动态效果专题
jquery动态效果插件之ScrollMagic
ScrollMagic 是一个强大的 JavaScript 库,可以帮助开发者在页面滚动时触发各种动画效果。它支持复杂的滚动交互,非常适合制作富交互的网页。 这里他使用了ScrollMagic的几种滚动效果: 视差滚动效果:页面上的一些元素在滚动时会产生视差滚动效果,即元素以不同的速度移动,营造出深度感。元素淡入淡出效果:当页面元素滚动进入视口时,会有淡入淡出的动画效果。元素缩放效果:某些元素
div边框动态效果(转)
转自:https://blog.csdn.net/mfkarj/article/details/102564074 /向下流动/ .pipeline_down_arrows { width: 4px; height: calc(100% - 2px); border-left: 1px solid #1AB395; border-right: 1px solid #1AB395; border-
Android官方开发文档Training系列课程中文版:OpenGL绘图之添加动态效果
原文地址:http://android.xsoftlab.net/training/graphics/opengl/motion.html 在屏幕上绘制物体只是OpenGL基础的基础,除了OpenGL,你还可以使用Canvas及Drawable对象做到同样的功能。OpenGL还提供了额外的功能,我们可以使用这些功能在三维空间中移动或者旋转物体,或者以其独有的方式创造绚丽的用户效果。 这节课将会
C语言实现心形代码(静态效果+动态效果)
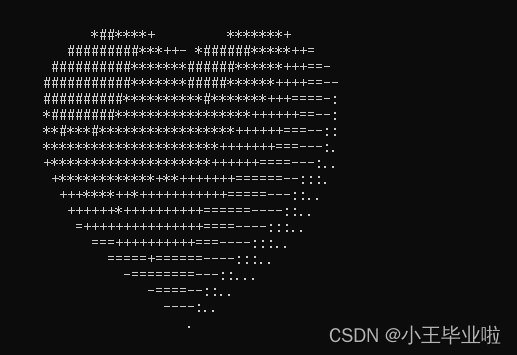
静态心形代码 用C代码在控制台输出一个由字符(在这个例子中是小写字母’v’)组成的心形形状。步骤如下:(有完整实现代码) 变量声明: int i, j, k, l, m;char c = 'v'; 这里声明了五个整数变量(i, j, k, l, m)用于循环计数,以及一个字符变量c并初始化为’v’。 空出开头5行: for (i = 1; i <= 5; i++)printf("\
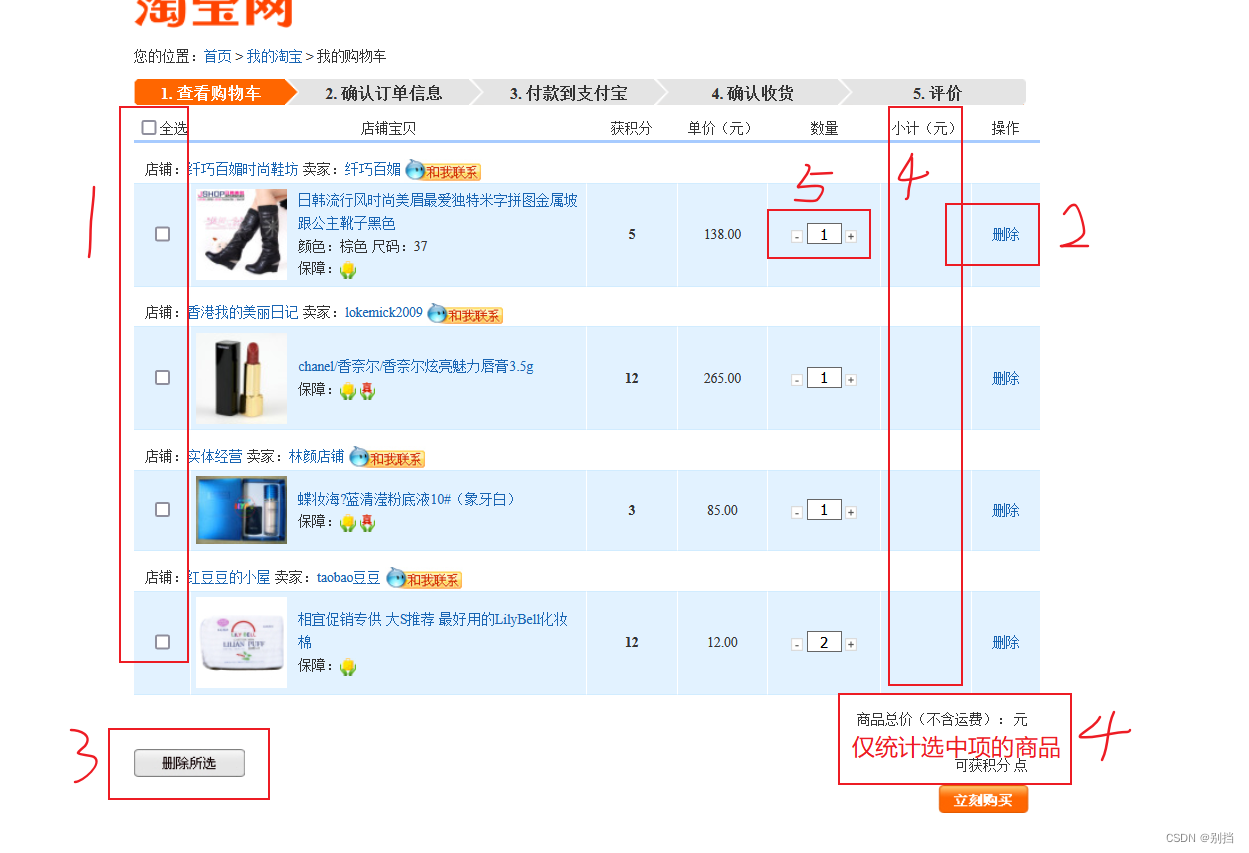
使用jQuery实现购物界面的动态效果
实现功能:(购物车以表格的格式展示) 1 全选框和复选框之间的联动关系: 点击全选,所有复选框checked状态为true 点击复选框,全选框状态实时更新 2 点击删除按钮,删除对应的行 3 点击删除所选
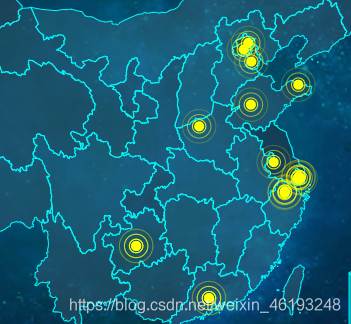
css动画实现涟漪效果 波纹动态效果
效果图: 图上是echarts,本文是使用的是css3动画制作的,效果一样 .html <div class="GreenStatus"></div> .css /* 绿色小圆点 */.GreenStatus {width: 10px;height: 10px;background-color: #6cb552;border-radius: 50%;display: inline-
C#使用迭代器实现文字的动态效果
目录 一、涉及到的知识点 1.GDI+ 2.Thread类 3.使用IEnumerable()迭代器 二、实例 1.源码 2.生成效果: 一、涉及到的知识点 1.GDI+ GDI+主要用于在窗体上绘制各种图形图像。 GDI+的核心是Graphics类,该类表示GDI+绘图表面,它提供将对象绘制到显示设备的方法。Graphics类封装了绘
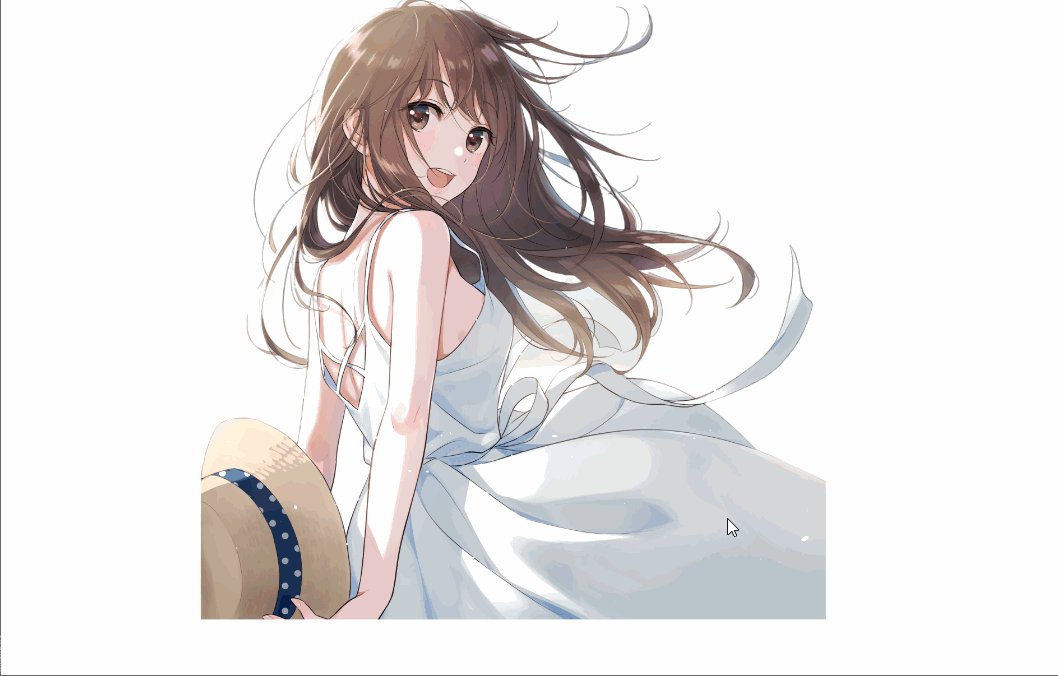
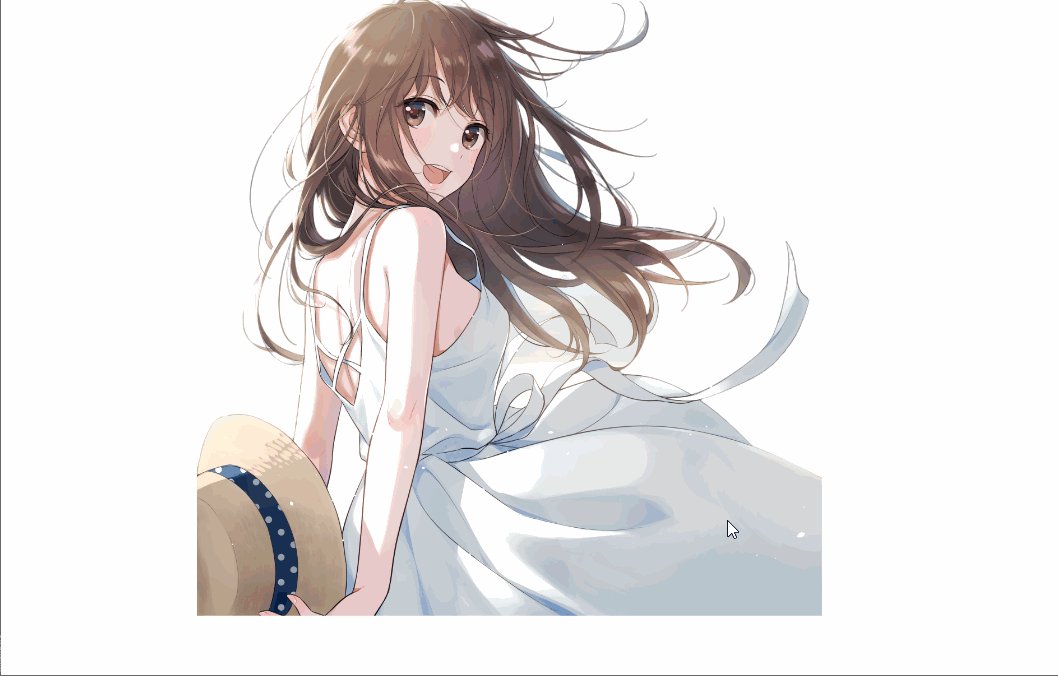
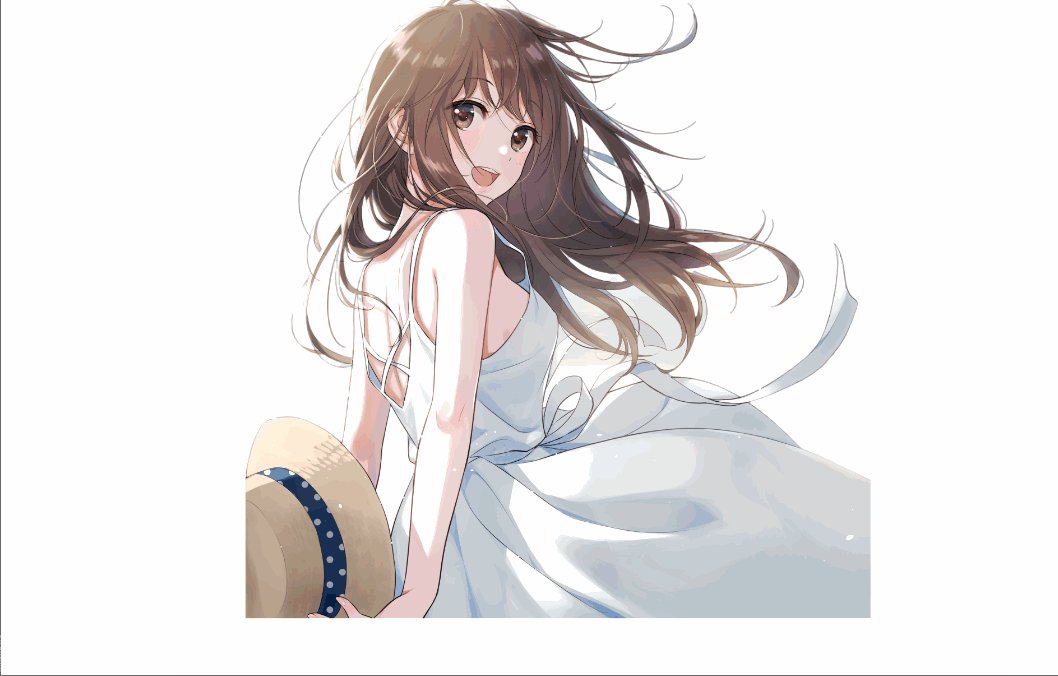
前端css笔记:人物素材添加动态效果
前言 对于网上的一张白底动漫人物图片,倘若就这么放在自己的页面中未免显得突兀。接下来我们进行几个操作让它在页面中更有特点 第一步——抠图 首先,选择一个好的抠图软件,这里推荐 佐糖 ,是个免费的抠图网站,且功能强大。 抠图前 抠图后 第二步——将图片放在自己的页面中 通过 overflow:hidden 以及
循环中 动态参数 传div 层_通过GSAP让vue实现动态效果
原文地址: https:// blog.usejournal.com/vue -js-gsap-animations-26fc6b1c3c5a 原文作者: Daily Fire 翻译作者: hanxiansen 中文标题:通过GSAP让vue实现动态效果 单页应用及支持它们的前端框架提供了一个很好的机会,可以为程序设计提供令人惊叹的交互层,本文,我们将了解 vue.js 及如何集
JS(决定了网页中标签的功能及动态效果)
1、JS (1)特点:(实现网页的交互) 1)基于对象:(区别于面向对象),可以通过对象调用方法 obj.fn() 2)事件驱动:网页文档中的HTML标签事件触发JS代码执行 3)解释型:边解释边执行(不会先对网页进行编译生成中间文件) 4)脚本语言:JS不会独立运行,依赖于网页文件(HTML文件) <!DOCTYPE h
HTML圣诞树代码(动态效果)
HTML代码过长所以在顶部资源链接可以直接下载 Pug代码: .main-wrapper.tree-container.star.spiral-containerul.spiral.one- for (var x = 1; x <= 43; x++)li.light-wrapper(class="light-wrapper-" + x).stabilise: .lightul.spiral
两种雪花的动态效果代码,分别使用HTML/CSS和JavaScript实现
使用HTML/CSS实现雪花动态效果 html复制代码 <!DOCTYPE html> <html> <head> <style> .snowflake { position: absolute; top: 0; background: white; height: 5px; width: 5px; border-radius: 50%; opacity: 0.7; filter: b
MFC窗体滑动、缩放、渐变动态效果的实现
要实现动画显示窗体效果需要使用AnimateWindow函数,并设置0x00000010风格,由于该函数并没有被封装,所以需要进行手动导入User32动态库。并定义0x00000010风格为AW_CENTER。 第一步,定义两个宏,用于界面的动态显示和消失 #define AW_CENTER 0x00000010 //动画 #define AW_HIDE
echarts折线图的线呈现动态效果
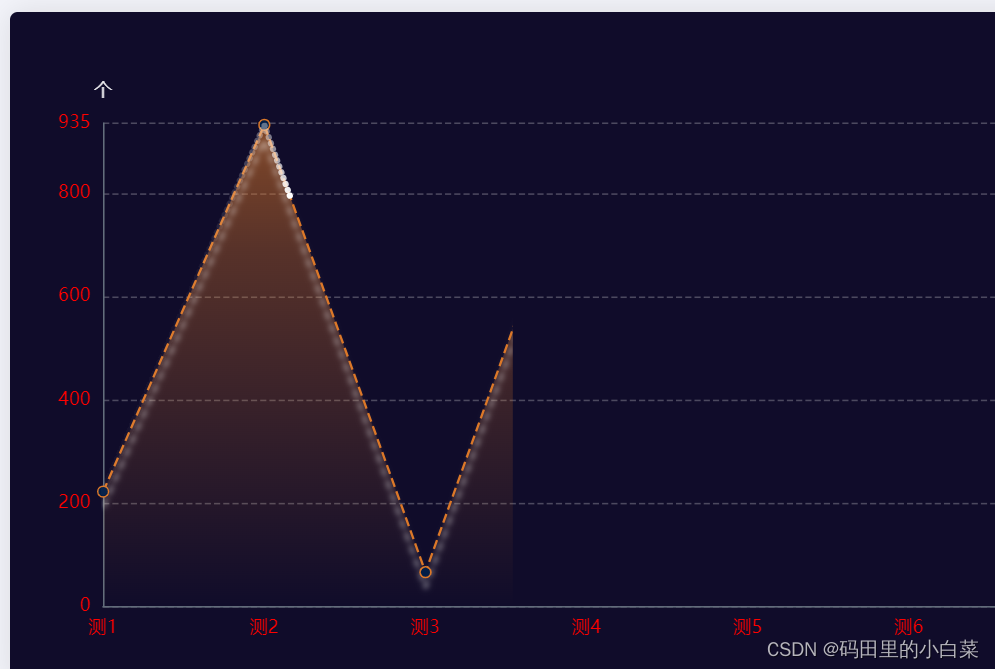
效果如图 let yData = [222, 932, 66, 934, 111, 333, 0],xData = ["测1", "测2", "测3", "测4", "测5", "测6", "测7"],datacoords = [{coords: [],},];for (var i = 0; i < xData.length; i++) {datacoords[0].coords.push(
echarts折线图的线呈现动态效果
效果如图 let yData = [222, 932, 66, 934, 111, 333, 0],xData = ["测1", "测2", "测3", "测4", "测5", "测6", "测7"],datacoords = [{coords: [],},];for (var i = 0; i < xData.length; i++) {datacoords[0].coords.push(
在BREW中打造自己的GUI(7)-动态效果的实现
今天讨论关于GUI的另一个话题:如何在两个界面切换中表现出比较炫一点的效果,比如渐变、缩放等等。同样我们还是用组件的方式来做。IGSlider,负责管理两个IControl切换的动态效果,它的使用比较简单: static void loadMenu(DisplayFavt * pMe,uint16 wParam) ... { TItemData *pData;
嵌入式培训-在开发板上显示圆碰边回弹的动态效果
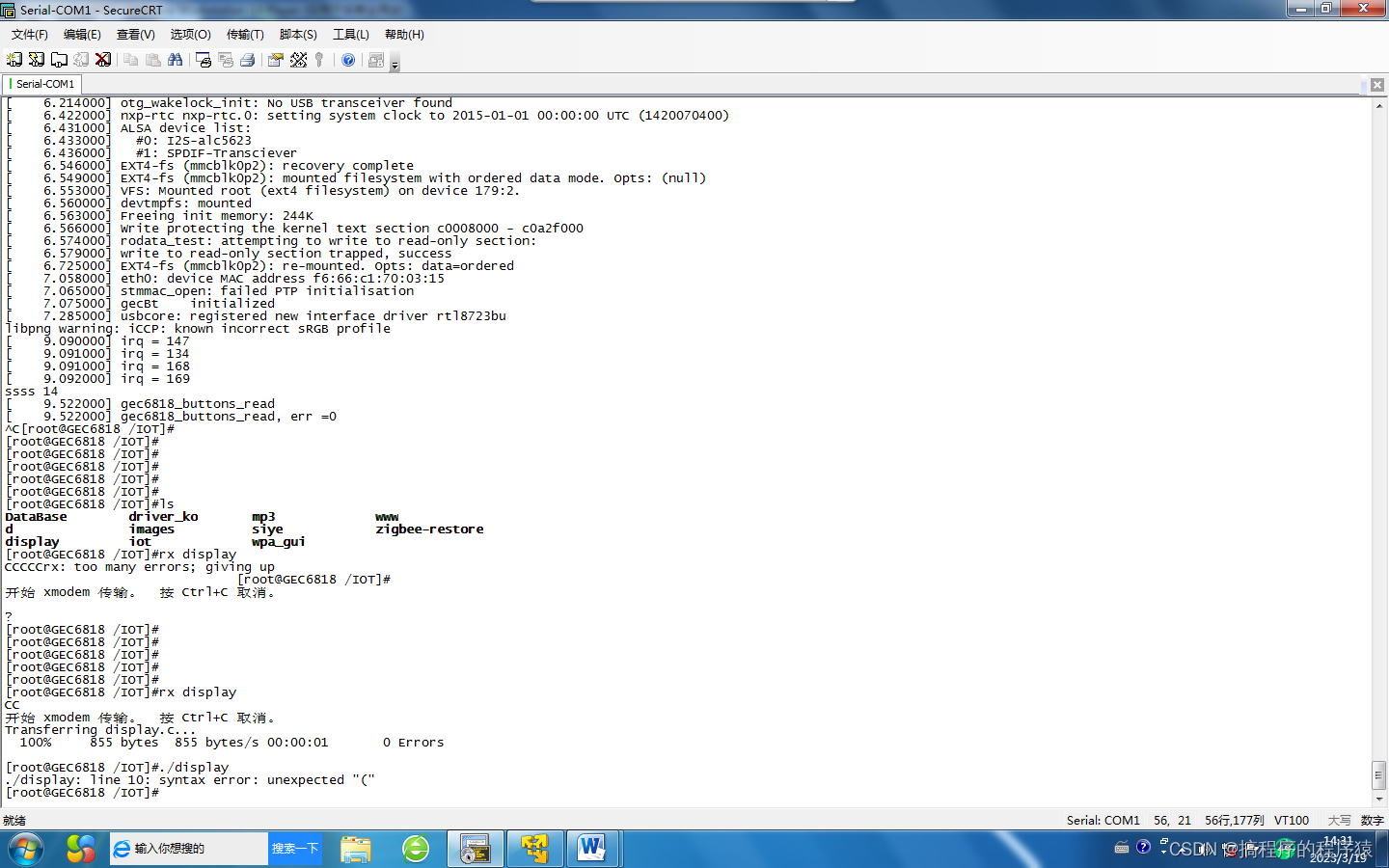
需要用到的软件: ① ② 过程: 连接开发板(用①) 打开CRT软件-》快速连接-》协议选择serial,波特率115200,把右边的勾勾去掉,点击连接即可 开发板启动之后输入ctrl+c进入命令终端 2.设置共享文件夹(用②) 点击player-》管理-》虚拟机设置-》选项-》共
怎么制作出动态效果gif?三步在线操作
我们经常能看到各种有趣好玩的电影、电视剧名场面做成的gif动图表情包,很有意思。那么,要怎么从视频中截取一段做成gif动画呢?给大家风向一招gif图片制作(https://www.gif.cn/)的小窍门,无需下载软件,手机、pc均可在线操作。能够快速制作1分钟或是600帧以内的gif动画,支持原画质导出,具体步骤请看: 打开GIF中文网,点击“视频转gif”上传MP4格式视频。 点击“开
漫天流星特效html和css动态效果(附代码)
漫天流星 效果如下图: 文件目录: html代码如下: index.html <!DOCTYPE html><html><head><meta charset="utf-8"><title>漫天流星雨</title><link rel="stylesheet" type="text/css" href="index.css"/></head><body><div class="con
【安卓笔记】仿乐安全首页动态效果
先看效果: 布局: <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:tools="http://schemas.android.com/tools"android:layout_width="match_parent"android:layout_height="match_
【web实现右侧弹窗】JS+CSS如何实现右侧缓慢弹窗动态效果『附完整源码下载』
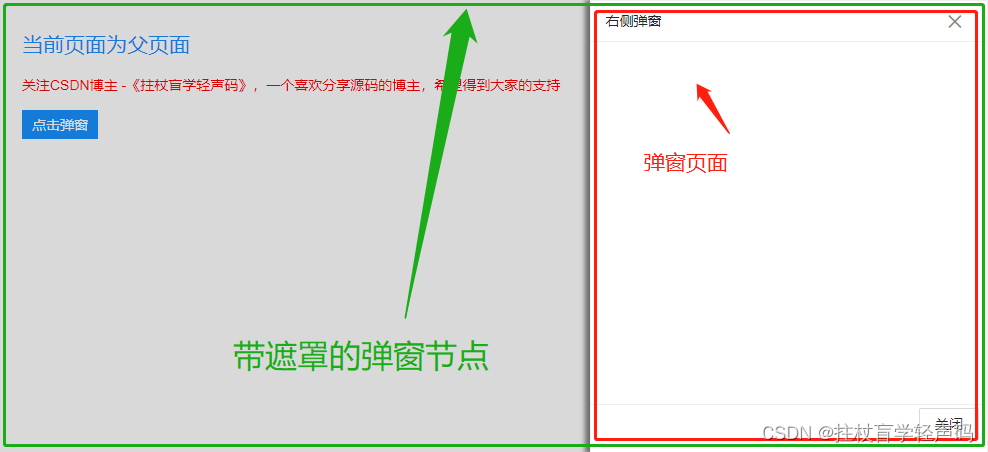
文章目录 写在前面涉及知识点页面效果1、页面DOM创建1.1创建底层操作dom节点1.2 创建存放弹窗dom节点 2、页面联动功能实现(关闭与弹出)2.1 点击非右侧区域实现关闭2.2 点击叉叉及关闭按钮实现关闭功能 3、完整源码包下载3.1百度网盘3.2 123云盘3.3邮箱留言 总结 写在前面 已经一个月没有更新博文了,过了个国庆公司也忙了,后面尽量控制更新频率,其实
【web实现右侧弹窗】JS+CSS如何实现右侧缓慢弹窗动态效果『附完整源码下载』
文章目录 写在前面涉及知识点页面效果1、页面DOM创建1.1创建底层操作dom节点1.2 创建存放弹窗dom节点 2、页面联动功能实现(关闭与弹出)2.1 点击非右侧区域实现关闭2.2 点击叉叉及关闭按钮实现关闭功能 3、完整源码包下载3.1百度网盘3.2 123云盘3.3邮箱留言 总结 写在前面 已经一个月没有更新博文了,过了个国庆公司也忙了,后面尽量控制更新频率,其实