半圆专题
EChart案例-半圆轮盘百分比图
先看效果图: 参数配置option: option = {title: {text: '98%',textStyle: {color: '#f97060',fontSize: 24},subtext: '通讯合格率',subtextStyle: {color: '#84b4be',fontSize: 16},x: 'center',y: '230'},tooltip: {formatter
Android EditText 半圆角
1、左上和右上是圆角 首先在res/drawable中创建一个edittext_no_buttom.xml(shape),没有drawable则新建一个即可 edittext_no_buttom.xml的代码如下 <?xml version="1.0" encoding="utf-8"?><shape xmlns:android="http://schemas.android.com
Android ListView A-Z侧边栏字母排序,点击处扭曲成半圆
尊重别人劳动成果,转载请注明 处(http://blog.csdn.net/u010949962/article/details/42198235 最近在做通讯录看到360通讯录和索尼系统内置通讯录有这个效果,就是点击联系人列表的A-Z侧边栏时,A-Z栏的被触摸处会扭曲成半圆,半圆可以随着手指在A-Z移动。索尼手机的比较高级,扭曲和恢复的过程有
OpenLayers6实战,OpenLayers鼠标拖拽方式绘制半圆环形(半圆扇形)
专栏目录: OpenLayers实战进阶专栏目录 前言 本章讲解如何使用OpenLayers特殊图形绘制,通过鼠标拖拽方式来绘制出半圆环形(半圆扇形)的功能,效果像磁铁一样的半圆弧。 上一章中我们以及实现了四分之一圆环形的特殊图形绘制《OpenLayers6实战,OpenLayers实现鼠标拖拽方式绘制环形(四分之一圆环),OpenLayers特殊图形绘制》,本章在上一章章基础上修改而成。
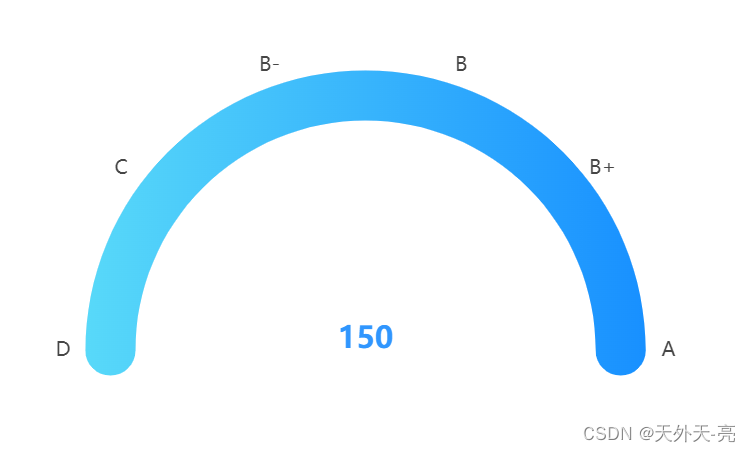
echarts + gauge + 半圆效果
请注意以下配置需要echarts 5.0.0以上版本,4是不行的 option = {series: [{center: ['50%', '80%'],type: 'gauge',startAngle: 180,endAngle: 0,min: 0,max: 150,axisTick: {show: false},splitLine: {show: false},detail: {color:
flutter绘制半圆和绘制其他图形
https://www.volcengine.com/theme/5514988-R-7-1 在Flutter自定义卡片部件中绘制半圆线,需要使用CustomPainter和Path类来实现。以下是简单的代码示例: import ‘package:flutter/material.dart’; class CustomCardWidget extends StatelessWidget {
echarts半圆进度条半圆饼图
drawmonthproduce(){this.monthproduce = echarts.init(document.getElementById('monthproduce'));var data = 60; //数值大小var max = 100; //满刻度大小this.monthproduce.setOption({title: [{text: data + '%', left:
android shape绘制半圆
<?xml version="1.0" encoding="utf-8"?><shape xmlns:android="http://schemas.android.com/apk/res/android"android:shape="rectangle"><sizeandroid:width="20dp"android:height="10dp" /><solid android:color="
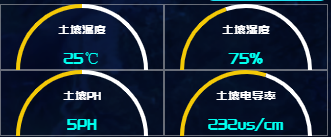
学习笔记——echarts图表半圆仪表盘占满盒子
使用echarts图表绘制半圆仪表盘时,仪表盘太小无法塞满整个外层div盒子。 <!-- 导入echarts --><script src="/static/echarts.min.js"></script> paintEchartsA("echarts1", 0.5)paintEchartsA("echarts2", 0.4)paintEchartsA("echarts3
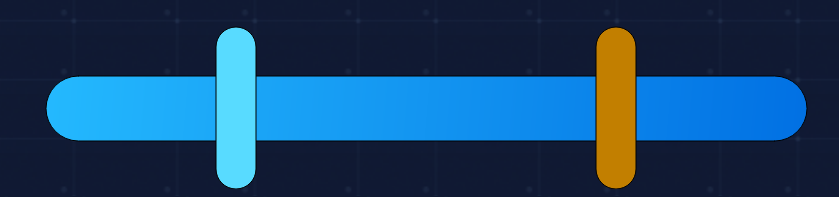
使用QT绘制一个两侧为半圆中间为矩形的规则形状
使用QT绘制一个两侧为半圆中间为矩形的规则形状 首先 把这个形状叫做A方便描述(因为我也不知道这是啥形状) 目标是由三个这种矩形组成的滑动条 如下图 绘制这个形状首先要知道对应A所在的矩形 然后根据这个矩形就可以通过这个函数makeSemicircleEdgeRectanglePath获取A的painterPath了 makeSemicircleEdgeRectanglePath
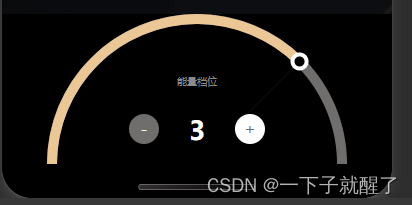
基于Taro + React 实现微信小程序半圆滑块组件、半圆进度条、弧形进度条、半圆滑行轨道(附源码)
效果: 功能点: 1、四个档位 2、可点击加减切换档位 3、可以点击区域切换档位 4、可以滑动切换档位 目的: 给大家提供一些实现思路,找了一圈,一些文章基本不能直接用,错漏百出,代码还藏着掖着,希望可以帮到大家 代码 ts的写法风格 index.tsx import { View, ITouchEvent, BaseTouchEvent } from '@