凸出专题
android 中间凸出按钮,一个不一样的凸起按钮(raised button)
自动引入Material Design之后,安卓有了三种按钮:浮动操作按钮 凸起按钮(Raised buttons) 扁平按钮 根据说明文档,凸起按钮的定义是:A typically rectangular material button that lifts and displays ink reactions on press. 但是为什么要抬起呢?难道你的手指是磁铁吗?当你按下一个真实的按
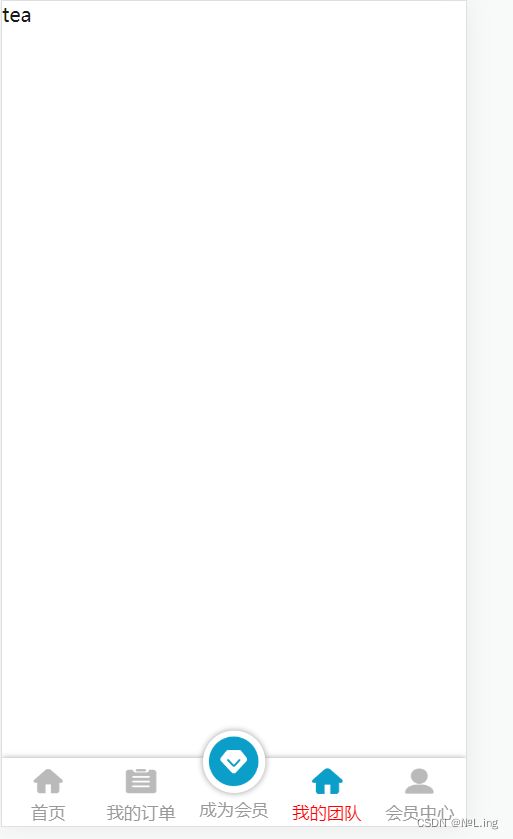
uniapp实现tabbar中间凸出效果
1.实现一个自定义的tabbar 1.1在components下创建一个tabbar文件 <view class="tabbar-container"><view class="tabbar-item" v-for="(item, index) in tabbarList" :class="[item.centerItem ? ' center-item' : '']"@clic
uniapp tababr凸出图标已经自定义tabbar
uniapp关于tabbar的文档 现在我想tabbar中间的显示为凸出的图标,类似下图 只需要在app中使用,不用兼容小程序的话,可以使用官方的midButton配置项,该配置项不兼容各种小程序。 "midButton": {"height": "70px", //修改距离底下的高度 "iconWidth": "50px", // 缩放图片大小 自己调整 "iconPath": "s
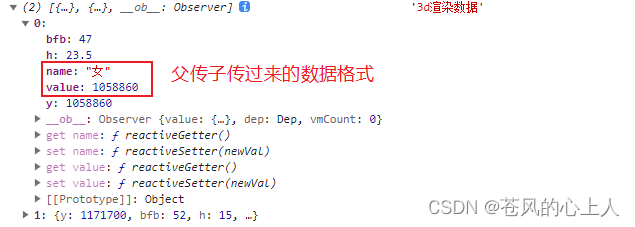
使用highcharts完成3d饼图,块状凸出,渐变色
效果图 在main.js中进行引用 import highcharts from 'highcharts'import VueHighCharts from 'vue-highcharts'import highcharts3d from 'highcharts/highcharts-3d'// 引入3d组件highcharts3d(highcharts) 我是写在组件里面的,所以用