六边形专题
开绕组永磁电机驱动系统零序电流抑制策略研究(7)——基于零矢量重新分布的120°矢量解耦/中间六边形调制零序电流抑制策略
1.前言 很久没有更新过开绕组电机的仿真了。在一年前发了开绕组的各种调制策略。开绕组电机最常见的两种解耦调制就是120°矢量解耦/中间六边形调制和180°矢量解耦/最大六边形调制。 我当时想的是,180°解耦调制/最大六边形调制的电压利用率最高,所以我就一直用这个调制方式。但是近年来做开绕组电机的基本都是华科的老师,而他们都采用了120°调制/中间六边形调制。 我之前是做了120°解耦调
Python实现蜂窝六边形的实现方法
什么是泰森多边形 由于制作镶嵌六边的最后一步是创建泰森多边形,所以这里简单介绍一下什么是泰森多边形。 泰森多边形多是用点图生成的。 泰森多边形有以下几个性质: 每个泰森多边形内仅包含一个控制点。 且泰森多边形内的点与相应多边形内的控制点的距离最近。 边上的任一点到两边的控制点的距离一样。 所以使用距离位置合适的点生成的泰森多边形,就能生成蜂窝六边形。 Python 实现 在《最完美的蜂
【智能算法应用】基于融合改进A星-麻雀搜索算法求解六边形栅格地图路径规划
目录 1.算法原理2.结果展示3.参考文献4.代码获取 1.算法原理 【智能算法】麻雀搜索算法(SSA)原理及实现 六边形栅格地图 分析一下地图: 六边形栅格地图上移动可以看做6领域运动,偶数列与奇数列移动方式有所差异,将六边形栅格地图与二维栅格地图做映射可以发现: 偶数列移动方式:上、下、左、右、左下、右下奇数列移动方式:上、下、左、右、左上、右上 因此需要对基础
HTML5 Canvas与Fabric.js画自定义六边形
需求:canvas画布上画六边形 使用HTML5 Canvas原生方法是对context(代表整个画布位图的对象)进行操作,而使用Fabric.js,我们是对对象操作,只需要去实例化对象,设置对象的属性,然后将它们添加到canvas中。 参考文章 一、HTML5 Canvas onMounted(()=>{ //组件加载后绘制六角格形状if (hexCanvas.value) {drawHe
html创建六边形区域
之前看到个由六边形组成的页面,所以自己也考虑实现一下 我已经把代码放到了github上 所以这里只将思路 不聊细节 1 利用border 将border 放粗,然后将width 和height设为0,将任意三个方向的border 隐藏掉,这样你会得到一个三角形,然后将两个三角形贴合在一个div上 调整纯色背景 2 利用overflow:hidden 在一个div中嵌套多
css实现图片背景填充的正六边形
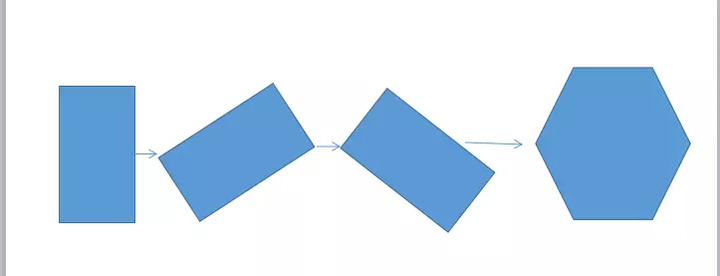
css实现图片背景填充的正六边形 边形的实现原理其实就是通过旋转三个重叠的矩形得到的,如下图所示: 这里为了得到一个正的六边形,两个矩形旋转的角度必须为-60deg和60deg,以及矩形高宽比必须是Math.sqrt(3) : 1, 原谅我不会打根号3 (:3」∠)。 那么首先我们得创建三个重叠的矩形: <div class="hexagon"><div class="he
六边形酷科技特效单页源码
源码介绍 基于canvas画布绘制多个六边形追踪鼠标,科技感的几何图形酷炫动画特效, 单页html源码,可以做网站动态背景,喜欢的朋友可以拿去 效果截图 完整源码 <!doctype html><html><head><meta charset="utf-8"><title>canvas六角型</title><!--QQ沐编程 www.qqmu.com 学习QQ群:290
canvas画正六边形
效果图如下: 代码如下: <!DOCTYPE html><html><head><title>正六边形</title><meta charset="utf-8"></head><body><canvas id="canvas" width="400" height="400"></canvas></body><script type="text/javascript
Unity绘制六边形体
现在steam上面有很多下棋类/经营类的游戏都是用六边形的地形,比较美观而且实用,去年在版本末期我也自己尝试做了一个绘制六边体的demo,一年没接触unity竟然都要忘光了,赶紧在这边记录一下。 想cv代码可以直接拉到代码章节 功能 能够动态生成一系列可以“挖空中心”的六边形。指定innerWidth为0也可以生成实心的六边体。 能够生成平铺/直铺的六边形群,调整之间距离 绘制思路
07.领域驱动设计:掌握整洁架构、六边形架构以及3种常见微服务架构模型的对比和分析
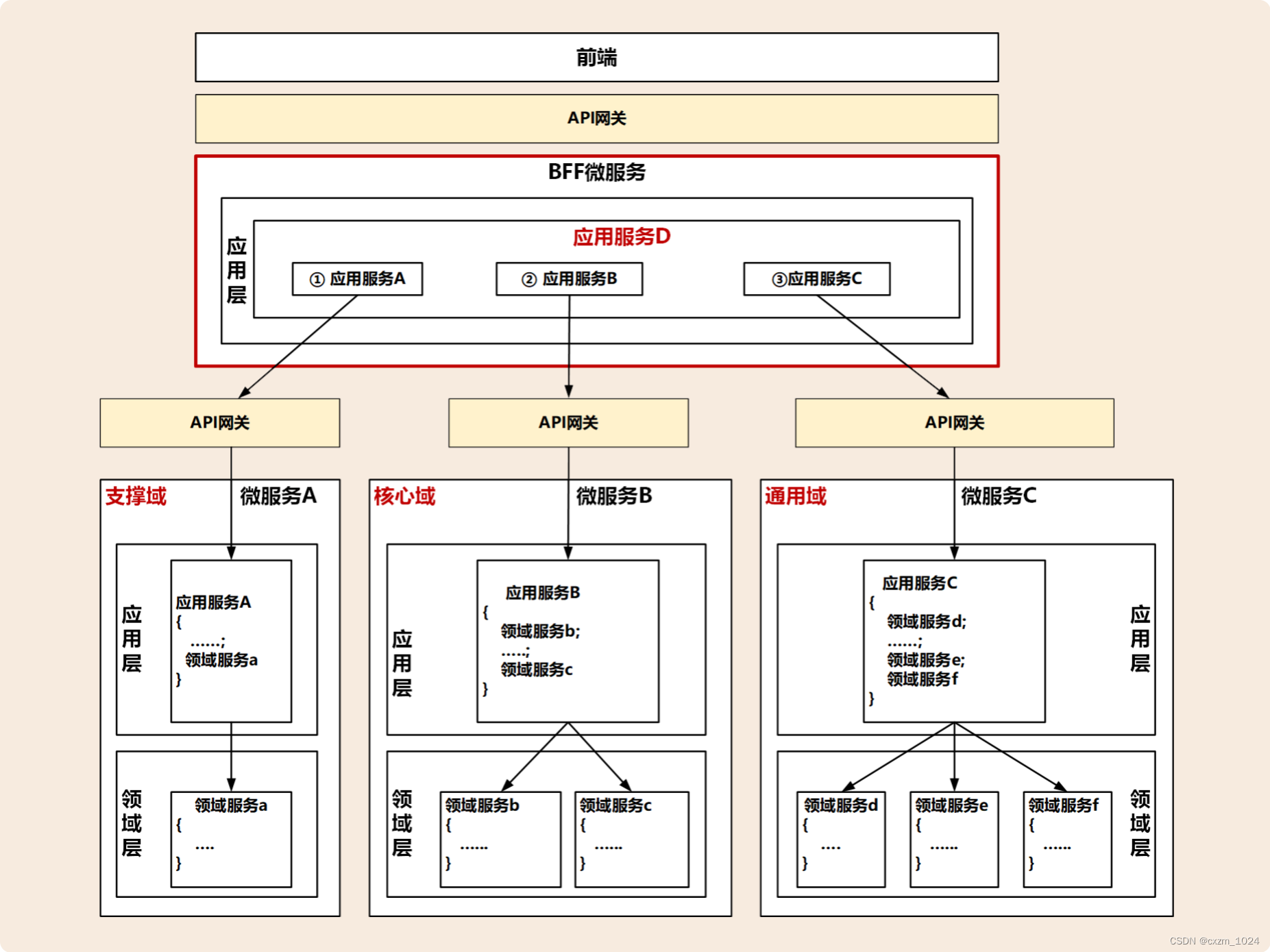
目录 1、概述 2、整洁架构 3、六边形架构 4、三种微服务架构模型的对比和分析 5、从三种架构模型看中台和微服务设计 5.1 中台建设要聚焦领域模型 5.2 微服务要有合理的架构分层 5.2.1 项目级微服务 5.2.2 企业级中台微服务 5.3 应用和资源的解耦与适配 6、总结 1、概述 DDD分层架构、整洁架构、六边形架构这三种架构模型放到一起,对比分析
【微软技术栈】.NET(C#)API 开发中的六边形体系结构
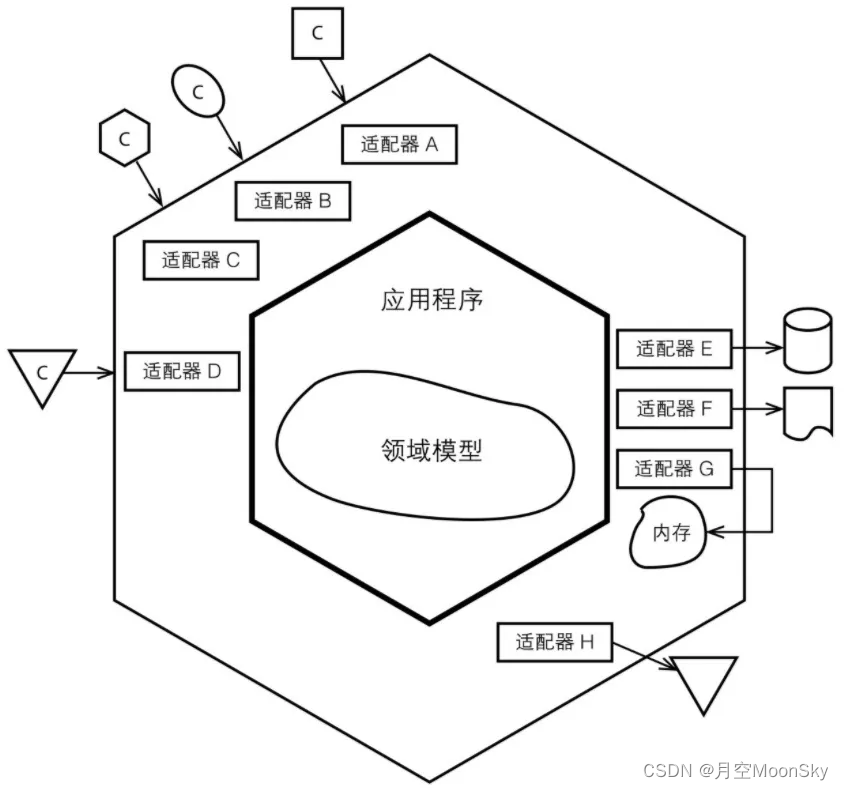
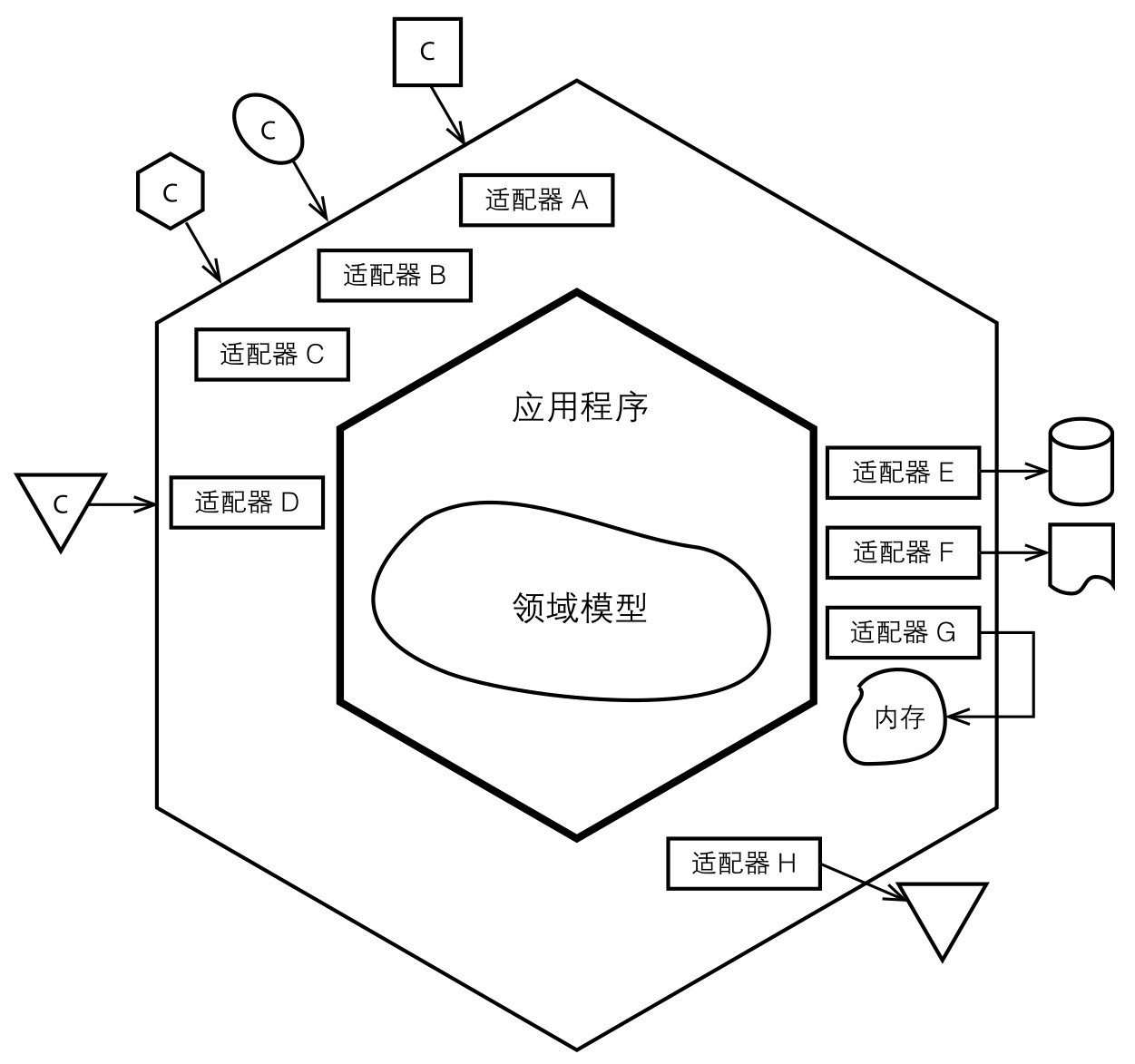
1、介绍 在软件开发领域,架构师和工程师不断努力创建不仅高效,而且可维护和适应性强的系统。近年来,为实现这些目标而流行的一种架构模式是六边形架构,也称为端口和适配器。在本文中,我们将探讨六边形架构的原则,并通过实际示例演示如何将其应用于 .NET (C#) API 开发。 2、了解六边形架构 由 Alistair Cockburn 引入的六边形架构是一种架构模式,它促进了软件系统内关注点的分
css实现正六边形嵌套圆心
要实现一个正六边形嵌套圆心,可以使用CSS的::before和::after伪元素以及border-radius属性。以下是具体的解析和代码: 使用::before和::after伪元素创建正六边形。设置正六边形的背景色。使用border-radius属性使正六边形的内角为60度。在正六边形内部创建圆形,并设置其位置、大小和背景色。使用border-radius属性使圆形的内角为50%,使其呈现
css实现正六边形嵌套圆心
要实现一个正六边形嵌套圆心,可以使用CSS的::before和::after伪元素以及border-radius属性。以下是具体的解析和代码: 使用::before和::after伪元素创建正六边形。设置正六边形的背景色。使用border-radius属性使正六边形的内角为60度。在正六边形内部创建圆形,并设置其位置、大小和背景色。使用border-radius属性使圆形的内角为50%,使其呈现
05-微服务架构构建之六边形架构
文章目录 前言一、六边形架构的概念二、六边形架构的特点三、微服务架构的良好实践总结 前言 通过前面的学习,我们掌握了微服务架构的基本组件等内容。在选择适合每个微服务的架构时,六边形架构“天然”成为每个微服务构建的最佳选择。 一、六边形架构的概念 六边形架构:Hexagonal Architecture,它是由 Alistair Cockburn 于 2005 年在论文
JHipster Lite:快速生成六边形架构的开发工具
是一个用于快速生成、开发和部署现代 Web 应用程序和微服务架构的开发平台。 JHipster Lite将帮助您开始您的项目,逐步生成您需要的内容。 生成的代码使用六角形架构技术代码与您的业务代码分开您只会生成您想要的代码,不会额外生成未使用的代码尽可能最好的质量:100%覆盖率,0代码气味,无重复 JHipster Lite与JHipster区别: JHipster生成CRUD应用;而JH
发一个很久以前自己做的微信小游戏六边形消消乐,大家尽管喷
发一个很久以前自己做的微信小游戏,有很多不足之处,测试一下有多少人来,如果能超过100人就优化下并写一篇开发微信小游戏的教程,下面是微信小游戏二维码,微信扫一扫就能来喷!或者微信里搜索六边形消消乐拼图大作战,我也会逐步更新下,希望大家喷的嗨,玩的尽兴!
puzzle(0414)六边形拼图
目录 六边形拼图 简单 中等 困难 六边形拼图 taptap小游戏 简单 (3) (4) 中等 (3) (4) 困难 (2) (3) (4) (5) 这一关没玩出来。 找到了2个我认为比较关键的块,但是怎么放还没确定:
UI前端-使用SVG拼水平六边形填充图文效果
之前用SVG做的一个六边形区块链效果: 完整贴码: css文件: html, body { height: 100%; width:100%;background:url(images/06.png) no-repeat center; overflow:hidden; } body { display: -webkit-box; display:
「首席看软件架构」DDD,六边形,洋葱的,干净的,CQRS的整合架构
这篇文章是软件架构编年史的一部分,一系列关于软件架构的文章。在这些文章中,我写了我对软件架构的了解,我如何看待它,以及我如何使用这些知识。如果您阅读了本系列以前的文章,那么本文的内容可能更有意义。 大学毕业后,我从事了高中教师的职业,直到几年前,我决定放弃它,成为一名全职软件开发人员。 从那以后,我总是觉得我需要找回失去的时间,尽可能多地、尽可能快地学习。因此,我有点沉迷于试验、阅读和写作,特别
DDD之六边形架构(Hexagonal Architecture)
领域驱动设计系列文章,点击上方合集↑ 六边形架构(Hexagonal Architecture),也被称为端口和适配器架构(Ports and Adapters Architecture),是一种软件架构模式,用于构建可测试、可维护和灵活的应用程序。 1. 简介 六边形架构的设计思想源于Alistair Cockburn在2005年提出的“六边形关系图”理论。在这个理论中,软件系统被视
python绘制螺旋六边形_使用Python绘制螺旋形螺旋
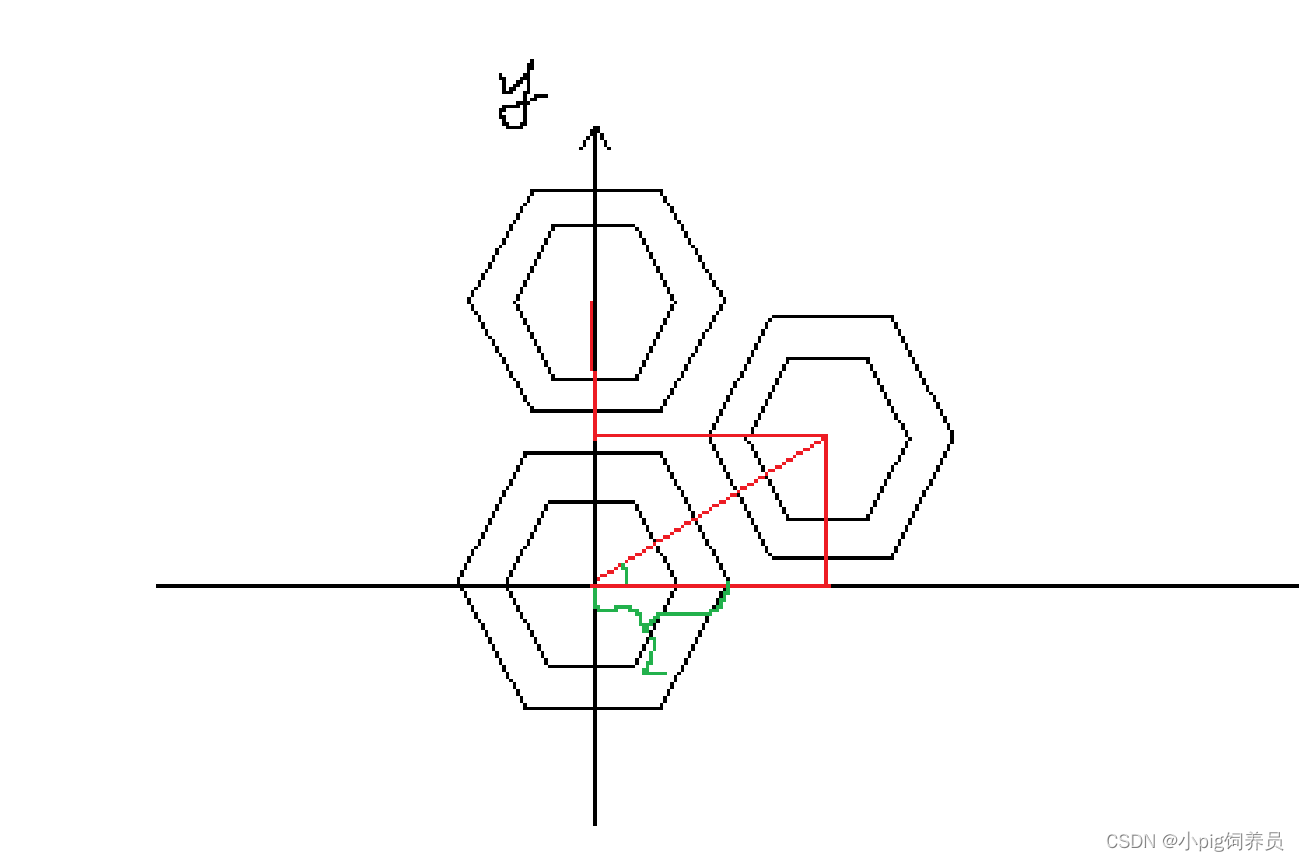
我的turtle angie代码有什么问题? 我的代码:import turtle def draw_square(some_turtle): for i in range (1,5): some_turtle.forward(200) some_turtle.right(90) def draw_art(): window = turtle.Screen() window.bgc
puzzle(0915)联动归位、掌控全局、六边形入坑
目录 联动归位 精选关卡 思路 普通关卡 规则差异 掌控全局 六边形入坑 联动归位 最强大脑同款项目。 所有方块同步运动,除非被挡住才不动。把所有方块都归位。 精选关卡 (1) (2) (3) (4) (5) 思路 思路就是先观大局,整体调整,让每个块都离目标不远,然后再慢慢微调即可。 这
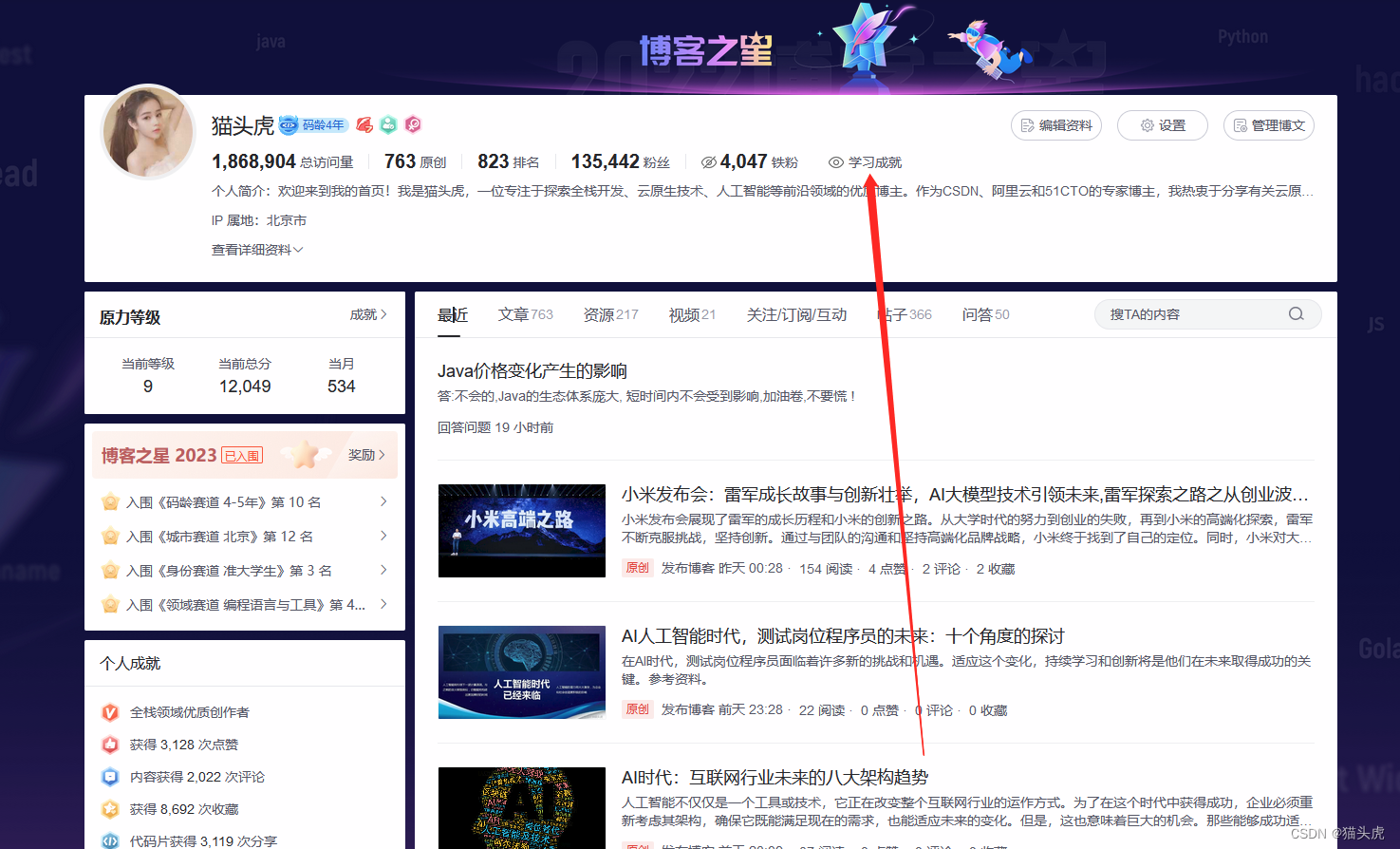
如何让CSDN学习成就个人能力六边形全是100分:解析个人能力雷达图的窍门
🌷🍁 博主猫头虎 带您 Go to New World.✨🍁 🦄 博客首页——猫头虎的博客🎐 🐳《面试题大全专栏》 文章图文并茂🦕生动形象🦖简单易学!欢迎大家来踩踩~🌺 🌊 《IDEA开发秘籍专栏》学会IDEA常用操作,工作效率翻倍~💐 🌊 《100天精通Golang(基础入门篇)》学会Golang语言,畅玩云原生,走遍大小厂~💐 🪁🍁 希望本文能够给您
Explicit Architecture(清晰架构)整合六边形架构和洋葱架构
让架构清晰的展现出来 用户界面,这里的代码就是为了适配某个用例的传达机制; 用户核心,这里的代码就是用例和领域逻辑; 基础设施,这里的代码就是为了适配应用核心所需要的工具、库。 因此,在源码的目录下面,我们可以创建三个文件夹来提现三类代码。这个三个文件夹分别表示三个命名空间,核心代码对用户界面和基础设施是可见的,这就是由外向内的依赖方式。 用户界面 在一个web应用中通常有多套API。例如