优购专题
黑马优购小程序之接口优化
文章目录 1.1 提取接口公共路径1.2 使用es7的async1.2.1 开启增强编译1.2.2 修改代码 1.3 简化返回值1.4 小结 1.1 提取接口公共路径 在前面的开发中,网络请求中,url是这么写的: url: "https://api-hmugo-web.itheima.net/api/public/v1/categories" 如果每个接口都这样的话,
黑马优购小程序之分类模块
文章目录 1.1 目标效果图1.2 网络请求和数据解析1.2.1 数据解析1.2.2 构建网络请求,处理数据 1.3 绘制UI1.3.1 引入自定义组件1.3.2 页面左右分割1.3.3 左侧菜单列表1.3.4 右侧商品子类别 1.3 点击菜单切换商品内容1.3.1 选中菜单添加`active`样式1.3.2 动态切换右侧商品内容1.4 缓存1.4.1 更新UI代码抽取1.4.2 本地存储数
附录6-4 黑马优购项目-分类和购物车
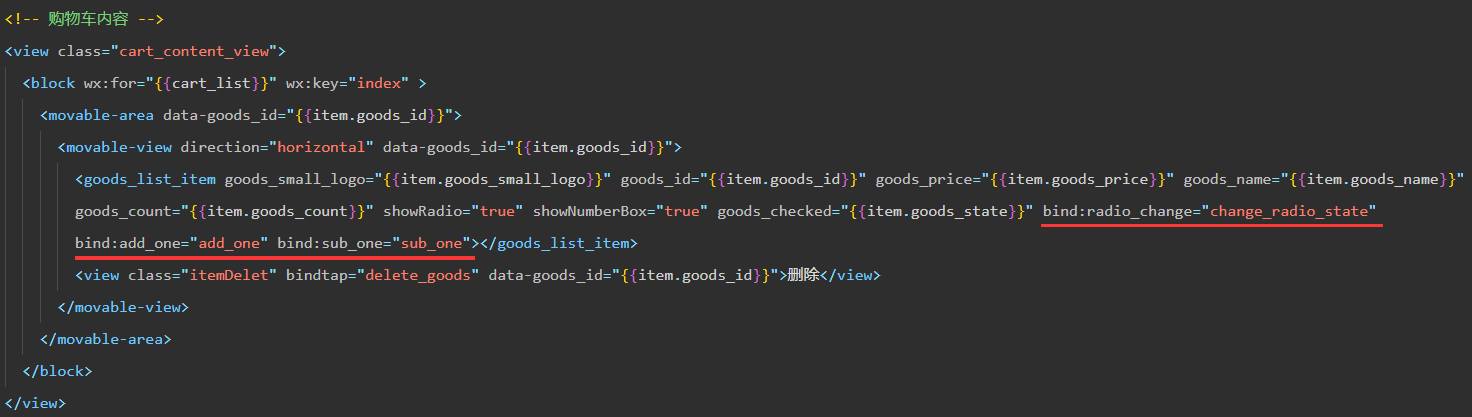
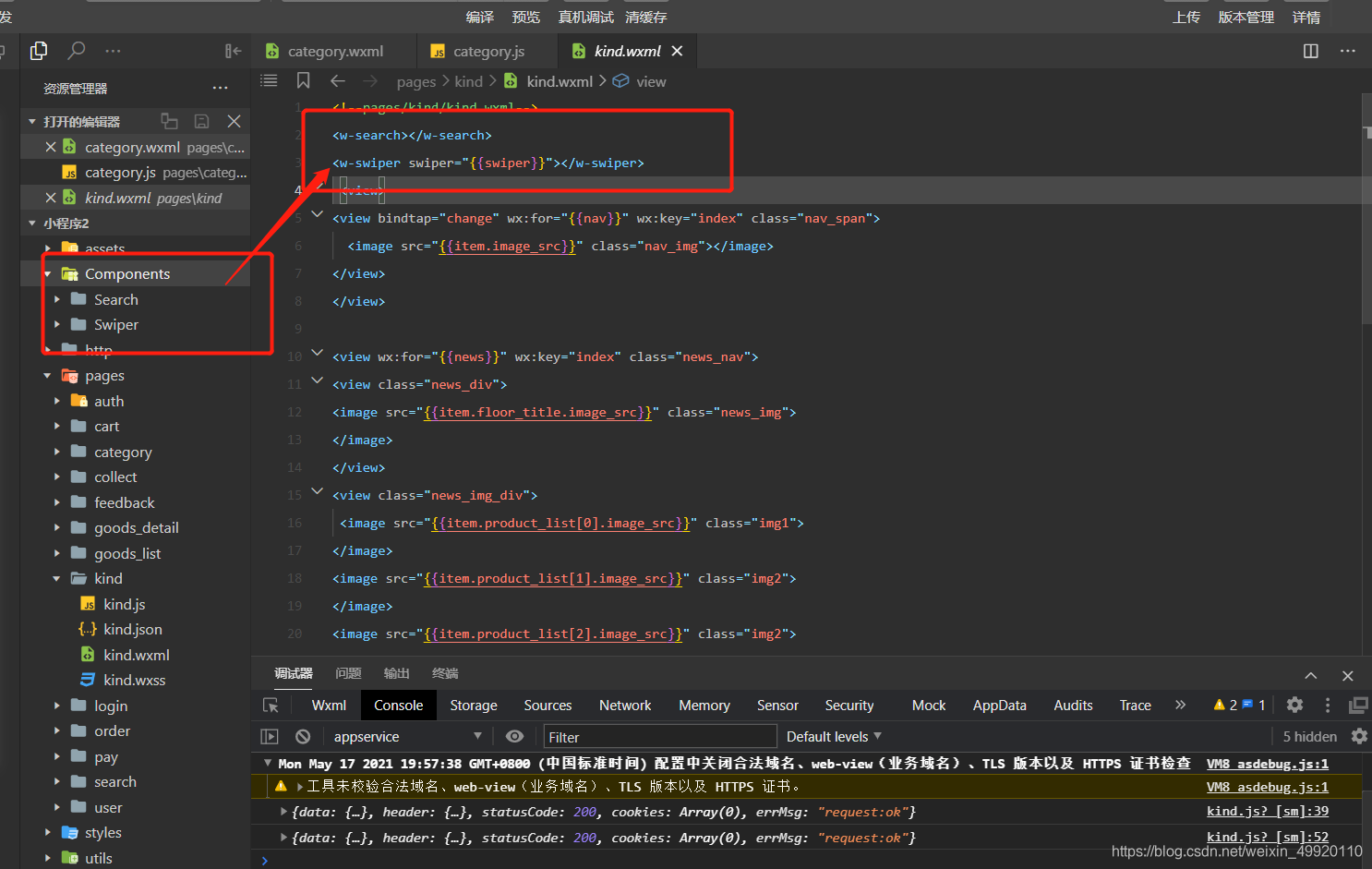
目录 1 分类 1.1 接口 1.2 窗口限制 1.3 选中状态样式判断 1.4 点击左侧时右侧会到顶点 1.5 源码 2 购物车 2.1 store 2.2 tabBar徽标 2.3 滑动删除 2.4 结算 2.4.1 结算前登录 2.4.2 结算功能 2.5 触发组件事件 2.6 源码 1 分类 分类最上部是搜索区
uniapp黑马优购-订单列表和标签切换功能实现
目录 前言 一.订单列表页面 1.效果 2.订单列表和标签切换功能的Vue组件 3.关键技术 二. uniapp的学习心得 1.感受 2.学习过程 3.特点和优势 4.应用场景 总结 前言 这是一个Vue组件,用于展示订单列表和标签切换功能。组件通过数据绑定、列表渲染、事件绑定和样式定义等关键技术实现。它包含了一个tabs数组和activeTab变量来管理标签信息,
【愚公系列】2022年11月 微信小程序-优购电商项目-订单列表页面
文章目录 前言一、订单列表页面1. 业务逻辑2.涉及的接口数据3. 关键技术 二、订单列表页面代码1.页面代码2.效果 前言 订单列表页面对于用户来说具备以下两个方面的作用: 1.交易凭证:售后、维权、发票都有据可循;针对买卖双方的争议,提供一条依据。 2.状态跟踪:交易链条较长的订单有跟踪订单状态的需求,譬如通过淘宝购买一件产品,长时间未收到货物,用户希望能看到订单及
uniapp黑马优购
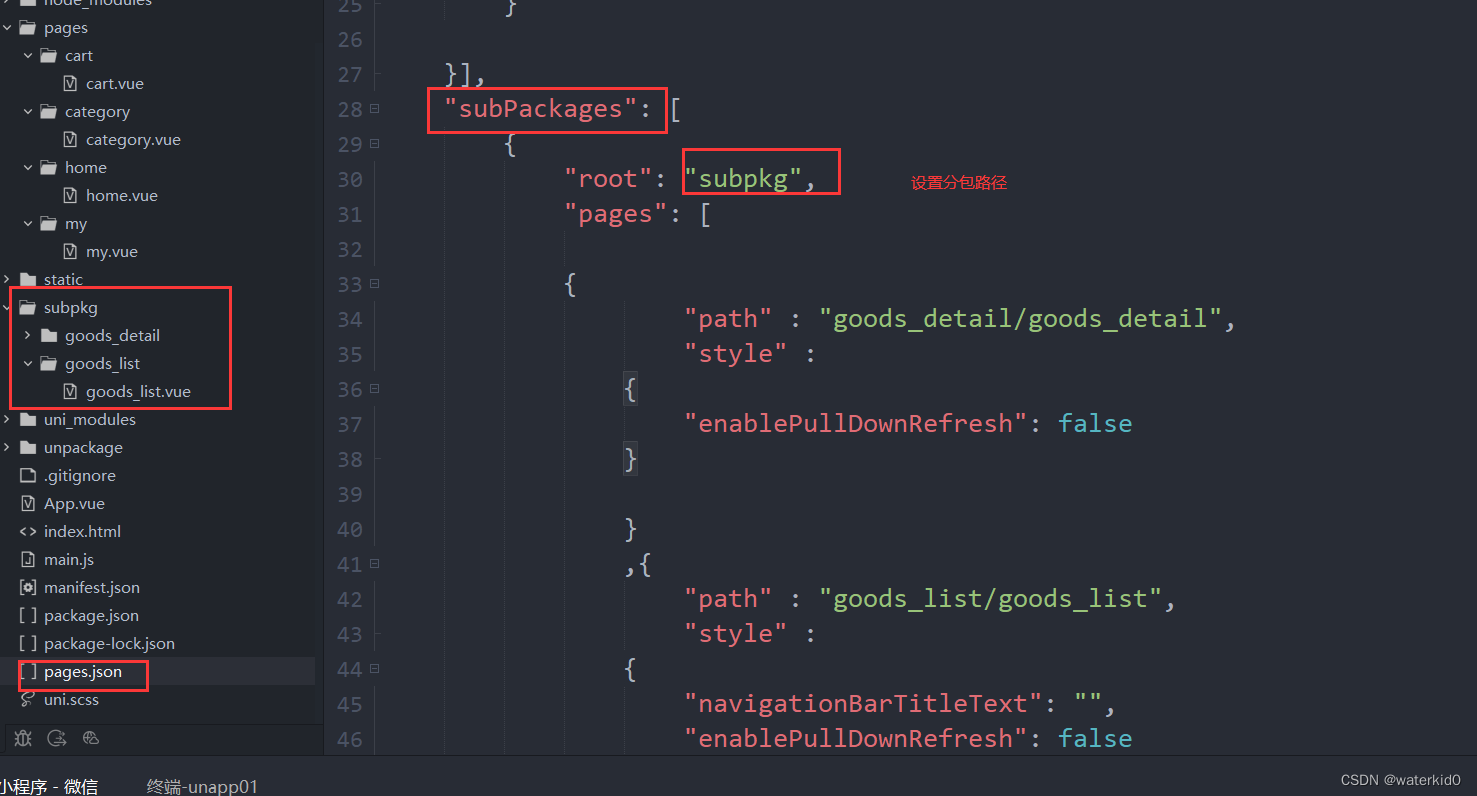
配置tabbar 使用 npm install @escook/request-miniprogram 进行http请求 挂载到 uni.$http 上 uniapp小程序分包 访问的时候 携带分包目录 /subpkg/goods_detail/goods_detail git分支使用 # 创建并使用分支git checkout -b home git commit
优购-信必优智慧商购 线上线下新零售移动服务平台
优购 (SYMBIO Smart Shopping) 是什么 优购 (SYMBIO Smart Shopping) 是一个从线上到线下的全方位商购服务平台。 既可以让消费者享受在家购物的便捷,同时也得到线下消费的透明和高效。从帮助商家促销的角度来说,通过线上易于宣传的特点,帮助商家引流线上消费者到线下消费,也可以是反向的,通过线下的服务让消费者自愿到线上注册会员并且消费。 精准推销其产品及服务来
大学web基础期末大作业~仿品优购商城页面制作(HTML+CSS+JavaScript)
HTML网页设计期末课程大作业~~仿品优购页面制作(HTML+CSS+JavaScript) 关于HTML期末网页制作,大作业A+水平 ~仿品优购网页作业HTML+CSS+JavaScript实现,共有登录 /注册 首页 商品列表 商品详情 等4页面! 原始HTML+CSS+JS页面设计,可以学习学习,大学网页设计作业,~这是一个不错的网页制作,画面精明,非常适合初学者学习使用。 此次课程设