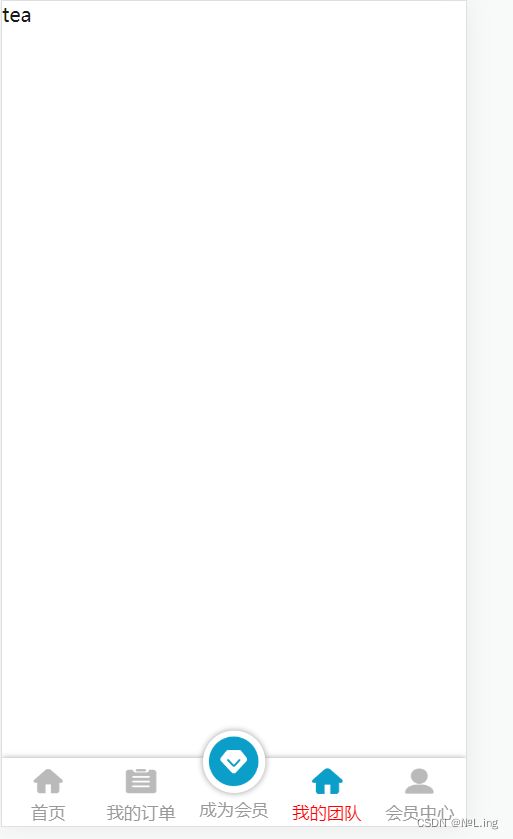
本文主要是介绍uniapp实现tabbar中间凸出效果,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!

1.实现一个自定义的tabbar
1.1在components下创建一个tabbar文件
<view class="tabbar-container"><view class="tabbar-item" v-for="(item, index) in tabbarList" :class="[item.centerItem ? ' center-item' : '']"@click="changeItem(item)"><view class="item-top"><image :src="currentItem == item.id ? item.selectIcon : item.icon"></image></view><view class="item-bottom" :class="[currentItem == item.id ? 'item-active' : '']"><text>{{ item.text }}</text></view></view></view><script>export default {props: {currentPage: {type: Number,default: 0}},data() {return {currentItem: 0,tabbarList: [{id: 0,path: '/pages/tabbar/home/index',icon: '/static/tabbar/images/home.png',selectIcon: '/static/tabbar/images/home_select.png',text: '首页',centerItem: false},{id: 1,path: '/pages/tabbar/goods/index',icon: '/static/tabbar/images/goods.png',selectIcon: '/static/tabbar/images/home_select.png',text: '我的订单',centerItem: false},{id: 2,path: '/pages/tabbar/vip/vip',icon: '/static/tabbar/images/vip.png',selectIcon: '/static/tabbar/images/home_select.png',text: '成为会员',centerItem: true},{id: 3,path: '/pages/tabbar/team/team',icon: '/static/tabbar/images/team.png',selectIcon: '/static/tabbar/images/home_select.png',text: '我的团队',centerItem: false},{id: 4,path: '/pages/tabbar/user/user',icon: '/static/tabbar/images/user.png',selectIcon: '/static/tabbar/images/user_select.png',text: '会员中心',centerItem: false}]};},mounted() {this.currentItem = this.currentPage;uni.hideTabBar();},methods: {changeItem(item) {let _this = this;_this.currentItem = item.id;uni.switchTab({url: item.path});}}};
</script>2.pages.js配置——tabbar正常配置
"tabBar": {"custom": false,//防止二次点击失效/*颜色*/"color": "#000000",/*选中之后的*/"selectedColor": "#29B2EC",/*边框*/"borderStyle": "black","backgroundColor": "#f7f7f7","midButton": {"text": "xxx","pagePath": "pages/tabbar/vip/vip","iconPath": "static/tabbar/images/vip.png","selectedIconPath": "static/tabbar/images/vip.png"},"list": [{"iconPath": "static/tabbar/images/home.png","selectedIconPath": "static/tabbar/images/home_select.png","text": "首页","pagePath": "pages/tabbar/home/index"},{/*图标路径*/"iconPath": "static/tabbar/images/goods.png",/*点击图片后的路径*/// "selectedIconPath": "static/tabbar/user_select.png",/*文本文字*/"text": "xxx",/*显示的路径*/"pagePath": "pages/tabbar/goods/index"},{/*图标路径*/"iconPath": "static/tabbar/images/vip.png",/*点击图片后的路径*/// "selectedIconPath": "static/tabbar/images/user_select.png",/*文本文字*/"text": "xxx",/*显示的路径*/"pagePath": "pages/tabbar/vip/vip"},{/*图标路径*/"iconPath": "static/tabbar/images/team.png",/*点击图片后的路径*/// "selectedIconPath": "static/tabbar/images/user_select.png",/*文本文字*/"text": "xxx",/*显示的路径*/"pagePath": "pages/tabbar/team/team"},{/*图标路径*/"iconPath": "static/tabbar/images/user.png",/*点击图片后的路径*/"selectedIconPath": "static/tabbar/images/user_select.png",/*文本文字*/"text": "xxx",/*显示的路径*/"pagePath": "pages/tabbar/user/user"}]3.tabbar全局引入,在main.js中引入
import Tabbar from "components/tabbar.vue"
Vue.component('tabbar', Tabbar)4.tabbar局部引入,在你所需要用到的地方引入
<view class="container"><tabbar :current-page="0"></tabbar>
</view><script>import tabbar from '@/compenets/tabbar.vue'export default {components:{tabbar }onShow: function() {//隐藏pages.js配置的tabbaruni.hideTabBar({animation: true})console.log('App Show')},}这篇关于uniapp实现tabbar中间凸出效果的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







