倒影专题
WebView滑动过程中去掉上下左右边界阴影(倒影)
WebView滑动过程中去掉上下左右边界阴影(倒影) 我们在用WebView加载含大量文字的html文件时,需要上滑下滑才能看到更多内容。这时会出现一个比较特别显眼的现象,就是webView滑动到顶端、底部、左右的时候出现阴影(倒影,颜色会根据设置的主题颜色变化)了,这是Android高版本自带的“特性”。 去除阴影的方法很简单,只要与ScrollView的滑动去除阴影的方法一致的操作就行
图像处理算法之水面倒影特效
本文实现的水面倒影特效算法,实际上并没有具体原理或者公式推导,当时是参考网上一篇ps教程——《使用ps制作水面倒影特效 》实现的,不过原文链接已经忘记了。做图像算法,有时需要看大量的paper,看公式推导,弄懂算法原理在动手实践;而有时需要去模拟ps效果,比如要实现一个特效,使用ps制作需要5个步骤,那么做图像算法就是要将这个5个步骤程序化。但是每一个步骤都会涉及一个图像算法,这个
Android中常用的位图操作(View与Bitmap转化、圆角、灰化、提取Alpha、旋转、倒影、剪切……)
一、View转换为Bitmap 在Android中所有的控件都是View的直接子类或者间接子类,通过它们可以组成丰富的UI界面。在窗口显示的时候Android会把这些控件都加载到内存中,形成一个以ViewRoot为根节点的控件树,然后由根节点开始逐级把控件绘制到屏幕上。 可以通过调用控件的setDrawingCacheEnabled(true)方
Android之绚丽的图片游览效果--有点像W7效果,透明的倒影,层叠的图片,渐变的颜色透明度
转自http://blog.csdn.net/kkfdsa132/article/details/6408052 这里转载一个牛人的博客:http://www.cnblogs.com/tankaixiong/archive/2011/02/24/1964340.html 下面,是我参照他的博客实现的一个效果图。这个程序,在他的基础上进行了一些改良,但改良得不是很好,嘻嘻,
使用css的box-reflect属性制作倒影效果
box-reflect 是一个在 CSS 中创建元素倒影效果的非标准属性。尽管它在过去的一些 WebKit 浏览器中(如旧版的 Safari 和 Chrome)得到了支持,但由于它并未成为 CSS 标准的一部分,因此在现代浏览器中的兼容性较差。以下是对 box-reflect 的总结笔记: 属性语法 -webkit-box-reflect: direction offset mask-box-
【Flex】动态镜面反射倒影效果
发现网上有开源代码(http://blog.wrench.com.au/wp-content/uploads/Flex/livereflection/LiveReflection.html) [flash=600,400]http://blog.wrench.com.au/wp-content/uploads/Flex/livereflection/LiveReflection.swf[/f
图片左右滚动控件(带倒影)——重写Gallery
今天在网上找了些资料,做了一个图片左右滚动的Demo,类似幻灯片播放,同时,图片带倒影效果,运行效果如下图: 实现方式是重写Gallery,使用自定义的Gallery来实现这一效果,工程一共三个文件,一个Activity,一个自定义的Gallery,还有就是一个适配器Image
有时我们把别人当作一面镜子,去定义自己,去告诉自己,“我们是谁” ;每个倒影都令我喜欢自己多一点。
---- 蓝莓之夜 在过去的几天里,我一直都在学着不要去相信别人。我很高兴我失败了。有时我们把别人当作一面镜子,去定义自己,去告诉自己。“我们是谁” ,每个倒影都令我喜欢自己多一点。
xcode 手势操作多图片列队左移,右移,图片有倒影
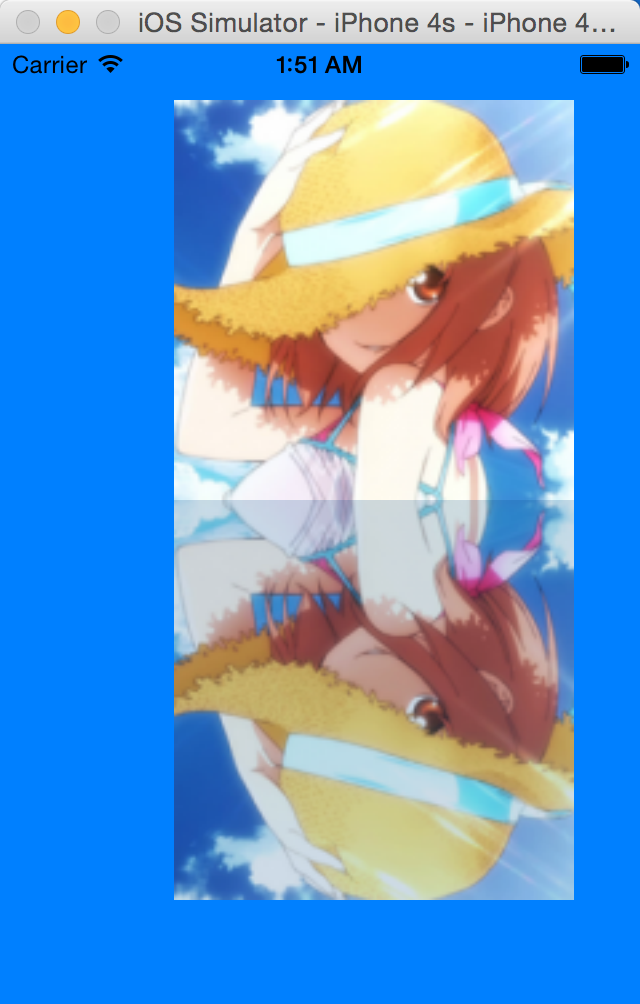
如下效果图 代码如下 //// CarViewClass.h// car1//// Created by Mica001 on 11-8-25.// Copyright 2011年 __MyCompanyName__. All rights reserved.//#import <UIKit/UIKit.h>@interface CarViewClass :
在gallery中浏览图片并设置显示图片倒影
1、重写gallery,设置其旋转 public class GalleryFlow extends Gallery { private Camera mCamera = new Camera();//相机类 private int mMaxRotationAngle = 60;//最大转动角度 private int mMaxZoom = -300;最大缩放值 priv
Android Paint系列基础+着色器渲染器(实现霓虹灯文字+实现圆形头像+放大镜+倒影+雷达扫描效果)
Paint基础 Canvas和Paint的关系Paint方法 构造函数图形绘制、路径相关Text相关 渲染 LinearGradient线性渲染 构造函数1:构造函数2:Demo霓虹灯文字效果 BitmapShader位图图像着色器 构造函数圆形头像放大镜效果倒影效果 ComposeShader组合渲染 构造函数1构造函数2Demo RadialGradient 径向渲染 构造函数1构造
android 倒影控件,android 倒影
public void setImageDrawable(Drawable drawable) { Bitmap origBmp=getBitmapFromDrawable(drawable); Matrix matrix=new Matrix(); matrix.setScale(1, -1); //创建Bitmap Bitmap revBmp=Bitmap.createBitmap(orig
html 字体显示倒影,css3怎么实现字体倒影
css3实现字体倒影的方法:首先创建一个HTML示例文件;然后定义一段文字;接着通过给指定文字添加“box-reflect”属性实现字体倒影即可。 本教程操作环境:windows7系统、css3版,该方法适用于所有品牌电脑。 css3实现字体倒影 在CSS中,主要采用box-reflect属性来实现字体倒影效果。 box-reflect属性主要用于设置或检索对象倒影。 box-reflect语
android 字体倒影,android案例---图片处理倒影效果
今天记录下看到的一个图片处理倒影效果,方便以后用到 先看看效果 device-2017-08-12-160216.png as截出来的图貌似都挺大的 ok,那我们现在来分析代码,完整代码 /** * * @param context 上下文 * @param resId 图片id * @param percent 倒影的深度 * @return Bitmap */ public Bitmap
html中添加倒影,用CSS3的box-reflect来制作倒影效果
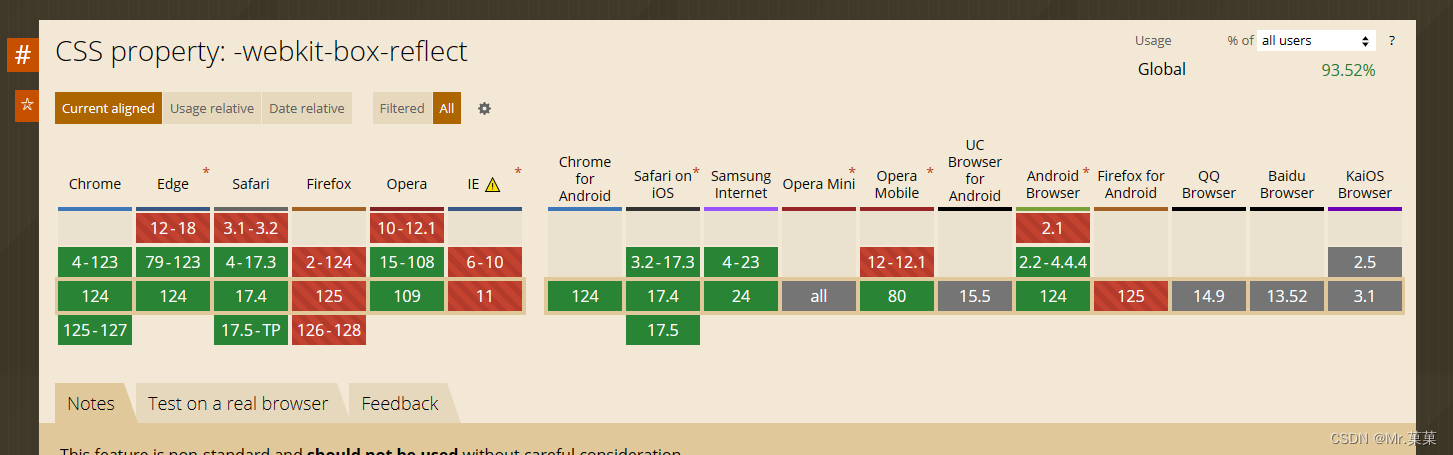
兼容性 既然是CSS3的属性,我们当然要来看看兼容性:点击查看 接下来,我们来了解box-reflect如何使用? 语法如下: -webkit-box-reflect:none | ? ? box-reflect:none | ? ? 属性说明: none:此值为默认值,表示无倒影; direction:生成倒影的方向 above:指定倒影在对象的上边 below:指定倒影在对象的下边 left
Android实现图片的倒影效果
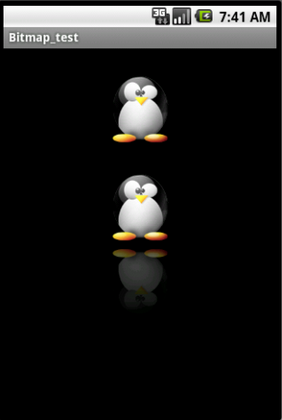
原理: 原图和倒影图分解成两个Bitmap, 倒影的Bitmap设计为原图的高度一半,宽度一致。然后创建一个可变空的Bitmap, 宽度跟原图保持一致,宽度为原图的1.5倍(宽度包括原图和倒影图的宽度之和),然后用Canvas关联这个可变空的Bitmap,在Canvas上将原图和倒影图依次绘制上去就行,为了更接近倒影的效果,需要设计渐变等效果。 主要逻辑如下: package com.j
iRoundPic 制作圆角倒影图片
iRoundPic零操作多用途制作,快速自动生成圆角图片、多边形图片、为图片加水印、转换图片格式、压缩图片尺寸,全部支持批量操作。完全本地化的软件操作使用,不用上传到网络制作以避免原始图片素材的流失,保证你原始图片的本地私密和安全。 通过软件的丰富的功能,能为您实现墙纸制作、手机墙纸制作、批量图片格式转换、批量图片压缩、批量图片水印添加等复合任务。简单的熟悉与使用软件,您会发现软件非但使用上极为便
网页里比较炫的倒影动画
今天下午完成了一个比较好看的倒影效果,图片的轮动并且有倒影效果。 原理虽然简单,可JavaScript和CSS可真够折磨人啊! 实现效果: 1、图片轮动,实时显示倒影; 2、鼠标移入静止放大图片,倒影也放大; 3、鼠标移出继续图片轮动。 下面是代码: <html> <head> <title>带倒影的动画效果模拟</title> <style type="text/cs
Android Bitmap 倒影
public Bitmap invertedImg() {//1. 倒立图Matrix matrix = new Matrix();matrix.preScale(1, -1);int w = mBitmap.getWidth();int h = mBitmap.getHeight();Bitmap reflectionImg = Bitmap.createBitmap(mBit
android 实现倒影
首先,文章中出现的Gallery 已经不再适用,替代方法请看我的另一篇文章http://blog.csdn.net/xiangzhihong8/article/details/51120460 不过对于文章中说的倒影的原理是可以借鉴的。 1.图片的显示以及切换主要是自定义了一个Gallery 下面是代码myGallery.java: [java] view plai
Android Paint系列基础+着色器渲染器(实现霓虹灯文字+实现圆形头像+放大镜+倒影+雷达扫描效果)
Paint基础 Canvas和Paint的关系Paint方法 构造函数图形绘制、路径相关Text相关 渲染 LinearGradient线性渲染 构造函数1:构造函数2:Demo霓虹灯文字效果 BitmapShader位图图像着色器 构造函数圆形头像放大镜效果倒影效果 ComposeShader组合渲染 构造函数1构造函数2Demo RadialGradient 径向渲染 构造函数1构造
recyclerview滑动菜单两头大中间小 + 倒影
自定义了layoutManager+RecyclerView,直接上代码 public class MyLayoutManager extends RecyclerView.LayoutManager {private int mSumDx = 0;private int mTotalWidth = 0;private int mItemWidth, mItemHeight;private S
CSS3D旋转木马效果+图片倒影特效
CSS3D效果图片倒影特效 预览 实现原理 主要应用到的属性是CSS3的3d视图(这个在前期的动画学习中有提到过,大家可以点开本专栏中的其他特效来看看!)和动画以及倒影特效属性:box-reflect 以下是倒影特效属性的属性值 direction 定义方向,取值包括 above 、 below 、 left 、 right。 above: 指定倒影在对象的上边 below: 指定倒