameters));this.selectPage = params.targetPage;}if (this.currentWindowStage !== null) {this.onWindowStageCreate(this.currentWindowStage);}}onWindowStageCreate(windowStage: window.WindowStage): void {// Main window is created, set main page for this abilitylet targetPage: string;// 根据传递的targetPage不同,选择拉起不同的页面switch (this.selectPage) {case 'home':targetPage = 'pages/Index08';break;case 'test':targetPage = 'pages/Index08_1';break;default:targetPage = 'pages/Index';}if (this.currentWindowStage === null) {this.currentWindowStage = windowStage;}windowStage.loadContent(targetPage, (err, data) => {if (err.code) {hilog.error(DOMAIN_NUMBER, TAG, 'Failed to load the content. Cause: %{public}s', JSON.stringify(err) ?? '');return;}hilog.info(DOMAIN_NUMBER, TAG, 'Succeeded in loading the content. Data: %{public}s', JSON.stringify(data) ?? '');});}
}widget_router.ets
@Entry
@Component
struct WidgetEventRouterCard {build() {Column() {Row() {Column() {Button('主页').width(120).height(32).borderRadius(16).margin({bottom:10}).onClick(() => {postCardAction(this, {action: 'router',abilityName: 'EntryAbility',params: { targetPage: 'home' }});})Button('测试页').width(120).height(32).borderRadius(16).onClick(() => {postCardAction(this, {action: 'router',abilityName: 'EntryAbility',params: { targetPage: 'test' }});})}}.width('100%').height('100%').justifyContent(FlexAlign.Center)}.width('100%').height('100%').alignItems(HorizontalAlign.Start).backgroundColor(0xfac977)}
}六、代码结构及原理:
1.在卡片页面中布局两个按钮,点击其中一个按钮时调用postCardAction向指定UIAbility发送router事件,并在事件内定义需要传递的内容。
主页ui布局采用@state变量获取值,使用RelativeContainer组件。
2.
3.在UIAbility中接收router事件并获取参数,根据传递的params不同,选择拉起不同的页面。
4.获取router事件中传递的targetPage参数。
5.如果UIAbility已在后台运行,在收到Router事件后会触发onNewWant生命周期回调。
6.根据传递的targetPage不同,选择拉起不同的页面。
这篇关于根据router事件卡片跳转的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





