本文主要是介绍css实现图片背景填充的正六边形,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
css实现图片背景填充的正六边形
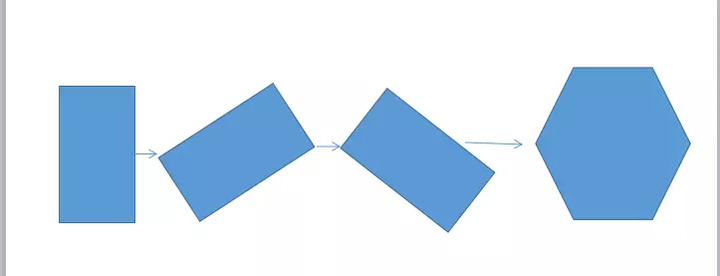
边形的实现原理其实就是通过旋转三个重叠的矩形得到的,如下图所示:

这里为了得到一个正的六边形,两个矩形旋转的角度必须为-60deg和60deg,以及矩形高宽比必须是Math.sqrt(3) : 1, 原谅我不会打根号3 (:3」∠)。
那么首先我们得创建三个重叠的矩形:
<div class="hexagon"><div class="hexagon__item hexagon__item_left"></div><div class="hexagon__item hexagon__item_center"></div><div class="hexagon__item hexagon__item_right"></div></div>我们设定三个矩形的宽高分别为60px和104px,背景色为蓝色,.hexagon__item_left旋转-60deg,.hexagon__item_right旋转60deg,.hexagon__item_center不旋转。
.hexagon {width: 60px;height: 104px;position: relative;
这篇关于css实现图片背景填充的正六边形的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






