前置专题
SQLyog中DELIMITER执行存储过程时出现前置缩进问题的解决方法
《SQLyog中DELIMITER执行存储过程时出现前置缩进问题的解决方法》在SQLyog中执行存储过程时出现的前置缩进问题,实际上反映了SQLyog对SQL语句解析的一个特殊行为,本文给大家介绍了详... 目录问题根源正确写法示例永久解决方案为什么命令行不受影响?最佳实践建议问题根源SQLyog的语句分
【H2O2|全栈】Markdown | Md 笔记到底如何使用?【前端 · HTML前置知识】
Markdown的一些杂谈 目录 Markdown的一些杂谈 前言 准备工作 认识.Md文件 为什么使用Md? 怎么使用Md? 编辑 怎么看别人给我的Md文件? Md文件命令 切换模式 粗体、倾斜、下划线、删除线和荧光标记 分级标题 水平线 引用 无序和有序列表 编辑 任务清单 插入链接和图片 内嵌代码和代码块 表格 公式 其他 源代码 预
SpringCloud学习 (一)前置知识学习
概述 微服务的概念 微服务架构就是吧一个大系统按业务功能分解成多个职责单一的小系统,每一个小模块尽量专一地只做一件事情,并利用简单的方法使得多个小系统相互协作,组合成一个大系统之后再统一对外提供整体服务。 SpringCloud的主要维度 服务注册与发现服务调用和负载均衡分布式事务服务熔断和降级服务链路追踪服务网关分布式配置管理 附:Swagger3的使用 常用注解 @Tag:标注在
shell脚本前置基础
文章目录 shell脚本概念应用场景作用Linux中的Shell(解释器)脚本构成1.脚本申明(解释器):2.注释信息:3.可执行语句: 脚本的执行方法一方法二---source 点命令 .功能 三个执行脚本文件命令区别子shell的概念(shell列表的理念)目的示例 重定向操作变量变量的作用变量作用范围局部变量全局变量主要特点潜在的副作用 变量的类型变量名变量值查看变量的值---
DEEPLAB V3+代码解读前置
因为代码使用低阶api写的,一点都不配合官方推广estimator以及keras的心情。官方的一些教程,包括最基本的指南下的内容 主要包括导入数据低阶api两个部分:https://www.tensorflow.org/deploy/distributed以及MonitoredTrainingSessionhttps://www.tensorflow.org/api_docs/python/tf
RFID-RC522食用指南(1)前置任务
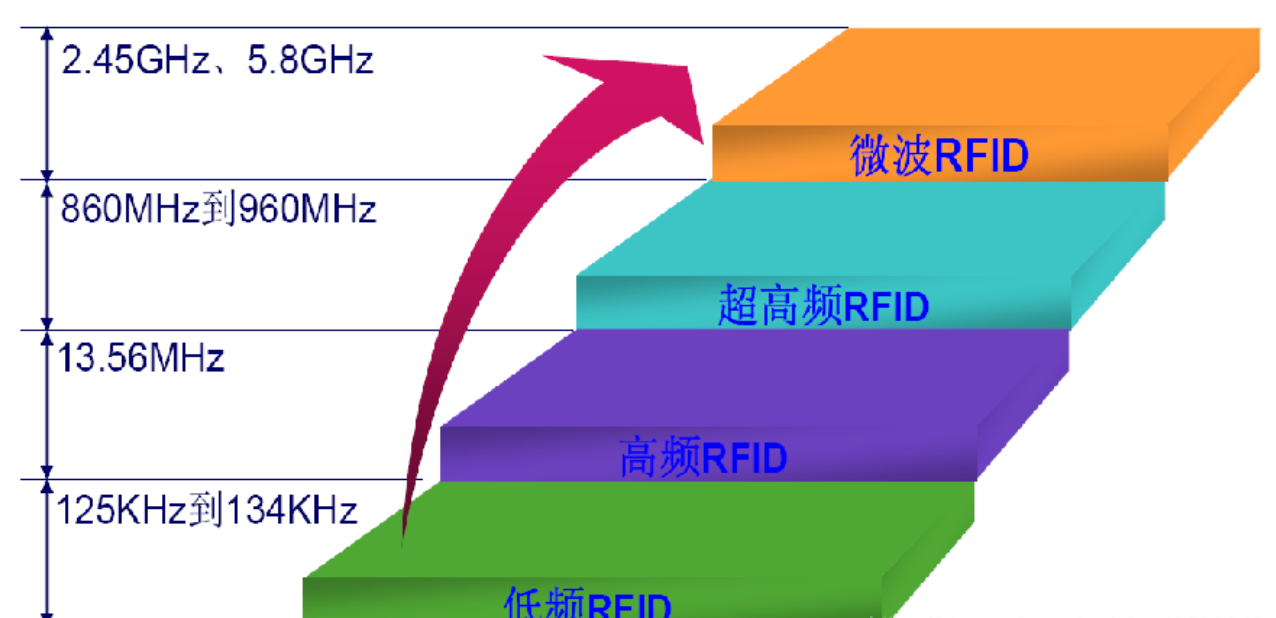
##一、什么是RFID ###RFID简介: RFID(射频识别:Radio Frequency Identification)俗称"电子标签",是一种非接触式的自动识别技术,它通过射频信号自动识别目标对象并获取相关数据,识别工作无须人工干预,作为条形码的无线版本,RFID技术具有条形码所不具备的防水、防磁、耐高温、使用寿命长、读取距离大、标签上数据可以加密、存储数据容量更大、存储信息更改自如等优
如何用openvr api打开vive前置摄像头
随着越来越多的开发者开始他们的VR开发工作,他们看到了这项技术的巨大潜力,像是Valve这样的公司正在想办法保证他们的软件开发包(SDK)能够提供尽量多的功能。今天这家公司发布了其针对SteamVR的OpenVR SDK的最新版本1.0.3,为该软件增加了额外的新功能。 该新版SDK的源代码可以从GitHub上下载,链接如下:https://github.com/ValveSoftware/
【AI绘画】Midjourney前置/imagine与单图指令详解
文章目录 💯Midjourney前置指令/imagine什么是前置指令?/imagine+promptUpscale(放大)Variations(变化)🔄(重新生成一组图片) 💯单张图片指令Upscale (细节优化)Vary(变体)Zoom out(放大)Custom Zoom(自定义放大)⬅➡⬆⬇(单向扩张)❤(喜欢)web分享 💯小结 💯Midjourn
OpenStack前置配置与安装
环境:CentOS8最小化安装 九大组件: Nova:提供计算资源,cpu、内存等 Glance:提供镜像(查找)能力,真正存放镜像的是后端Swift。 Swift:对象存储,可以用来存放镜像。还可以用来存储备份。 Cinder:提供快存储服务,系统安装的时候,数据写入的时候。 Neutron:提供网络资源。 Keystone:提供组件之间的身份认证。 Horizon:提供webU
封装Vue组件库(一)、前置知识
CDD - 组件优先开发方式 CDD(Component-Driven Development):组件驱动开发 自上而下构建UI的过程从组件级别开始,到页面级别结束 先从相对完善的设计中,抽象出组件。先隔离开发组件,然后开发页面。 CDD 的好处: 组件在最大程度被重用并行开发 对单个组件的开发,使用CDD,可以让以页面级开发无法实现的方式在不同团队之间共享任务,这个任务就是开发相对隔离
【AI绘画】Midjourney前置指令/settings设置详解
文章目录 💯Midjourney前置指令/settings设置详解💯Use the default model(AI绘画所使用的大模型)Midjourney Model(Midjourney 模型)Niji Model(Niji模型) 💯Midjourney Model V6.1的/settings设置详解RAW Mode(原始模式)Stylize(风格化程度)Personalizat
使用Vue开发页面(前置知识)
前言 在了解Vue开发之前,需要有基本的页面知识。 页面主要有三部分组成: 组件 HTML样式 CSS交互 JS 本文将以最快,最简单,最通俗的方式讲解 HTML 一个基本的HTML文件有以下格式 <!DOCTYPE html><html lang="en" xmlns="http://www.w3.org/1999/html"><head><meta charset="UTF-8
Vue80-全局路由守卫:前置、后置
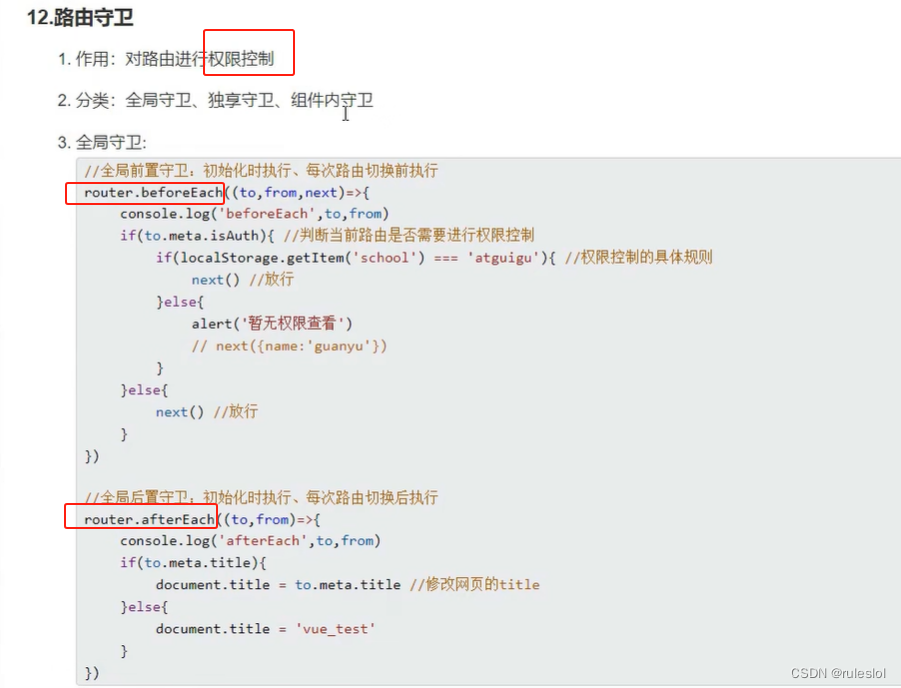
一、路由守卫的定义 二、需求 在第三步,做校验! 三、代码实现 3-1、前置路由守卫 注意,此时就不能将router一开始就暴露出去了! to和from是路由组件的信息。 写法一: 写法二: 缺点:若是路由判断很多,此写法会很繁琐。 写法三:路由元信息:程序员自定义的信息 放在需要校验的路由规则
深度学习:关于损失函数的一些前置知识(PyTorch Loss)
在之前进行实验的时候发现:调用 Pytorch 中的 Loss 函数之前如果对其没有一定的了解,可能会影响实验效果和调试效率。以 CrossEntropyLoss 为例,最初设计实验的时候没有注意到该函数默认返回的是均值,以为是总和,于是最后计算完 Loss 之后,手动做了个均值,导致实际 Loss 被错误缩放,实验效果不佳,在后来 Debug 排除代码模型架构问题的时候才发觉这一点,着实花费了
C++拷贝构造函数、运算符重载函数、赋值运算符重载函数、前置++和后置++重载等的介绍
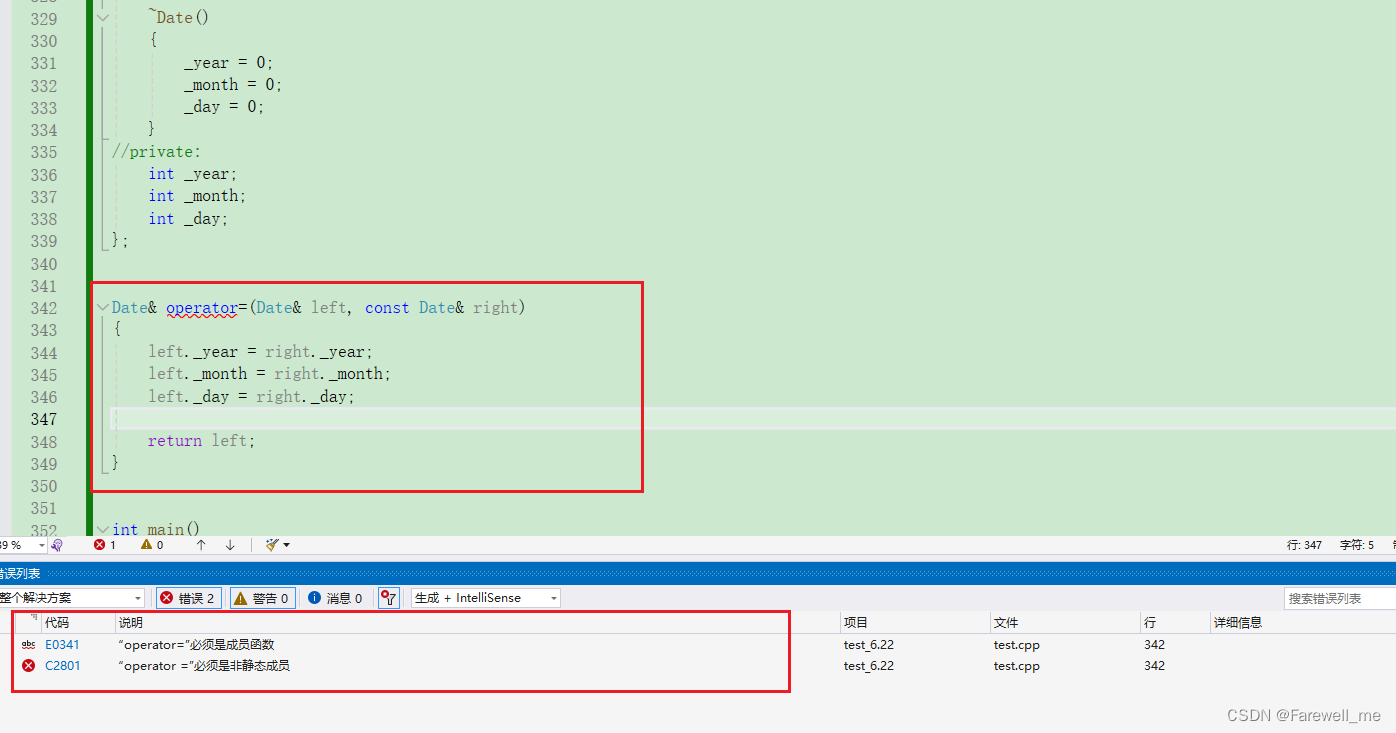
文章目录 前言一、拷贝构造函数1. 概念2. 特征3. 编译器生成默认拷贝构造函数4. 拷贝构造函数典型使用场景 二、运算符重载函数三、赋值运算符重载函数1. 赋值运算符重载格式2. 赋值运算符只能重载成类的成员函数不能重载成全局函数3.编译器生成一个默认赋值运算符重载 四、前置++和后置++重载总结 前言 C++拷贝构造函数、运算符重载函数、赋值运算符重载函数、前置++和后
CTF-pwn-虚拟化-qemu前置知识
文章目录 参考地址相关交互相关配置相关调试待完善(以后做题用到啥再加吧) 参考 https://xz.aliyun.com/t/6562?time__1311=n4%2bxnD0DRDBAi=GkDgiDlhjmYh2xuCllx7whD&alichlgref=https://www.bing.com/#toc-3 地址相关 每个qemu虚拟机都是宿主机上的一个进程,在进程中
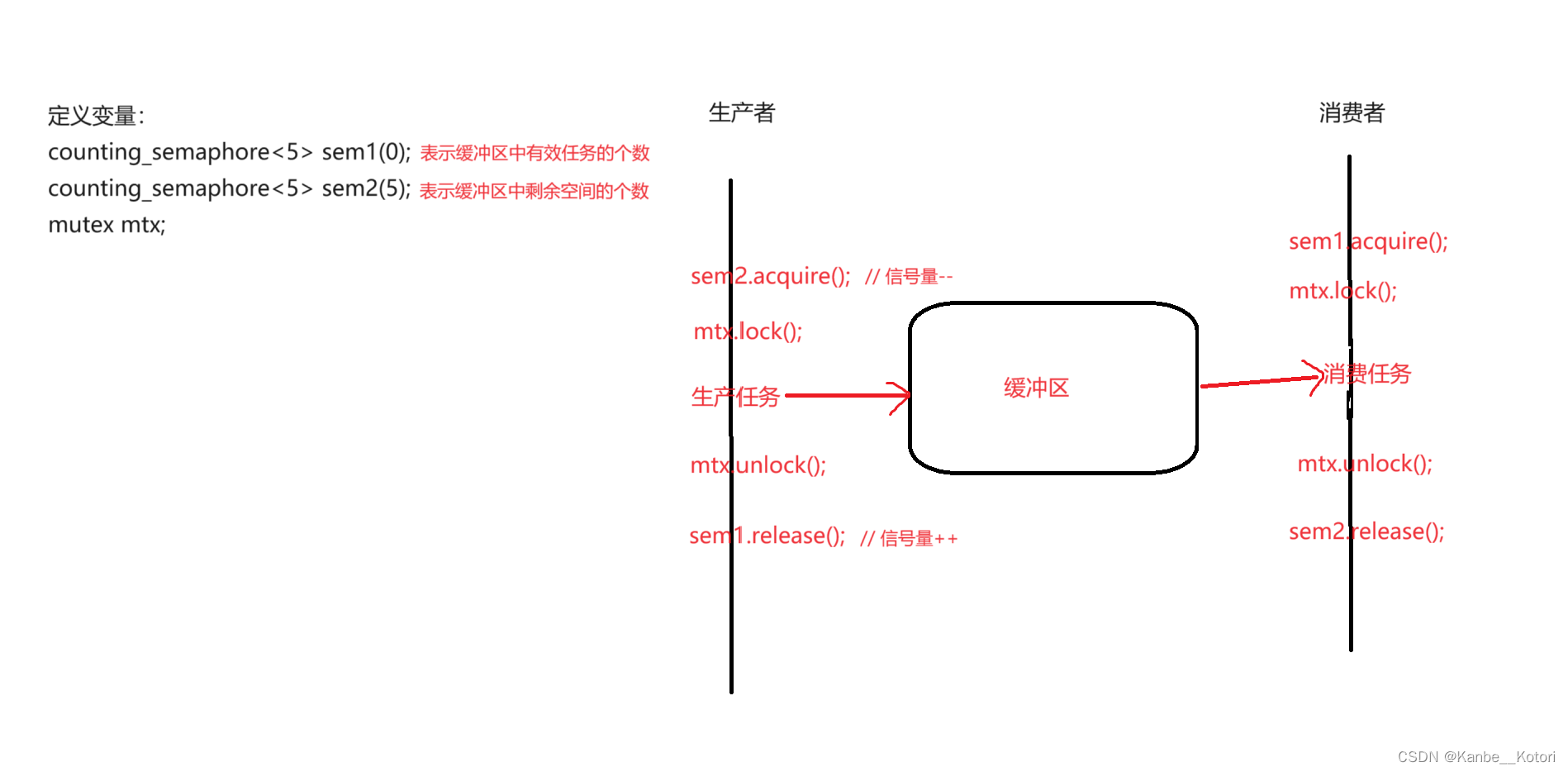
线程池前置知识之线程同步
在线程池中存在两个队列,一个任务队列用来缓存任务,一个线程队列用来缓存线程。在多线程环境下,需要考虑两个队列的线程同步问题。 线程互斥 要判断一段代码是否能够被多线程执行,要看这段代码中是否存在竞态条件。 竞态条件(Race Condition)是指在并发环境中,当有多个线程或进程同时访问同一个临界资源时,由于多个线程的并发执行顺序的不
Java——IO流(一)-(4/8):前置知识-字符集、UTF-8、GBK、ASCII、乱码问题、编码和解码等
目录 常见字符集介绍 标准ASCII字符集 GBK(汉字内码扩展规范,国标) Unicode字符集(统一码,万国码) 小结 字符集的编码、解码操作 方法 实例演示 常见字符集介绍 标准ASCII字符集 ASCll(American Standard Code for Information Interchange):美国信息交换标准代码,包括了英文、符号等。标准
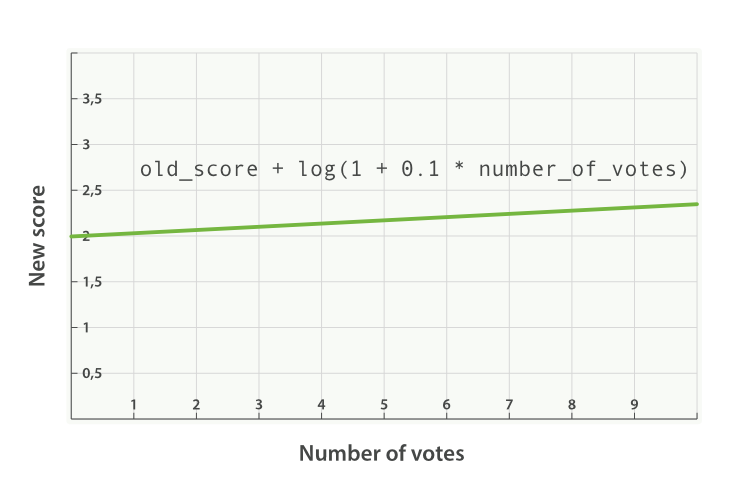
如何基于 Elasticsearch 实现排序沉底或前置
在搜索场景的应用中,存在希望根据某个或某些字段来调整排序评分,从而实现排序沉底或置顶效果的使用需求。以商机管理中的扫街场景为例,当我们在扫街场景中需要寻找一个商户时,希望这个商户离的近、GMV 潜力大、被他人跟进过的次数越少越好。在策略上离的近在排序中的权重要比 GMV 潜力大更大,因为我们希望就近拜访,在距离差不多的情况下优先拜访能带来更多 GMV 的商家。 如果这个商家是一个“激励商家”且
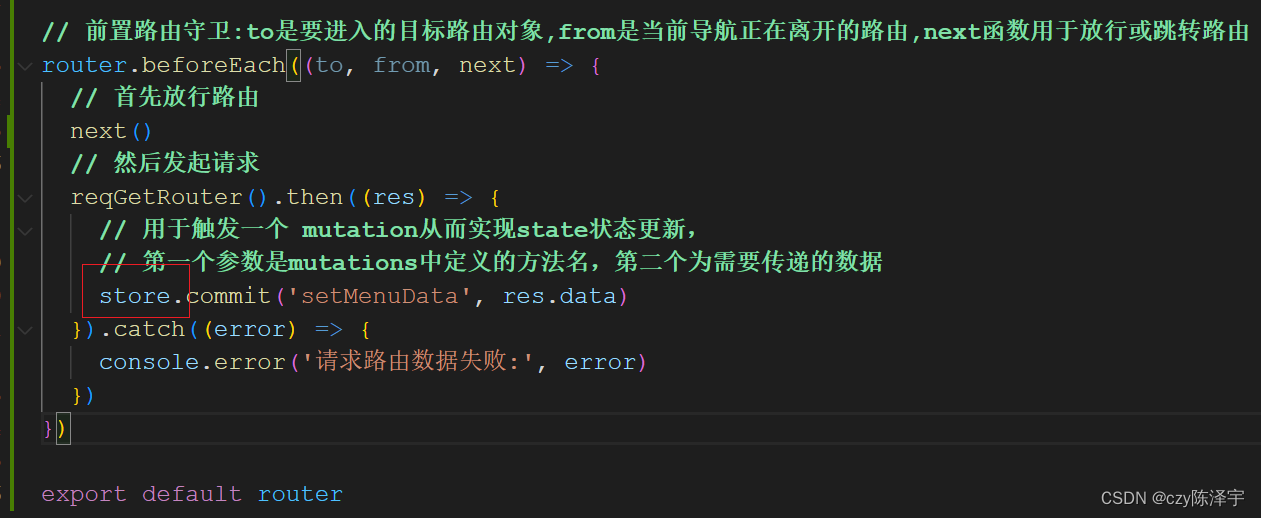
vue2前置路由守卫中使用this.$store.state报错解决
1、问题描述:在前置路由守卫逻辑中,要更改vuex中的store的state状态,使用常规的this.$store.state报错 2、问题原因: 在vue2是vueRouter前置路由守卫中,this关键字并不会指向vue实例,因此不能使用this.$store来访问vuex,此时会提示this.$store 是未定义的。 3、问题解决 如果在路由守卫中需要访问stor
前置和后置自增以及解引用重载函数(++、--、*)
#include<iostream> using namespace std; class INT { private: int m_i; public: INT(int i):m_i(i){} // 区分前置和后置自增重载函数的区别是是否有参数,以及参数的个数 // 如果是前置自增,比如++a,因为++符号前面
JMeter(三):前置处理器[JDBC PreProcessor]
在JMeter的性能测试中,前置处理器(PreProcessor)允许我们在发送HTTP请求之前对请求进行预处理。其中,JDBC PreProcessor是一个特殊的前置处理器,它能够通过执行SQL查询从数据库中获取数据,并将这些数据作为参数添加到HTTP请求中。这对于需要从数据库动态获取数据来构造请求的场景非常有用。 那么反过来,与之对应就会有后置处理器[JDBC PostProcessor
spring boot通过Constraint和ConstraintValidator自定义参数校验注解 文件上传前置校验注解 validMessage
Constraint注解 在spring boot进行开发的时候,有时需要对请求的参数进行校验, 而@Constraint可以实现自定义的校验注解。 Spring boot自定义参数校验注解 1. 如果Spring boot是2.3.0之后的版本,需要引入新的依赖 <dependency><groupId>org.springframework.boot</groupId><artif
【MySQL】(基础篇一)—— SQL介绍和前置知识
我将会写一系列关于MySQL的博客,我会详细为你讲解数据库的知识以及MySQL的各种功能 数据的所有存储、检索、管理和处理实际上是由数据库软件——DBMS(数据库管理系统)完成的。MySQL是一种DBMS(DataBase Manager Software),即它是一种数据库软件。 MySQL已经存在很久了,它在世界范围内得到了广泛的安装和使用。为什么有那么多的公司和开发人员使用MySQL?以
fastapi学习前置知识点
前置知识点 FastApi:一个用于构建API的现代、快速(高性能)的web框架。 FastApi是建立在Pydantic和Starlette基础上,Pydantic是一个基于Python类型提示来定义数据验证、序列化和文档的库。Starlette是一种轻量级的ASGI框架/工具包,是构建高性能Asyncio服务的理性选择。 Starlette是一个轻量级的ASGI框架/工具包,主要负责w